{
window.location.href=file;
}
//-->
</SCRIPT>
</HEAD>
<BODY onload="playSound('D:\\Films\\The Beatls - GET BACK.mp3')"
onunload="playSound('D:\\Films\\The Beatls - GET BACK.mp3')">
<A href="javascript:void(0);playSound('C:\\WINDOWS\\Media\\Windows XP - входящий звонок.wav');">
Лучший хит!
</A></'BODY>
</HTML>
Примечание
В обычном случае атрибут href тега <А> должен иметь какое-нибудь значение Если, например, по событию onclick необходимо открыть новое окно и в старом сохранить отображенный документ, то его URL следует указывать в качестве значения атрибута href. Если же href="", то в старое окно будет загружена пустая страница. В JavaScript имеется функция void, которая указывает на отсутствие какого-либо значения. Если нам необходимо выполнить некоторые действия при выборе гипертекстовой ссылки, но при этом не перегружать текущую страницу, то в качестве значения атрибута href можно указать конструкцию "javascript:void(0)". Таким приемом часто пользуются при программировании событий, связанных с проходом манипулятора мыши через поле гипертекстовой ссылки.
Приведенный выше пример имеет недостаток, который очевиден при его проигрывании, а именно, на экране отображается окно приложения, проигрывающего wav-файл. Как от него избавиться? Да очень просто. В HTML имеется специальный тег, а именно <bgsound>, который реализует проигрывание wav-файла в фоновом режиме. Надо лишь помнить, что тег должен что тег должен быть расположен в HEAD-блоке. Следующий код демонстрирует технику использования этого тега. При перемещении мыши над последним словом отображаемой фразы проигрывается один wav-файл, а при щелчке на нем - другой
Цвет
В HTML принята RGB цветовая модель.
Цвет может быть задан одним их пяти способов:
§ Именем Цвета (blue, white или bisque);
§ Значением вида #{r}{g}{b}, где r— красная составляющая, G — зеленая, а B — синяя, причем все составляющие должны быть одноразрядными шестнадцатеричными числами. Пример: #f00 — это красный цвет;
§ Значением, аналогичным предыдущему, но уже вида #{rr}{gg}{вв}, т.е. каждая составляющая имеет уже по два разряда. Пример: #00ff00 — зеленый цвет;
§ Значением rgb({R}, {g}, {в}), где каждая составляющая задается десятичным числом. Пример: rgb(255,0,0) — красный;
§ Аналогично предыдущему, но каждое отдельное значение выражает долю в общем цвете. Пример: rgb(100%,0 %, 0 %) — опять же красный.
И еще. В отличие от тегов HTML, в атрибутах стилей, требующих интернет-адреса, его следует вводить в формате url({собственно адрес}). Например, url (/folder1/folder2/fiie.gif). Запомните — это очень важно!
В HTML цвет шрифта устанвыливается с помощью тегов <FONT>
Пример
<FONT color=red> Это текст расного цвета </FONT>
Цвет фона устанавливается в тэге <BODY>:
<body bgcolor="#000000">
<html>
< head >
< title > Первые шаги </ title >
</ head >
< body text ="#336699" bgcolor ="#000000"> //цвет текста и цвет фона
Здравствуйте, это моя первая страница.
<br>
<font color="#CC0000"> Добро пожаловать! </font> :)
</body>
</html>
Обратите внимание: мы одновременно можем прописать в теге <body> и цвет текста в документе, и цвет фона (если вы еще не поняли – один тег может иметь несколько атрибутов).
Это были теги HTML.
В JavaScript можно изменять цвет шрифта и цвет фона.
Цвет шрифта изменяется методом fontcolor() объекта String.
Например
<html>
<head> </head>
<BODY>
<SCRIPT>
str="NATURE";
document.writeln(str.fontcolor("green"));
</SCRIPT>
</BODY>
</html>
Обычно цвет фона задается значением свойства bgColor объекта document, а цвет текста - значением свойства color объета style, который иерархически вскладывается сначала в оъект body, а затем в document. Например,
document.bgColor=”blue”;
document.body.style.color=”yello”;
Плавное изменение цвета фона документа HTML
Просматривая страницы некоторых серверов Web, вы могли обратить внимание, что цвет их фона начинает плавно изменяться сразу после загрузки, становясь постепенно светлее или наоборот, темнее. Аналогичный эффект может быть получен не только для цвета фона, но и для цвета текста, а также гипертекстовых ссылок. Вы можете сделать, например, так, чтобы строки текста постепенно проявлялись на фоне страницы или исчезали (чтобы посетитель не успел их прочесть).
Сложный на первый взгляд эффект достигается чрезвычайно просто: изменением свойства bgColor объекта document. В листинге приведен пример сценария, который после загрузки документа HTML в окно браузера изменяет цвет его фона с белого на черный.
<SCRIPT language=javascript>
nRed = 10;
nGreen = 10;
nBlue = 10;
timer = window.setTimeout(cmd, 50);
function dec2hex(nDec){
var szHexTable="0123456789ABCDEF";
var szResult = "";
var szBuf="";
var nRem = 0;
var bNegative=false;
if(nDec < 0)
{
bNegative=true;
nDec = -nDec;
}
nTmp=nDec;
while(true)
{
nRem = nTmp % 16;
nTmp = nTmp / 16;
if(Math.floor(nTmp) < 16)
break;
szBuf=szHexTable.charAt(nRem);
szResult = szBuf.concat(szResult);
}
szBuf=szHexTable.charAt(nRem);
szResult = szBuf.concat(szResult);
if(Math.floor(nTmp)!= 0)
{
szBuf=szHexTable.charAt(Math.floor(nTmp));
szResult = szBuf.concat(szResult);
}
if(bNegative == true)
return ("-" + szResult);
else
return szResult;
}
// -->
Локальный раздел
Этот локальный раздел вы можете просмотреть, даже если ваш компьютер не подключен к Internet
Работа сценария начинается после загрузки документа с вызова функции colorShift. Это вызов расположен в конце области тела документа HTML.
Функция постепенно уменьшает значение красной, зеленой и голубой компоненты цвета. Начальные значения этих компонент хранятся в глобальных переменных nRed, nGreen и nBlue:
var nRed = 255;
var nGreen = 255;
var nBlue = 255;
Значение цвета фона формируется следующим образом:
document.bgColor = "#" +
dec2hex(nRed) + dec2hex(nGreen) + dec2hex(nBlue);
Здесь при помощи функции dec2hex мы преобразуем десятичное значение цветовой компоненты в шестнадцатеричное. Эта функция будет описана подробно позже в разделе “Шестнадцатеричный калькулятор” третьей главы.
Далее после установки цвета фона мы проверяем значение красной цветовой компоненты, и если оно больше нуля, уменьшаем его и значение других цветовых компонент на 10:
if(nRed > 0)
{
nRed -= 10;
nGreen -= 10;
nBlue -= 10;
}
Для того чтобы функция colorShift вызывалась периодически, мы используем метод setTimeout, вызывая его в конце функции:
var cmd = "colorShift()";
timer = window.setTimeout(cmd, 50);
В результате функция colorShift будет вызываться каждые 50 миллисекунд.
Объект window.
Рассмотрим объект window. Данный объект представляет текущее окно Web-обозревателя. Все команды начинаются с наивысшего объекта window (окно браузера), и идут по нисходящей. Окна и рамки (frames) принадлежат объекту window. Их не нужно перечислять, если только их не больше одного. Top, self, parent и frames — "встроенные" имена для окон. Акцентировать внимания на них мы не стоит, просто необходимо знать, что они существуют.
Теперь остановимся на некоторых моментах использования свойств и методов окон.
Прежде всего рассмотрим метод open. Он позволяет Web-дизайнеру открыть на экране дополнительное окно Web-обозревателя и поместить в него какую-нибудь страницу – это очень полезное средство для разработки сложных многостраничных сайтов.
Пример _1.
<body>
<script>
var win;
win=window.open("null.html","mywin")
</script>
</body>
При выполнении данного скрипта, будет создано новое окно, в которое будет загружен документ с адресом указанным в первом параметре (файл из текущей директории с именем Null.html), и этому документу присвоили имя mywin. Данный метод вернул ссылку на вновь созданное окно (в Win), благодаря которой мы можем работать далее с этим окном.
Win.left=300;
Данный метод позволяет использовать дополнительные возможности при открытии нового окна, которые мы рассмотри немного позднее.
Когда созданное окно окажется ненужным, его можно закрыть при помощи метода close. Свойство closed позволит в дальнейшем проверить закрыто ли это окно (например, если его закроет пользователь).
Рассмотрим пример:
Пример_2:
<script language="JavaScript">
Function opWind()
{myWin=window.open('win2.html',"wind1","width=200,height=100,resizable=no,scrollbars=no,menubar=no");}
</script>
<input type="button" value="Открыть окно" onClick="opWind()">
<input type="button" value="Закрыть окно" onClick="myWin.close()">
При нажатии на кнопку «Открыть окно» будет открыто новое окно, в которое будет загружен документ Win2.html – окно получит имя wind1. В данном методе open были также использованы дополнительные параметры:
width=200 – указывает, что созданное окно имеет ширину 200 пикселей;
heght=100 - созданное окно имеет высоту 100 пикселей;
resizable = no - запрещено изменение размеров окна;
scrollbars=no – отсутствует прокрутка;
menubar = no – отсутствует строка состояния.
Обратиться к вновь созданному окну можно используя ссылку с именем mywin, которую возвратил нам метод open. Именно благодаря ей, мы можем закрыть созданное окно, просто указав метод close (данный метод вызывается при нажатии кнопки «Закрыть окно»).
Чтобы закрыть окно, из «самого себя», например, используя кнопку в данном окне, необходимо также использовать метод close, но уже указав в качестве родительского объекта само окно, т.е.
WINDOW.CLOSE
или
SELF.CLOSE
Следующее свойство, которое следует упомянуть - свойство status, которое позволяет поместить произвольный текст в строку состояния.
WINDOW.STATUS = «ЭТО СТРОКА СОСТОЯНИЯ»
После выполнения данного скрипта, в строке состояния будет отображён соответствующий текст.
Чтобы снова восстановить текст по умолчанию, достаточно использовать свойство defaultstatus:
window.status = window.defaultstatus
Пример_3
<script language="JavaScript">
Function statbar(txt)
{ window.status = txt;}
Function default1()
{ window.status = window.defaultStatus;}
</script>
</head>
<body>
<form>
<input type="button" name="look" value="Писать"
onClick="statbar('Привет! Это окно состояния');">
<input type="button" name="erase" value="Стереть"onClick="default1()">
</form>
При нажатии на кнопку «Писать» вызывается функция statbar с текстовым параметром. В данной функции происходит присваивание данного текстового параметра свойству status объекта window, в результате чего этот текст будет отображён в строке состояния. Нажатие кнопки стереть – вызывает функцию, которая с помощью метода defaultstatus восстанавливает значения по умолчанию.
Для ведения примитивного диалога с пользователем можно использовать три специальных метода:
Alert() - используется для вывода окна предупреждения с заданным текстом и кнопкой ОК;
Confirm() – отображает окно сообщение с текстом и кнопками ОК и Отмена. Если нажата OK – возвращается true, иначе false.
Promt() – позволяет запросить у пользователя какие-либо данные. Он выводит диалоговое окно, с полем вода и кнопками OK и Отмена. В качестве параметра принимается текст приглашения и необязательный параметр - текст по умолчанию, отображаемый в поле ввода.
Приведём простой пример, который демонстрирует работу данных методов.
Пример_ 4 <ul>
<li><a href="javascript:window.alert
('Внимание!!! Для продолжения нажмите ОК.')
">Метод Alert.</a>
<li><a href="javascript:window.status
=window.confirm('Укажите ответ Yes, Cancel.');void(0);
">Метод Confirm.</a>
<li><a href="javascript:window.status
=window.prompt('Укажите здесь текстовую строку:','');void(0);
">Метод Prompt.</a>
</ul>
После каждого нажатия на гиперссылку, вызывается соответствующий метод, который возвращает параметр (вид параметра зависит от метода) в виде текста в строку состояния. Поэтому легко убедиться, что, например, при нажатии кнопки No, будет возвращено false.
Одним из часто используемых методов объекта window также является метод scrollby(), который позволяет прокручивать содержимое окна на определённое количество точек.
SCROLLBY(X,Y);
Метод принимает два параметра, задающие в пикселах величины прокрутки по горизонтали и по вертикали соответственно. Положительные величины задают прокрутку вправо и вниз, чтобы прокрутить вверх и влево необходимо задавать отрицательные величины приращений. Метод не возвращает никакого значения.
Приведём пример:
Пример_5 … [<a href="javascript:
for(i=0;i<190;i++)
{window.scrollBy(0,10)};">
Прокрутить текст</a>]
…
Данные строки определяют гиперссылку, при нажатии на которую, активируется скрипт, выполняющий следующее:
запускается цикл от 0 до 190, в котором каждый раз выполняется прокрутка окна на 10 пикселей вниз.
Таким образом, прокрутка будет выполнена 190 раз, и текст окажется прокручен на 10*190=1900 пикселей.
Аналогично можно осуществить прокрутку текста вверх: … <a href="javascript:
for(i=0;i<95;i++)
{window.scrollBy(0,-20)};">
Прокрутить вверх</a>]
Заметим, что здесь цикл выполняется всего 95 раз, но прокрутка осуществляется вверх (на это указывает отрицательное значение параметра) на 20 пикселей, так, что в сумме прокрутка будет осуществлена также на 1900 пикселей, но это создаст эффект более быстрого прокручивания текста.
Очень важными и часто используемыми методами объекта window являются методы управления интервалами времени: setInterval, setTimeout, clearInterval и clearTimeout.
Window.setInterval(“Выражение”|| Функция, “Интервал”, “[Язык]”);
Метод принимает три параметра. Первый из них задаёт либо имя функции, либо текст выражения, которое будет выполняться каждый раз по истечении заданного времени. Второй параметр задаёт само это время в миллисекундах. Необязательный третий параметр задаёт скриптовый язык, на котором написано выражение или функция. Метод возвращает указатель на созданный интервальный таймер. Именно этот указатель указывается в качестве параметра при вызове метода clearInterval(указатель на интервальный таймер), который уничтожает данный интервальный таймер.
Window.setTimeout(“Выражение”|| Функция, “Интервал”, “[Язык]”);
Метод принимает три параметра. Первый из них задаёт либо имя функции, либо текст выражения, которое выполнится по истечении заданного времени. Второй параметр задаёт само это время в миллисекундах. Необязательный третий параметр задаёт скриптовый язык, на котором написано выражение или функция. Метод возвращает указатель на созданный тайм-аут. Именно этот указатель указывается в качестве параметра при вызове метода clearTimeout(указатель на тайм-аут), который уничтожает данный тайм-аут.
На первый взгляд методы setInterval и setTimeout работают одинаково, но есть существенное отличие, которое заключается в том, что при создании объекта тайм-аут (Window.setTimeout) выражение или функция будет выполнена единожды по истечении времени. В то же время, при создании объекта интервального таймера выражение (функция) будет вызываться каждый раз по истечении времени, пока данный интервальный таймер не будет уничтожен с помощью метода clearInterval.
Рассмотрим пример.
Пример_6 … <script>
function timer()
{ tim=setTimeout("alert('Время, установленное setTimeout вышло')", 3000);}
function timer1()
{ tim1=setInterval("alert('Время, установленное setInterval вышло')", 3000);}
<script>
ри вызове функции Timer() создаётся тайм-аут с временным промежутком в 3000 миллисекунд (3 секунды), который по истечении указного времени выполнит строку, указанную в качестве первого параметра, т.е. выдаст сообщение о том, что время истекло. Заметим, что данное действие будет выполнено единожды.
Если будет осуществлён вызов функции Timer1() – то будет создан интервальный таймер с тем же временным промежутком, выполняющий ту же строку (вывод окна-сообщения). Но в отличие от первого варианта, данное окно – сообщение будет выводиться каждый раз по истечении промежутка времени в три секунды. Для прекращения вывода данного сообщения необходимо выполнить уничтожение данного интервального таймера с помощью метода, clearInterval(). function timer1_1()
{ clearInterval(tim1);}
Напомним, что в качестве параметра этому методу необходимо передать указатель на уничтожаемый интервальный таймер (указатель получается при создании интервального таймера).
Рассмотрим пример, где используется и прокрутка и интервальный таймер:
Пример_7 … i=0;
function my_scroll()
{i++
window.scrollBy(0,10);
if (i==20) clearInterval(time); }
function start()
{ time=setInterval("my_scroll()",500); }
…
При щелчке на гиперссылке, вызывающей функцию Start(), создаётся интервальный таймер, который каждый раз по истечении времени будет запускать функцию My_scroll(). Данная функция прокручивает текст на 10 пикселей вниз, увеличивает переменную на 1, и проверяет, если i равно 20, то уничтожается таймер с именем Time. Таким образом, через каждые 500 млс, будет осуществляться прокрутка текста на 10 пикселей, после 20 раз, прокрутка будет остановлена, путём уничтожения интервального таймера, который её вызывал.
Если страница состоит из фреймов, то всегда существует родительское окно верхнего уровня. Чтобы получить доступ к этому объекту необходимо использовать свойство Top объекта window, которое вернёт ссылку на главное окно браузера. Если же текущий объект window (окно со страницей) не содержит фреймов, то будет возвращена ссылка на само это окно.
Рассмотрим ещё один часто используемый метод объекта window, который позволяет перемещать окно на экране.
Window.moveBy (x,y)
Данный метод перемещает окно Web-обозревателя на заданное количество пикселей. Метод принимает два параметра, задающие в пикселах горизонтальное и вертикальное смещения окна соответственно. Рассмотрим пример:
Пример _8 <script>
function boom(n)
{for (i=10; i>0;i--)
{for (j=n;j>0;j--)
{window.moveBy(0,i);
window.moveBy(i,0);
window.moveBy(0,-i);
window.moveBy(-i,0);}}}
</script>
В данном примере при вызове функции boom с параметром n происходит следующее: открывается цикл, который изменяет переменную I от 10 до 0 с шагом, затем следует выполнение цикла n-раз, в котором происходит перемещение окна вниз, влево, вверх и вправо на i пикселей. Т.е. сначала n раз происходит перемещение по указанному квадрату на 10 пикселей, затем окно 10 раз перемещается также по квадрату на 9 единиц и так далее с уменьшением параметра перемещения (от 10 до 0). Такой процесс перемещения окна создаёт эффект тряски с затуханием.
Рассмотрим теперь событие и метод связанный с изменением размера окна. Для указания размеров окна необходимо использовать метод
resizeTo (x,y)
Метод принимает два параметра: задающие в пикселях значение ширины и высоты окна соответственно.
Например, если в скрипте указать следующую строку,
window.resizeTo(800,600);
то окно будет изменено до размеров 800 на 600 пикселей. Таким образом, если у пользователя установлено разрешение экрана 800 х 600 пикселей, то окно будет занимать весь экран. Если же разрешение экрана больше, то изменённое до таких размеров окно, будет занимать только часть экрана.
Фреймы
Создадим собственную страницу. Ее вид будет типичным для страниц Интернета. Весь экран разделен на два горизонтальных фрейма. Нижний фрейм разделен на три вертикальных.

Для начала нам понадобится создать пять HTML-документов. Они практически ничем не отличаются, поэтому можно создать один, затем сделать его копии, после чего внести в них несущественные изменения.
Создайте у себя на компьютере где-нибудь новую папку, в которой мы будем сохранять 5 страниц с примерами. И сохраните файл, с приведенным выше кодом, как
index.html,
title.html,
menu.html,
news.html,
docs.html.
Все документы практически одинаковые. Это значит, что можно создать один, а потом сделать 4 копии, внеся небольшие изменения.
Фрейм-документ с описанием структуры: index.html
<Html>
<Head>
<Title>Моя страница c фреймами</Title>
</Head>
<Body>
</Body>
</Html>
Заголовок: title.html
<Html>
<Head>
<Title> </Title>
</Head>
<Body>
Заголовок
</Body>
</Html>
Меню: menu.html
<Html>
<Head>
<Title> </Title>
</Head>
<Body>
Меню
</Body>
</Html>
Новости: news.html
<Html>
<Head>
<Title> </Title>
</Head>
<Body>
Новости
</Body>
</Html>
Ссылки на документы: docs.html
<Html>
<Head>
<Title> </Title>
</Head>
<Body>
Документы
</Body>
</Html>
Приступим к созданию фрейм-документа. Однако перед тем как создать собственную страницу, рассмотрим как выполняется деление фрейма.
Удалим тег <BODY>. Фрейм документ не нуждается в нем. Вместо <BODY> используется тег <FRAMESET>
<Html>
<Head>
<Title> Моя страница с Фреймами </Title>
</Head>
<Frameset>
</Frameset>
</Html>
Сохраните код в нашу папку как index.html. Если вы сейчас откроете его в браузере, то вы увидите просто пустую страницу.
Теперь пропишем во фрейм-документе команду, чтобы браузер разделил страницу на две колонки, по 50 % каждая от размера окна.
<Html>
<Head>
<Title>Моя страница с Фреймами - Фрейм-документ</Title>
</Head>
<Frameset cols="50%,50%">
</Frameset>
</Html>
Вы можете заметить, что во фрейме <Frameset> мы используем свойство cols. Это означает, два наших фрейма будут расположены рядом друг с другом. Что в них находится? Это пока не указано.
Если запустить этот файл, то результатов не будет видно, при просмотре в браузере, потому что мы не указали что же должно отображаться в каждом фрейме (какие документы). Что ж, за этим дело не станет, укажем
<Frameset cols="50%,50%">
<Frame src="title.html">
<Frame src="news.html">
</Frameset>
Теперь в левом фрейме находится документ "title.html", в правом - "news.html".
Перед тем, как мы продолжим, заметьте, что тег <FRAMESET> - контейнер (т.е. тег который может содержать в себе другие теги и информацию), а тег <FRAME> - нет. Это значит, что для тега <FRAMESET> не следует забывать прописывать всегда закрывающий тег </FRAMESET>, а для тега <FRAME> этого делать не нужно.
Тег <FRAMESET> делит нашу страницу на фреймы и определяет, каким образом делать это, других функций у него больше нет. В общем, для любого деления мы используем тег <FRAMESET>. Можем ли мы разделить страницу более, чем на 2 части? Да, конечно, только убедитесь, что для каждой части вы прописали документ, который она будет содержать, иначе браузер неправильно все воспримет.
<Frameset cols="25%,25%,25%,25%>
<Frame src="title.html">
<Frame src="menu.html">
<Frame src="news.html">
<Frame src="docs.html">
</Frameset>
Разумеется, фреймы, содержащие наши документы могут быть разными по размеру. Только не забывайте, если вы делите попроцентно страницу на фреймы, в сумме все должно равняться 100%, а иначе нет гарантии, что браузер правильно отобразит вашу страницу
Все же вернемся к примеру, когда у нас два фрейма (документ, поделен на две равные колонки)
Мы можем прописать 50 пикселов вместо 50%, а также мы можем использовать значок * вместо числа. Значок * обозначает, что документ во фрейме займет все оставшееся пространство.
<Frameset cols="50,*">
<Frame src="title.html">
<Frame src="news.html">
</Frameset>
Разрешения экранов могут быть различными, поэтому при делении фрейма на части в пикселях, хотя бы одна часть должна быть выделена знаком *, т.е. оставаться неопределенной. Это способствует правильному отображению фреймов на странице независимо от разрешения экрана.
Есть также другие способы деления оставшегося пространства (*)
<Frameset cols="50,*,2*">
<Frame src="title.html">
<Frame src="news.html">
<Frame src="menu.html">
</Frameset>
В данном случае страница делится на три вертикальных фрейма. Первый (title) - шириной 50 пикселов. Два других занимают все оставшееся от title пространство, причем пространство занимаемое третьим (menu) фреймом в два раза больше, чем вторым (news). Очень важно соблюдать порядок.
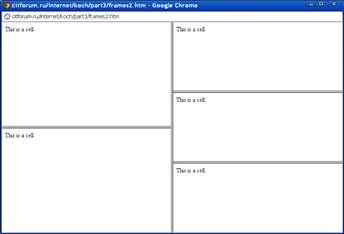
При создании web-страниц Вы можете использовать несколько вложенных тегов <frameset>. Следующий пример, предоставляемой фирмой Netscape:
<frameset cols="50%,50%"> <frameset rows="50%,50%"> <frame src="cell.htm"> <frame src="cell.htm"> </frameset> <frameset rows="33%,33%,33%"> <frame src="cell.htm"> <frame src="cell.htm"> <frame src="cell.htm"> </frameset> </frameset>В результате созданная структура фреймов будет выглядеть следующим образом:

Теперь приступим к созданию нашего фрейма. Сначала нужно разделить index, по горизонтали. Как это сделать?
<Html>
<Head>
<Title>Моя страница с Фреймами</Title>
</Head>
<Frameset rows="150,*">
<Frame src="title.html">
<Frame src="news.html">
</Frameset>
</Html>
Теперь нижнюю часть разделим на 3 столбца
<Html>
<Head>
<Title>Моя страница с Фреймами</Title>
</Head>
<Frameset rows="150,*">
<Frame src="title.html"> <!--находится в верхней части -->
<Frameset cols="200,*,200"> <!-- деление нижней части -->
<Frame src="menu.html">
<Frame src="news.html">
<Frame src="docs.html">
</Frameset>
</Frameset>
</Html>
Мы можем разместить во фрейме картинку, если хотим. Например, возьмем картинку Arbuz - 100x100.jpg.
<Html>
<Head>
<Title>Моя страница с Фреймами</Title>
</Head>
<Frameset rows="100,*">
<!-- <Frame src="title.html"> -->
<Frame src="Arbuz-100x100.jpg " width="120" height="120">
<Frameset cols="200,*,200">
<Frame src="menu.html">
<Frame src="news.html">
<Frame src="docs.html">
</Frameset>
</Frameset>
</Html>
Никогда не забывайте прописывать для картинки параметры высоты и ширины (width и height).
Как вы видите, у нас возникла небольшая проблема: во фрейме с картинкой появились полосы прокрутки, которые в данном случае не нужны. Вообще можно установить, чтобы полосы прокрутки были всегда (YES), даже если они в данной ситуации они не нужны; чтобы полосы прокрутки не появлялись ни при каких обстоятельствах (NO), или чтобы полосы прокрутки появлялись лишь тогда, когда нужно (AUTO). Значение AUTO стоит по умолчанию, его можно не указывать. В нашем случае мы будем избавляться от полос прокрутки во фрейме с картинкой
<Html>
<Head>
<Title>Моя страница с Фреймами</Title>
</Head>
<Frameset rows="100,*">
<!-- <Frame src="title.html"> -->
<Frame src="Arbuz-100x100.jpg " width="120" height="120" scrolling="no">
<Frameset cols="200,*,200">
<Frame src="menu.html">
<Frame src="news.html">
<Frame src="docs.html">
</Frameset>
</Frameset>
</Html>
Мы избавились от полос прокрутки, но не от проблемы: Картинка не умещается в отведенные фрейму с ней размеры. Дело в том, что по умолчанию в каждом фрейме существуют поля, вокруг содержимого. Мы можем задать нужные нам размеры этим полям, используя параметры MARGINWIDTH и MARGINHEIGHT, они контролируют ширину правого+левого и верхнего+нижнего полей фрейма, соответственно. Установим для обоих параметров значение равное единице (1 - минимум).
<Html>
<Head>
<Title>Моя страница с Фреймами</Title>
</Head>
<Frameset rows="100,*">
<!-- <Frame src="title.html"> -->
<Frame src="Arbuz-100x100.jpg " width="120" height="120" scrolling="no" marginwidth="1" marginheight="1">
<Frameset cols="200,*,200">
<Frame src="menu.html">
<Frame src="news.html">
<Frame src="docs.html">
</Frameset>
</Frameset>
</Html>
Теперь мы можем поиграть с некоторыми второстепенными параметрами фреймов. Правда, не все из них отображаются любым браузером. В случае, если браузер не понимает параметр, то он его просто проигнорирует.
Для начала изменим толщину границ между фреймами.
<Html>
<Head>
<Title>Моя страница с Фреймами</Title>
</Head>
<Frameset rows="100,*" border="20">
<!-- <Frame src="title.html"> -->
<Frame src="Arbuz-100x100.jpg " width="120" height="120" scrolling="no">
<Frameset cols="200,*,200">
<Frame src="menu.html">
<Frame src="news.html">
<Frame src="docs.html">
</Frameset>
</Frameset>
</Html>
Если нужно совсем убрать границы, тогда следует указать
frameborder=no
Динамическое изменение страницы
В качестве простого примера динамически изменяющейся страницы приведем следующий код, который информирует о времени загрузки документа в браузер и в зависимости от этого времени отображает либо подбадривающее сообщение "Еще не вечер!", либо если уже поздно, то сообщение о том, что пора идти на покой— "Пора гасить свечи!". В последнем случае экран постепенно темнеет, пока не станет черным. После чего на экране появится сообщение: «Спокойной ночи»
<HTML>
<HEAD>
<Title>Динамическое изменение содержимого</Title>
<SCRIPT language=javascript>
function fade(beginRed, beginGreen, beginBlue, endRed, endGreen, endBlue, delay){
for(var i = 1; i<= delay-1; i++){
var endPercent = i/delay;
var beginPercent = 1 - endPercent;
document.bgColor = Math.floor(beginRed * beginPercent
+ endRed * endPercent) * 256
+ Math.floor(beginGreen * beginPercent
+ endGreen * endPercent) * 256 +
Math.floor(beginBlue * beginPercent
+ endBlue * endPercent);
}
}
now= new Date();
var time = now.getHours() + ":" + now.getMinutes() + ":" + now.getSeconds();
document.write("<BODY bgcolor=yellow>");
document.write("<H2> Время загрузки документа: " + time + "</Н1>")
if ((now.getHours() <= 24)&&(now.getHours()>5))
document.write("<Н1>Еще не вечер!</Н1>");
Else
{
document.write(" <Н1>Пора гасить свечи!</Н1>");
fade(0,255, 255, 0, 0, 0,1000);
document.close();
document.write("<BODY bgcolor=black>");
document.write("<FONT color=white>");
document.write("<Н1>Спокойной ночи!</Н1>");
}
</SCRIPT>
</Head>
</Html>
Прокручивание документа
Приводимый ниже код демонстрирует, как можно автоматически прокручивать документ. При загрузке документа в браузер включается таймер, которыи каждую 0,1 секунды прокручивает документ вниз на 10 пикселов. Процесс прокрутки и работа таймера продолжаются, пока не будет достигнут конец документа. Для проверки, что весь документ был прокручен, используются свойства объекта body, приведенные в таблице
| Свойство | Описание |
| scrollTop, scrollLeft | Текущая координата верхнего левого угла той части документа, которая отображается в окне браузера |
| clientHeight, clientwidth | Высота и ширина окна браузера, в котором выводится документ |
| scrollHeight, scroliwidth | Высота и ширина документа |
События
Событие - это какое-либо действие, осуществляемое пользователем либо браузером. Например, когда мы щелкаем (кликаем) на ссылке - осуществляется событие, его перехватывает специальный обработчик и перенаправляет нас на нужную страницу; при наведении курсора (указателя мыши) на ссылку в строке состояния (обычно находится в нижней части окна браузера) отображается адрес, так как обработчик "наведения курсора на объект (в данном случае на ссылку)" помещает туда этот адрес и так далее…
Следует различать события генерируемые, как пользователем (щелчок или движение мыши, изменение данных формы), так и браузером (окончание загрузки документа, закрытие страницы, ошибка и т. п.).
Каждое событие имеет свое имя, к примеру: щелчок - click, перемещение курсора за определенный объект - mouseout, получение фокуса (щелчок мыши на объекте, или переход к нему при помощи клавиши табуляции (Tab)) - focus, отправка формы - submit, сброс формы - reset, загрузка страницы - load, возникновение ошибки - error и т. д. Обработчик события имеет имя следующего образца: on + имя_события. Например: onClick, onMouseOut, onFocus, onSubmit, onReset, onLoad...
На многие события можно реагировать с помощью JavaScript. Здесь мы разберем основные события и примеры их применения
ОСНОВНЫЕ СОБЫТИЯ JAVASCRIPT
Итак, загрузим страницу с примерами и начнем ее изучение.