Создание сайта салона мягкой мебели «Интерьер Холл» с использованием технологии front-end разработки
| Руководитель проекта: | |
| Иванов Д. М. | |
| Выполнил(а): | |
| Оценка____________________ | учащийся группы ИП-22 |
| Шиптенко Ростислав Русланович | |
| Дата защиты_______________ |
Йошкар-Ола, 2020
.
Оглавление
1 Введение 2
2 Основная часть 4
2.1 Аналитическая часть 4
2.2 Практическая часть 6
2.3 Результат работы 11
3 Вывод 12
4 Литература 13
5 Приложение 14
5.1 HTML 14
5.2 CSS 17
5.2.1 Адаптивная вёрстка 21
5.3 JavaScript 24
Введение
Актуальность
В наше время многие понимают, что все крупные фирмы и известные бренды не могут существовать без своего личного сайта. Наличие сайта позволяет расширить возможности по рекламе и реализации готовой продукции. Созданием сайтов занимаются web-программисты. Именно поэтому профессия web-программиста является актуальной.
Цель исследования
Определить возможности использования средств front-end разработки для создания сайта салона мягкий мебели.
Объект исследования
Технология современных средств web-программирования.
Предмет исследования
Технологии front-end разработки при создании сайта салона мебели.
Гипотеза
С помощью современных средств front-end программирования можно создать адаптивный сайт салона мягкой мебели.
Задачи проекта
- Изучение технологий web-программирования;
- Демонстрация преимуществ технологий front-end разработки;
- Сравнение функциональных особенностей аналогичных сайтов;
- Выбор функциональных особенностей будущего продукта на основе анализа и обобщения данных аналогичных сайтов;
- Сбор необходимой информации;
- Создание макета сайта;
- Вёрстка и разработка интерфейса веб-страницы;
- Наполнение сайта контентом;
- Тестирование и отладка программного кода.
Теоретическая и практическая значимость
После окончания работы над проектом, будут получены определённые знания в сфере создания web-сайтов. В дальнейшем, созданный сайт можно будет использовать по его прямому назначению.
Основная часть
Аналитическая часть
Веб-программирование - раздел программирования, ориентированный на разработку веб-приложений. Архитектурой полноценного сайта являются технологии front-end и back-end разработки.
Back-end - это набор средств, с помощью которых происходит реализация логики веб-сайта.
Front-end разработка - это практика преобразования данных в графический интерфейс с использованием HTML, CSS и JavaScript, чтобы пользователи могли просматривать и взаимодействовать с этими данными.
HTML - язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML. Язык HTML интерпретируется браузерами; полученный в результате интерпретации форматированный текст отображается на экране монитора компьютера или мобильного устройства.
CSS - язык описания внешнего вида документа, написанного с использованием языка разметки. Преимущественно используется как средство описания, оформления внешнего вида веб-страниц, написанных с помощью языков разметки.
JavaScript – язык программирования, который добавляет интерактивность на веб-страницы.
Поэтому технологии front-end разработки являются фундаментом создания сайтов.

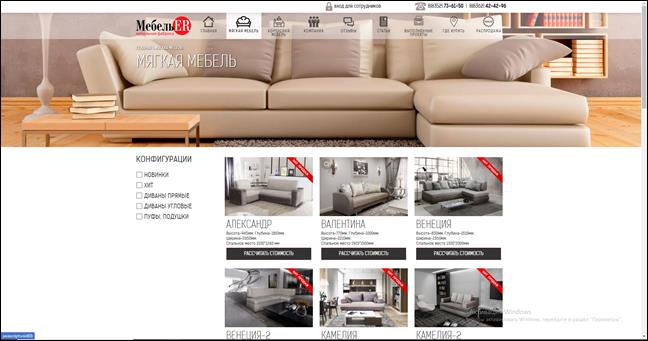
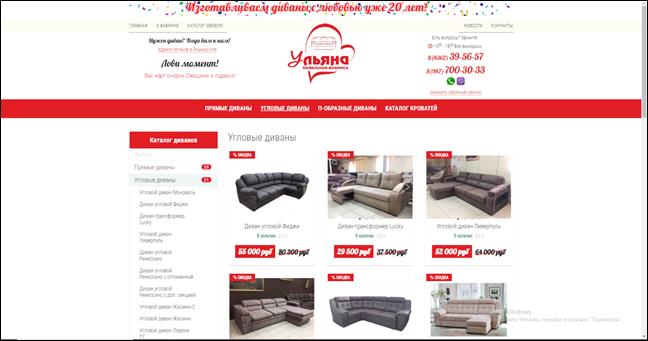
 Для дальнейшей работы над проектом необходимо было сравнить аналогичные сайты, их особенности и функционал. После просмотра нескольких сайтов наиболее известных в нашем городе салонов мебели был определён некий стандарт для сайтов подобного типа.
Для дальнейшей работы над проектом необходимо было сравнить аналогичные сайты, их особенности и функционал. После просмотра нескольких сайтов наиболее известных в нашем городе салонов мебели был определён некий стандарт для сайтов подобного типа.




Все сайты салонов мебели и мебельных фабрик однотипны. Премущественно состоят из заголовка, навигации и каталога. Есть ссылки на соц. сети, номер телефона консультанта, адреса салонов. Обязательно присутствует ссылка на информационный раздел, содержащий информацию о салоне или фабрике, партнёрах, преимуществах и т.д.
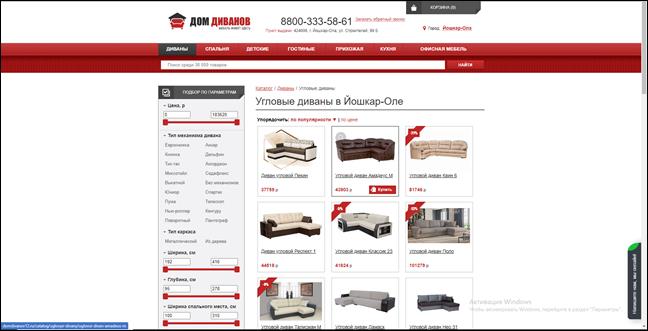
В функциональных особенностях схожестей меньше. На всех сайтах организована систематизация мебели в целом и диванов в частности, при прокрутке вниз появляется кнопка «Наверх». На сайте салона «Дом Диванов» возможна регистрация аккаунта и последующие добавления понравившегося продукта в корзину, в каталоге очень удобно реализован подбор по параметрам.
Проведя анализ, стало ясно, что большиство сайтов салонов мебели и мебельных фабрик многостраничны, я же решил, что мой сайт будет лендинговым.
Основной вопрос - что должно присутствовать на сайте салона мебели?
На любом сайте должен быть заголовок, состоящий из логотипа и названия сайта или организации. Навигация поможет пользователям ориентироваться на сайте. Сайт салона мебели обязательно должен иметь каталог, представляющий продаваемую продукцию, образцы товаров. Информационный раздел позволит пользователям лучше ознакомиться с деятельностью и преимуществами салона, а отзывы покупателей повысят доверие со стороны пользователей. Таким образом, структура сайта принимает следующий облик:
· Заголовок
· Навигация
· Каталог (включает 4 подраздела)
· Популярные заказы
· Отзывы
· Информация о салоне
· Наши преимущества
Кроме этих разделов на сайте должны присутствовать ссылки на социальные сети, где пользователь может получить больше информации по интересующей его продукции: группа в ВКонтакте, аккаунт в инстаграм. А также номер телефона консультанта.
Практическая часть
Этапы создания сайта:
1) Сбор необходимой информации:
Создание сайта началось с организации сбора информации о салоне «Интерьер Холл»: продаваемые изделия, партнёры, преимущества и т.д.
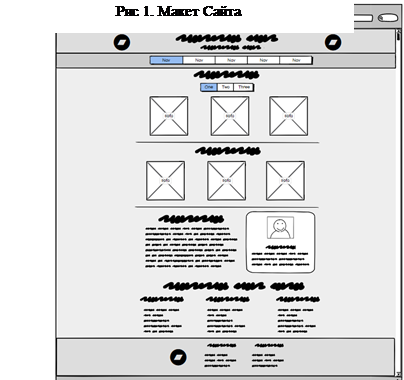
2) Создание макета сайта:
Чтобы приблизительно увидеть вид будущего продукта был создан его макет. Для этого использовался онлайн сервис Balsamiq Mockups. В нём были размещены основные границы элементов и придуман общий дизайн сайта.
 |
3) Вёрстка и разработка интерфейса веб-страницы:
Определившись с внешним видом сайта, подошла очередь к его вёрстке. Сайт будет написан на Front-end разработке. Для реализации этого этапа был выбран свободный текстовый редактор для веб-программистов – Brackets. Brackets ориентирован на работу с HTML, CSS и JS – языками, лежащими в основе Front-end разработки.
С помощью HTML был создан блочный скелет сайта, в дальнейшем блоки будут наполняться контентом.
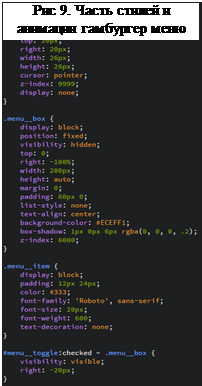
CSS помог смоделировать внешний вид сайта, расположить элементы в нужных местах, сделать анимацию для ссылок, а также настроить кнопку гамбургер для пользователей мобильных устройств.
Благодаря JS сделана кнопка «Наверх» и плавные якоря. Систематизация диванов и раздел отзывов были сделаны с помощью готового jQuery кода.
 |


 | |||
 | |||
 |  | ||
4) Наполнение сайта контентом:
После вёрстки сайта нужно было распределить найденную раннее информацию по соответствующим разделам. Проше говоря, наполнить сайт контентом.
5) Тестирование и отладка программного кода:
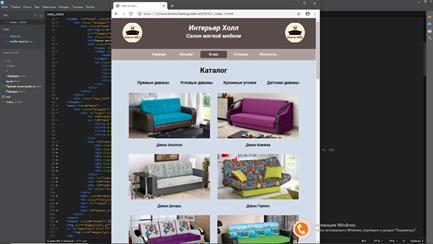
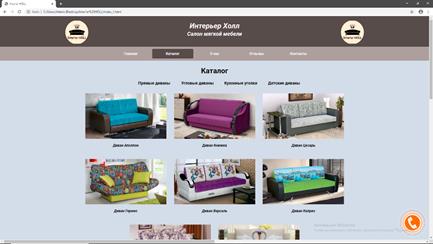
Сайт практически готов. Осталось только протестировать его на различных устройствах. Адаптивность сайта проверялась на телефоне, планшете и компьютерах с различной величиной экрана. Это помогло найти и исправить недочёты.

|

 |
| |||
|
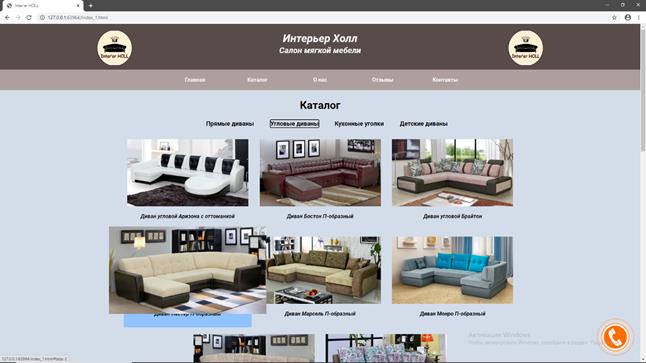
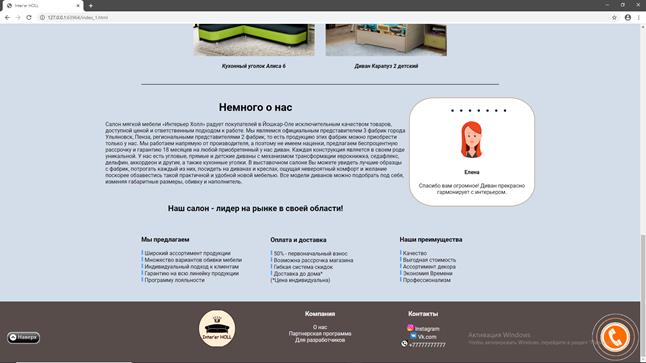
Результат работы:
 |


Вывод
В процессе создания сайта, закреплен изученный ранее материал, получены новые знания в сфере программирования на JavaScript. В итоге получилось создать адаптивный сайт, основанный на front-end разработке. Гипотеза проекта подтверждена.
Литература
1. Web-программирование, front-end, back-end, HTML, CSS, JavaScript: сайт. - URL: https://ru.wikipedia.org/ (дата обращения 02.06.2020). – Текст: электронный.
2. Справочник HTML и CSS: сайт. - URL: https://htmlbook.ru/ (дата обращения 05.06.2020). – Текст: электронный.
3. Сборник готовых решений по HTML, CSS и JS: сайт. - URL: https://itchief.ru/ (дата обращения 05.06.2020). – Текст: электронный.
4. Учебник по JavaScript: сайт. - URL: https://learn.javascript.ru/ (дата обращения 05.06.2020). – Текст: электронный.
Приложение
HTML
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Inter'er HOLL</title>
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/media-quaries.css">
<link href="https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap" rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script src="js/tabs_scropt.js"></script>
<script src="js/yak_script.js"></script>
<script src="js/up_down_button.js"></script>
</head>
<body>
<header id="head" class="header">
<div class="wrapper">
<div class="name">
<p><img src="images/logo_v1.png" class="logo_left" align="left"><img src="images/logo_v1.png" class="logo_right" align="right"></p>
<h1 class="name_h1">Интерьер Холл</h1>
<h2>Салон мягкой мебели</h2>
<div class="hamburger-menu">
<input id="menu__toggle" type="checkbox" />
<label class="menu__btn" for="menu__toggle">
<span></span>
</label>
<ul class="menu__box">…</ul>
</div>
</div>
</div>
<div class="nav_fon">
<div class="wrapper">
<div class="nav">…</div>
</div>
</div>
</header>
<main class="main">
<div class="wrapper">
<div id="tabs" class="catalog">
<h1 id="catalog">Каталог</h1>
<ul id="tabs" class="catalog_ul">
<li><a href="#tabs-1" class="catalog_sort">Прямые диваны</a></li>
<li><a href="#tabs-2" class="catalog_sort">Угловые диваны</a></li>
<li><a href="#tabs-3" class="catalog_sort">Кухонные уголки</a></li>
<li><a href="#tabs-4" class="catalog_sort">Детские диваны</a></li>
</ul>
<div id="tabs-1">
<div class="product">
<img src="images/straight_apolon.jpg" class="product_img">
<p>Диван Аполлон</p>
</div>
</div>
<div id="tabs-2">
<div class="product">
<img src="images/angular_arizona.jpg" class="product_img">
<p>Диван угловой Аризона с оттоманкой</p>
</div>
</div>
<hr class="stryctyr">
</div>
<div class="catalog">
<h1>Популярные заказы</h1>
<div>
<div class="product">
<img src="images/straight_germes.jpg" class="product_img">
<p>Диван Гермес</p>
</div>
</div>
</div>
<hr class="stryctyr">
<div id="tabs1" class="reviews">
<ul id="reviews" class="reviews_ul">
<li><a href="#tabs1-20"><div class="round"></div></a></li>
<li><a href="#tabs1-21"><div class="round"></div></a></li>
</ul>
<div id="tabs1-20">
<img src="images/visiter_2.png" class="visiter_img">
<h4>Елена</h4>
<p>Спасибо вам огромное! Диван прекрасно гармонирует с интерьером.</p>
</div>
<div id="tabs1-21">
<img src="images/visiter_3.png" class="visiter_img">
<h4>Максим</h4>
<p>Заказывал малогабаритный диван. Качество порадовало и цена приемлемая</p>
</div>
</div>
<br>
<div id="about_us" class="about_us">
<div class="about_salon">
<h1 class="about_us_zagalov">Немного о нас</h1>
<p>Салон мягкой мебели «Интерьер Холл» радует покупателей…</p>
</div>
<br>
<div class="advantages">
<h2 class="about_us_zagalov">Наш салон - лидер на рынке в своей области!</h2>
<br class="br_del">
<div class="advantages_type"><h3>Мы предлагаем</h3>…</div>
<div class="advantages_type"><h3>Оплата и доставка</h3>…</div>
<div class="advantages_type"><h3>Наши преимущества</h3>…</div>
</div>
</div>
</div>
</main>
<footer class="footer">
<div class="wrapper">
<div class="footer-section_logo">
<h3><img src="images/logo_v1.png" class="logo_footer"></h3>
</div>
<div class="footer-section"><h3>Компания</h3>…</div>
<div class="footer-section"><h3 id="contacts">Контакты</h3>…</div>
</div>
</footer>
<img src="images/call.gif" class="call">
<a id="upbutton" href="#" onclick="smoothJumpUp(); return false;">
<img src="images/up1.png" border="none" title="Наверх">
</a>
</body></html>
CSS
Стили элементов:
/* GENERAL */
body {
margin: 0;
padding: 0;
font-family: 'Roboto', sans-serif;
font-size: 16px;
background-color: #D3DCE9;
}
.wrapper {
max-width: 70%;
position: relative;
left: 15%;
padding-left,
padding-right: 10px;
}
.call {
position: fixed;
right: 0px;
bottom: 0px;
width: 150px;
cursor: pointer;
}
#upbutton {
background: url("/images/up.png") no-repeat top left;
height: 60px;
width: 60px;
bottom: 30px;
left: 20px;
cursor: pointer;
display: none;
position: fixed;
z-index: 999;
}
/* GENERAL_END */
/* HEAD */
.header {
height: auto;
margin-bottom: 0;
background-color: #584C4A;
}
#menu__toggle {
opacity: 0;
}
.menu__btn {
display: flex;
align-items: center;
position: fixed;
top: 20px;
right: 20px;
width: 26px;
height: 26px;
cursor: pointer;
z-index: 9999;
display: none;
}
.menu__btn > span,
.menu__btn > span::before,
.menu__btn > span::after {
display: block;
position: absolute;
width: 100%;
height: 3px;
background-color: black;
border-radius: 45%;
}
.menu__btn > span::before {
content: '';
top: -8px;
}
.menu__btn > span::after {
content: '';
top: 8px;
}
.menu__box {
display: block;
position: fixed;
visibility: hidden;
top: 0;
right: -100%;
width: 200px;
height: auto;
margin: 0;
padding: 60px 0;
list-style: none;
text-align: center;
background-color: #ECEFF1;
box-shadow: 1px 0px 6px rgba(0, 0, 0,.2);
z-index: 6000;
}
.menu__item {
display: block;
padding: 12px 24px;
color: #333;
font-family: 'Roboto', sans-serif;
font-size: 20px;
font-weight: 600;
text-decoration: none;
}
.menu__item:hover {
background-color: #CFD8DC;
}
#menu__toggle:checked ~.menu__btn > span {
transform: rotate(45deg);
}
#menu__toggle:checked ~.menu__btn > span::before {
top: 0;
transform: rotate(0);
}
#menu__toggle:checked ~.menu__btn > span::after {
top: 0;
transform: rotate(90deg);
}
#menu__toggle:checked ~.menu__box {
visibility: visible;
right: -20px;
}
.menu__btn > span,
.menu__btn > span::before,
.menu__btn > span::after {
transition-duration:.25s;
}
.menu__box {
transition-duration:.25s;
}
.menu__item {
transition-duration:.25s;
}
.nav_fon {
background-color: #AC9F9C
}
.name {
padding-left,
padding-right: 25px;
text-align: center;
font-style: italic;
background-color: #584C4A;
padding: 3px;
color: whitesmoke;
}
.logo_left,
.logo_right {
width: 105px;
height: 105px;
}
.name_h1 {
margin-bottom: -18px;
}
.nav {
background-color: #AC9F9C;
text-align: center;
padding: 9px;
height: auto;
}
.nav_type {
margin-left,
margin-right: 5px;
padding-top: 11px;
display: inline-block;
width: 180px;
height: 30px;
border: 1px solid #AC9F9C;
}
.nav_type:hover {
background-color: #584C4A;
border: 1px solid #584C4A;
border-radius: 5px;
cursor: pointer;
transition: 0.6s;
}
.nav_link {
text-decoration: none;
color: whitesmoke;
font-weight: 600;
}
/* HEAD_END*/
/* MAIN */
.main {
/*background-color: #FFE6BC;*/
padding: 4px;
}
.catalog {
text-align: center;
}
ul.catalog_ul li {
display: inline-block;
border: 1px solid #D3DCE9;
padding: 3px;
width: 180px;
margin-left,
margin-right: 3px;
}
ul.catalog_ul li:hover {
border: 1px solid #D3DCE9;
background-color: #8FC2FF;
border-radius: 5px;
transition: 0.6s;
}
.catalog_sort {
text-decoration: none;
font-size: 18px;
font-weight: 600;
color: black;
}
.product {
display: inline-block;
margin: 5px;
width: 380px;
height: 270px;
font-style: italic;
font-weight: 600;
padding-top: 10px;
}
.product:hover {
background-color: #8FC2FF;
}
.product_img {
width: 360px;
height: 200px;
-moz-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
-webkit-transition: all 0.5s ease-out;
}
.product_img:hover {
-webkit-transform: scale(1.3);
-moz-transform: scale(1.3);
-o-transform: scale(1.3);
}
.stryctyr {
width: 80%;
color: #584C4A;
border: 1px solid #584C4A;
}
.reviews {
float: right;
margin-top: 30px;
margin-right: 25px;
margin-left: 10px;
padding: 10px;
width: 350px;
height: 300px;
background-color: white;
text-align: center;
border-radius: 20%;
border: 2px solid #BFAC8D;
}
.round {
width: 6px;
height: 6px;
border: 1px solid #93BFFF;
border-radius: 50%;
background-color: black;
}
.round:hover {
background-color: #8FC2FF;
}
.reviews_ul li {
display: inline-block;
margin-left: 7px;
margin-right: 7px;
}
.visiter_img {
width: 80px;
border-radius: 50%;
}
.about_us {
margin-left: 25px;
}
.about_us_zagalov {
text-align: center;
}
.advantages {
text-align: center;
margin-bottom: 50px;
}
.advantages_type {
width: 320px;
margin-top: 10px;
margin-left: 30px;
margin-right: 30px;
display: inline-block;
}
.advantages_type h3 {
text-align: left;
}
.advantages_type li {
list-style-type: none;
text-align: left;
}
.rect {
width: 4px;
height: 14px;
border-radius: 35%;
background-color: #52A1FF;
border: 1px solid #D3DCE9;
display: inline-block;
}
/* MAIN_END */
/* FOOTER*/
.footer {
padding-top: 1px;
height: auto;
background-color: #584C4A;
text-decoration: none;
color: whitesmoke;
text-align: center;
}
.footer-section,
.footer-section_logo {
width: 18%;
height: 170px;
margin-left: 2%;
margin-right: 2%;
display: inline-table;
list-style-type: none;
padding: 5px;
text-align: center;
vertical-align: top;
}
.logo_footer {
width: 110px;
height: 110px;
margin-left: 3%;
margin-right: 3%;
}
.footer_img,
.footer_img_mob {
width: 20px;
height: 20px;
}
/* FOOTER_END */
Адаптивная вёрстка:
@media only screen and (max-width: 1824px) {
.wrapper {
max-width: 80%;
left: 7.5%;
padding-left: 0;
padding-right: 0;
}
.call {
right: 0px;
bottom: 0px;
width: 140px;
cursor: pointer;
opacity: 95%;
}
#upbutton {
height: 60px;
width: 60px;
bottom: 20px;
left: 15px;
}
.logo_right {
width: 90px;
height: 90px;
}
.logo_left {
width: 90px;
height: 90px;
}
.menu__btn {
display: none;
}
.nav_type {
width: 155px;
height: 30px;
padding-top: 9px;
}
.main {
text-align: center;
}
.product {
height: 250px;
}
.product_img {
width: 360px;
height: 200px;
}
.reviews {
margin-left: 20px;
margin-right: 25px;
float: right;
padding: 10px;
width: 350px;
height: 300px;
}
.visiter_img {
width: 60px;
}
.advantages_type {
margin-left: 40px;
}
.about_us {
margin-left: 45px;
}
.about_salon p {
text-align: left;
}
.about_us_zagalov {
margin-top: 10px;
}
.footer-section_logo {
display: inline-table;
}
.logo_footer {
margin-top: 5px;
width: 110px;
height: 110px;
}
.footer-section {
width: 30%;
margin-left: 1%;
margin-right: 1%;
}
}
@media only screen and (max-width: 1224px) {…}
@media only screen and (max-width: 1024px) {…}
@media only screen and (max-width: 728px) {…}
@media only screen and (max-width: 520px) {…}
@media only screen and (max-width: 350px) {
.wrapper {
max-width: 100%;
left: 0%;
padding-left: 0;
padding-right: 0;
}
.call {
right: 0px;
bottom: 0px;
width: 75px;
cursor: pointer;
opacity: 95%;
}
.name h1 {
font-size: 16pt;
}
.name h2 {
font-size: 15pt;
}
#upbutton {
height: 20px;
width: 20px;
bottom: 25px;
left: 5px;
}
#upbutton img {
width: 75px;
height: 30px;
}
.menu__btn {
display: flex;
}
.menu__box {
width: 180px;
}
.logo_right {
display: none;
}
.logo_left {
width: 50px;
height: 50px;
}
.nav {
display: none;
}
.main {
text-align: center;
}
.product {
height: 170px;
width: 240px;
}
.product_img {
width: 220px;
height: 130px;
}
.about_salon p {
text-align: center;
}
.br_del {
display: none;
}
.reviews {
margin-left: 25px;
float: none;
padding: 5px;
width: 250px;
height: 250px;
}
.visiter_img {
width: 40px;
}
.advantages_type {
margin-left: 5px;
}
.about_us {
margin-left: 0px;
}
.footer-section_logo {
display: none;
}
.footer-section {
width: 45%;
margin-left: 1%;
margin-right: 1%;
}
}
@media only screen and (max-width: 270px) {…}
JavaScript
Scroll:
$(function () {
$('a[href^="#"]').on('click', function (event) {
event.preventDefault();
var sc = $(this).attr("href"),
dn = $(sc).offset().top;
$('html, body').animate({
scrollTop: dn
}, 600);
});
});
Up Button:
var smoothJumpUp = function () {
if (document.body.scrollTop > 0 || document.documentElement.scrollTop > 0) {
window.scrollBy(0, -60);
setTimeout(smoothJumpUp, 20);
}
}
window.onscroll = function () {
var scrolled = window.pageYOffset || document.documentElement.scrollTop;
if (scrolled > 400) {
document.getElementById('upbutton').style.display = 'block';
} else {
document.getElementById('upbutton').style.display = 'none';
}
}
Tabs:
$(function () {
$("#tabs").tabs();
});
$(function () {
$("#tabs1").tabs();
});