Тема урока: Создание Web-страниц.
Цель: Научиться создавать Web-страницы и соединять их гиперссылками.
Задание: Создать пять Web-страниц, оформить титульную страницу и соединить их между собой гиперссылками.
Ход работы
1. Создайте на диске D: папку и присвойте ей имя вашей фамилией и номером группы (например, Иванов_511). В дальнейшей работе, все документы (текстовые, Web и графические) вы будете сохранять непосредственно в этой папке.
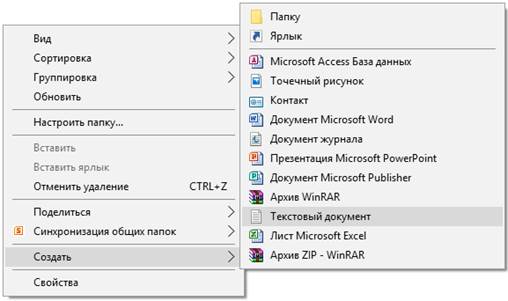
2. В папке щёлкните правой кнопкой мыши и из контекстного меню выберите пункт Создать/Текстовый документ (рисунок 1.1).

Рисунок 1.1 – Создание текстового документа
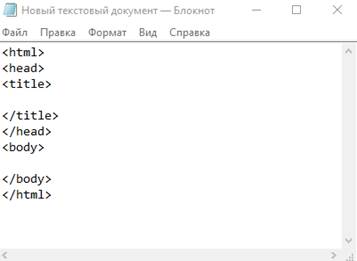
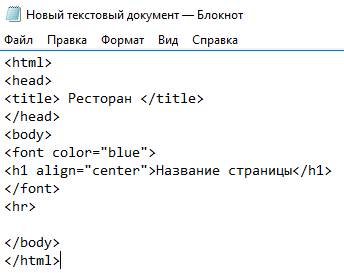
3. Откройте блокнот и введите в него HTML-код, который является основным для создания всех Web-страниц (рисунок 1.2).

Рисунок 1.2 – HTML-код
Название Web-страницы содержится в контейнере <TITLE></TITLE> и отображается в строке заголовка браузера при просмотре страницы.
Основное содержание страницы помещается в контейнер <BODY></BODY> и может включать текст, таблицы, бегущие строки, ссылки на графические изображения и звуковые файлы и так далее.
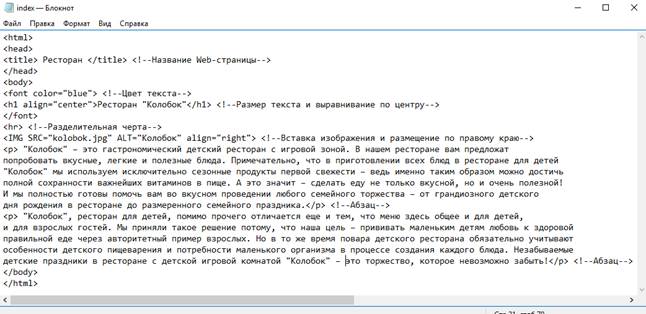
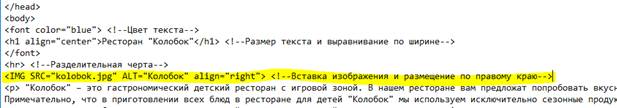
4. Дополните HTML-код содержимым, как показано на рисунке 1.3. После тега <!--текст-->, следует комментарий, который не отображается при просмотре Web-страницы через браузер, но помогает разобраться в HTML-коде.

Рисунок 1.3 – Заполнение страницы
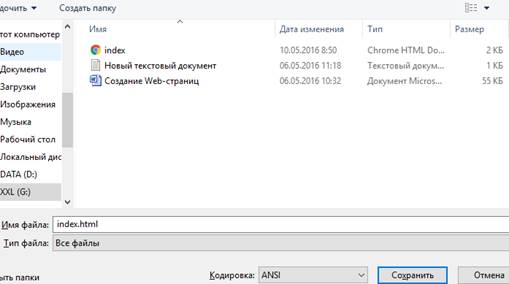
5. Сохраните документ (рисунок 1.4). Для сохранения документа с расширением.html, необходимо выполнить команду Файл / Сохранитькак. В открывшемся окне в строке Имяфайла, написать index. html, а в строке Типфайла – выбрать Всефайлы. Нажать на кнопку Сохранить.

Рисунок 1.4 – Сохранение документа
6. После нажатия на кнопке Сохранить, в вашей папке появится значок браузера с именем index. Двойным щелчком мыши откройте браузер. Если вы всё сделали правильно и без ошибок, то перед вами появится окно браузера как на рисунке 1.5.

Рисунок 1.5 – Отображение страницы в браузере
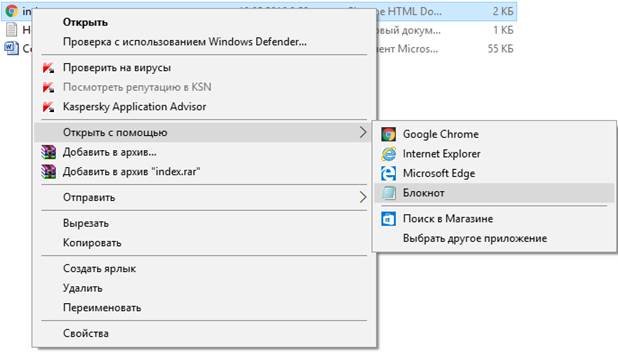
7. Для того чтобы открыть данную страницу снова в блокноте, необходим щёлкнуть левой кнопкой мыши на браузере и из контекстного меню выбрать пункт Открыть с помощью / Блокнот (рисунок 1.6).

Рисунок 1.6 – Открытие Web-страницы в блокноте
8. Вставка изображений. Для вставки изображения используется тег <IMG> с атрибутом SRC. Сохраните рисунок, который вы будете вставлять в своей папке под именем kolobok.jpeg. В свой html-код введите строку изображённую на рисунке 1.7.

Рисунок 1.7 – Вставка изображения
9. Гиперссылки на Web-страницах. Для создания гиперсвязей между титульной страницей и другими страницами сайта необходимо, прежде всего, создать заготовки Web-страниц.
Создайте в своей папке пустые страницы «Мероприятия», «Ингредиенты», «Меню», «Анкета» и сохраните их в файлах с именами meropriyatiya.html, ingredienty.html, menyu.htmlиanketa.html в каталоге сайта.
Каждая страница должна содержать html-код, представленный на рисунке 1.8.

Рисунок 1.8 – Заготовки Web-страниц
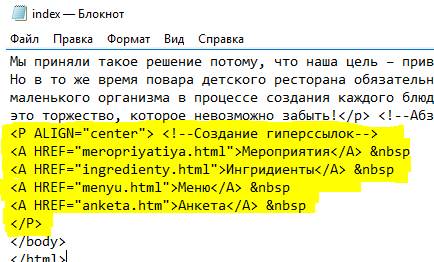
После создания заготовок, вернитесь на титульную страницу index.html и добавьте в раздел <body> следующий код (рисунок 1.9):

Рисунок 1.9 – Вставка гиперссылок
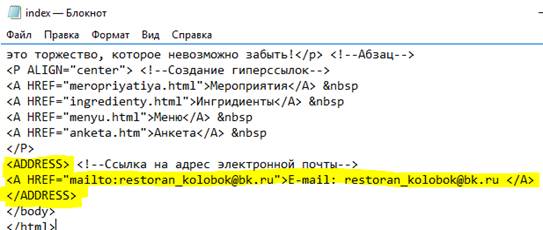
10. Вставьте в титульную страницу код, создающий ссылку на адрес электронной почты (рисунок 1.10):

Рисунок 1.10 – Создание ссылки на адрес электронной почты
По щелчку мыши по ссылке на адрес электронной почты будет открываться почтовая программа OutlookExpress (или другая используемая по умолчанию почтовая программа), где в строке «Кому» будет указан заданный в ссылке адрес.
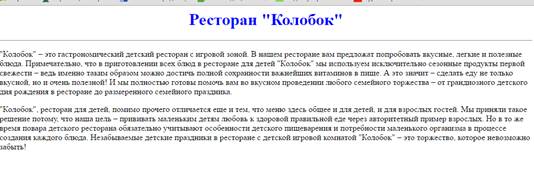
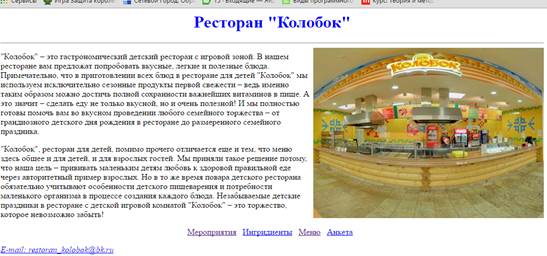
11. В результате созданная титульная страница Web-сайта «Ресторан» будет содержать заголовок, изображение, текс, панель навигации и ссылку на адрес электронной почты (рисунок 1.11).

Рисунок 1.11 – Готовая титульная страница сайта «Ресторан»
12. Самостоятельно создайте гиперссылки со страниц «Мероприятия», «Ингредиенты», «Меню» и «Анкета» на титульную страницу index.html.
Практическая работа 2
Тема урока: ЗаполнениеWeb-страниц, создание списков.
Цель: Научиться заполнять Web-страницы и создавать маркированные и нумерованные списки.
Задание: Заполнить страницу «Мероприятия» списком определений.
Ход работы
1. Откройте с помощью Блокнота страницу «Мероприятия», созданную на прошлом уроке.
2. Страницу «Мероприятия» представим в виде списка определений. Для этого используем контейнер списка определений <dl>…</dl>. Внутри него текст оформляется в виде термина, который определяется непарным тэгом <dt>, и определения, которое следует за тэгом <dd>.
3. В блокноте в контейнер <body> введите код, представленный на рисунке 2.1.

Рисунок 2.1 – Заполнение страницы «Мероприятия»
4. Самостоятельно заполните Web-страницу следующими праздниками:
- День воздушных шаров;
- День мыльных пузырей;
- Праздник «Мыльных пузырей»;
- До свиданья, детский сад;
- Здравствуй, школа;
- Карнавальная ночь;
- В гостях у сказки.
К каждому празднику подберите картинку с помощью сети Internet и расположите её на вашей странице.
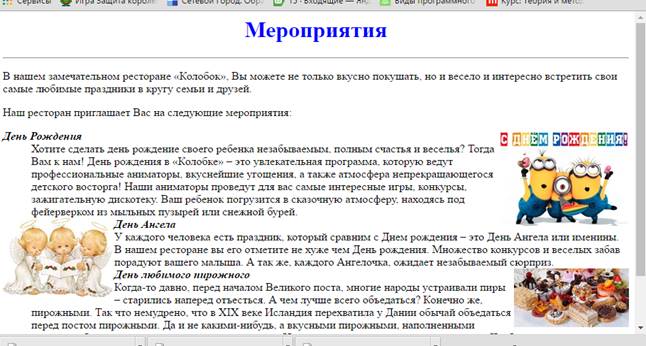
Примерный вид Web-страницы представлен на рисунке 2.2.

Рисунок 2.2 – Примерный вид страницы «Мероприятия»
Задание: Заполнить страницу «Меню» с помощью маркированных и нумерованных списков.
Ход работы
1. Откройте с помощью Блокнота страницу «Меню», созданную на прошлом уроке.
2.На странице «Меню» разместим информацию об основном меню вашего ресторана в форме вложенного списка.
Сначала создадим главный нумерованный список основных категорий программного обеспечения. Список располагается внутри контейнера <OL> … </OL>, а каждый элемент списка определяется тэгом <LI>. С помощью атрибута TYPE тэга <OL> можно задать тип нумерации: арабские цифры (по умолчанию), «I» (римские цифры), «а» (строчные буквы) и др.
Откройте в Блокноте файл menyu.htmlи добавьте следующий HTML-код, задающий список (рисунок 2.3):

Рисунок 2.3 – Html-код создающий список
3. Создадим теперь вложенный ненумерованный список для одного из элементов основного списка. Список располагается внутри контейнера <UL></UL>, а каждый элемент списка определяется также тэгом <LI>. С помощью атрибута TYPE тэга <UL> можно задать вид маркера списка: «disc» (диск), «square» (квадрат) или «circle» (окружность).
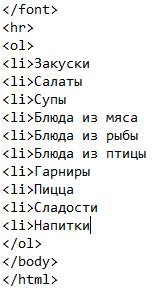
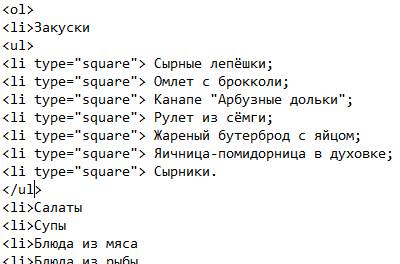
Добавьте HTML-код, задающий вложенный список для элемента <LI>Закуски (рисунок 2.4).

Рисунок 2.4 –Html-код создающий вложенный список
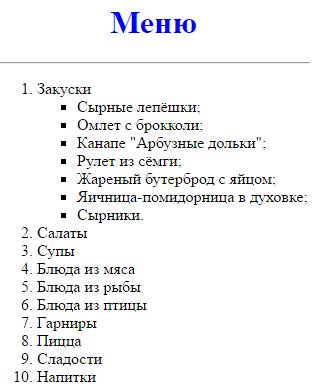
Примерный вид Web-страницы со списками представлен на рисунке 2.5.

Рисунок 2.5 –Web-страница с нумерованным и маркированным списком
4. Самостоятельно добавьте вложенные списки для всех элементов, не менее семи пунктов. Вставьте картинки по теме.
Практическая работа 3
Тема урока: ЗаполнениеWeb-страниц, создание таблиц.
Цель: Научиться создавать и заполнять таблицы с помощью html-кода.
Задание: Заполнить страницу «Ингредиенты» с помощью таблиц.
Ход работы
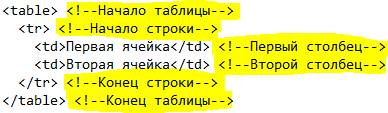
1. Для построения таблиц в html-коде используются теги <table> … </ table>. Строки таблицы задаются тегами <tr> … </tr>, помещаются между тегами <table> … </ table>. Столбцы таблицы задаются тегами <td> … </td>, помещаются между тегами <tr> … </ tr>.Пример построения таблицы приведён на рисунке 3.1.

Рисунок 3.1 – Пример построения таблицы
По-умолчанию, таблица в браузерах представляется без рамки. Чтобы рамка таблицы была видна, используется атрибут «border ». Значением атрибута может являться любое положительное целое число (чем число больше, тем внешняя рамка толще). Внутренние границы между ячейками изменять нельзя.
Можно поменять цвет рамки таблицы с помощью атрибута «bordercolor »
Чтобы объединить ячейки таблицы по горизонтали (столбцам) или по вертикали (строкам), в html применяют следующие атрибуты: «colspan »– объединение ячеек по горизонтали (столбцам); «rowspan » – объединение ячеек по вертикали (строкам).
Заголовок таблицы задаётся тегом <caption>…</caption>. К заголовку таблицы можно применить атрибут «align ». Для выравнивания относительно таблицы.
У атрибута «align » бывают следующие значения:
left – выравнивает заголовок по левому краю таблицы;
right – выравнивает заголовок по правому краю таблицы;
center – выравнивает заголовок по центру таблицы (значение по умолчанию);
top – то же, что и «center », только работает во всех браузерах;
bottom – заголовок размещается под таблицей по центру.
Изменить размеры таблицы и ячеек можно с помощью следующих атрибутов:
width — ширина таблицы, столбца, ячейки;
height — высота таблицы, строки, ячейки.
Их значения задаются в пикселях или процентах.
2. Откройте с помощью Блокнота страницу «Ингредиенты».
С помощью таблиц оформите данную страницу. Примерный html-код и вид страницы представлены на рисунках 3.1 и 3.2.

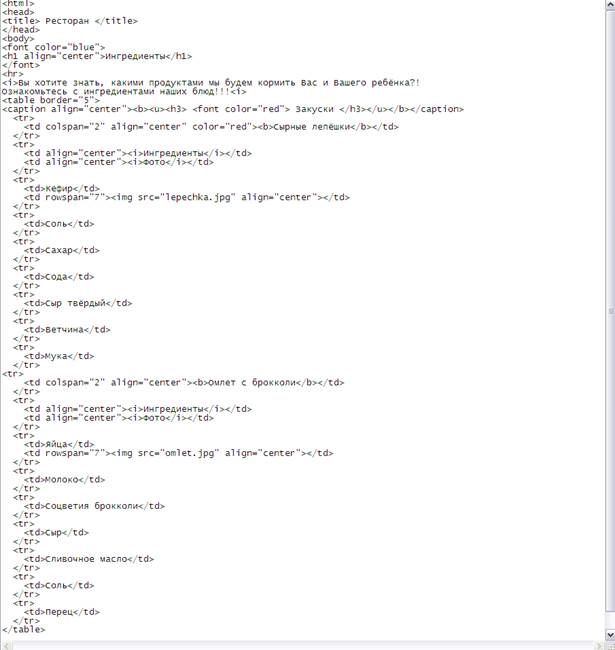
Рисунок 3.1 – Примерный html-код страницы ingredienty.html

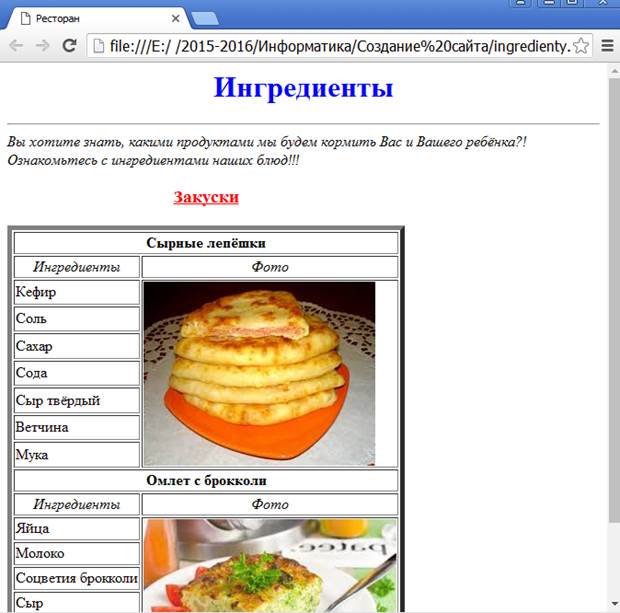
Рисунок 3.2 – Примерный вид страницы ingredienty.html
3. Самостоятельно оформите с помощью таблиц всё оставшееся ваше меню.
Практическая работа 4
Тема урока: ЗаполнениеWeb-страниц, создание форм.
Цель: Научиться создавать и заполнять формы с помощью html-кода.
Задание: Создайте формы для Web-страницы «Анкета».
Ход работы
В наше время очень большим спросом пользуются on-line заявки. Для создания этих заявок необходимо создавать формы, с помощью которых пользователь пишет о себе необходимые данные и передаёт их оператору. После чего менеджеры компании связываются с заказчиком и обсуждают возникшие вопросы. Наш сайт не станет исключением. На странице «Анкета» создадим форму для обратной связи.
Вся форма заключается в контейнер <FORM></FORM>. В первую очередь необходимо выяснить имя заказчика и его телефон, чтобы иметь возможность для обратной связи.
Текстовые поля. Для получения этих данных разместим на форме два однострочных текстовых поля для ввода информации. Текстовые поля создаются с помощью тэга <INPUT> со значением атрибута TYPE=«text». Атрибут NAME является обязательным и служит для идентификации полученной информации. Значением атрибута SIZE является число, задающее длину поля ввода в символах.
Для того чтобы анкета «читалась», необходимо разделить строки с помощью тэга перевода строки <BR>.
Откройте в Блокноте файл anketa.html и добавить HTML-код, создающий текстовые поля для ввода данных (рисунок 4.1).

Рисунок 4.1 – Html-код для создания текстовых поле й
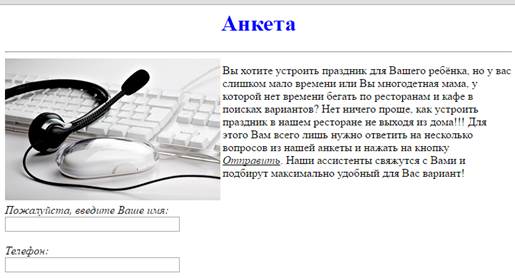
Просмотрите страницу в браузере (рисунок 4.2):

Рисунок 4.2 – Результат создания текстовых полей
Переключатели. Далее, надо выяснить, к какой возрастной категории относится виновник торжества. Это позволит разработать максимально интересную программу для проведения праздника. Предложите выбрать ему один из нескольких вариантов: до 3 лет, от 3 до 5 лет, от 5 до 7 лет, от 7 до 11 лет, от 11 до 15 лет, свыше 15 лет.
Для этого необходимо создать группу переключателей («радиокнопок»). Создаётся такая группа с помощью тэга <INPUT> со значением атрибута TYPE=«radio». Все элементы в группе должны иметь одинаковые значения атрибута NAME. Например, NAME=«group».
Ещё одним обязательным атрибутом является VALUE, которому присвоим значения «do3», «ot3», «ot5», «ot7» и т.д. Значение атрибута VALUE должно быть уникальным для каждой «радиокнопки», так как при её выборе именно они передаются серверу.
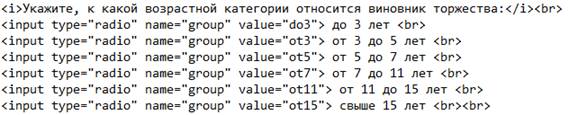
Добавьте HTML-код, создающий группу переключателей для выбора одного варианта (рисунок 4.3).

Рисунок 4.3 – Html-код для создания групп переключателей
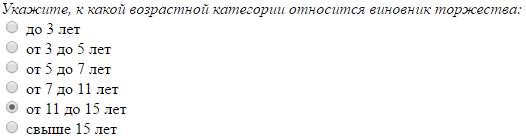
Просмотрите страницу в браузере (рисунок 4.4).

Рисунок 4.4 – Результат создания переключателей
Поля списков. Теперь выясним, какой праздник хотят отмечать наши посетители. Перечень праздников представим в виде раскрывающегося списка, из которого можно выбрать только один вариант. Для реализации такого списка используется контейнер <SELECT></SELECT>, в котором каждый элемент списка определяется тэгом <OPTION>. Выбираемый по умолчанию элемент задаётся с помощью атрибута SELECTED.
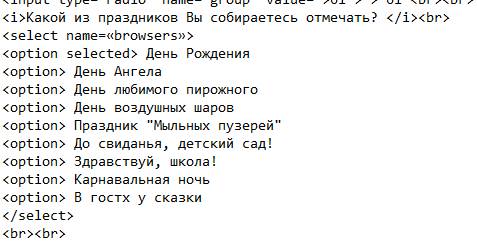
Добавьте HTML-код, создающий раскрывающийся список для выбора одного варианта (рисунок 4.5).

Рисунок 4.5 – Html-код для создания раскрывающегося списка
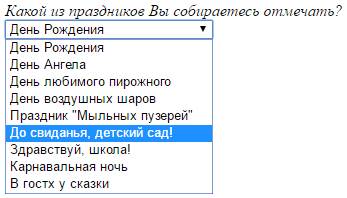
Просмотрите страницу в браузере (рисунок 4.6):

Рисунок 4.6 – Результат создания раскрывающегося списка
Флажки. Далее, нужно узнать, что из меню предпочитает заказчик. Здесь из предложенного перечня он может выбрать одновременно несколько вариантов, пометив их флажками. Флажки создаются в тэге <INPUT> со значением атрибута TYPE=«checkbox».
Флажки, объединённые в группу, могут иметь одинаковые значения атрибута NAME. Например, NAME=«group».
Ещё одним обязательным атрибутом является VALUE, которому нужно присвоить значения «zakuski», «salaty», «supy», «myaso» и т.д. Значение атрибута VALUE должно быть уникальным для каждого флажка, так как при его выборе именно они передаются серверу.
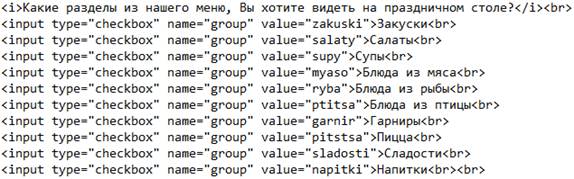
Добавьте HTML-код, создающий флажки для выбора нескольких вариантов (рисунок 4.7).

Рисунок 4.7 – Html-код для создания флажков
Просмотрите страницу в браузере (рисунок 4.8):

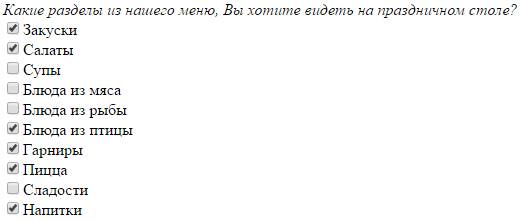
Рисунок 4.8 – Результат создания флажков
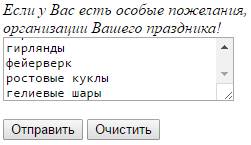
Текстовая область. У каждого клиента есть свои предпочтения и пожелания. Так как заранее не известно, насколько обширными будут пожелания заказчика, необходимо отвести для этого текстовую область с линейкой прокрутки. В такое поле можно ввести достаточно большой текст.
Создаётся такая область с помощью тэга <TEXTAREA> с обязательными атрибутами: NAME – задающим имя области, ROWS – определяющим число строк, и COLS – число столбцов области.
Добавьте HTML-код, создающий текстовую область для ввода комментариев (рисунок 4.9).

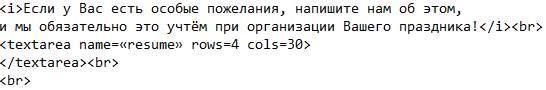
Рисунок 4.9 – Html-код для создания текстовой области
Просмотрите страницу в браузере (рисунок 4.10):

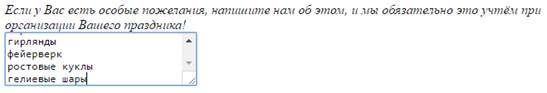
Рисунок 4.10 – Результат создания текстовой области
Отправка данных из формы. Отправка введённой в форму информации или очистка полей от уже введённой информации осуществляется с помощью кнопок. Кнопки создаются с помощью тэга <INPUT>. Для создания кнопки, которая отправляет информацию, атрибуту TYPE необходимо присвоить значение «submit», а атрибуту VALUE, который задаёт надпись на кнопке, – значение «Отправить».
Для создания кнопки, которая производит очистку формы, атрибуту TYPE необходимо присвоить значение «reset», а атрибуту VALUE – значение «Очистить».
Добавьте HTML-код, создающий кнопки (рисунок 4.11).

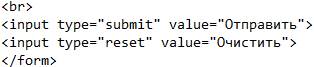
Рисунок 4.11 – Html-код для создания кнопок
Просмотрите страницу в браузере (рисунок 4.12):

Рисунок 4.12 – Результат создания кнопок отправки данных из формы
Заполненная форма отправляется на сервер, где обрабатывается специальной программой – CGI-скриптом, или по электронной почте автору сайта, где он уже самостоятельно обрабатывает полученные данные.
Для того чтобы при щелчке по кнопке «Отправить» данные из формы передавались на сервер и там обрабатывались, необходимо указать, куда их отправить и какая программа будет их обрабатывать. Эти параметры создаются с помощью атрибута ACTION контейнера <FORM>.
<FORM ACTION=«URL»></FORM>
Атрибут ACTION определяет URL-адрес программы, расположенной на Web-сервере, которые обрабатывает полученные данные из формы. Пусть программой, которая заносит данные из формы в базу данных, будет программа db.exe. Обычно такие программы хранятся в каталоге cgi-bin. Тогда атрибут ACTION будет выглядеть следующим образом:
ACTION=«https://www.restoran_kolobok.ru/cgi-bin/bd.exe».
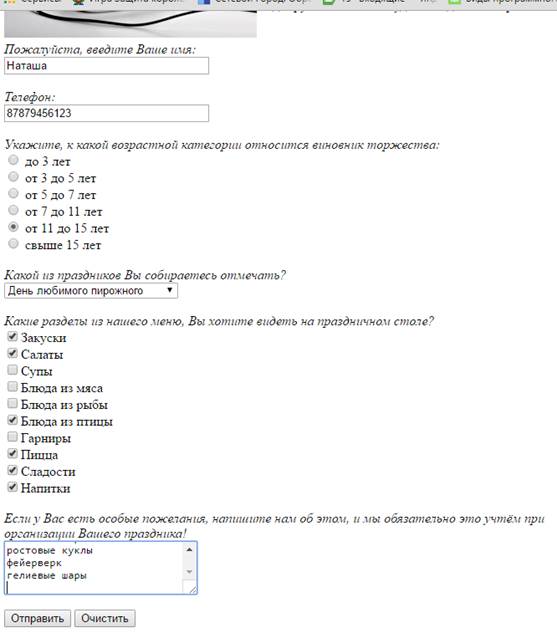
Примерный вид созданной Web-страницы изображён на рисунке 4.13.

Рисунок 4.13 – Примерный вид созданной Web-тсраницы
Самостоятельно разработайте Web-страницу «Книга жалоб и предложений». Web-страница должна быть связанна гиперсылкой с главной страницей, и содержать следующие поля: Имя, E-mail, Пол, Возраст, Жалоба или Предложение, Текст жалобы или предложения, Кнопки для отправки и очистки формы.