Для вставки цвета в строку с тегом <BODY> HTML - документа нужно добавить параметр BGCOLOR и указать его значение - название цвета или его шестнадцатеричный вид. Данные два примера заполняют страницу документа красным цветом:
<BODY BGCOLOR="RED"> (использовано название цвета)
<BODY BGCOLOR="#FF0000"> (использован шестнадцатеричный вид цвета)
Фоном может быть как большой графический файл (в этом случае страница будет загружаться несколько дольше) так и его фрагмент, что более разумно. При использовании фрагмента, он будет автоматически размножен используемым Web - браузером, поэтому подбирайте фрагмент хорошо стыкующимся. Вставить в страницу фоновую картинку можно так:
<td background="image.gif">
Параметру BACKGROUND присвоено значение image.gif - это имя графического файла с расширением (в HTML поддерживаются *.jpg, *.gif, *.png). Предпологаеться, что графический файл расположен в одной папке с HTML - документом, в противном случае нужно указать к нему полный путь.
В данном случае фон представляется последовательностью выстроенных рисунков, в коде это выглядит следующем образом:
<tr>
<td width="999" height="75"><img src="images/zagolovok.gif" width="1000" height="75"></td>
</tr>
<table cellpadding="0" cellspacing="0" width="752" class="Middle">
<tr>
<table cellpadding="0" cellspacing="0" width="1001" class="Middle">
<tr>
<td width="999" height="142"><img src="images/photo.jpg" width="750" height="142"></td>
</tr>
</table>
<table cellpadding="0" cellspacing="0" width="1001" class="Middle">
<tr height="1">
<td class="Back6" valign="bottom"><img src="images/Back7.gif" width="10" height="16"></td>
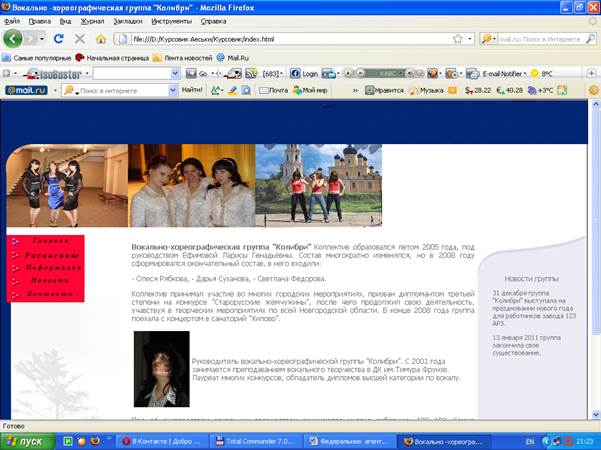
В данном коде определяется ширина бордюра, размер рисунков, их размещение на экране. После того как в листинг будет помещен данный код страница будет выглядеть так (Рис.2.1).

Рис.2.1 Фон в HTML
2 .5 Вставка графики
Для того чтобы вставить рисунок в html – документ используется тег <img src="имя_рисунка.jpg" width="" height="" align="center(left или right)">, где параметр width="" определяет ширину данного рисунка, параметр height="" определяет высоту, а параметр align="center(left или right)" определяет его положение на странице (слева, справа, по центру).
В данном случае на некоторые страницы вставлены рисунки, которые находятся в папке /image, и на странице определены следующим тегом:
<p><img src="images/gromova.jpg" width="95" height="130"> -вставляет с новой строки рисунок. После обновления страница примет вид. (Рис 2.2)

Рис 2.2 Вставка графики
2.6 Создание гиперссылок
Для перехода с одной страницы на другую в HTML применяются гиперссылки. В данном проекте гиперссылки используются для перехода с Главной страницы на другие. Для организации гиперссылки в листинг программы следует вписать следующий тег:
<a href="страница.html ">текст гиперссылки </a>
Ссылки могут быть также закрепить и на картинки. То есть, срабатывать при наведении/нажатии курсора на картинку. Для этого используется тег следующего вида:
<a href="index.html"><img src="images/glavnaja.gif" width="133" height="23" border="0"></a>
Данный тег обеспечивает переход на главную страницу при нажатии на картинку. В электронном виде гиперссылки выглядит именно так. (Рис.2.3)

Рис. 2.3 Создание гиперссылок
Щелкнув левой кнопкой мыши по необходимой ссылке - открывается необходимая страница. Так если нажать на гиперссылку «Расписание», откроется окно следующего вида. (Рис.2.4)

Рис. 2.4 Страница «Расписание»
У остальных гиперссылок на каждой странице тот же принцип работы и синтаксис.
Тестирование
После того как программа была полностью написана, она подлежала тестированию для выявления ошибок в функциях, логике и с целью проверки надежности программы. Тестирование проводится с помощью метода «белого ящика», то есть исследовать внутренние элементы программы. Тестирование проводится на компьютере разработчика; системные показатели: Intel(R), Core(TM), 2 Duo CPU E 6550 @2.33GHz 2.34 ГГц, 2,00 ГБ ОЗУ.
Для использования данной программы необходимы следующие программные и аппаратные требования:
· Для IBM совместимых компьютеров Intel Pentium 133 (рекомендуется 200) или эквивалентный процессор;
· Windows 95/98/2000/NT и выше, 93 Кбайт ОЗУ, не менее 1 Мбайт свободного дискового пространства;
· Цветной монитор, поддерживающий разрешение 800х600;
· CD-ROM – устройство для чтения компакт дисков.
Заключение
HTML (Hyper Text Markup Language) является стандартным языком, предназначенных для создания гипертекстовых документов. С его помощью можно создавать презентации, простые и понятные в использовании пособия и учебники, сайты на различные темы. Именно поэтому я выбрал этот язык для создания Web – сайта. В результате проделанной работы получился познавательный, интересный сайт. Пользуясь предоставленной на сайте информацией можно развить в себе талант.
Список литературы
1. Электронный учебник: А. Матросова, М. Чаунин, А. Сергеев «HTML».
2. С.Бобровский «HTML - учебный курс».
3. Н.Культин «Основы программирования в HTML».
4. Соколов Сергей Александрович. HTML и CSS в примерах, типовых решениях и задачах. Профессиональная работа. — М.: Вильямс, 2009. — С. 416. — ISBN 978-5-8459-1192-6
5. Эд Титтел, Мэри Бурмейстер. HTML 4 для «чайников» = HTML 4 For Dummies. — 5-е изд. — М.: «Диалектика», 2008. — С. 368. — ISBN 0-7645-8917-2
6. Фримен Эрик, Фримен Элизабет. Изучаем HTML, XHTML и CSS = Head First HTML with CSS & XHTML. — 1-е изд. — М.: «Питер», 2010. — С. 656. — ISBN 978-5-49807-113-8
7. Кей С. Хорстманн, Гари Корнелл. Java 2. Библиотека профессионала, том 1. Основы = Core Java 2, Volume I — Fundamentals. — 8-е изд. — М.: Вильямс, 2008. — 816 с. — ISBN 978-5-8459-1378-4, ISBN 978-0-13-235476-9
8. Кей С. Хорстманн, Гари Корнелл. Java 2. Библиотека профессионала, том 2. Тонкости программирования = Core Java 2, Volume II — Advanced Features. — 8-е изд. — М.: Вильямс, 2008, 4 кв. — 992 с. — ISBN 978-5-8459-1482-8, ISBN 978-0-13-235479-0
9. Монахов Вадим. Язык программирования Java и среда NetBeans. — 3-е изд. — СПб.: БХВ-Петербург, 2011. — 704 с. — ISBN 978-5-9775-0671-7
10. Джошуа Блох. Java. Эффективное программирование = Effective Java. — М.: Лори, 2008. — 224 с. — ISBN 5-85582-169-2
11. Брюс Эккель. Философия Java = Thinking in Java. — 3-е изд. — СПб.: Питер, 2008. — 976 с. — ISBN 5-88782-105-1
12. Герберт Шилдт, Джеймс Холмс. Искусство программирования на Java = The Art of Java. — М.: Диалектика, 2009. — 336 с. — ISBN 0-07-222971-3
13. Любош Бруга. Java по-быстрому: Практический экспресс-курс = Luboš Brůha. Java Hotová řešení. — М.: Наука и техника, 2009. — 369 с. — ISBN 5-94387-282-5
Приложение
Приложение 1.
CD с проектом программы.
Листинг программы
<html>
<head>
<title>Вокально -хореографическая группа "Колибри"</title>
<link rel="stylesheet" type="text/css" href="Template039.css">
<style type="text/css">
<!--
.стиль2 {font-size: 12px}
.стиль4 {font-size: 12px; color: #737373; }
-->
</style>
</head>
<body leftmargin="0" topmargin="0">
<table width="1001" height="77" cellpadding="0" cellspacing="0" class="Top">
<tr>
<td width="999" height="75"><img src="images/zagolovok.gif" width="1000" height="75"></td>
</tr>
</table>
<table cellpadding="0" cellspacing="0" width="752" class="Middle">
<tr>
<table cellpadding="0" cellspacing="0" width="1001" class="Middle">
<tr>
<td width="899" height="142"><img src="images/title2.jpg" width="650" height="142"></td>
</tr>
</table>
<table cellpadding="0" cellspacing="0" width="1001" class="Middle">
<tr height="1">
<td class="Back6" valign="bottom"><img src="images/Back7.gif" width="10" height="16"></td>
<td>
<table cellpadding="0" cellspacing="0" height="100%">
<tr>
<td align="left" valign="top">
<p class="NoBreakBeforeAfter"> </p>
<p class="NoBreakBeforeAfter"><a href="index.html"><img src="images/glavnaja.gif" width="133" height="23" border="0"></a></p>
<p class="NoBreakBeforeAfter"><a href="special.html"><img src="images/special.gif" width="133" height="23" border="0"></a></p>
<p class="NoBreakBeforeAfter"><a href="priem.html"><img src="images/priem.gif" width="133" height="23" border="0"></a></p>
<p class="NoBreakBeforeAfter"><a href="news.html"><img src="images/news.gif" width="133" height="23" border="0"></a></p>
<p class="NoBreakBeforeAfter"><a href="contacts.html"><img src="images/contacts.gif" width="133" height="23" border="0"></a></p>
</td>
</tr>
<tr height="100%">
<td class="Back9"></td>
</tr>
<tr>
<td><img src="images/derevo.jpg" width="210" height="269"></td>
</tr>
</table>
</td>
<td> </td>
<td align="left" valign="top" width="100%"><p align="justify"><br>
<br>
<span class="стиль2"><strong>Вокально-хореографическая группа "Колибри"</strong> Коллектив образовался летом 2005 года, под руководством Ефимовой Ларисы Генадьевны.
Состав многократно изменялся, но в 2008 году сформировался окончательный состав, в него входили:</span></p>
<p align="justify" class="стиль2">- Олеся Рябкова,
- Дарья Суханова,
- Светлана Федорова.</p>
<p align="justify" class="стиль2">Коллектив принимал участие во многих городских мероприятиях, призван дипломантом третьей степени на конкурсе "Старорусские жемчужины", после чего продолжил свою деятельность, учавствуя в творческих мероприятиях по всей Новгородской области.
В конце 2008 года группа поехала с концертом в санаторий "Хилово".</p>
<p align="justify" class="стиль2"><table width="576" height="108" border="0">
<tr>
<td width="94"><img src="images/Ефимова Л.Г..jpg" alt="Ефимова Л.Г." aligh="bottom" width="95" height="130"></td>
<td width="466"><p class="стиль2">Руководитель вокально-хореографической группы "Колибри". С 2001 года занимается преподаванием вокального творчества в ДК им.Тимура Фрунзе. Лауреат многих конкурсов, обладатель дипломов высшей категории по вокалу.
</p>
</p></td>
</tr>
</table>
<p align="justify" class="стиль2">Под её руководством вокальным творчеством занимаются многие работники 123 АРЗ. Самые выдающиеся ученики старшего поколения Ефимовой Ларисы Геннадьевны: Елена Владимирова, Галина Муравьева, Людмила Дмитриева, Алексей Фёдоров. </p>
<p align="justify" class="стиль2">Так же она занимается с воспитанниками детского сада "Орлёнок", преподавая им вокальное мастерство.</p>
<p align="justify" class="стиль2">Все её воспитанники образуют один большой, дружный творческий коллектив, который носит название-вокальная студия "Серебряные крылья". Студия дает многочисленные концерты в курорте г.Старая Русса и на других площадках города и района. Принимает участие во многих конкурсах по вокальному мастерству. </p></td>
<td> </td>
<td valign="top">
<table width="187" height="100%" cellpadding="0" cellspacing="0">
<tr><td width="185"><p class="NoBreakBeforeAfter"><img src="images/volna.gif" width="185" height="80"></p></td></tr>
<tr height="100%">
<td valign="top" class="BackNews">
<table width="187" cellpadding="0" cellspacing="0">
<tr>
<td>
<p align="center" class="NoBreakBeforeAfter стиль2">Новости группы </p>
<p class="IndentedL2 IndentedR">31 декабря группа "Колибри" выступала на праздновании нового года для работников завода 123 АРЗ.
</p>
<p class="IndentedL2 IndentedR">13 января 2011 группа закончила свое существование.
</p>
</td>
</tr>
<tr>
<td align="middle"> </td>
</tr>
</table>
</td>
</tr>
<tr>
<td valign="bottom" align="center"> </td>
</tr>
<tr>
<td> </td>
</tr>
</table>
</td>
</tr>
</table>
<table cellpadding="0" cellspacing="0" width="752" class="Middle">
<tr>
<td><img src="images/Back8.gif" width="48" height="17"></td>
<td width="100%" class="Color1"><img src="images/poloska_niz.gif" width="231" height="17"></td>
</tr>
</table>
<table cellpadding="0" cellspacing="0" width="752" class="Bottom">
<tr>
<td width="100%"><img src="_blank.gif" width="1" height="6"></td>
</tr>
</table>
</body>
</html>