Первое, что нужно сделать это запустить Builder C++ 6. По умолчанию система подготовит форму для программирования. Если вы уже работали с Builder, то можно поступить так: войти в меню File|New|Application. В итоге появится заготовка формы с именем Form1 и окно с именем Unit1. Форма Form1 - это и есть та панель на которой будет установлено окно и кнопка.
Для начала посмотрим, как будет выглядеть наша панель. Для этого запустим созданную нами программу с помощью кнопки  на главной панели с инструментами или F9. Если появившаяся форма вас чем то не устраивает, то вы можете изменить ее свойства, обратившись к инспектору объектов (Object Inspector), на рисунке он представлен в виде панели в нижней левой части. Например, можно изменить название формы. Уточним сказанное. Форма имеет имя (Name), которое используется в программе наравне с именами других объектов, но форма имеет название или заголовок (Caption). В окне Caption укажем другое название, например «Мощность», кроме того изменим размеры формы. Для этого достаточно подвести курсор к границам формы, и после того как он превратится в стелки изменить границы формы. Обратите внимание, что меняя размеры формы числа в окнах Height (Высота) и Width (Ширина) также изменяются. Это говорит о том, что размеры формы можно менять вводя их в указанные окна инспектора объектов.
на главной панели с инструментами или F9. Если появившаяся форма вас чем то не устраивает, то вы можете изменить ее свойства, обратившись к инспектору объектов (Object Inspector), на рисунке он представлен в виде панели в нижней левой части. Например, можно изменить название формы. Уточним сказанное. Форма имеет имя (Name), которое используется в программе наравне с именами других объектов, но форма имеет название или заголовок (Caption). В окне Caption укажем другое название, например «Мощность», кроме того изменим размеры формы. Для этого достаточно подвести курсор к границам формы, и после того как он превратится в стелки изменить границы формы. Обратите внимание, что меняя размеры формы числа в окнах Height (Высота) и Width (Ширина) также изменяются. Это говорит о том, что размеры формы можно менять вводя их в указанные окна инспектора объектов.

По желанию можно изменить шрифт, его цвет, вид рамки формы, цвет фона, добавить всплывающие подсказки, начальное положение на экране и многое другое. Попробуйте сами изменить какие-нибудь свойства.
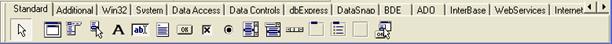
Теперь на закладке Standart щелкнем по компаненту Label, он обозначен буквой A, после чеог щелкнемпо форме. На форме появится заготовка для текста с именем Label1. Тоже самоепроделаем с компанентами Edit (Редактор) и Button (Кнопка).

Расположим поудобнее эти компаненты путем их перетаскивания с помощью мыши.
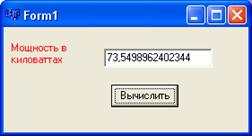
Каждый из установленных компанентовкомпонентов, как и форма, кроме имени имеет заголовок, именно он отажаетсяотражается в виде надписей на установленных компанентахкомпонентах. Сейчас он совпадает с именем. Изменим свойство Caption этих компанентов. Вместо Label1 в окне Caption запишем «Мощность в лошадиных силах». Это предложение достаточно длинное, а для того, чтобы записать его в несклько строк нужно в окне AutiSize (АвтоРазмер) устнолвить false, а в окне WordWrap (Перенос слов) true. После чего подобрать соответствующий размер метки точно также как мы изменяли размер самой формы. Заголовок редактора целесообразно очистить совсем, а на поверхности кнопке написать «Вычислить». В результате получится примерно следующая панель.

Панель готова. Обратите внимании, что кнопка нажимается, т.е. подведя на нее указатель нажатие кнопки мыши соответствует утапливанию кнопки панели, точнее смене рисунка. Панель можно закрыть нажав на кнопку с крестиком в правом углу, свернуть или наоборот, развернуть во весь экран.
Теперь нужно написать программу которая считывала бы число записанное в окне редактора, пересчитывала его и выводила в окно редактора после нажатия кнопки «Вычислить». Нажатие кнопки мыши в ситеме Win32 означает возникновение некоторого события, которое в виде сообщения поступит в систему. Если теперь нажатие кнопки мыши произойдет тогда когда рисунок кнопки панели меняется, то можно сделать так, что создаваемая нами программа отправит сообщение Win32. Это делается с помощью исключений. Иначе говоря, мы имитируем событие. Воспользуемся этим, чтобы написать обработчик событий.
Как указывалось ранее обработчик событий пишется в файле реализации, в данном случае Unit1.cpp. Для того, чтобы сгенерировать событие в инспекторе объектов выберем компонент Button1, т.е. кнопку. Перейдем в инспекторе объектов на вкладку Events, что означает события. В окне OnClick щелкним два раза левой кнопкой мыши. Послее этого в заголовочном файле автоматически произойдет объявление прототип функции обработчика события:
void __fastcall Button1Click(TObject *Sender);
а в файле реализации появится код шаблона функции для генерирования исключения:
void __fastcall TForm1::Button1Click(TObject *Sender)
{
}
Рассмотрим подробнее этот код. Слово void говорит о том, что эта функция не возвращает никакого значения. Следующее слово __fastcall означает, что функция хранится в стеке, что позволяет быстро обращаться к ней. TForm1:: говорит о том, что областью видимости является класс TForm1 наследник класса TForm. Класс TForm1, как говорилось ранее, объявлен в заголовочном файле Unit1.h. Откуда в файле реализации известно об этом? Ответ простой. В директивах препроцессора есть оператор #include "Unit1.h".
Имя функции Button1Click означает щелчек по кнопке. Имя дается автоматически. В принципе его можно изменить, но обычно это никто не делает,т.к. оно достаточно информативно. Наконец функции передается параметр класса TObject в виде указателя, т.е. адреса некоторого объекта. TObject.
Остается в шаблон обработчика событий занести код. Например, это могут быть следующие операторы:
float p;
Label1->Caption="Мощность в киловатах";
p=StrToFloat(Edit1->Text);
p=0.735499*p;
Edit1->Text=p;
Первая строка это объявление новой переменной. Вторая изменяет свойство Caption метки. Третья считывает строку из окна редактора и переводит ее в переменную типа float. Третья осуществляет пересчет мощности в киловатты. Последняя меняет свойство Text редактора.
Обратите внимание, что доступ к свойствам и методам объектов осуществляется через указатели. Иногда свойство объекта само является объектом. Тогда вбращаясь к такому объекту нужно указывать всю цепочку предшествующих объектов. Например метки имеют свойство Font т.е. шрифт. У этого объекта много своих свойств – размер, вид, цвет, тип и др. Чтобы изменить цвет метки на красный нужно нужно написать
Label1->Font->Color=clRed;

Ползунки и полосы прокрутки - компоненты TrackBar ScrollBar
Компонент TrackBar расположен на вкладке Win 32, и представляет собой элемент управления в виде ползунка, который пользователь может перемещать курсором мыши или клавишами во время выполнения. Таким образом, пользователь может управлять какими-то процессом сам: громкостью звука, размером изображения и т.п. На рис. приведены различные формы отображения ползунка. Как видно из рисунка, он может располагаться горизонтально, вертикально, иметь шкалу с различных сторон, иметь кой-то выделенный диапазон шкалы

Основное свойство компонента - Position. Это свойство можно задавать вовремя проектирования или программно во время выполнения. При перемещении пользователем ползунка можно прочитать значение Position, характеризующее позицию, в которую пользователь переместил ползунок. Для возможности такого чтения служит событие OnChange. В обработчике этого события можно прочитать значение Position и использовать его для управления каким-то компонентом.
Свойство Position — целое, значение которого может изменяться в пределах задаваемых свойствами Min и Мах. По умолчанию Min = 0, Мах = 10, так что Position может принимать только 11 значений — от 0 до 10. Если задать больше значение Мах, соответственно увеличится количество возможных значений Position в диапазоне Min—Max.
Свойство Orientation определяет ориентацию ползунка: trHorizontal — горизонтальная, trVertical — вертикальная.
Свойство TickMarks указывает размещение шкалы относительно компоненте и может принимать значения: tmBottomRight — снизу или справа в зависимости от ориентации компонента (верхний и правый компоненты на рис.), tmTopLeft — сверху или слева в зависимости от ориентации компонента (нижний компонент на рис.), tmBoth — с обеих сторон (средний компонент на рис.).
Свойство TickStyle определяет способ изображения шкалы. Оно может принимать значения: tsAuto — автоматическая прорисовка шкалы, tsNonc — отсутствие шкалы, tsManual — программное рисование шкалы с помощью методе SetTick(Value: Integer), который помещает метку шкалы в позицию, соответствующую.величине Value. Метки, соответствующие началу и концу шкалы автоматически размещаются и в случае TickStyle = tsManual.
При TickStyle=tsAuto частота меток шкалы определяется свойством Frequency. Это свойство задает, сколько возможных значений Position лежит между метками. Например, если Frequency=2, то метки будут соответствовать только каждому второму возможному значению позиции (такое значение Frequency задано в верхнем компоненте на рис.).
Свойства LineSize и PageSize определяют, насколько смещается ползунок, если пользователь управляет им с помощью соответственно клавиш со стрелками или клавишами PageUp и PageDown.
Свойство SelStart и SelEnd позволяют визуально выделить на шкале некоторый диапазон (см. средний компонент на рис.), который о чем-то говорит пользователю, например, рекомендуемый диапазон значений. При этом ничто не мешает пользователю выйти за пределы этого диапазона.
Похож на ползунок по своим функциям и компонент ScrollBar, расположенный на вкладке Standart, хотя выглядит он иначе и предназначен по замыслу для других целей. Этот компонент представляет собой стандартную линейку прокрутки Windows. Однако он может использоваться и для целей прокрутки (впрочем, многие оконные компоненты C++Builder имеют собственные полосы прокрутки), и для управления, подобно компоненту TrackBar.
Основные свойства ScrollBar — Position, Min и Мах те же, что у компонента TrackBar. Свойство Kind, определяющее горизонтальное или вертикальное расположение полосы и принимающее соответственно значения sbHorizontal или sbVertical, аналогично свойству Orientation компонента TrackBar.
Имеются два свойства, отсутствующие у TrackBar: SmallChange и LargeChange. Они определяют соответственно «малый» сдвиг при щелчке на кнопке в конце полосы или нажатии клавиши со стрелкой, «большой» сдвиг при перемещении на страницу щелчком рядом с бегунком или нажатием клавиш PageUp и in PageDown.
Событие, соответствующее перемещению пользователем бегунка полосы прокрутки — OnScroll. В процедуру обработчика этого события передается по ссылке параметр ScrollPos — позиция бегунка, которую можно читать, но можно и изменять, и передается параметр ScrollCode, характеризующий вид перемещения бегунка. Этот параметр может иметь значения:
| scLineUp, scLineDown | «Малый» сдвиг: перемещение соответственно вверх или налево и вниз или вправо после нажатия кнопки полосы прокрутки или клавиши со стрелкой. |
| scPageUp, scPageDown | «Большой» сдвиг: перемещение на страницу щелчком рядом с бегунком или нажатием клавиш PageUp или PageDown. |
| scPosition | Пользователь переместил и освободил бегунок. |
| scTrack | Пользователь перемещает бегунок. |
| scTop, scBottom | Бегунок перемещен соответственно в крайнюю верхнюю или левую позицию и в крайнюю нижнюю или правую позицию. |
| scEndScroll | Окончание перемещения. |
В обработке события ScrollPos можно поместить операторы, перемещающие тре вуемую область формы или компонент, а можно поместить операторы, которые управляют некоторым компонентом, используя значение позиции бегунка ScrollPos.
Заголовки — компоненты HeaderControl и Header
Компоненты заголовков HeaderControl и Header являются компонентами помощью которых можно управлять размещением расположенных под ними панелей. Заголовок состоит из ряда секций, причем пользователь во время выполния приложения может изменять ширину отдельных секций с помощью мыши. По умолчанию свойство Align в HeaderControl задано равным alTo p, что обеспечивает размещение компонента вверху окна формы. Но это свойство можно изменить, например, на alNone и разместить компонент в любом необходимом месте Основное свойство компонента HeaderControl — Sections. Оно является списком объектов типа THoaderSеction, каждый из которых описывает одну секцию
Графика
Внедрение картинок
Часто возникает потребность внедрения в прект каких-либо картинок. Для этого следует поступить следующим образом:
1. Сначала загрузить на жесткий диск иди иной носитель желаемую картинку в формате bmp,jpg, jpeg, ico,emf, wmf. Если такого файла у вас нет, то можно воспользоваться уже загруженными файлами. Разработчики Builder, с целью обучения работы с графикой, сопровождают свой продукт несколькими графическими файлами. При установке Borland Builder эти файлы помещаются папку …\Program Files\Common Files\Borland Shared.
2. Создать нужную форму.
3. Открыть вкладку Additional в библиотеке компанентов и щелкнуть по кнопке Image, после чего щелкнуть по форме. Эти действия приведут к автоматичскому созданию объкта с именем Image1, или иным номером, если это уже не первая картинка.
4. Загрузить в инспектор объектов Image1. Одним из свойств этого объекта является картинка – Picture. Для загрузки картинки нужно нажать на кнопку с многоточием около этого свойства, после чего откроется Picture Editor.

Щелкните по кнопке load, после чего появится Load Picture, позволяющий найти графический файл подходящего формата и загрузить его.

Выберите файл с нужным именем и щелкните по нему один раз левой кнопкой мыши. Это позволит посмотреть выбранную картинку. Выбрав картинку нажмите кнопку открыть

Картинка перейдет в Picture Editor.

Далее нажмите кнопку OK. Картинка займет свое положение в объекте Image.
5. Естественно, что размер картинки и размер объекта Image не совпадают. Теперь можно пойти двумя путями: либо подогнать картинку под объект, либо, наоборот, объект под картину. В первом случае установите свойство Stretch в true, во втором установите свойство AutoSize в true, но не забудьтеперевести альтернативное свойство в false. Имейте в виду, что свойство Stretch обычно приводит к искажению рисунка, поэтому оно применяется только при загрузке узоров или иконок.
Свойство center позволяет отцентрировать расположение рисунка относительно Image, при условии, что размер компанента больше размера рисунка.
Свойство Transparent позволяет сделать изображение прозрачным, что позволяет использовать наложение одной катринки на другую.
Редактор изображений
С++Builder имеет собственный простой редактор изображений Image Editor. Его можно вызвать, выбрав в главном меню Tols|Image Editor.

Работа с редактором начинается с меню File. С его помощью можно открыть существующий файл или создать новый. Если выбран пункт New, то редактор предложит создать один из следующих типов файлов.
| Resource File (.res) | Файл ресурсов. |
| Component Resource File (.res) | Файл ресурсов компонента |
| Bitmap(.bmp) | Битовая матрица. Отображает цвет каждого пиксела в изображении. Информация хранится так, что любой компьютер может открыть картинку в соответствии со своими свойствами, т.е. количеством цветов и разрешающей способностью |
| Icon File (.ico) | Пиктограмма. Маленькая битовая матрица для обозначения значков приложений, в быстрых кнопках, пунктах меню и т.д. |
| Cursor File (.cur) | Файл для изображения курсора |
Работа с Image Editor весьма сходна с работой в любом графическом редакторе, например Paint, входящим в состав MS Office. Поэтому вы без труда научитесь пользоваться редактором самостоятельно.
Классы для хранения графических объектов.
C++ Builder для хранения графических объектов использует следующие классы: TBitmap, TIcon, TMetafile. Все они являются наследниками абстрактного, базового клаасс TGraphic. Кроме того, определен класс TPicture, который может хранить любой из этих объектов. Этот класс может содержать объекты определенные пользователем, производные от TGraphic. Для доступа к графическому объекту следует использовать свойство TPicture->TGraphic, а если тип графического объекта известен, то можно непосредственно обратиться к свойству TPicture->Bitmap, TPicture->Icon, TPicture->Metafile.
Для всех рассмотренных классов определены методы загрузки и сохранения в файл:
void __fasstcall LoadFromFile(const Sysytem::AnsiString Filename);
void __fasstcall SaveToFile(const Sysytem::AnsiString Filename);
При этом для классов TBitmap, TIcon, TMetafile формат файла должен соответствовать классу объекта. Объект класса TPicture может оперировать с любым форматом.
Для всех рассмотренных классов определены методы присвоения значений объектов:
void __fasstcall Assign(TPersistent* Sourse);
Рассмотрим пример, в котором создается объект Bitmap для загрузки картинки в память. Точнее создается не сам объект, а указатель.
Graphics::TBitmap *Bitmap=new Graphics::TBitmap;
//далее графический файл MyBitmap.bmp загружается в объект
Bitmap->LoadFromFile("MyBitmap.bmp");
//теперь графический объет сохраняется в новом файле
Bitmap->SaveToFile("BitmapMy.bmp");
Пример. Поместим на форму объекты Image, Label и две копки BitBtn. В раздел директивы препроцессора добавим две строки
#include <jpeg.hpp> // обеспечивает