Потрясающие фотографии – это техника, которая остается вне времени, особенно когда браузеры улучшили возможности визуализации и становятся более доступными HD мониторы. В этой главе мы посмотрим на веб-фотографии как тенденцию, различные доступные варианты и какие из них будут лучше для вас.

Фото: Jawbone

Фото: https://nuabikes.com/#/home

Фото: Blackhouse
Тенденции в современной Web-фотографии
Не только искусство самой фотографии следует определенным тенденциям каждые несколько лет, но и то, как она применяется в веб-дизайне, тоже меняется в соответствии изменяющимся вкусам. Например, те изображения с улыбающимися моделями, глядящими прямо в камеру, часто использовались в 1990-е годы, но теперь они выглядят смешно и устарели.
Давайте рассмотрим четыре достаточно устойчивые тенденции веб-фотографий.
1. Огромные (Hero) картинки
Полноэкранные изображения, как правило, с крупными заголовками (hero header), имеют большую популярность, и это, кажется, не пройдет в ближайшее время. Их ценность заключается в создании захватывающего интерфейса сразу, увлекая пользователей при помощи фотографии, которая захватывает все внимание прежде, чем их взгляд привлечет главный заголовок и/или кнопка-ссылка.

Фото: https://www.cookiesound.com/
Выше, Cookiesound, громко говорит о себе благодаря одному единственному фото. Сельская природа, без суеты и суматохи и, конечно же, длинная открыта дорога: это все образы - и чувства – это то, что блог путешественника хотел бы, чтобы с ним ассоциировалось. Размер картинки просто усиливает эффект, так как что-нибудь маленькое ослабило бы его.
2. Объекты в естественной среде
Показывать объекты в контексте неплохая стратегия для продаж, учитывая, что такие фото демонстрируют то, как применяется товар, увеличивают показатели эффективности рекламы и конверсии. Они всегда будут популярной стратегией для сайтов электронной коммерции, но те, кто делает это лучше всех, придает изображению художественный поворот (как экстремально крупный план или непривычный угол – фронтальный план кажется слишком неестественным). Поскольку этот тренд является популярным, избегайте заезженных фото, которые используются слишком часто.

Фото: https://edwin-europe.com/
Бренд одежды Edwin избегает затертой темы улыбающихся детей-моделей в одежде его марки и использует более реалистичную и художественную фотографию, чтобы показать их товар в действии. Крупный план заднего фона показывает, какая одета футболка на мальчике и ситуацию, которая бы могла быть – дети играют в бейсбол.
При помощи увеличенной футболки на переднем плане и отсутствии заголовка, отвлекающего от нее внимание, товар представлен креативно и эффективно.
3. Черное и белое
Черно-белые фотографии являются показателем профессионализма и изысканности. Если это то, к чему стремится ваш сайт, есть несколько лучших вариантов. Чтобы увидеть, что мы имеем в виду, полистайте галерею дизайнера Криса Спунера, которая представляет 20 черно-белых сайтов.

Фото: https://goltzgroup.com/
Сайт для Goltz Group совмещает две вышеуказанные стратегии с черным и белым, чтобы слегка добавить утонченности сайту. Как вы помните с последней главы о цвете, фон в виде черно-белой фотографии усиливает цветные акценты, как вы можете увидеть выше.
4. Наложение цвета
Наложение цвета может преобразовать изображение, чтобы оно подходило больше определенным целям, как определение бренда (используя характерный цвет бренда) или создать эмоциональную окраску (например, наложение красного может придать спокойной фотографии ощущение напряженности).
Также, как и черно-белый фон, наложение цвета может усилить значение цветных акцентов. Хотя, это работает хорошо только если цвета выбраны правильно, т.е. правильные контрастные пары.
Если вам интересно, здесь есть учебные пособия по их созданию, в CSS или в Photoshop.

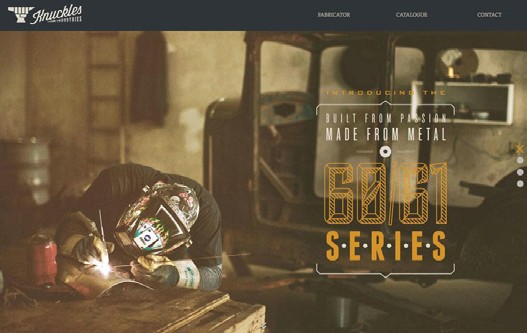
Фото: https://www.knucklesindustries.com/
Тонированный фон для сайта Knuckles Industries создает оригинальную визуальную иерархию, которая высвечивает текст заголовка и навигационное меню вверху, несмотря на захватывающее внимание изображение.
На более неуловимом уровне восприятия, цвет наложения создает ощущение сырого, еще не завершенного, которое хорошо подходит для цеха по обработке металла. Винтажность имеет важное значение, поскольку погружает пользователя в старый мир мастерства и ручного производства.
Варианты Web фотографии
В зависимости от того, откуда пришла ваша фотография, выделяют 4 варианта:
• Пользовательские фото – Фотографии специально для вашего сайта, сделанные или вами, или кем-то из вашей команды, или кем-то, кого вы наняли. Они адаптированы к вашему сайту и по теме, и по содержанию.
• Стоковые фотографии – Это готовые фотографии, за которые вы платите, чтобы использовать. Если вы их умело выбираете, то можете преподнести их так, будто они сделаны для вас под заказ. Но так как любой их может купить, будьте осторожны, чтобы ни вышло, что одни и те же фото содержатся на слишком многих других сайтах.
• Бесплатные стоковые фотографии – Такой тип фотографий, которые разрешены для свободного использования. Выбор фото несколько ограничен, и часто возникают ограничения на коммерческое использование. Ты получаешь лишь то, за что платишь.
• Полупользовательские стоковые фотографии – Такие фото - один из новых и многообещающих вариантов для веб-фотографии, это фото наборы, подобные существующим фотографиям с настраиваемыми параметрами. Например, изображение стола, где вы можете расставить элементы, как вам нравится.
Каждый вариант имеет свои преимущества и недостатки, и разные ситуации могут потребовать различных стратегий.
Пользовательская фотография
Мы можем горячо обсуждать какую же выбрать фотографию, пользовательскую или сток – и иногда смешивать и то, и другое. Здесь мы объясним факторы, которые нужно учитывать для каждого из них.
Если говорить просто, пользовательская фотография практически всегда лучше (и предпочтительнее ее использовать для физических товаров), хотя она может быть не всегда доступна, из-за ограниченности времени и ресурсов. Используя пользовательскую фотографию, вы всегда держите под контролем, что выражают ваши фотографии и насколько они подходят вашему бренду и индивидуальным особенностям.

Фото: https://woodbuds.com/
Основным недостатком является время и деньги на их создание. Главный временной интервал может быть около нескольких недель, которые проходят от предложения до конечного продукта – и дольше, если вы нанимаете нового фотографа.
Профессиональные фотографы всегда предпочтительнее, но делая это самостоятельно или поручая кому-нибудь из своей команды, вы сможете получить некоторую мороку, если уровень мастерства не совсем соответствующий. В другом случае, дизайнер и фотограф должны понимать художественное направление и стоящие перед ними цели до начала сотрудничества.

Фото: https://www.purefixcycles.com/

Фото: https://antonandirene.com/
Сильные стороны:
• контроль над процессом и проектом
• соответствие вашим потребностям
• изображения являются собственностью компании
• долгосрочные инвестиции, так как фотографии могут использоваться снова и снова
Слабые стороны:
• дорого стоят (фотограф, оборудование, настройка съемки, пр.)
• настройка съемки может быть слишком сложна
• результаты могут не соответствовать ожиданиям
• возможно, окажется трудно работать с привлеченными со стороны фотографами
Stock Фотография
Стоковая фотография может иметь плохую репутацию (возможно, из-за картинок как эти), но в последние годы она превратились во вполне жизнеспособную и нужную индустрию. Сегодняшние стоковые фотографии покрывают широкий сегмент, и хорошие фотографии отходят от той репутации, за которую они часто становятся известными. Посмотрите на перечень 50 любимых сток фотографий сайтов NuSchool организованные по качеству, чтобы увидеть различия.

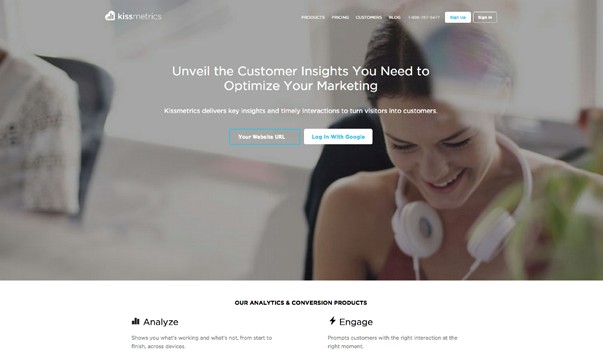
Фото: https://www.kissmetrics.com/
Поскольку стокфотография дешевле и получить ее легче, чем пользовательскую фотографию, она все же требует некоторых усилий – а именно поиск подходящей картинки. Если вы направите ваше время и опыт на поиск среди сотен картинок, вы можете обнаружить, что она может быть такой же эффективной, как и пользовательская фотография.

Фото: https://microsoft.com
Сильные стороны:
• недорогие (или даже бесплатные фото)
• быстрая готовность (изображения доступны сразу после загрузки)
• иногда поиск вдохновляет на новые идеи
Слабые стороны:
• доступны любому другому, поэтому вы можете обнаружить такую же картинку где-нибудь на другом сайте
• довольно трудно найти качественную фотографию
• трудно согласовать между собой, если используется более, чем одна фотография
Есть способы смягчить риски использования стокфотографии. Для начала вы захотите проверить, что лицензия вам подходит. Некоторые royalty-free фото не допускают модификации, а использование картинок из поиска Google по изображениям обычно незаконно для коммерческих сайтов. Подробнее прочитайте и узнайте об отличиях в лицензиях на фото.
Редактирование эффектов, такое как обрезка, ротация, или наложение цвета может эффективно добавить достаточное количество индивидуальности, чтобы избавиться от шаблонного ощущения типовых фото. Композиция кадра при помощи инструмента обрезки может сделать выделяющимися разные элементы, не говоря уже о том, что можно создать изображение, отличное от тех, которые уже где-либо используются.
Комбинирование пользовательских и сток фотографий
Вы можете найти лучшее из обоих направлений и сочетать их вместе. Основная мысль заключается в том, что, если вы подбираете по правильной схеме, сток фотографии будут казаться пользовательскими. Посетители не будут тратить слишком много времени, думая о том, откуда же эти фотографии.

Фото: Squarespace
Фишка в том, что можно смешивать стокфотографии с изображениями, которые должны быть пользовательскими – например, изображение товара или логотип. Когда вы выбираете сток фотографии, постарайтесь не использовать слишком общие: выбирайте, основываясь на содержании по теме или те, которые выгодно отличают сайт от других.
Или вы даже можете связать вместе некоторые непохожие фотографии с несколькими своими, которые вместе образуют схему и стиль.
Мысли вне времени
Фото является краеугольным камнем веб дизайна: до тех пор, пока развитие технологий не позволят полностью заменить их на видео – и даже тогда, фото могут все еще существовать благодаря своему ретро виду. В ближайшем будущем, тренды, которые мы обсуждали выше, изменят направление и будут следовать новым техникам:
1. Пользовательские фотографии меньшего размера
Возможно, как альтернатива тенденции больших (hero) картинок, или возможно, чтобы согласоваться с популярностью карточек, фото меньшего размера являются трендом, который набирает обороты в ближайшем будущем. Картинки меньшего размера остаются заметными и позволяют предоставить больше контента на странице сайта.

Фото: https://theportraitmachine.co.uk/
The Portrait Machine – сайт для найма фотографа портретной художественной съемки событий – использует слайды из маленьких картинок, чтобы проиллюстрировать, что она привнесет мероприятию, показывая свои примеры работ. Так как ее стиль немного экспериментальный, то чем больше фотографий, тем более ясно становится понятным, почему людям стоит ее нанять.
2. Манипуляции с фото
Доступность лучшего оборудования для редактирования фото реально означает лучшую обработку фото. Тогда как такие простые техники, как цветовые наложения, все еще привлекательны в основном, более сложные тенденции также станут более популярными, так как все больше людей понимают, как этим пользоваться. Это может добавить интереса к стоковым фотографиям, даже если речь идет лишь о добавлении логотипа.

Фото: https://beth-emily.com/
Beth-Emily не позволяет минимализму остановить ее творческие манипуляции с фото. Немного графики позади полки было создано для того, чтобы добавить чуть-чуть уникальности изображению.
3. В паре с пользовательской фотографией
Если вы помните из шестой главы, пользовательская фотография может усилить или даже без посторонней помощи создать индивидуальность вашего бренда. Когда эффекты соединены вместе, они достаточно сильно работают.

Фото: https://metaversemodsquad.com/
Просто посмотрите на Metaverse Mod Squad – непосредственная картинка сообщает очень много об индивидуальности бренда. Искусственно-небрежное начертание надписи придает аспект мятежности фотографии банды скутеристов, и наоборот. Сочетание специального шрифта с пользовательским фото помогает определить, как пользователь будет интерпретировать каждый из них.
Создайте прототип высокого качества в UXPin
10 бесплатных ресурсов и инструментов
1. “10 ошибок, которых нужно избегать, когда используете сток фотографию” – Статья Design Shack, предупреждающая о часто допускаемых ошибках со стокфотографией.
2. TinEye Reverse Image Search – Прекрасный инструмент для сток фотографий, который выявляет все размещения фото в интернете.
3. “Полное руководство для прекрасной фотографии, сделанной самостоятельно“ – Руководство для начинающих для получения своей собственной веб фотографии.
4. StockPhotoRights.com FAQ – Все популярные площадки для обсуждений вокруг стокфотографий.
5. “16 мест, чтобы найти лучшие бесплатные сток фотографии” – Список Designmodo маленьких, но бесплатных вебсайтов, которые предлагают стоковые фотографии.
6. Время и стоимость профессионального фотографа – Профессиональный фотограф сбивает цену, если вы можете подождать, когда нанимаете фрилансера.
7. “Стоит ли вам использовать стоковые бесплатные фотографии для ваших постов в блогах? – пост из CoSchedule Blog, в котором обсуждается преимущества и недостатки стоковой фотографии, и какую из них лучше использовать в вашей конкретной ситуации.
8. Creative Commons – Библиотека открытого ресурса фотографий (также как музыки или видео), с лицензией, разрешающей модификацию.
9. “Наиболее важные 10 причин найма профессионального фотографа” – Rob Korb Photography перечисляет некоторые убедительные причины нанять эксперта вместо того, чтобы делать это самому.
10. О чем нужно спросить, нанимая фотографа – Пособие для начинающих, как найти правильную фотографию, написанная Professional Photographers of America.
Длинная прокрутка
Представленные the domination of mobile и при поддержке тренда карточного интерфейса, сайт с длинной прокруткой быстро набирает популярность.
Для того, чтобы объяснить популярность длинной прокрутки в нескольких словах, мы можем посмотреть на все увеличивающееся использование экранов мобильных телефонов. Просто сопоставьте: чем меньше экран, тем более длинная прокрутка. Этот принцип интерактивного дизайна оживляет длинные и бесконечные прокрутки сайта, заставляя дизайнеров искать больше креативности в способах повествования их сайтов.

Фото: Jack Daniels
Но мобильные экраны сами по себе не могут объяснить новую волну успеха длинной прокрутки, только лишь причины ее возникновения. Техника длинной прокрутки включает гораздо больше, чем несколько различных элементов дизайна, и в этой главе мы обсудим, чего они все стоят.
Короткая история длинной прокрутки
Сайты с длинной прокруткой обычно имеют одну слишком длинную домашнюю страницу, которая ведет к другой странице, поменьше, или весь сайт может просто состоять из одной длинной страницы.
Дизайнеры фокусируются на повествовании с умными тактиками и такими методами, как parallax scrolling или Ajax jQuery, которые позволяют сделать больше динамической анимации и взаимодействия.

Фото: Apple
В начале появления интернета прокрутка считалась табу. Миф, что пользователям не нравится прокрутка был, возможно, как устаревшее утверждение, которое являлось пережитком печатной индустрии, предписанием печатать «выше сгиба», когда газетам было необходимо привлечь внимание своих читателей при помощи той верхней области главной страницы, что была видна до сгиба. Это имеет смысл и для вебсайтов сейчас – что бы ни было на первом экране – это то, что сформирует самое первое впечатление о сайте.
Кроме того, старые сайты, как и полиграфия, были в основном текстом, который совсем не так интересен в виде длинного сайт с прокруткой. Однако, когда развитие Javascript / CSS / HTML5 открыло больше возможностей для сайтов, сайты, как Facebook и Twitter сломали лед, дизайнеры обнаружили, что пользователи на самом деле не против прокрутки. В самом деле, проведенные исследования, подтвердили это: они обнаружили, что 66% внимания пользователя на обычной странице было потрачено на пространство «ниже линии».
Теперь, с доступной высокой скоростью интернета, много где прокрутка кажется уместной, даже больше чем раньше, и сайты социальных сетей применяют прокрутку (прокрутка – это наилучший способ, чтобы показать их обширный, практически бесконечный, созданный пользователем контент). Учитывая все динамические просторы вебдизайна сегодня, длинная прокрутка может действовать как главный элемент, который будет сегодня уместен везде.
Влияние размера экрана
Размер экрана ограничивает количество информации, которое может разместится «в верхней части страницы», заставляя дизайнеров выбирать между прокруткой или уменьшением всех элементов, чтобы поместить их все на экран. К счастью, сенсорное управление на мобильных устройствах делает прокрутку понятной и приятной.
Популярность длинной прокрутки даже на руку для производителей мобильных устройств за счет того, что позволяет им еще больше уменьшить размеры экранов, чем раньше.

Фото: Shinya Suzuki. Creative Commons.
Амбициозный Apple Watch основывается на прокрутке, как видно по созданной для этой цели поверхности. Основные принципы разработки библиотеки Apple Watch (Apple Watch Developer Library guidelines) сами утверждают: «Сделайте как можно меньше общее количество страниц, чтобы упростить навигацию».
Даже на не мобильных устройствах экраны уменьшаются – просто посмотрите на новый 12-дюймовый дисплей 12-inch Retina display для MacBook. Для ноутбуков тенденция ведет к тому, чтобы сделать их меньше и легче, так что, если вы учтете тот факт, что сейчас они имеют сенсорное управление, вы увидите насколько больше преимуществ у длинной прокрутки предоставляется пользователям в целом.
Повествование
Длинная прокрутка дает много возможностей для повествования, которому не подходит постраничная навигация. Вот почему Hoa Loranger из Nielsen Norman Group утверждает, что эта тактика подходит сайтам с открытым концом, направленных скорее на повествование, чем на пошаговое достижение цели, как например сайты электронной коммерции.

Фото: Frame Collections
Сайты с длинной прокруткой, как Frame Collections “One to See, One to Kill” выше, создают линейную структуру, которая позволяет насыщенным историям разворачиваться естественным путем. Разные макеты и анимации задают ритм, который заставляет пользователя интересоваться «а что же произойдет дальше». Если все сделано правильно, это создает захватывающие ощущения и пользователь не хочет уходить.
1. Преимущества и недостатки
Длинная прокрутка не безупречный метод, даже имеет ограничения для мобильных устройств. Давайте взглянем на ее преимущества и недостатки.
Преимущества
• Позволяет создать рассказ и визуальное представление
• Простая навигация
• Предлагает взаимодействие
• Бесконечная прокрутка привлекает пользователей и заставляет оставаться подольше.
• Хорошо работает с сенсорным управлением
• Раскрывает двери для большего количества приложений или игровых интерфейсов
Недостатки
• Всегда будут люди, которым не нравится прокрутка
• Отрицательное влияние на SEO (чтобы изучить, как побороть этот недостаток почитайте тут Moz piece и тут Quicksprout piece.
• Может быть непонятной и дезориентировать людей, которые предпочитают традиционную навигацию
• Сложность в возвращении к предыдущей "странице" (ссылки в верхней навигационной панели помогают этого избежать)
• Могут замедлять скорость сайта, особенно если на нем присутствует видео или parallax эффекты (это пособие объясняет, как использовать parallax scrolling не замедляя сайта)
В общем, комбинация преимуществ длинной прокрутки и ее недостатков больше всего подойдет для сайтов, которые:
• Предполагают много мобильных пользователей
• Часто обновляют содержание
• Несут тяжелую содержательную нагрузку
• Не содержат тяжелой медиа нагрузки, как видео, которые будут замедлять быстродействие сайта.
Эта статья от Smashing Magazine дополнительно исследует плюсы и минусы длинной прокрутки.
Возможности прокрутки
Здесь мы подробно расскажем о тех новых возможностях, которые предоставляет дизайнерам длинная прокрутка. Ниже приведены три метода, которые даже по отдельности могут стоить того, чтобы применить прокрутку.
1. Parallax
Известный в индустрии видеоигр в течение многих десятилетий, параллакс относится к фону и переднему плану (или разных слоев фона), движущихся с различными скоростями. Эта техника создает трехмерный эффект для повышения качества сайта по сравнению с неподвижной двухмерной графикой.

Фото: https://makeyourmoneymatter.org/
Parallax scrolling позволяет сайту Make Your Money Matter (выше) проиллюстрировать некоторые основы экономики, не нагружая людей, особенно забавным, интерактивным, визуально интересным способом и с выгодой для компании.
2. Экраны как страницы
Чтобы уменьшить недостатки прокрутки, связанные с дезориентацией, может быть полезным представить разные экраны в виде страниц. Каждый новый экран может различаться разным фоном, стилем шрифта, и т.д., чтобы правильно разделить одну длинную страницу на несколько частей.

Фото: Jumo
Jumo - это отличный пример со вкусом примененного parallax scroll при сочетании техники «экраны как страницы» для длинной прокрутки. В верхней части страницы, обратите внимание, как оживает лампа, когда вы впервые прокручиваете экран, а затем сайт плавно переходит к более стандартному макету.
Техника умного взаимодействия показывает, как работает устройство в реальной жизни и добавляет немного чуда, чтобы привлечь пользователя. Применение parallax effects и карточного макета в разных частях прокрутки, позволяют сайту создать живое ощущение и не перегружает восприятие.
3. Анимации
Инициируемая пользователем интерактивность делает анимацию более связанной, поскольку анимация вдохнет жизни и приукрасит прокрутку, привлекая пользователей и даря им удовольствие.

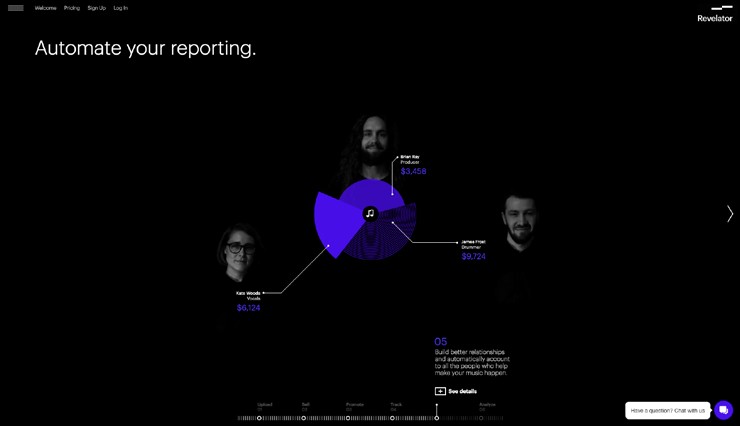
Фото: https://revelator.com/tour/sell
Revelator (платформа для представления музыки) ведет пользователя на каждом из 5-ти его шагов изложения слева направо, инициируемое прокруткой. Когда вы прокручиваете экран, анимация переносит вас на следующий экран, при этом создавая путь контента для того, чтобы вы следовали ему.
Это хороший способ сказать пользователям: «Здесь поток контента», при этом сохраняя их заинтересованность, что же будет дальше. Конечно, пользователи также могут нажать вперед, если они не хотят прокручивать содержание. Умная навигация Revelator и продуманный интерактивный дизайн превращает стандартную страницу в богатую историю, которая ведет пользователя к загрузке, продвижению и анализу продажи музыки.
Лучшие примеры реализации
Если вы решили, что длинная прокрутка может помочь вашему сайту, посмотрите на лучшие примеры реализации и держите их во внимании, когда будете проектировать свой сайт:

Фото: https://bauer.com/
• Отделите навигацию с полосой прокрутки от других кнопок, инициирующих действия и ссылок.
• Если вы не проектируете одностраничный сайт, то сделайте домашнюю или лэндинговую страницу, которая должна быть выполнена в формате длинной прокрутки, с разбивкой страниц на более короткие
• Закрепленная навигация – где элементы навигации и меню зафиксированы, а контент двигается во время прокрутки - это помогает справиться со проблемами дезориентации при использовании длинной прокрутки (см Grovemade ниже)

Фото: Grovemade
• Включите визуальные подсказки, чтобы ориентировать пользователей в прокрутке, видеть текущее положение на странице и отмеченный путь, чтобы показать свою позицию при прокрутке.

Фото: Jumo
• Проведите тестирование юзабилити и анализ поведения (как в Google Analytics), чтобы увидеть, как ваш дизайн на самом деле работает.
• Не переусердствуйте со слишком большим количеством экранов. Даже бесконечная прокрутка страницы не должна длиться бесконечно.
Взгляд вне времени
Так долго, как будут оставаться в моде маленькие экраны (а они будут в ближайшем будущем), так долго будет развиваться и распространяться длинная прокрутка по мере того, что она сможет предложить.
Наиболее вероятным направлением будущего развития является то, что более продвинутые эффекты перейдут и на мобильные устройства. В то время как параллакс, который сейчас в основном используется для настольных компьютеров, в будущем несомненно станет более дружелюбным и для мобильной среды. Использование Ajax и других способов автозагрузки очистит путь для этих продвинутых технологий в мобильные дизайны.

Фото: The Boat
Digital Telepathy называет бесстраничный дизайн будущим web, и мы склонны с этим согласиться. Обдумывая то, каким должен быть сайт, дизайнеры начинают понимать, что структура страница-за-страницей вовсе не необходима.
Точно так же интерактивный дизайн начинает наконец обретать доверие, которое он заслуживает. Так как IxD набирает все больше силы, то же самое будет происходить со стилем длинной прокрутки. Это позволяет пользователю лучше взаимодействовать с сайтом и получать больше преимуществ, и этот стиль является основой для следующей стадии проектирования взаимодействия.
Поскольку его популярность растет, длинная прокрутка будет также включать другие направления. Пока не совсем привычно ассоциировать ее с минимализмом, но добавление минималистичному сайту навигации при помощи прокрутки может увеличить объем взаимодействия с пользователями – то, что является естественной слабой стороной минимализма.
Сайты с длинной прокруткой невероятно адаптируемы, позволяют выполнять любые модификации, чтобы включить широкий спектр атрибутов – даже видео, как на сайте Beaterate Band ниже.

Фото: https://www.beatrate.org/
Прежде всего, люди посещают сайт из-за содержимого, все остальное – второстепенно. Поскольку длинная прокрутка обеспечивает линейную платформу для дизайна изложения, она продолжит обновляться снова и снова, чтобы удовлетворять новым потребностям.
Обдумайте все, что мы сказали в этой главе, прежде чем окунетесь с головой в длинную прокрутку. Пересмотрите необходимые критерии и удостоверьтесь, что вашему сайту это соответствует. В противном случае, применение длинной прокрутки, следуя моде, может на самом деле принестибольше вреда, чем пользы.
| Начните с бесплатной trial-версии UXPin |
10 бесплатных ресурсов и инструментов
1. Ajax jQuery Learning Center – Руководство по использованию техник Ajax для различных приложений.
2. “Build a Parallax Scrolling Website: 10 Pro Tips” – Джош Чан из Chormatix представляет в Creative Bloq его десять лучших практических советов по использованию параллакса.
3. Parallax.js – Инструмент для тестирования того, как ваши страницы отображаются на различных ориентациях страниц.
4. “Как создать дружелюбную SEO Friendly страницу с бесконечной прокруткой” – Один из самых больших недостатков для сайтов с прокруткой - это SEO, поэтому Quick-sprout объясняет, какие шаги предпринять, чтобы решить проблему.
5. Adobe Muse CC Scroll Effects – Приложение от Adobe, предоставляющее инструменты для различных эффектов прокрутки.
6. One Page Love – Галерея лучших одностраничных сайтов, обновляется регулярно.
7. “Apple воскрешает колесо прокрутки” – Статья TechCrunch в которой анализируется как Apple Watch вдохнут новую жизнь в сайты с прокруткой.
8. Как создать Parallax Webсайт – Учебное пособие из двух частей, которое изучает фундаментальные понятия, включая кодирование для параллакс дизайна.
9. Scrolling Controls for HTML5 Video – Олли Рогерс предлагает несколько отличных кодов и взаимодействий в CodePen.
10. Как создать сайт с горизонтальной прокруткой – Учебное пособие от CSS Tricks о том, как ориентировать вашу прокрутку со стороны в сторону.
HDФоны
Мониторы с высоким разрешением становятся скорее нормой, чем исключением. В то время как HD мониторы становятся все доступнее, также и HD фоны приобретают все больше популярности. Видео, фото, анимация и графика – каждый имеет свои собственные сильные и слабые стороны, но одно общее между ними есть – это четкое, более привлекательное изображение.

Фото: https://www.wonderfullywild.co.uk/

Фото: Big Cartel
В этой главе исследуются типы и лучшие примеры реализации для HD фонов, включая практические советы для решения самых распространенных проблем, но сначала мы рассмотрим маленький фон.
Некоторые основы HD фонов
Когда мы говорим об HD, мы подразумеваем устройство, которое содержит такое количество пикселей, превышающее более чем в 2 раза стандартное разрешение. Разрешение измеряется количеством пикселей, содержащихся в одном дюйме экрана – эта единица может измеряться как точка на дюйм (DPI) или как пиксель на дюйм (PPI). Чтобы объективно оценить это, скажем, что стандартное разрешение экрана составляет 72 ppi, тогда как высокое разрешение составляет приблизительно около 200 ppi. (на текущий момент наибольшее разрешение монитора PC у iMac 27” и составляет 217 PPI.)
Распространение HD дисплеев повлияло не только на рост популярности HD фонов, но и на то, как мы вообще в целом смотрим на дизайн, особенно на загружаемые картинки в растровом или векторном формате.
Прежде растровые форматы, такие как.jpg,.gif, и.png были предпочтительнее, из-за способа сжатия изображений и снижения времени загрузки. Этот способ просто преобразовывал картинку для экрана точка в точку. Но с появлением HD мониторов, эти картинки оказывались слишком смазанными, когда тот же объем пикселей изображения представляется на экране с количеством пикселей большем в 2 раза.
Происходит переключение внимания к масштабируемым векторным форматам (SVG), которые позволяют представить ту же картинку в лучшем виде на мониторах с разным расширением. Используя связанные точки и линии вместо точечного изображения, векторный формат позволяет картинке приспосабливаться к различным разрешениям экрана без изменения самого файла.

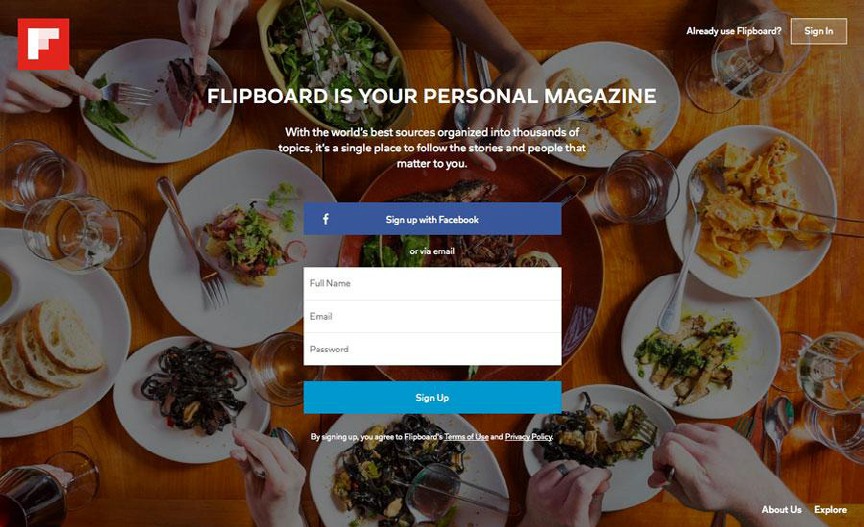
Фото: https://flipboard.com/
HD web дизайн требует пересмотра использования векторных форматов, что является новейшей концепцией, когда речь идет об интернете (по стечению обстоятельств, дизайнеры полиграфии делают это с давних пор). Вот где масштабируемый векторный формат, или SVG, приходит на помощь. Как и с другими графическими векторными форматами SVG графика использует связанные точки и линии, а не пиксели, для создания изображений, которые легко масштабируются до любых размеров и при этом совершенно не теряя качество.
Но это не делает векторную графику универсальным средством для решения задач. Фотографии, например, ограничиваются только тем разрешением, в котором они были сделаны, поэтому вект