Безопасные Веб-цвета
Вашему вниманию предлагается палитра цветов, рекомендуемых для экранного дизайна. Безопасные цвета всегда неизменны при переходе от одного браузера к другому, от одного монитора к другому, или от одной платформы к другой, с их различными разрешениями и возможностями цветопередачи.
Если веб-браузер не в состоянии правильно отобразить тот или иной цвет, то он пытается подобрать похожий или смешивает несколько соседних цветов. Может так случиться, что исходный цвет будет замещён чем-то совершенно неподходящим.
Сегодня уже весьма спорна целесообразность использования безопасной палитры, однако используя её, вы будете уверены, что цвета будут выглядеть неизменно хорошо и без искажений даже на очень старых компьютерах, вплоть до 8-битного режима отображения с поддержкой всего 256 цветов.
Безопасные цвета были выведены математически, а не потому, что они кому-то больше пришлись по душе. Для получения безопасного цвета из Красного, Зелёного и Синего, нужно использовать только данные десятичные значения: 0, 51, 102, 153, 204, 255 — и никакие другие. Каждое из трёх шестнадцатеричных значений не должно отличаться от 00, 33, 66, 99, CC, FF.
Палитра безопасных цветов
Как пользоваться палитрой
Палитра состоит из 32 сочетаний 6 оттенков красного, зеленого и синего. Эти градации — 0, 51, 102, 153, 204, 255.

Над каждым цветом указаны два значения — RGB (для создания цвета в графическом редакторе) и HEX (для обозначения цвета в HTML).
Для дизайна сайтов рекомендуется использовать безопасные цвета, которые образуются смешением 6 базовых отттенков RGB палитры (красного, зеленого и синего). Тогда на разных компьютерах изображение будет гарантированно именно в той цветовой гамме, которую задумал дизайнер. Композиция из 6 оттенков базовых цветов в градациях 0, 51, 102, 153, 204, 255 (0, 33, 66, 99, СС, FF) позволяет получить палитру из 6*6*6=216 безопасных цветов называемых также web-safe color.
Каждый базовый цвет представлен 3 байтами (по байту на каждый из каналов RGB), один байт это число в диапазоне от 00 до FF (в шестнадцатеричной системе счисления), или от 0 до 255 в десятичной системе счисления. Количество цветов, которые могут быть представлены с помощью этой системы определяется как произведение байтов 256*256*256 = 16777216. Например оранжевый цвет имеет код FF9933, но в некоторых случаях используют сокращенное обозначение F93 удвоение каждой цифры дает исходное значение. В из шестнадцатиричного в десятичное представление FF9933 можно перевести так: умножаем каждый разряд числа на основание счисления FF=15*16+15=255 99=9*16+9=153 33=3*16+3=51 Таким образом, в системе RGB цвет FF9933 эквивалентен 255.153.51
В HTML 4.01 определены 16 именованных цветов, которые являются предельными в палитре. Этот набор цветов называется sRGB и признан стандартным для VGA палитры.
Консорциум W3C перечисляет 16 валидных названий цветов для HTML и CSS (VGA палитра цветов коды)
| Yellow Желтый | 255.255.0 | #FFFF00 |
| Maroon Багровый | 128.0.0 | #800000 |
| Red Красный | 255.0.0 | #FF0000 |
| Fuchsia Малинов. | 255.0.255 | #FF00FF |
| Purple Пурпурн. | 128.0.128 | #800080 |
| Blue Голубой | 0.0.255 | #0000FF |
| Navy Синий | 0.0.128 | #000080 |
| Aqua Аква | 0.255.255 | #00FFFF |
| Teal Зелёно-голубой. | 0.128.128 | #008080 |
| Lime Лайм | 0.255.0 | #00FF00 |
| Green Зеленый | 0.128.0 | #008000 |
| Olive Оливковый | 128.128.0 | #808000 |
| White Белый | 255.255.255 | #FFFFFF |
| Silver Серебро | 192.192.192 | #C0C0C0 |
| Gray Серый | 128.128.128 | #808080 |
| Black Черный | 0.0.0 | #000000 |
При использовании цветов, не входящих в этот список, правильнее будет использовать их шестнадцатиричный код (HEX) или код RGB.
Кросс-браузерные (для всех браузеров) названия цветов html
Коллекция из 150 названий цветов в html, поддерживаемых во всех браузерах.
Посмотреть коллекцию.
Недостаток использования безопасных цветов
Безусловно, применение безопасных цветов будет прекрасным решением проблемы, если веб-страница будет просматриваться в простых системах (например Unix), однако для более мощных систем, которые способны передавать глубину цвета более чем 8-бит такой прием вряд ли окажется разумным. Используя эту палитру, сделать изображение красочным и четким точно не получится, а это может сказаться на посещаемости страницы, так как пользователи часто оценивают ее по дизайну.
Управление цветом. Цветовые профили и пространства
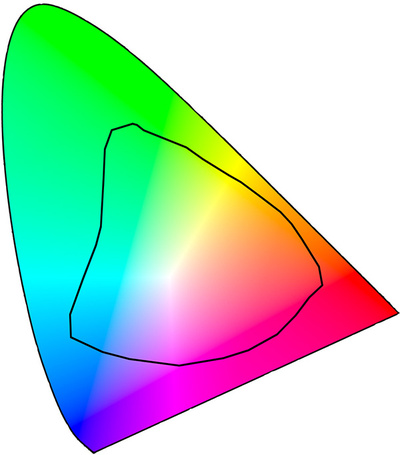
Каждое устройство отображения может воспроизводить определенный набор цветов (он называется цветовым охватом устройства, по-английски gamut). Цветовые охваты различных устройств могут заметно отличаться, а цвета, выходящие за границу общего охвата не будут одинаково отображаться на двух устройствах. Например, монитор может отобразить часть цветов, которые недоступны принтеру, и наоборот. Как правило, мониторы лучше отображают светлые яркие цвета (это связано с тем, что изображение на них подсвечивается!). Более того, у разных моделей однотипных устройств (например, мониторов) цветовой охват тоже может сильно различаться.
 Цветовой охват среднего струйного принтера. Картинка довольно условная, т.к. один и тот же принтер будет иметь различный охват в зависимости от используемых чернил и бумаги.
Цветовой охват среднего струйного принтера. Картинка довольно условная, т.к. один и тот же принтер будет иметь различный охват в зависимости от используемых чернил и бумаги.
Цветное поле — область видимых цветов