<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="https://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Ширина блока</title>
<style type="text/css">
.wrap {
width: 50%; /* Ширина */
}
.wrap div {
background: #fc0;
margin: 10px;
padding: 20px;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="wrap">
<div>Ширина слоя 100%</div>
</div>
</body>
</html>
Результат данного примера показан на рис. 3.

Рис. 3. Ширина блока в процентах
Преимуществом вложенных слоев является использование отступов (box-sizing их не учитывает), универсальность метода, также то, что фон по желанию можно добавлять к одному или другому слою.
На высоту блока действуют те же правила, что и на ширин у. А именно, высота складывается из значений высоты контента (height), полей (padding), границ (border) и отступов (margin). Если свойство height не указано, то оно считается как auto, в этом случае высота контента вычисляется автоматически на основе содержимого.
Вместе с тем, несмотря на схожесть принципов построения ширины и высоты, у них есть существенные различия. Это касается того случая, когда значение width и height не указано, тогда по умолчанию оно принимается как auto. Для ширины блока — это максимально доступная ширина контента, а для высоты блока — это высота контента. Также для ширины блока известна ширина родителя, даже если она не указана явно. Это позволяет устанавливать значение width в процентах. Использование же процентов для height ни к чему не приведёт, потому что высота родителя не вычисляется и её надо указывать.
С высотой связана ещё одна особенность — при превышении содержимого блока его размеров при заданной высоте, содержимое начинается отображаться поверх блока (рис 4).
|
|

Рис. 4 Превышение размеров блока
Чтобы избежать подобных неприятностей, высоту контента лучше не задавать, тогда высота блока будет вычисляться автоматически. Впрочем, бывают случаи, когда высота должна быть чётко указана, тогда рекомендуется к стилю добавить свойство overflow со значением auto или hidden. Результат у них разный, auto добавляет полосы прокрутки автоматически, когда они требуются (рис. 5а), hidden скрывает всё, что не помещается в заданные размеры (рис. 5б).

А. Значение auto

Б. Значение hidden
Рис. 5. Использование свойства overflow
Позиционирование блоков
«Position в CSS»- CSS позиционирование является мощнейшим инструментом форматирования информации, расположенной на странице и поможет:
1) расположить элемент в любом месте на странице
2) расположить элемент в любом месте относительно другого элемента
3) расположить несколько элементов друг за другом и определить им приоритет отображения
4) определить правила отображения текста при переполнении какого–либо элемента
Position – позволяет определить способ позиционирования элемента:
static – позиционирование не применяется. Элемент статичен.
relative – позиционирование будет производиться относительно нормального положения элемента на странице.
absolute – позиционирование элемента будет производиться в абсолютных величинах. Начало оси координат располагается в левом верхнем углу. Ось x направленна вправо, ось y – вниз.
fixed – задает жесткую позицию элемента. То есть при прокрутке страницы элемент будет прокручиваться тоже, сохраняя свою позицию, относительно окна браузера.
|
|
1) Нормальное позиционирование (STATIC)
Если для элемента свойство position не задано или его значение static, элемент выводится в потоке документа как обычно. Иными словами, элементы отображаются на странице в том порядке, как они идут в исходном коде HTML.
Свойства left, top, right, bottom если определены, игнорируются.
2) Абсолютное позиционирование (ABSOLUTE)
При абсолютном позиционировании элемент не существует в потоке документа и его положение задаётся относительно краёв браузера. Задать этот тип можно через значение absolute свойства position. Координаты указываются относительно краёв окна браузера, называемого «видимой областью» (рис. 6).

Рис. 6. Значения свойств left, right, top и bottom при абсолютном позиционировании
Для режима характерны следующие особенности.
Ширина слоя, если она не задана явно, равна ширине контента плюс значения полей, границ и отступов.
Слой не меняет своё исходное положение, если у него нет свойств right, left, top и bottom.
Свойства left и top имеют более высокий приоритет по сравнению с right и bottom. Если left и right противоречат друг другу, то значение right игнорируется. То же самое касается и bottom.
Если left задать отрицательное значение, то слой уйдёт за левый край браузера, полосы прокрутки при этом не возникнет. Это один из способов спрятать элемент от просмотра. То же относится и к свойству top, только слой уйдёт за верхний край.
Если left задать значение больше ширины видимой области или указать right с отрицательным значением, появится горизонтальная полоса прокрутки. Подобное правило работает и с top, только речь пойдёт о вертикальной полосе прокрутки.
|
|
Одновременно указанные свойства left и right формируют ширину слоя, но только если width не указано. Стоит добавить свойство width и значение right будет проигнорировано. Аналогично произойдёт и с высотой слоя, только уже участвуют свойства top, bottom и height.
Элемент с абсолютным позиционированием перемещается вместе с документом при его прокрутке.
Свойство position со значением absolute можно использовать для создания эффекта фреймов. Кроме абсолютного позиционирования для элементов необходимо назначить свойство overflow со значением auto. Тогда при превышении контентом высоты видимой области появится полоса прокрутки. Высота и ширина «фреймов» формируется автоматически путём одновременного использования свойств left, right для ширины и top, bottom для высоты
3) Относительное позиционирование (RELATIVE)
При относительном позиционировании, блок смещается, но его прежнее место ничего не заполняет. Обозначается в как POSITION: RELATIVE;
Bottom – задает положение нижнего края элемента:
auto – браузер выставляет нижнюю позицию самостоятельно
% – позиция задается в процентном отношении от нижнего края окна
length – нижняя позиция задается в пикселах, также допускаются отрицательные значения
Left – задает положение левого края элемента:
auto – браузер выставляет левую позицию самостоятельно
% – позиция задается в процентном отношении от левого края окна
length – левая позиция задается в пикселах, также допускаются отрицательные значения
Right – задает положение правого края элемента:
auto – браузер выставляет правую позицию самостоятельно
% – позиция задается в процентном отношении от правого края окна
length – правая позиция задается в пикселах, также допускаются отрицательные значения
Top – задает положение верхнего края элемента:
auto – браузер выставляет верхнюю позицию самостоятельно
% – позиция задается в процентном отношении от верхнего края окна
length – верхняя позиция задается в пикселах, также допускаются отрицательные значения
Дополнительные параметры позиционирования:
Vertical – align – позволяет задать выравнивание элемента по вертикали:
baseline – элемент выравнивается по родительскому элементу.
sub – элемент выравнивается, как нижний индекс.
super – элемент выравнивается, как верхний индекс.
top – элемент выравнивается по уровню самого высокого элемента в строке
text – top – вершина элемента выравнивается по вершине шрифта родительского элемента.
middle – элемент выравнивается по середине.
bottom – элемент выравнивается по уровню самого низкого элемента.
text – bottom – нижняя часть элемента выравнивается по размеру самой маленькой буквы текста.
% – выравнивает элемент в % от значения параметра " line – height ". Допускаются отрицательные значения.
Overflow – задает инструкции, выполняемые в случае переполнения элементом допустимой области родительского элемента:
visible – содержимое будет выводиться даже в случае переполнения
hidden – содержимое будет обрезанно по границе допустимого заполнения
scroll – содержимое будет обрезанно по границе допустимого заполнения, но браузер создаст полосу прокрутки для просмотра содержимого целиком
auto – ситуация будет определена браузером
z – index – задает уровень приоритета элемента, что позволяет располагать одни элементы позади других.
Значения z – index могут быть отрицательными.
Свойство FLOAT
Данное свойство определяет, будет ли блок плавающим и в какую сторону он будет перемещаться. Свойство может принимать следующие значения.
left - структурный блок перемещается влево. Остальное содержимое документа будет выводиться вдоль правой стороны блока, начиная с самого верха.
right - структурный блок перемещается вправо. Остальное содержимое документа выводится вдоль левой стороны блока, начиная с самого верха.
none - блок не перемещается (значение по умолчанию).
Плавающие элементы достаточно активно применяются при вёрстке веб-страниц и служат для реализации этих и не только задач:
ü обтекание картинок текстом;
ü создание врезок;
ü горизонтальные меню;
ü колонки.
На рис. 7 показан результат применения разных значений на изображение рядом с текстом.
Сам HTML-код остаётся практически неизменным и привёден в примере 4.
Пример 4. Использование float
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="https://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>float</title>
</head>
<body>
<div>
<img src="images/figure.jpg" style="float: left" />
Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diem nonummy nibh euismod tincidunt ut lacreet dolore
magna aliguam erat volutpat. Ut wisis enim ad minim veniam,
quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.
</div>
</body>
</html>
В данном примере показано добавление свойства float со значением left к тегу <img>.

а. Обтекания нет или float: none

б. Для картинки установлено float: left

в. Для картинки установлено float: right
Рис 7. Обтекание картинки текстом
По умолчанию блочные элементы выстраиваются по вертикали один под другим, но при помощи свойства float их можно заставить располагаться рядом по горизонтали. При этом требуется установить ширину слоёв и задать для них float. Если ширина не указана, она будет равна содержимому слоя с учётом полей и границ. В примере 4 взят каталог товаров, созданный в предыдущем разделе с помощью строчно-блочных элементов, и переделан под использование float. Чтобы блоки были заметны, фон веб-страницы установлен серым.

Рис. 8. Расположение слоев при использовании свойства float
Из-за разного текста в подписи высота блоков также получается разной, из-за чего некоторые блоки «цепляются» за другие и не переходят на другую строку. Здесь может помочь установка высоты всех блоков через свойство height, например 100px или возврат к использованию display: inline-block.
Свойство float кроме способности по созданию плавающих элементов имеет ряд особенностей, о которых необходимо знать. Главная особенность в том, что float действует на все близлежащие элементы, заставляя их участвовать в обтекании. Рассмотрим это на примере 5, где показано создание стрелок на одной строке с использованием значений left и right свойства float.
Пример 5. Влияние обтекания
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="https://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Стрелки</title>
<style type="text/css">
.arrow { background: #f0f0f0; padding: 0 5px; }
.arrow A {
color: red; /* Цвет ссылок */
text-decoration: none; /* Убираем подчеркивание */
font-size: 1.5em;
}
.left { float: left; }
.right { float: right; }
</style>
</head>
<body>
<div class="arrow">
<div class="left"><a href="#">←</a></div>
<div class="right"><a href="#">→</a></div>
</div>
<p>Текст</p>
</body>
</html>
Хотя для текста и стрелок используются разные блочные элементы, которые должны располагаться на разных строках, влияние float заставляет подниматься текст выше, поскольку он попадает в зону обтекания (рис. 9). Также не отображается цвет фона у слоя arrow из-за того, что плавающие элементы не участвуют в потоке документа, по сути, это аналогично тому, что слой arrow оставить пустым.

Рис. 9. Влияние обтекания на нижележащий текст
Плавающие элементы не оказывают влияние на высоту блока, в котором они находятся. Чтобы это обнаружить, достаточно обвести блок рамкой и поместить внутрь плавающий элемент с текстом (пример 6).
Пример 6. Высота блока
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="https://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Высота слоя</title>
<style type="text/css">
DIV {
border: 1px solid #000; padding: 10px;
}
.fig {
float: left; margin: 0 10px 5px 0;
}
</style>
</head>
<body>
<div>
<img src="images/figure.jpg" class="fig" />Винни-Пух в гостях у Кролика
</div>
</body>
</html>
Рисунок не оказывает воздействие на высоту слоя и выходит за его пределы (рис. 10).
 1
1
Рис. 10. Высота слоя с плавающим элементом
Все эти особенности плавающих элементов могут оказать довольно неприятное воздействие на макет веб-страницы, особенно в случаях подобным перечисленным выше. Основной способ добиться желаемого результата — это в нужный момент отменить обтекание. Для этого есть несколько способов.
Отмена обтекания
Обтекание это мощный инструмент вёрстки, применяемый для выравнивания и упорядочивания элементов. Однако чтобы держать этот инструмент под контролем, необходим противовес, без которого огромный потенциал float сужается до пары узких задач. Речь идёт об отмене обтекания с помощью разных методов. Перечислим четыре наиболее популярных.
Ширина элемента
Если плавающий элемент будет занимать всю доступную ширину, то остальные элементы, следующие за ним, будут начинаться с новой строки. Для этого надо включить свойство width со значением 100%. Так, стиль в примере 5 можно дополнить следующим образом:
.left { float: left; width: 50%; }
.right { float: right; width: 50%;text-align:right; }
Каждый слой со стрелкой теперь занимает ширину 50% и в сумме они дают 100% ширины, поэтому абзац, идущий после слоя arrow, начнётся с новой строки.
Этот метод применяется редко, поскольку ширину нельзя применить к изображениям, к тому же он не решает проблему с высотой слоя и его фоном.
Использование overflow
Свойство overflow у правляет отображением содержания блочного элемента, если оно целиком не помещается и выходит за область заданных размеров. Значение auto в частности, добавляет полосы прокрутки при необходимости, а hidden отображает только область внутри элемента, остальное скрывает. Кроме этого, использование overflow со значением auto, scroll или hidden отменяет действие float. Стиль для примера 5 дополняется всего одной строкой:
. arrow { overflow: hidden; }
Результат после применения свойства overflow сразу меняется (рис. 11).

Рис. 11. Влияние свойства overflow на фон
Аналогично дополняется пример 6:
DIV { overflow: hidden; }
Результат показан на рис. 12.
Оverflow одно из самых популярных свойств работающее в связке float. Но иногда возникают ситуации, когда применение этого метода недопустимо.
Это происходит в тех случаях, когда элемент выходит за пределы элемента, при этом он будет «обрезан». В примере 7 картинка сдвигается влево от своего исходного положения.

Рис. 12. Влияние свойства overflow на границу
Пример 7. Обрезание области элемента
<html xmlns="https://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Картинка за пределами слоя</title>
<style type="text/css">
DIV {
border: 1px solid #000; padding: 10px;
overflow: hidden;
}
.fig {
float: left; margin: 0 10px 5px 0;
position: relative; /* Относительное позиционирование */
left: -30px; /* Сдвигаем влево */
}
</style>
</head>
<body>
<div>
<img src="images/figure.jpg" class="fig" />Винни-Пух в гостях у Кролика
</div>
</body>
</html>
Результат примера показан на рис. 13.

Рис. 13. Обрезание картинки
В IE6 метод работает только при установленном свойстве hasLayout. Чтобы его включить, можно добавить zoom: 1 наряду со свойством overflow.
Свойство clear
Для отмены действия float применяется свойство clear со следующими значениями:
left — отменяет обтекание с левого края элемента (float: left). При этом все другие элементы на этой стороне будут опущены вниз, и располагаться под текущим элементом.
right — отменяет обтекание с правой стороны элемента (float: right).
both — отменяет обтекание элемента одновременно с правого и левого края. Это значение рекомендуется устанавливать, когда требуется отменить обтекание элемента, но неизвестно точно с какой стороны.
Чтобы отменить действие обтекания, свойство clear надо добавлять к элементу, идущему после плавающего. Обычно вводят универсальный класс, к примеру, clear и вставляют пустой тег <div> с этим классом (пример 8).
Пример 8. Использование clea r
<html xmlns="https://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Стрелки</title>
<style type="text/css">
.arrow { background: #f0f0f0; padding: 0 5px; }
.arrow A { color: red; /* Цвет ссылок */
text-decoration: none; /* Убираем подчеркивание */
font-size: 1.5em; }
.left { float: left; }
.right { float: right; }
.clear { clear: both; }
</style>
</head>
<body>
<div class="arrow">
<div class="left"><a href="#">←</a></div>
<div class="right"><a href="#">→</a></div>
<div class="clear"></div>
</div>
<p>Текст</p>
</body>
</html>
В данном примере для класса clear установлено свойство clear со значением both. Если вам требуется использовать разные значения, то можно ввести несколько классов и применять их по необходимости.
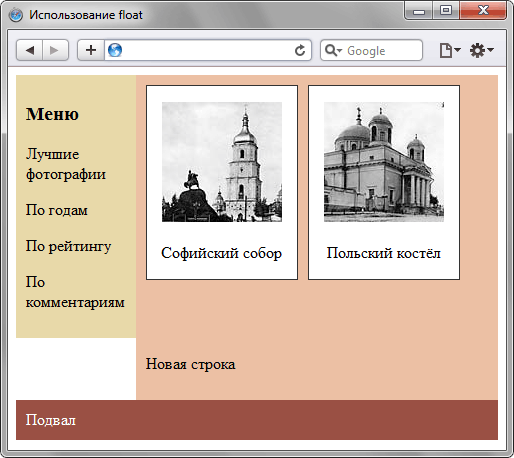
Этот метод также является одним из самых популярных в вёрстке в силу простоты и универсальности. Но опять же иногда возникают комбинации, в которых использование clear даёт сбой. Это происходит, когда в коде встречается одновременно несколько разных плавающих элементов. Так, в примере 9 с помощью float создаются две колонки, а в правой колонке float упорядочивает фотографии.
Пример 9. Использование float
<html xmlns="https://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Использование float</title>
<style type="text/css">
.col1,.col2,.footer { padding: 10px; }
.col1 { float: left; width: 100px; background: #E8D9A9; }
.col2 { margin-left: 120px; background: #ECC0A4; }
.photo { width: 150px; border: 1px solid #333; text-align: center;
margin-right: 10px; background: #fff; float: left; }
.clearleft { clear: left; }
.footer { background: #9A5044; color: #fff; clear: left; }
</style>
</head>
<body>
<div class="col1"><h3>Меню</h3><p>Лучшие фотографии</p>
<p>По годам</p><p>По рейтингу</p><p>По комментариям</p></div>
<div class="col2">
<div class="photo">
<p><img src="images/thumb1.jpg" alt="" /></p>
<p class="caption">Софийский собор</p>
</div>
<div class="photo">
<p><img src="images/thumb2.jpg" alt="" /></p>
<p class="caption">Польский костёл</p>
</div><div class="clearleft"></div>
<p>Новая строка</p>
</div>
<div class="footer">Подвал</div>
</body>
</html>
Результат примера показан на рис. 14. Свойство clear действует не только на класс photo, но и на класс col1, т.е. на все элементы выше, у которых установлено float. Поэтому «Новая строка» начинается не сразу же после фотографий, а после завершения левой колонки.

Рис. 14. Ошибка с отображением строки
В подобных ситуациях помогает комбинация разных методов. Так, фотографии можно добавить в контейнер с overflow и удалить clearleft. Колонка приобретёт следующий вид.
<div class="col2">
<div style="overflow: hidden">
<div class="photo">
<p><img src="images/thumb1.jpg" alt="" /></p>
<p class="caption">Софийский собор</p>
</div>
<div class="photo">
<p><img src="images/thumb2.jpg" alt="" /></p>
<p class="caption">Польский костёл</p>
</div>
</div>
<p>Новая строка</p>
</div>
Псевдоэлемент:after
Частое включение пустого тега <div> со свойством clear захламляет код, особенно при активном использовании свойства float. Логично перенести всё в стили, избавившись от лишних тегов. Для этого воспользуемся псевдоэлементом :after, который в комбинации со свойством content добавляет текст после элемента. К такому тексту можно применить стилевые свойства, в частности clear. Остаётся только спрятать выводимый текст от браузера.
.clearleft:after {
content: "."; /* Выводим текст после элемента (точку) */
clear: left; /* Отменяем обтекание*/
visibility: hidden; /* Прячем текст */
display: block; /* Блочный элемент */
height: 0; /* Высота */
}
Какой именно выводить символ значения не имеет, он в любом случае скрывается от пользователя через visibility, но даже будучи скрытым, текст при этом занимает какую-то высоту и влияет на близлежащие элементы. Поэтому выводимый текст ещё необходимо превратить в блочный элемент и задать ему нулевую высоту.
Поскольку текст, генерируемый через псевдоэлемент :after, располагается после элемента, он с лёгкостью заменяет конструкцию <div class="clearleft"></div>. Там, где она требуется достаточно только добавить класс clearleft, как показано в примере 10.
Пример 10. Псевдоэлемент:after
<html xmlns="https://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>:after</title>
<style type="text/css">
DIV { border: 1px solid #000; padding: 10px; }
.fig { float: left; margin: 0 10px 5px 0; }
.clearleft:after { content: ".";
clear: left; Блоковая модель в CSS
visibility: hidden; display: block; height: 0; }
</style>
</head>
<body>
<div class="clearleft">
<img src="images/figure.jpg" class="fig" />Винни-Пух в гостях у Кролика
</div>
</body>
</html>
Браузер IE не поддерживает: after до версии 7.0 включительно, поэтому приведённый пример в этих версиях работать не будет. Добавление zoom: 1 к плавающему элементу отменяет обтекание в IE.
Удобство приведённого метода заключается в использовании класса clearleft, который при необходимости добавляется к любому тегу. Также можно ввести дополнительные классы, стиль у которых будет различаться другими значениями clear.