Теория Цвета
Каждый человек хочет, чтобы его дом отвечал самым современным требованиям к жилью: был уютным, комфортным и в то же время соответствовал именно его вкусам и взглядам. Поэтому, начиная любое переустройство, крайне важно знать основные принципы создания интерьера и современные требования к внутреннему убранству дома. Цветовое решение вашего дома - один из важнейших элементов интерьера.
Цвет присутствует во всех отделочных материалах и элементах убранства. От выбора цветового решения во многом зависит, будет ли ваш дом уютным и комфортным, или, наоборот, «холодным» и раздражающим. В то же время цвет является наиболее легко изменяемым элементом интерьера. Ведь перед любым ремонтом или переустройством вы всегда продумываете, какого цвета у вас будут стены, полы, или шторы. Чтобы не ошибиться в своем выборе, необходимо знать основы теории цвета.
 В 1676 году английский физик и математик Исаак Ньютон с помощью трехгранной призмы разложил белый солнечный свет на цветовой спектр. Подобный спектр содержал все цвета, за исключением пурпурного.
В 1676 году английский физик и математик Исаак Ньютон с помощью трехгранной призмы разложил белый солнечный свет на цветовой спектр. Подобный спектр содержал все цвета, за исключением пурпурного.
Ньютон ставил свой опыт следующим образом: солнечный свет пропускался через узкую щель и падал на призму. В призме луч света расслаивался на чистые спектральные цвета. Потом луч преломлялся и устремлялся на экран, где образовывалось радужное изображение спектра. Спектр распространялся от красного до фиолетового. (Напомню детскую поговорку: " Каждый охотник желает знать где сидит фазан ").
Но Ньютон выделил всего три основных колора: красный, желтый, синий, из которых получаются остальные промежуточные цвета.
Если же изображение спектра пропускалось через собирающую линзу - получался снова белый цвет.
Цвет предметов зависит от их способности пропускать, отражать или поглощать лучи света. Так, белый цвет образуется при полном отражении лучей, черный - при полном поглощении. Спектральные цвета возникают в случае пропускания или отражения лишь части лучей света. Например, поверхность желтого цвета отражает все желтые и ближайшие по спектру лучи, а остальные поглощает.
Рассматривая спектр, невозможно точно указать границы между отдельными цветами, так как каждый цвет постепенно переходит в другой. Поэтому спектр называют непрерывным. В спектре принято выделять семь главных цветов, расположенных последовательно один за другим: красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый. Каждый из указанных участков спектра, в свою очередь, состоит из множества цветовых оттенков, плавно переходящих один в другой.

Существует хроматическая и ахроматическая группа цветов.
Белый, серый и черный цвета называются ахроматическими - бесцветными, спектральные - хроматическими.
Хроматические цвета в последовательности расположения их на спектре можно представить в виде круга.
Мы будем использовать 12 – сегментный цветовой круг. Основными цветами этого круга являются красный, желтый, синий. Они лежат на вершинах равностороннего треугольника (основная триада). В цветовой теории именно эти три цвета не могут быть получены посредством комбинации других цветов. А вот благодаря смешению основных цветов можно получить вторичную триаду: оранжевый, зеленый, фиолетовый. Если же смешать цвета первичной триады с близлежащими цветами из вторичной триады, то можно получить промежуточные оттенки, образующие дополнительные триады: красно – оранжевый, желто – зеленый, желто – оранжевый и т.д.
Оттенок
Обычно под оттенком понимается какой - то цвет. Принято делить спектральные цвета на семь основных: красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый. И дополнительно прибавляется пурпурный цвет. Семь основных цветов являются радужными.

Если посмотреть на цветовой круг, то между основными цветами есть переходные, и тот цвет который ближе всего располагается к главному цвету будет являться оттенком. Возьмем красный цвет. Двигаясь против часовой стрелки к желтому, мы увидим промежуточный цвет - оранжевый. Между оранжевым и красным будут тоже цвета, в которых будет больше, либо оранжевого, либо красного. И тот цвет, который будет ближе к оранжевому - будет оттенком оранжевого.
Насыщенность
Насыщенность - это степень чистоты цвета. Чем больше цвет похож на эталонный, тем более он будет насыщен. На приведенном примере справа мы имеем дело с оттенками, где высоко присутствие красного цвета, слева же мы видим приглушенные вариации красного, где чувствуется присутствие серого.


Яркость
Яркость (тон) - это степень присутствия в каком - либо цвете черного, или белого.

Яркость - степень присутствия в цвете черного или белого. Слева голубой цвет близок к белому, поэтому он "яркий". Справа цвет близок к черному, поэтому считается "темным".
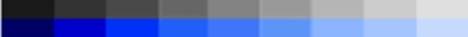
Существует удобный способ для определения яркости цвета. Степень присутствия белого или черного и определяет яркость. Поэтому для определения степени яркости вполне логично сопоставить следующую градацию синего цвета с его черно-белым аналогом.

Яркость
Яркость цвета - важный элемент любого дизайна, влияющий на восприятие в целом, удобочитаемость текста, эмоциональное восприятие. Во многом именно яркость определяет  пространственное восприятие изображения.
пространственное восприятие изображения.
В качестве примера рассмотрим изображение справа. Так, контраст цветов по яркости определяет положение объектов в пространстве, отделяет артишок на изображении от фона, а также разграничивает листья растения. В это же время градации яркости показывают контуры форм объектов изображения.
Как определить яркость цвета?
В то же самое время достаточно сложно сходу и главное точно определить степень яркости того или иного оттенка, сравнить два цвета по яркости. Например, можете ли вы с уверенностью сказать, какой цвет в данных парах более яркий?


Уверен, вы сделаете определенный выбор. На самом же деле обе цветовые пары имеют одинаковые показатели яркости.
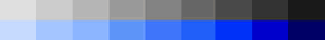
Существует удобный способ для определения яркости цвета. Как мы уже знаем, именно степень присутствия белого или черного и определяет яркость. Поэтому для определения степени яркости вполне логично сопоставить следующую градацию синего цвета с его черно-белым аналогом.

Теперь предположим, что нам надо сравнить по яркости два следующих цвета.



Определяем степень яркости голубого, сравнивая его с оттенками нейтрального серого. Лучше всего смотреть с некоторого расстояния - когда границы между синим и оттенком серого сливаются можно сказать, что яркости одинаковы. В данном случае синий соответствует серому справа. Сравнив, этот оттенок серого с красным цветом мы видим, что синий и красный одинаковы по яркости. Все не так уж и сложно.
Почему важна яркость?
Как я уже говорил, яркость цветов важна для пространственного восприятия.

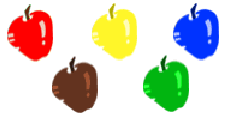
В данном случае, белый фон обеспечивает достаточную контрастность для яблок всех цветов, кроме желтого, наиболее яркого. Желтое яблоко сливается с фоном, делает его сложным для восприятия.

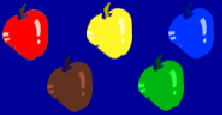
В случае же темной подложки плохо воспринимаются менее яркие синее и коричневые яблоки
Можно сказать, мы вывели правило: фон должен контрастировать по яркости с объектами переднего плана.
Отталкиваясь от этого правила можно обеспечить удобочитаемость текста. Следует избегать сочетаний, где фон приближается по яркости к тексту.

Когда же текст и фон контрастируют по яркости, помимо удобочитаемости это придает опредленную эмоциональную окраску тексту. В некоторых странах законодательства даже требуют, чтобы дорожные и прочие знаки были контрастными.


Насыщенность
Степень насыщенности цвета определяется степенью присутствия в оттенке чистого цвета. Синонимами насыщенности могут служить "интенсивность", "хроматичность". Чем выше присутствие чистого хроматического цвета, тем выше насыщенность. Добавление черного, белого или любого другого цвета понижает насыщенность.



В каждой паре оттенок с более высокой насыщенностью расположен слева

Чистый зеленый цвет

Зеленый в сочетании с белым

Зеленый в сочетании с серым

Зеленый в сочетании с черным
Хроматичные и ахроматичные цвета
Серый цвет слева хроматичен, насыщен, в этом оттенке серого можно угадать присутствие другого цвета. Это даже не серый - это "зеленовато-серый". Оттенок серого справа нейтрален, ахроматичен. Здесь нельзя уловить присутствие какого-нибудь другого цвета. Надо сказать, ахроматичный серый цвет не встречается в природе, поэтому выглядит неестественно.


Контраст
Мы говорим о контрастах, когда, сравнивая между собой два цвета, находим между ними чётко выраженные различия. Так, противопоставления большой-маленький, белый-чёрный, холодный-тёплый в своих крайних проявлениях представляют собой контрасты. Наши органы чувств функционируют только посредством сравнений. Глаз воспринимает линию как длинную только в том случае, если для сравнения перед ним имеется более короткая, но та же линия воспринимается короткой при сравнении с более длинной. Подобным же образом впечатления от цвета могут быть усилены или ослаблены с помощью других контрастных цветов.
Различают следующие виды контрастов:
1. Контраст по цвету — самый простой из всех. Также как чёрный и белый цвета образуют самый сильный контраст светлого и тёмного, так и жёлтый, красный и синий цвет обладают наиболее сильно выраженным цветовым контрастом. Для того чтобы убедиться в этом, нужно, по крайней мере, три ярких и достаточно удаленных друг от друга цвета. Данный контраст создает впечатление пестроты, силы, решительности. Интенсивность цветового контраста всегда уменьшается по мере того, как выбранные нами цвета удаляются от основных трёх. Так, оранжевый, зелёный и фиолетовый по своей контрастности уже гораздо слабее, чем жёлтый, красный и синий, а воздействие цветов третьего порядка ещё менее явно.
2. Контраст по светлоте – происходит внутри одного цвета
3. Контраст по насыщенности – сравниваем цвета хр.гр. с ахр.гр.
Нюанс
Нюанс (от франц. nuance — оттенок, едва заметный переход). Нюансные отношения — незначительные, слабо выраженные различия предметов по величине, рисунку, фактуре, цвету, расположению в пространстве
1. Нюанс по цвету
2. Нюанс по светлоте
3. Нюанс по насыщенности(светло розовый – светло серый, темнофиолетовый - темносерый)