Лабораторная работа №1
Простое приложение ASP.NET WEB FORMS
Задание №1
Запустите Visual Studio и выберите пункт New Project (Создать проект) в меню File (Файл). Откроется диалоговое окно New Project (Новый проект), которое позволяет создавать новые проекты Visual Studio.
В зависимости от используемой версии некоторые пункты и шаблоны могут меняться, но начиная с Visual Studio 2010 все должно работать стабильно. Примеры приведены для VS 2017.
Задача: Создать пустое WEB приложение с использованием языка C#. В левой панели этого диалогового окна вы увидите список доступных типов проектов. Перейдите к элементу Installed --- Templates --- Visual C# --- Web (Установленные --- Шаблоны --- Visual C# --- Веб) и в центральной панели отобразится набор проектов ASP.NET, как показано на рисунке ниже:

Запомните (или измените и запомните) имя проекта!

Шаблон ASP.NET Empty Web Application (Пустой) - простейший из всех шаблонов проектов. Он создает проект, содержащий лишь файл Web.config, в котором находится конфигурационная информация для приложения ASP.NET. Среда Visual Studio отображает файлы в окне Solution Explorer (Проводник решения), показанном на рисунке ниже. Окно Solution Explorer является основным инструментом для навигации внутри проекта. (Должно получиться нечто похожее):

Задание №2
Задача: Добавить новую форму в проект. Как вы уже видели при создании проекта Visual Studio, существуют разнообразные типы приложений ASP.NET. Для выбранного типа приложения, контент генерируется из веб-формы (Web Form).
Чтобы добавить в проект новую веб-форму, щелкните правой кнопкой мыши на записи проекта в окне обозревателя (Solution Explorer) и выберите в контекстном меню пункт Add --- Web Form (Добавить --- Веб-форма). В появившемся диалоговом окне введите Default в качестве имени нового элемента проекта:

Щелкните на кнопке OK для закрытия диалогового окна и создания нового элемента. Вы заметите в окне Solution Explorer, что среда Visual Studio добавила в проект файл Default.aspx и открыла его для редактирования. Первоначальное содержимое этого файла приведено в коде ниже:

Файл веб-формы в сущности представляет собой расширенный HTML-файл. Наличие элемента, имеющего дескрипторы <% и %>, говорит о том, что это не обычный файл HTML. То же самое касается атрибутов runat в элементах head и form.
Как показано ниже, в файл Default.aspx было добавлено несколько стандартных HTML-элементов:
| <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="lab1.Default" %> <!DOCTYPE html> <html xmlns="https://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <div> <h1>Привет!</h1> <p>Это новая веб-форма!</p> </div> </form> </body> </html> |
В файл Default.aspx были добавлены элементы h1 и p, содержащие простой текст. Они не содержат ничего, связанного с ASP.NET - это стандартные HTML-элементы.
Панель инструментов Visual Studio содержит раскрывающийся список с названиями браузеров, которые установлены на рабочей станции (чтобы увидеть этот список, щелкните на небольшой стрелке вниз, расположенной справа от названия браузера).
Пример списка показан на рисунке ниже, где можно видеть несколько браузеров, установленных в системе. Как минимум, в списке будет присутствовать Internet Explorer или Microsoft Edge.

Удостоверьтесь, что в списке выбран нужный браузер и затем щелкните на соответствующей кнопке в панели инструментов или выберите пункт Start Debugging (Начать отладку) в меню Debug (Отладка) среды Visual Studio. Проект будет скомпилирован и откроется новое окно браузера, отображающее веб-форму, как показано на рисунке ниже. На данный момент контент веб-формы довольно скуден, но мы, по крайней мере, знаем, что все работает должным образом.

Для этого примера Google Chrome использует следующий URL:
https://localhost:60409/Default.aspx
Запустив приложение, вы увидите похожий, но не идентичный URL. Будет присутствовать часть https://, указывающая на применение протокола HTTP, и часть localhost, которая представляет собой специальное имя, ссылающееся на рабочую станцию. Часть URL, касающаяся порта, 60409 в данном случае, назначается произвольно, поэтому вы, скорее всего, увидите другой номер порта. Последняя часть URL, Default.aspx, указывает на необходимость использования содержимого из файла Default.aspx, которое и можно видеть в окне браузера.
Так к чему же относится этот URL? В состав Visual Studio входит инструмент IIS Express, который представляет собой усеченную версию сервера приложений Microsoft, предназначенную для запуска разрабатываемых приложений ASP.NET. Сервер IIS Express устанавливается автоматически; когда он запущен, в области уведомлений отображается значок. Щелкнув правой кнопкой мыши на этом значке, можно просмотреть список приложений ASP.NET, которые были запущены, и открыть окно браузера для их отображения:


Когда приложение запускается из Visual Studio, сервер IIS Express стартует и начинает прослушивать входящие запросы (на порте 60409 или любом другом). Как только сервер IIS Express запустился, Visual Studio создает новое окно Internet Explorer (или другого выбранного браузера) и применяет его для перехода на URL, который приводит к загрузке файла Default.aspx из IIS Express.
Чтобы просмотреть HTML-код, который сервер IIS Express и платформа ASP.NET Framework (интегрированная в IIS) отправляют браузеру, необходимо щелкнуть правой кнопкой мыши в окне браузера и выбрать в контекстном меню пункт View Source (Просмотр HTML-кода). Выполните это действие. Легко заметить, что код переданный браузеру отличается от содержимого файла Default.aspx.
Отправленный браузеру HTML-код является результатом обработки файла Default.aspx платформой ASP.NET Framework. Удалены дескрипторы <% и %> и добавлен скрытый элемент input, но поскольку данный файл Default.aspx не делает ничего особо интересного, его содержимое передается браузеру в основном без изменений.
Итак, вы создали очень простое веб-приложение ASP.NET. Сейчас следует запомнить следующие ключевые моменты:
1. Пользователь запрашивает URL, которые указывают на файлы веб-форм, добавленные к проекту;
2. Запросы получает сервер IIS Express, который находит запрашиваемые файлы;
3. Сервер IIS Express обрабатывает файл веб-формы с целью генерации страницы стандартного HTML-кода;
4. Код HTML возвращается браузеру, который отображает его для пользователя.
Это сущность любого приложения ASP.NET. Наша цель - воспользоваться тем способом, которым ASP.NET Framework обрабатывает файлы веб-форм, для создания более сложного HTML-кода и последовательностей взаимодействий с пользователем.
Предположим нам необходимо провести конференцию. Для этого необходимо разработать WEB сайт, который дал бы возможность приглашенным отправлять ответы на приглашение по электронной почте. Для этого реализуем следующие основные средства:
1. Страница, которая отображает информацию о конференции и форму для заполнения;
2. Проверка достоверности для формы, которая будет отображать страницу подтверждения;
3. Страница, на которой выводиться список ответов от приглашенных;
Задание №3
Задача: Создаем модели данных и хранилища. Почти все веб-приложения полагаются на какую-нибудь разновидность модели данных, независимо от технологии, используемой для их создания. Поскольку мы строим простое приложение, нам нужна лишь простая модель данных. Щелкните правой кнопкой мыши на элементе вашего проекта в окне Solution Explorer и выберите в контекстном меню пункт Add --> Class (Добавить --- Класс).
Если пункт меню Class отсутствует или не доступен, это может означать, что вы оставили отладчик Visual Studio в функционирующем состоянии. Среда Visual Studio ограничивает изменения, которые можно вносить в проект, пока выполняется приложение. Выберите пункт Stop Debugging (Остановить отладку) в меню Debug (Отладка) и попробуйте заново.
Откроется диалоговое окно Add New Item (Добавление нового элемента), содержащее шаблоны для всех элементов, которые можно добавлять к проекту ASP.NET. Шаблон Class (Класс) будет уже выбран, так что укажите в качестве имени GuestResponse.cs и щелкните на кнопке Add (Добавить). Среда Visual Studio создаст новый файл класса C# и откроет его для редактирования. Приведите содержимое этого файла в соответствие с кодом:
| using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace lab1 { public class GuestResponse { public string Name { get; set; } public string Email { get; set; } public string Phone { get; set; } public bool? WillAttend { get; set; } public DateTime Date { get; set; } } } |
В классе Guest Response применяется средство языка C# под названием автоматически реализуемые свойства, с которым вы можете быть не знакомы, если имели дело с более старыми версиями.NET Framework.
Обратите внимание, что свойство WillAttend определено с типом bool, допускающим null. Это означает, что свойство может принимать значения true, false или null. Причины выбора этого типа данных объясняются далее.
Для представления ответов от гостей вечеринки будут применяться экземпляры класса GuestResponse. Созданные объекты GuestResponse должны записываться в хранилище. В реальном приложении в его качестве обычно выступает база данных, нам же требуется нечто быстрое и простое, поэтому мы собираемся хранить объекты в памяти. Преимущество такого подхода связано с простотой реализации, однако следует учитывать, что данные будут теряться при каждом останове или перезапуске приложения. Это было бы довольно странным выбором для реального веб-приложения, но вполне подходит для целей настоящей лабораторной работы.
Чтобы определить хранилище, добавьте в проект новый файл класса по имени ResponseRepository.cs и поместите в него код, показанный ниже:
| using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace lab1 { public class ResponseRepository { private static ResponseRepository repository = new ResponseRepository(); private List<GuestResponse> responses = new List<GuestResponse>(); public static ResponseRepository GetRepository() { return repository; } public IEnumerable<GuestResponse> GetAllResponses() { return responses; } public void AddResponse(GuestResponse response) { responses.Add(response); } } } |
Хранилище обычно располагает методами для создания, чтения, обновления и удаления объектов данных (вместе называемых методами CRUD (creating, reading, updating, deleting - создание, чтение, обновление, удаление), но в этом приложении нужна только возможность чтения всех объектов данных и добавления новых объектов данных.
На лекциях в дальнейшем мы рассмотрим использование коллекций в.NET, пока просто отметьте для себя, что в responses будет храниться набор данных, каждый элемент набора которого будет типа GuestResponse.
Поле repository объявлено статическим, это означает что нам нужен только один объект данного хранилица, который мы и будем сохранять в переменной данного класса.
Функция GetAllResponses() возвращает ссылкку на интерфейс IEnumerable, который позволит нам обрабатывать полученную коллекцию с помощью, например, цикла foreach.
Функция AddResponse добавляет одного участника к коллекции;
Задание №4
Задача: Создание и стилизация формы. Следующий шаг заключается в создании страницы, которая содержит информацию о вечеринке и HTML-форму, позволяющую гостям подготовить ответ. Мы будем использовать файл Default.aspx, который был создан ранее. Внесенные в него изменения представлены в коде ниже:
| <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="lab1.Default" %> <!DOCTYPE html> <html xmlns="https://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="konform"> <div> <h1>Научная техническая конференция!</h1> <p>Приглашаем вас принять участие в научно-технической конференции, которая пройдёт: (укажите дату)</p> </div> <div> <label>Ваше имя:</label><input type="text" id="name"/> </div> <div> <label>Ваш email:</label><input type="email" id="email"/> </div> <div> <label>Ваш телефон:</label><input type="tel" id="phone"/> </div> <div> <label>Вы участвуете?</label> <select id="willattend"> <option value="">Выберите один из вариантов</option> <option value="true">Да</option> <option value="false">Нет</option> </select> </div> <div> <label>Дата заезда:</label><input type="date" id="date"/> </div> <div> <button type="submit">Отправить ответ</button> </div> </form> </body> </html> |
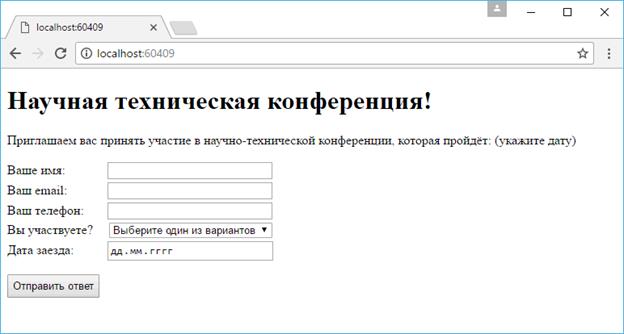
Здесь было изменено значение атрибута id элемента form и добавлены стандартные HTML-элементы, предназначенные для отображения информации о конференции, а также для сбора деталей формы от пользователей. Запустив приложение (либо выбором пункта меню Start Debugging из меню Debug, либо щелчком на кнопке браузера в панели инструментов), можно посмотреть, как выглядят указанные изменения:

Элементы веб-формы стилизуются точно так же, как элементы обычной HTML-страницы - с применением каскадных таблиц стилей (Cascading Style Sheets - CSS). Для добавления к приложению нескольких базовых стилей щелкните правой кнопкой мыши по вашему проекту в окне Solution Explorer и выберите в контекстном меню пункт Add --> StyleSheet (Добавить --> Таблица стилей). В появившемся диалоговом окне в качестве имени укажите Styles и щелкните на кнопке OK. Среда Visual Studio добавит к проекту новый файл Styles.css. Приведите содержимое этого файла в соответствие с кодом ниже. Несмотря на простоту этих стилей CSS, они существенно улучшат внешний вид полей формы.
| #konform label { width: 120px; display: inline-block; } #konform input { margin: 2px; margin-left: 4px; width: 200px; } #konform select { margin: 2px; width: 202px; } button[type=submit] { margin-top: 15px; padding: 5px; } |
Таблица стилей CSS ассоциируется с веб-формой с помощью элемента link. В коде ниже показано, как добавить такой элемент в раздел head файла Default.aspx:
| <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="lab1.Default" %> <!DOCTYPE html> <html xmlns="https://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <link rel="stylesheet" href="Styles.css" /> </head> <body> ... </body> |
И снова обратите внимание, что для ссылки на файл, содержащий базовые стили CSS, используется стандартный HTML-элемент. Мы не хотим акцентировать на этом внимание, но один из замечательных аспектов работы с платформой ASP.NET состоит в том, что она построена на основе существующих знаний веб-стандартов. Запустив приложение, можно увидеть эффект от применения CSS:

Задание №5
Задача: Обработка данных. У нас есть HTML-форма, которую можно отобразить приглашенным на конференцию, однако при щелчке пользователями на кнопке "Отправить ответ" постоянно отображается одна и та же страница. Чтобы исправить это, понадобится написать код, который будет обрабатывать данные формы, когда они отправляются серверу.
В начале файла Default.aspx находится следующий элемент:
| <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="lab1.Default" %> |
Это называется страничной директивой (или директивой Page). Определенные в ней атрибуты предоставляют ASP.NET детали о файле веб-формы. Нас интересует атрибут CodeBehind. Данный атрибут сообщает ASP.NET, какой файл класса C# содержит код, ассоциированный с веб-формой. В приведенном примере это файл Default.aspx.cs, который является файлом отделенного кода для Default.aspx.
Среда Visual Studio группирует вместе связанные файлы в виде одиночного элемента в окне Solution Explorer, что упрощает навигацию по крупным проектам. Если щелкнуть на стрелке слева от записи Default.aspx, можно увидеть файлы, сокрытые средой Visual Studio. Одним из них является файл Default.aspx.cs, на который производится ссылка с помощью атрибута CodeBehind.
Дважды щелкните на файле Default.aspx.cs, чтобы открыть его в редакторе; отобразится код, приведенный ниже:

Базовым для класса отделенного кода является класс System.Web.UI.Page, который содержит несколько полезных методов и свойств для ответа на веб-запросы. Пока что в классе отделенного кода нас интересует метод Page_Load(), вызываемый ASP.NET Framework при поступлении запросов для Default.aspx и предоставляющий возможность отреагировать на такие запросы.
В рассматриваемом примере метод Page_Load() будет вызван один раз во время первоначальной загрузки страницы и еще раз - когда пользователь отправит форму. Ниже показан код, добавленный к методу Page_Load() для реагирования на запросы:
| using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using System.Web.ModelBinding; namespace lab1 { public partial class Default: System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (IsPostBack) { GuestResponse rspv = new GuestResponse(); if (TryUpdateModel(rspv, new FormValueProvider(ModelBindingExecutionContext))) { ResponseRepository.GetRepository().AddResponse(rspv); if (rspv.WillAttend.HasValue && rspv.WillAttend.Value) { Response.Redirect("seeyouthere.html"); } else { Response.Redirect("sorryyoucantcome.html"); } } } } } } |
Здесь за счет проверки свойства IsPostBack выясняется, относится ли запрос, на который производится ответ, к форме, отправленной обратно серверу. Если это так, мы создаем новый экземпляр объекта GuestResponse модели данных и передаем его методу TryUpdateModel (), унаследованному от базового класса Page.
Метод TryUpdateModel () выполняет процесс, который называется привязкой модели и предполагает использование значений данных из запроса браузера для заполнения свойств соответствующего объекта модели данных. Еще одним аргументом метода TryUpdateModel () является объект, который платформа ASP.NET должна применять для получения необходимых значений - мы используем класс System.Web.ModelBindlng.FormValueProvider, который предоставляет значения из данных формы. В результате вызова метода TryUpdateModel () свойства объекта GuestResponse обновляются, чтобы отразить значения данных, которые пользователь отправил внутри формы. Затем объект GuestResponse помещается в хранилище.
Пользователю необходимо предоставить какой-либо отклик после того, как он отправил форму, и это делается с помощью метода Response.Redirect (), который выполняет перенаправление пользовательского браузера. Если свойство WillAttend равно true, пользователь приедет на конференцию, поэтому он перенаправляется на файл seeyouthere.html. В противном случае перенаправление происходит на файл sorryyoucantcome.html.
Задание №6
Задача: Создание файлов ответов. Не все страницы в приложении ASP.NET должны генерироваться из файлов веб-форм. Можно также включать обычные, статические HTML-файлы. Чтобы создать первый файл ответа, щелкните правой кнопкой мыши на элементе имени вашего проекта в окне Solution Explorer и выберите в контекстном меню пункт Add --> New Item (Добавить --> Новый элемент). В открывшемся диалоговом окне Add New Item укажите шаблон HTML Page (HTML-страница) и назначьте странице имя seeyouthere.html. Наконец, щелкните на кнопке Add (Добавить) для создания HTML-файла. Приведите содержимое нового файла в соответствие с примером ниже:
| <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Увидимся на конференции!</title> </head> <body> <h1>Спасибо за ответ! До встречи на конференции:)</h1> <p>Первое заседание (укажите дату) в 11 часов утра.</p> </body> </html> |
Повторите описанный процесс для создания файла sorryyoucantcome.html с содержимым, которое показано в примере ниже:
| <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Увидимся в следующий раз!</title> </head> <body> <h1>Жаль, что вы не участвуете:(</h1> <p>Надеемся на встречу в следующем году!</p> </body> </html> |
Задание №7
Задача: Установка области действия HTML-элементов. Базовая структура приложения в основном построена, однако оно еще не полностью работоспособно. Мы должны сообщить Visual Studio, какой файл необходимо загружать при запуске приложения. Ранее это не имело значения, т.к. существовал только один файл Default.aspx, а среда Visual Studio достаточно интеллектуальна, чтобы определить его в качестве стартового. Но теперь есть еще и пара HTML-файлов, поэтому нужно предоставить Visual Studio некоторую помощь. Щелкните правой кнопкой мыши на элементе Default.aspx в окне Solution Explorer и выберите в контекстном меню пункт Set as Start Page (Задать в качестве начальной страницы).
Теперь можно запустить приложение, либо выбрав пункт Start Debugging в меню Debug, либо щелкнув на кнопке Google Chrome в панели инструментов. Заполните поля формы и удостоверьтесь, что в элементе select выбран вариант "Да". После отправки формы вы увидите ответ, который должен отображаться в случае выбора варианта "Нет". Очевидно, что-то не в порядке.
Причина этой проблемы в том, что при обработке файлов веб-форм платформа ASP.NET ищет только элементы, которые имеют атрибут runat со значением server. Все остальные элементы игнорируются, и поскольку элементы input и select в файле Default.aspx не имеют указанной комбинации атрибута и значения, процесс привязки модели не имеет возможности найти значения, отправленные внутри HTML-формы. Добавьте ко всем элементам формы runat=”server”:
| ... <body> <form id="konform" runat="server"> <div> <h1>Научная техническая конференция!</h1> <p>Приглашаем вас принять участие в научно-технической конференции, которая пройдёт: (укажите дату)</p> </div> <div> <label>Ваше имя:</label><input type="text" id="name" runat="server"/> </div> <div> <label>Ваш email:</label><input type="email" id="email" runat="server"/> </div> <div> <label>Ваш телефон:</label><input type="tel" id="phone" runat="server"/> </div> <div> <label>Вы участвуете?</label> <select id="willattend" runat="server"> <option value="">Выберите один из вариантов</option> <option value="true">Да</option> <option value="false">Нет</option> </select> </div> <div> <label>Дата заезда:</label><input type="date" id="date" runat="server"/> </div> <div> <button type="submit">Отправить ответ</button> </div> </form> </body> ... |
Для атрибута runat предусмотрено только значение server. Если опустить атрибут runat или указать значение, отличное от server, то такие HTML-элементы станут невидимыми для ASP.NET. Пропуск атрибутов runat - это первое, что следует проверить в ситуации, когда веб-формы ведут себя не так, как ожидалось.
Снова запустите приложение и заполните форму. Теперь должно быть все правильно!
Задание №8
Итак, базовые строительные блоки приложения на месте, и приглашенные могут отправлять свои ответы. В этом разделе мы добавим поддержку для отображения итоговых сведений по полученным ответам, чтобы можно было видеть, кто намерен прибыть, и должным образом планировать конференцию.
Щелкните правой кнопкой мыши на элементе вашего приложения в окне Solution Explorer и выберите в контекстном меню пункт Add --> Web Form (Добавить --> Веб-форма). В открывшемся диалоговом окне укажите Summary для имени веб-формы и щелкните на кнопке OK, чтобы создать новый файл Summary.aspx. Приведите содержимое файла в соответствие с примером:
| <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Summary.aspx.cs" Inherits="lab1.Summary" %> <%@ Import Namespace="lab1" %> <!DOCTYPE html> <html xmlns="https://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <h2>Приглашения</h2> <h3>Люди, которые были приглашены: </h3> <table> <thead> <tr> <th>Имя</th> <th>Email</th> <th>Телефон</th> <th>Дата заезда</th> </tr> </thead> <tbody> <% var yesData = ResponseRepository.GetRepository().GetAllResponses().Where(r => r.WillAttend.Value); foreach (var rsvp in yesData) { string htmlString = String.Format("<tr><td>{0}</td><td>{1}</td><td>{2}</td><td>{3}</td>", rsvp.Name, rsvp.Email, rsvp.Phone, rsvp.Date); Response.Write(htmlString); } %> </tbody> </table> </body> </html> |
Поскольку это первое создаваемое приложение ASP.NET, мы хотим продемонстрировать в этой статье максимально возможное количество приемов. Именно поэтому содержимое файла Summary.aspx существенно отличается от содержимого файла Default.aspx.
Вскоре мы подробно опишем различные разделы этого файла, но первое, что должно быть заметно - отсутствие элемента form в файле Summary.aspx. Название "веб-форма" несколько вводит в заблуждение, и хотя обычные формы удобны в большинстве приложений, файл веб-формы - это просто расширенный HTML-файл, который обрабатывается ASP.NET.
В файле Default.aspx такие расширения имеют вид файла отделенного кода, поэтому его можно использовать для работы с отправками формы. В файле Summary.aspx дополнительно применяются дескрипторы <% и %> для добавления динамического контента к генерируемому HTML-коду, когда браузер запрашивает данный файл.
Дескрипторы <% и %> формально называются ограничителями сценариев серверной стороны, хотя более распространено название фрагменты кода. Доступны различные виды фрагментов кода и в примере были добавлены два типа таких фрагментов. Вот первый из них:
<%@ Import Namespace="lab1" %>
Фрагмент кода с открывающим дескриптором <%@ представляет собой директиву. Директивы позволяют выполнять действие, оказывающее влияние на веб-форму целиком. В данном случае была создана директива Import, которая помещает в область видимости пространство имен из проекта, что дает возможность ссылаться на классы, указывая только их имена.
Почему мы заботимся о пространствах имен? Поскольку второй фрагмент кода в примере выше является блоком кода C#, который будет выполнен при запросе страницы, ссылка на классы без снабжения их пространствами имен упрощает код. Открывающий дескриптор для блока кода выглядит просто как <% и не включает каких-либо дополнительных символов. Закрывающий дескриптор для всех разновидностей фрагментов кода - всегда %>.
Внутри блока кода используются обычные операторы C# для генерации набора HTML-элементов, представляющих собой строки в элементе table; в этих строках перечислены люди, принявшие приглашение на конференцию. Для получения всех объектов данных из хранилища вызывается метод ResponseRepository.GetRepository().GetAllResponses(), а для выборки всех подтверждающих участие ответов применяется LINQ-метод Where(). Затем в цикле foreach генерируются HTML-строки для каждого объекта данных:
string htmlString = String.Format("<tr><td>{0}</td><td>{1}</td><td>{2}</td><td>{3}</td>",
rsvp.Name, rsvp.Email, rsvp.Phone,rsvp.Date);
Метод String.Format() позволяет компоновать HTML-строки, содержащие значения свойств из каждого объекта GuestResponse, который необходимо отобразить. Для добавления HTML-кода в вывод, отправляемый браузеру, используется метод Response.Write().
Задание №9
Задача: Добавим еще стиля. Вы заметите, что в файл Summary.aspx не включен элемент link, который импортирует файл Styles.css с содержащимися внутри него стилями. Самое время его туда добавить:
| ... <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <link rel="stylesheet" href="Styles.css" /> </head> ... |
В примере ниже показан стиль, добавленный в файл Styles.css для применения внутри Summary.aspx:
| ... table, td, th { border: thin solid black; border-collapse: collapse; padding: 5px; background-color: lemonchiffon; text-align: left; margin: 10px 0; } |
Задание №10
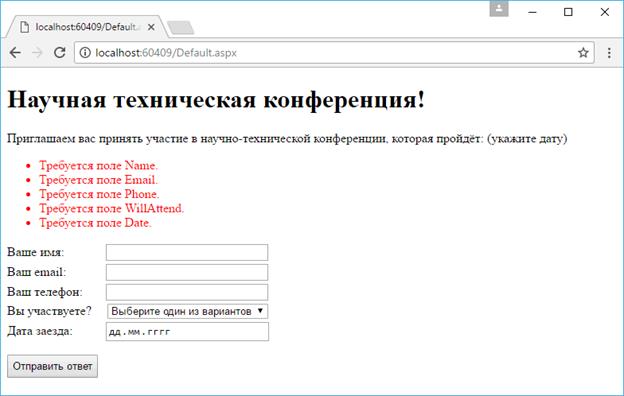
Приложение почти завершено, однако осталась еще одна нерешенная проблема: пользователи могут отправлять внутри формы Default.aspx произвольные данные или вообще отправлять пустую форму. Необходимо обеспечить наличие значений во всех полях формы, чтобы данные были корректными и отражали точно, кто принял приглашение на вечеринку, а кто от него отказался.
Платформа ASP.NET предоставляет целый набор разнообразных приемов проверки достоверности, но мы отдаем предпочтение подходу, при котором к классу модели данных применяются атрибуты, задающие требования проверки. В примере ниже показано, как реализовать базовую проверку достоверности в классе GuestResponse.cs:
| using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.ComponentModel.DataAnnotations; namespace lab1 { public class GuestResponse { [Required] public string Name { get; set; } [Required] public string Email { get; set; } [Required] public string Phone { get; set; } [Required] public bool? WillAttend { get; set; } [Required] public DateTime Date { get; set; } } } |
Атрибут Required, определенный в пространстве имен System.ComponentModel.DataAnnotations, сообщает ASP.NET, что для свойства, к которому он применен, наличие значения является обязательным. Так как указанный атрибут применен ко всем свойствам в классе GuestResponse, ASP.NET известно, что все свойства класса модели данных являются обязательными. Это довольно простая форма проверки достоверности, поскольку мы не проверяем, полезно ли значение, а только сам факт его предоставления пользователем; тем не менее, такой подход вполне адекватен для рассматриваемого примера.
Когда пользователь отправляет форму в файле Default.aspx, платформа ASP.NET Framework вызывает метод Page_Load() из файла отделенного кода Default.aspx.cs. Ранее было показано, как вызывать метод TryUpdateModel() для выполнения привязки модели. После добавления атрибута Required этот метод будет проверять, получены ли значения для всех свойств.
В файл Default.aspx понадобится внести дополнение для отображения пользователям сообщений, когда возникают проблемы с проверкой достоверности данных формы, которая была отправлена. Это дополнение показано в примере ниже:
| ... <body> <form id="konform" runat="server"> <div> <h1>Научная техническая конференция!</h1> <p>Приглашаем вас принять участие в научно-технической конференции, которая пройдёт: (укажите дату)</p> </div> <asp:ValidationSummary ID="validationSummary" runat="server" ShowModelStateErrors="true" /> <div> <label>Ваше имя:</label><input type="text" id="name" runat="server"/> </div> ... </body> ... |
Здесь был добавлен элемент управления ASP.NET Web Forms. Такой элемент управления генерирует HTML-код внутри страницы - доступны различные виды элементов управления, которые предоставляют удобный способ инкапсуляции функциональности, делающий возможным их повторное использование в рамках приложения. Можно создавать собственные элементы управления либо применять предлагаемые Microsoft.
В рассматриваемом примере был добавлен элемент управления ValidationSummary, разработанный в Microsoft, который отображает сообщения об ошибках проверки достоверности.
Для подсветки ошибок красным цветом добавьте следующий стиль в файл Styles.css:
| ... #validationSummary { color: red; } |

При определении свойства WillAttend в классе GuestResponse применялся тип bool, допускающий null, который может принимать значения true и false, но также может быть null. Эта возможность используется для определения, выбрал ли пользователь значение в элементе select по имени WillAttend.
Существует удобное взаимодействие между процессом привязки модели и атрибутом проверки достоверности Required, которым можно воспользоваться. Процесс привязки модели преобразует значение пустой строки первого элемента option в null, но атрибут Required сгенерирует ошибку проверки достоверности, если не будет получено значение true или false. Такое несоответствие позволяет автоматически генерировать ошибку, если пользователь не выбрал значения "Да" или "Нет" в раскрывающемся списке.
Единственная проблема этого подхода в том, что сообщение проверки достоверности бессмысленно для пользователя, который ничего не знает о том, что элемент select, помеченный как "Вы приедете?", соответствует свойству модели данных по имени WillAttend. Чтобы решить эту проблему, необходимо предоставить атрибут Required с другим сообщением для отображения, как показано в примере ниже (файл GuestResponse.cs):
| ... [Required(ErrorMessage = "Пожалуйста, укажите, приедете ли вы")] public bool? WillAttend { get; set; } ... |
В свойстве ErrorMessage было указано более полезное сообщение, которое отобразится в браузере, если запустить приложение и снова отправить форму, не вводя никаких данных:

Проверьте работоспособность созданного приложения.