СОДЕРЖАНИЕ
| ВВЕДЕНИЕ | |
| Задание 1. Создание шаблона web-сайта в Adobe Photoshop ……………. | |
| Задание 2. Создание буклета учебного заведения в CorelDRAW………… | |
| Задание 3. Создание 2D чертежа в AutoCAD………………………………. | |
| Задание 4. Создание 3D чертежа в AutoCAD………………………………. | |
| Задание 5. Создание и монтаж видеоролика……………………………….. | |
| ЗАКЛЮЧЕНИЕ…………………………………………………………………. |
ВВЕДЕНИЕ
Задание 1. Создание шаблона web-сайта в Adobe Photoshop.
Порядок выполнения работы:
1. Создаем новый документ в AdobePhotoshop c размерами 1920 * 3450, белым фоном и моделью RGB.
2. Создаем 6 основных рабочих групп, чтобы сгруппировать элементы сайта (рисунок 1.1).

Рисунок 1.1 – Создание рабочих групп
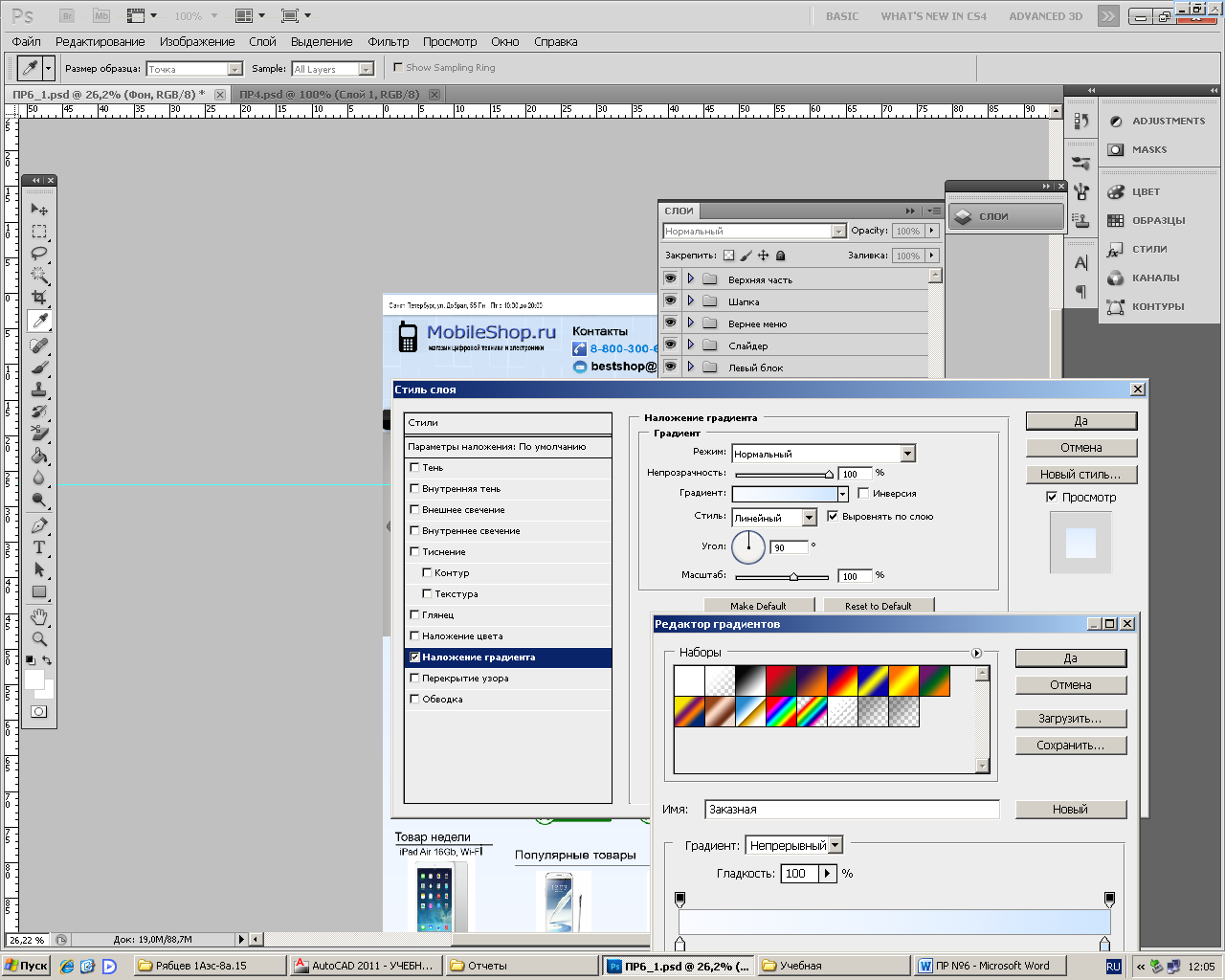
3. Перейдем на слой «Фон» и добавляем стиль слоя «Наложение градиента» (рисунок 1.2).

Рисунок 1.2 – Наложение градиента
4. Перейдем в группу «Верхняя часть» и добавляем три текстовых объекта («Адрес», «Регистрация», «Вход») с помощью инструмента «Текст».
5. С помощью инструмента «Перемещение» перемещаем слой с адресом в левую сторону рабочей области.
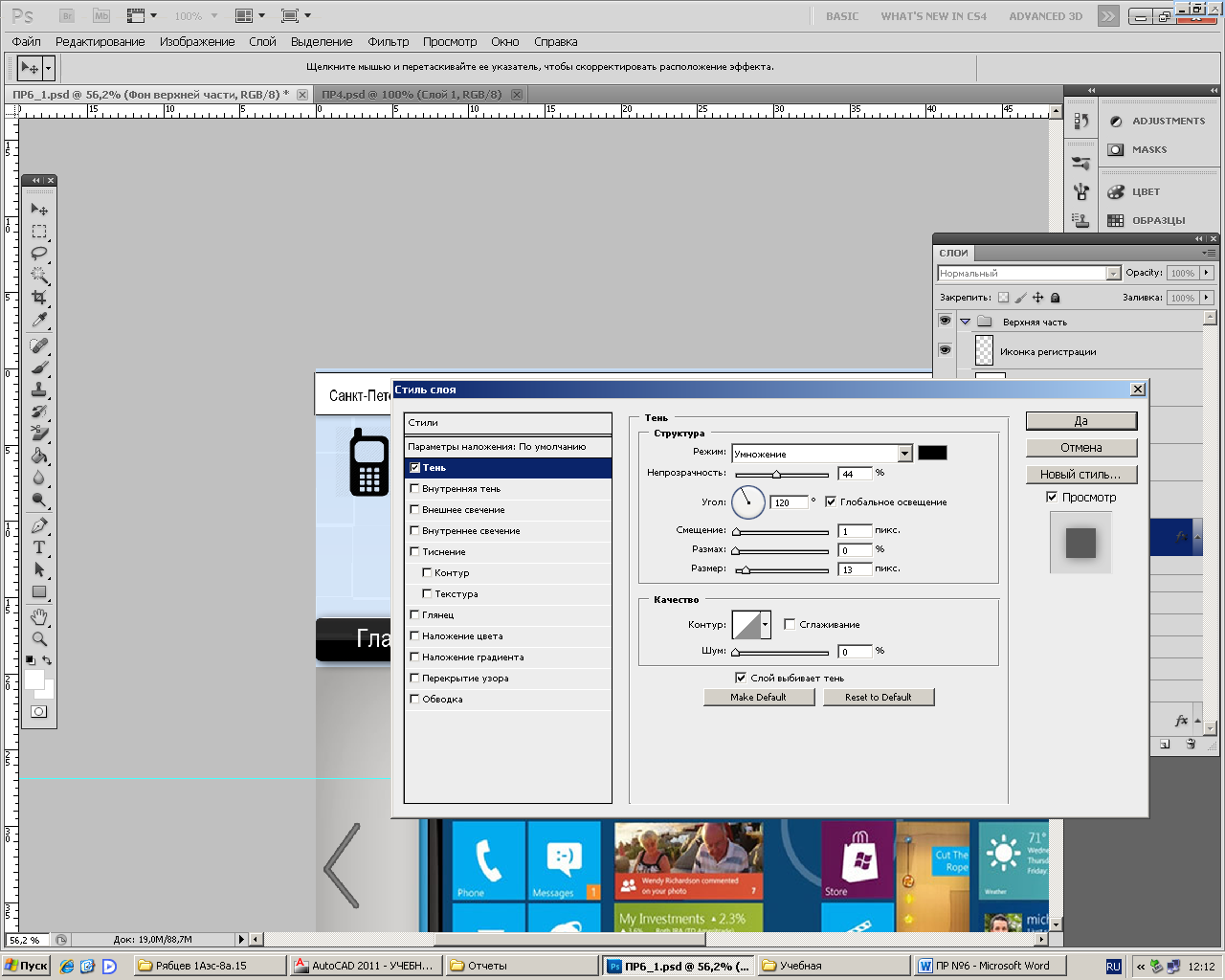
6. С помощью инструмента «Прямоугольник» добавляем слой «Фон верней части», который заливаем серым цветом и добавляем с помощью стилей слоя тень (рисунок 1.3).

Рисунок 1.3 – Добавление тени
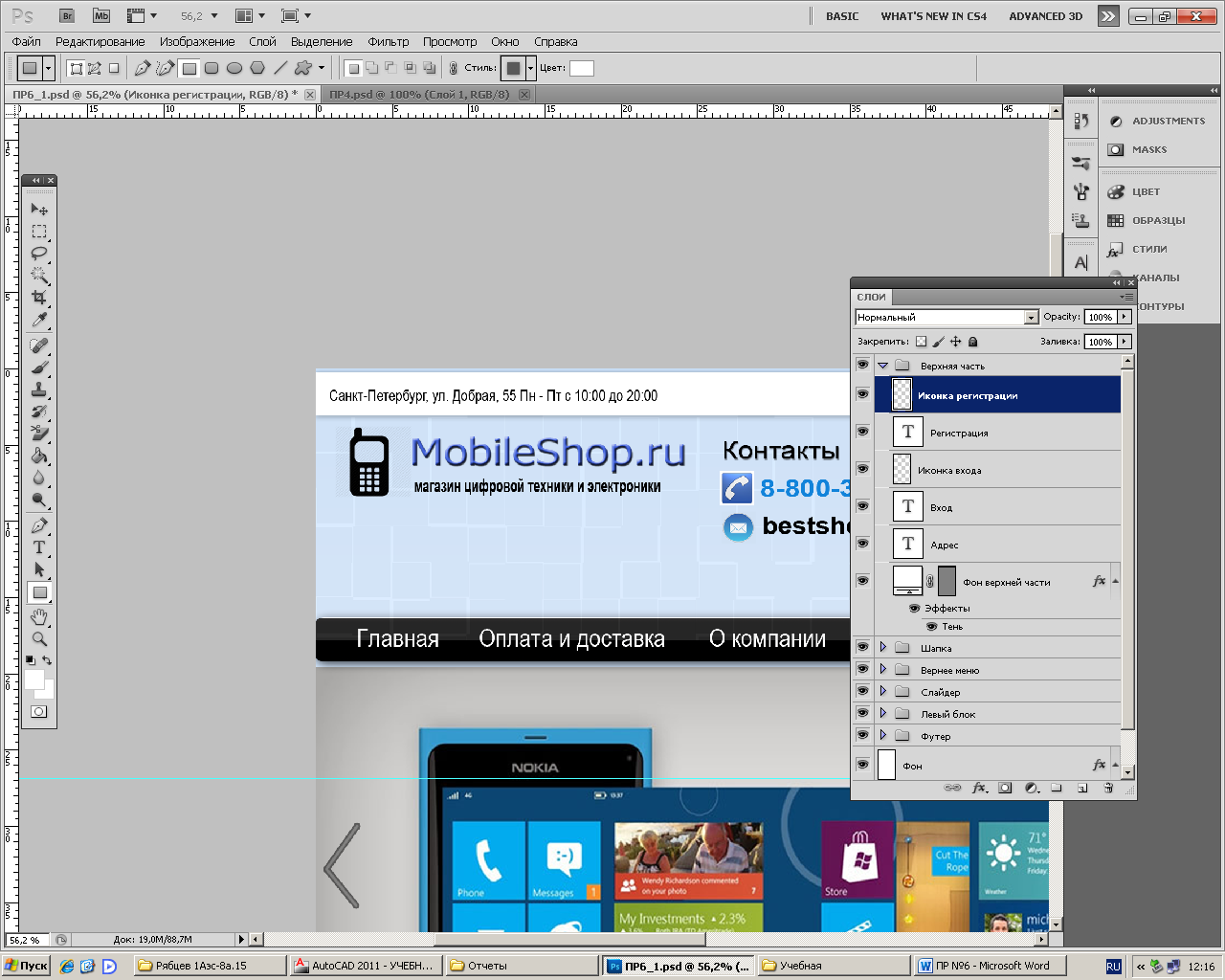
7. Загружаем картинки в программу с иконкой входа и регистрацией, уменьшаем с помощью инструмента «Трансформация» и располагаем с помощью инструмента «Перемещение» перед текстовыми надписями «Регистрация», «Вход». Структура слоев группы «Верхняя часть» представлена на рисунке 1.4.

Рисунок 1.4 – Структура слоев группы «Верхняя часть»
8. Верхняя часть сайта представлена на рисунке 1.5.

Рисунок 1.5 – Верхняя часть сайта
9. Перейдем в группу «Шапка».
10. Добавляем три рабочие подгруппы, относящиеся к шапке сайта (рисунок 1.6).

Рисунок 1.6 – Рабочие подгруппы группы «Шапка»
11. Перейдем в подгруппу «Логотип».
12. Создаем текстовые слои «Название магазина» и «Слоган магазина» с помощью инструмента «Текст» и добавляем соответствующее текстовое содержимое.
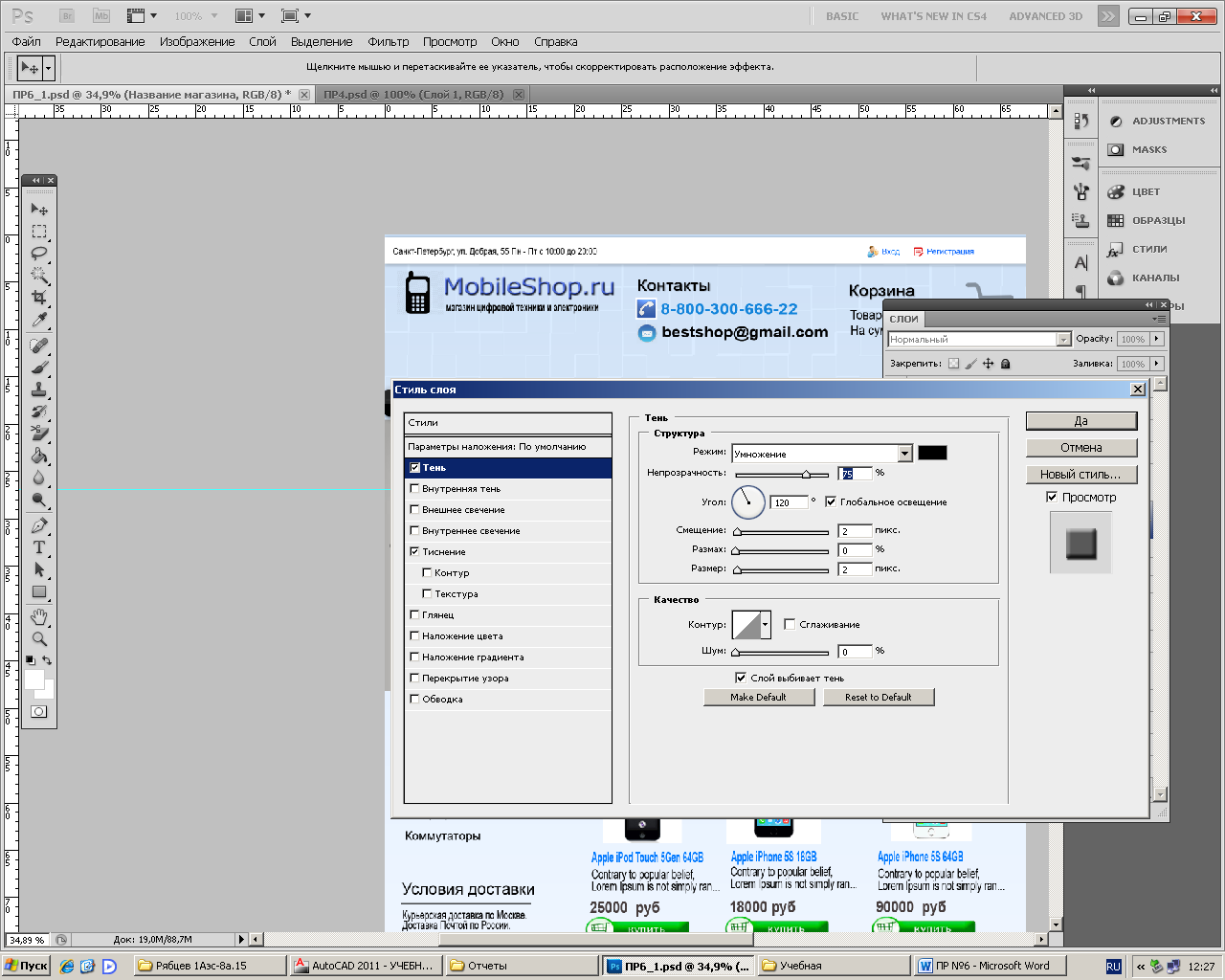
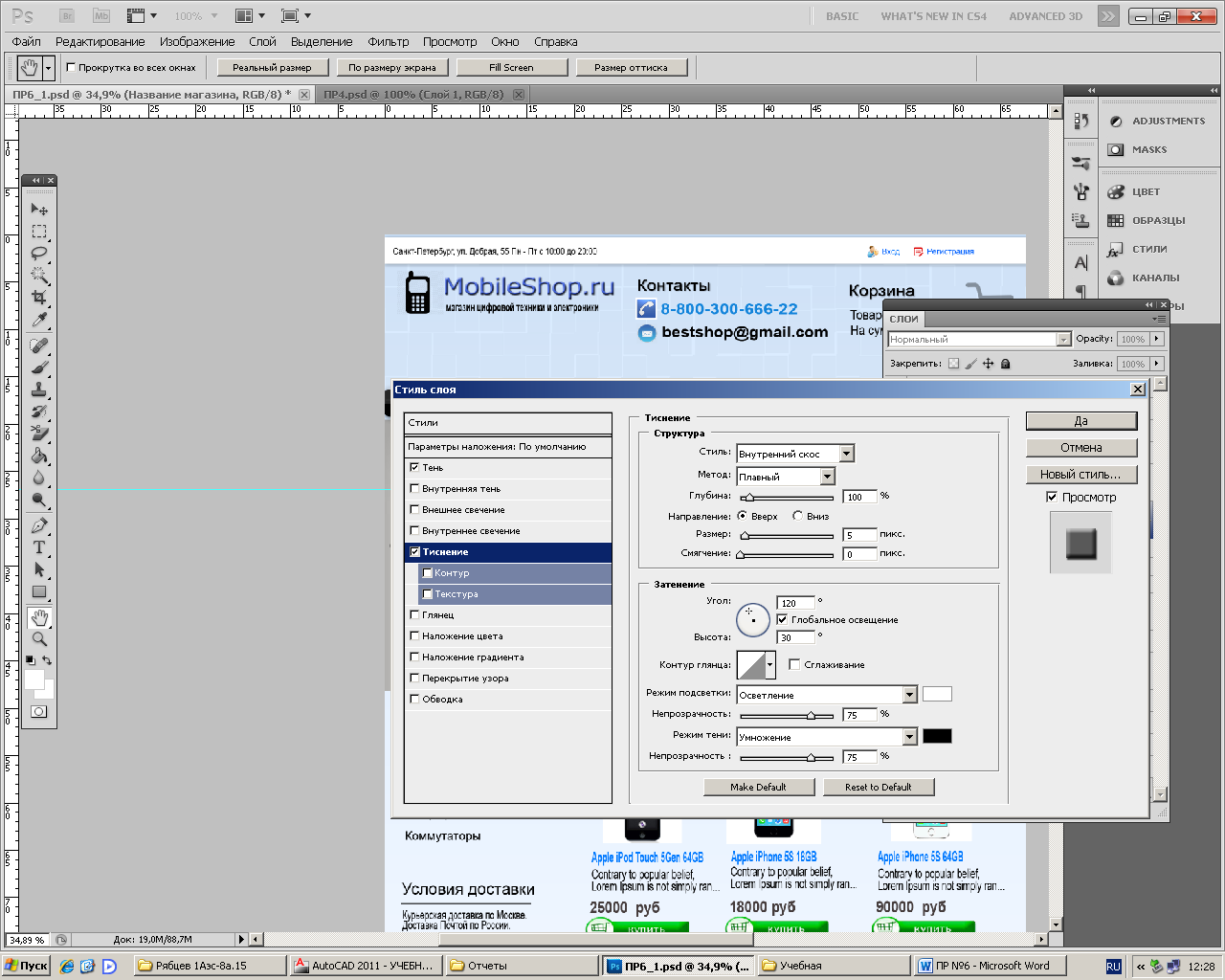
13. К слою «Название магазина» добавляем тень и тиснение (рисунок 1.7).

Рисунок 1.7 – Добавление тени и тиснения

Рисунок 1.8 – Добавление тиснения
14. Загружаем изображение иконки логотипа магазина.
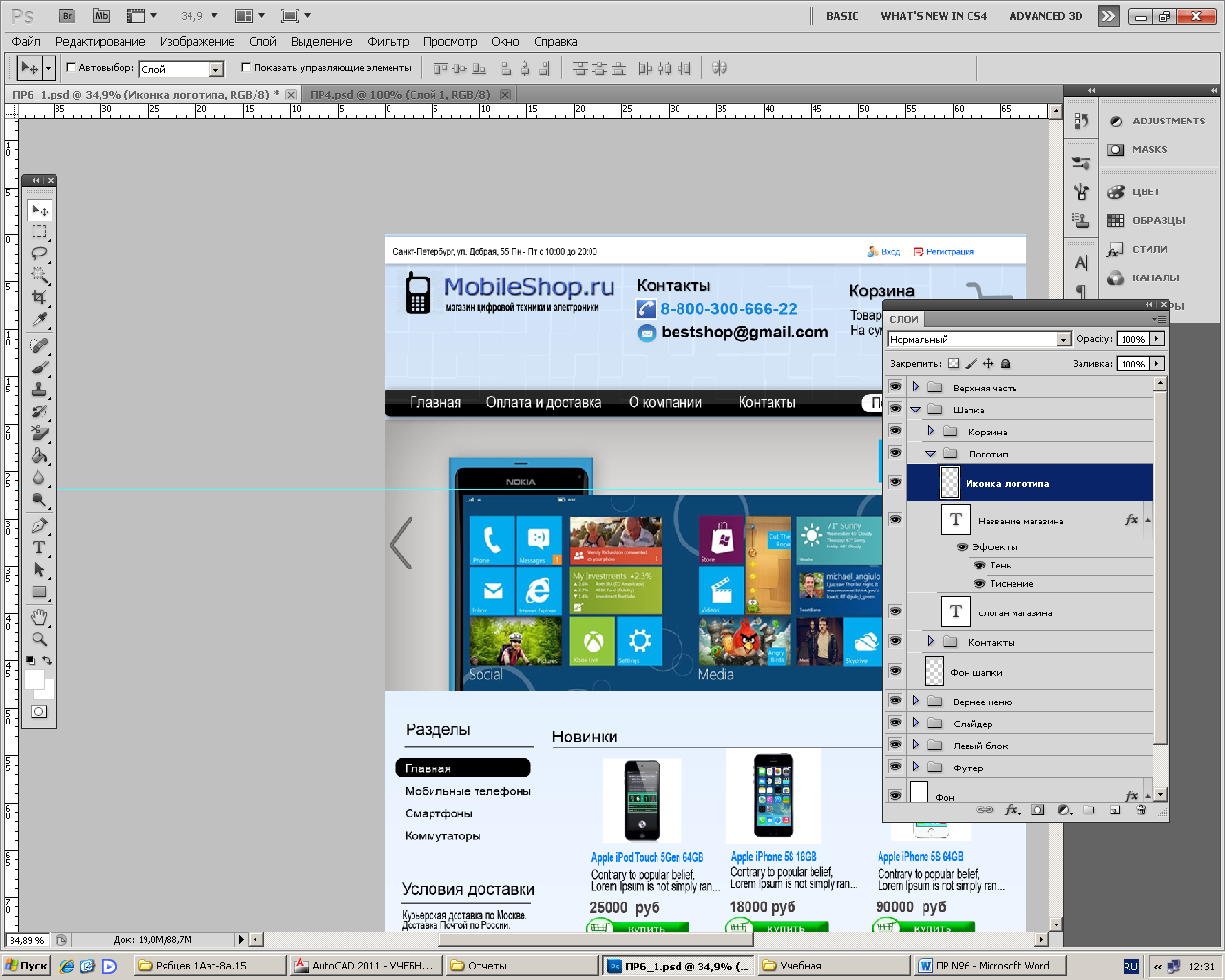
15. Слои подгруппы «Логотип» представлены на рисунке 1.9.

Рисунок 1.9 – Слои подгруппы «Логотип»
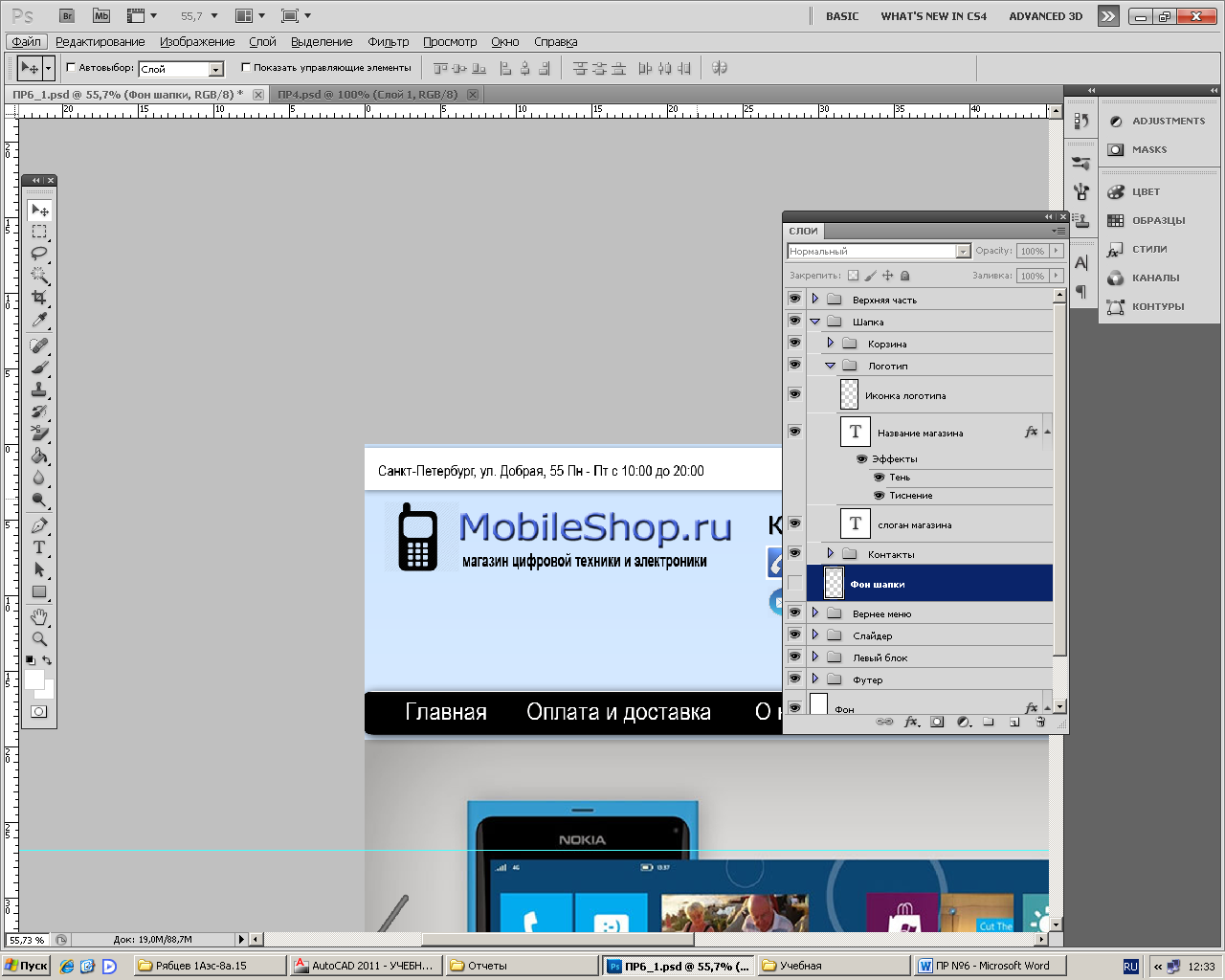
16. Блог логотипа сайта представлен на рисунке 1.10.

Рисунок 1.10 – Логотип магазин
17. Перейдем в подгруппу «Контакты».
18. Добавляем текстовые слои «Заголовок», «Телефон», «Почта».
19. Загружаем картинки с иконками телефоны и почты и изменяем названия слоев на соответственно «Иконка телефона» и «Иконка почты».
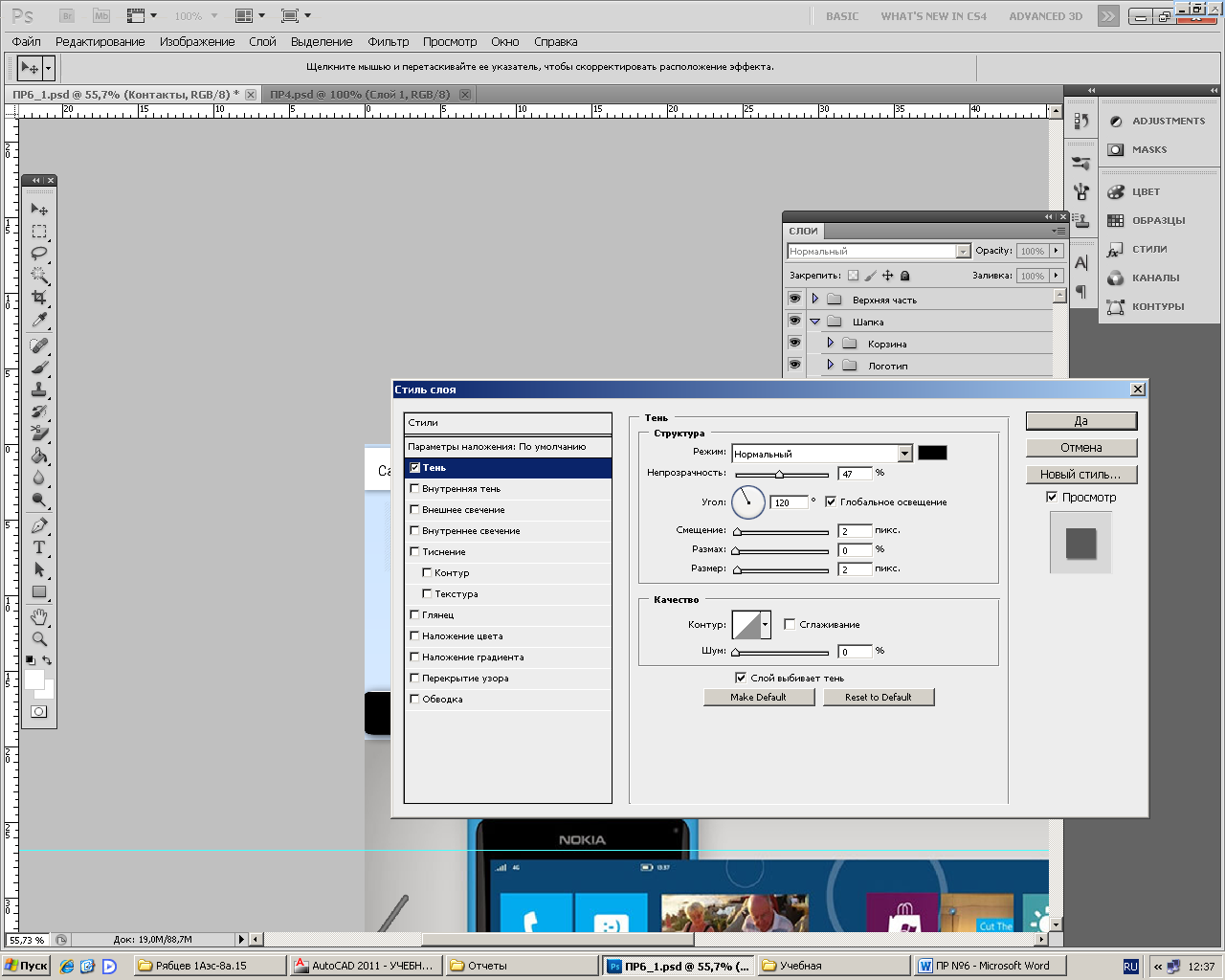
20. Слою «Заголовок» добавляем тень (рисунок 1.11).

Рисунок 1.11 – Добавление тени
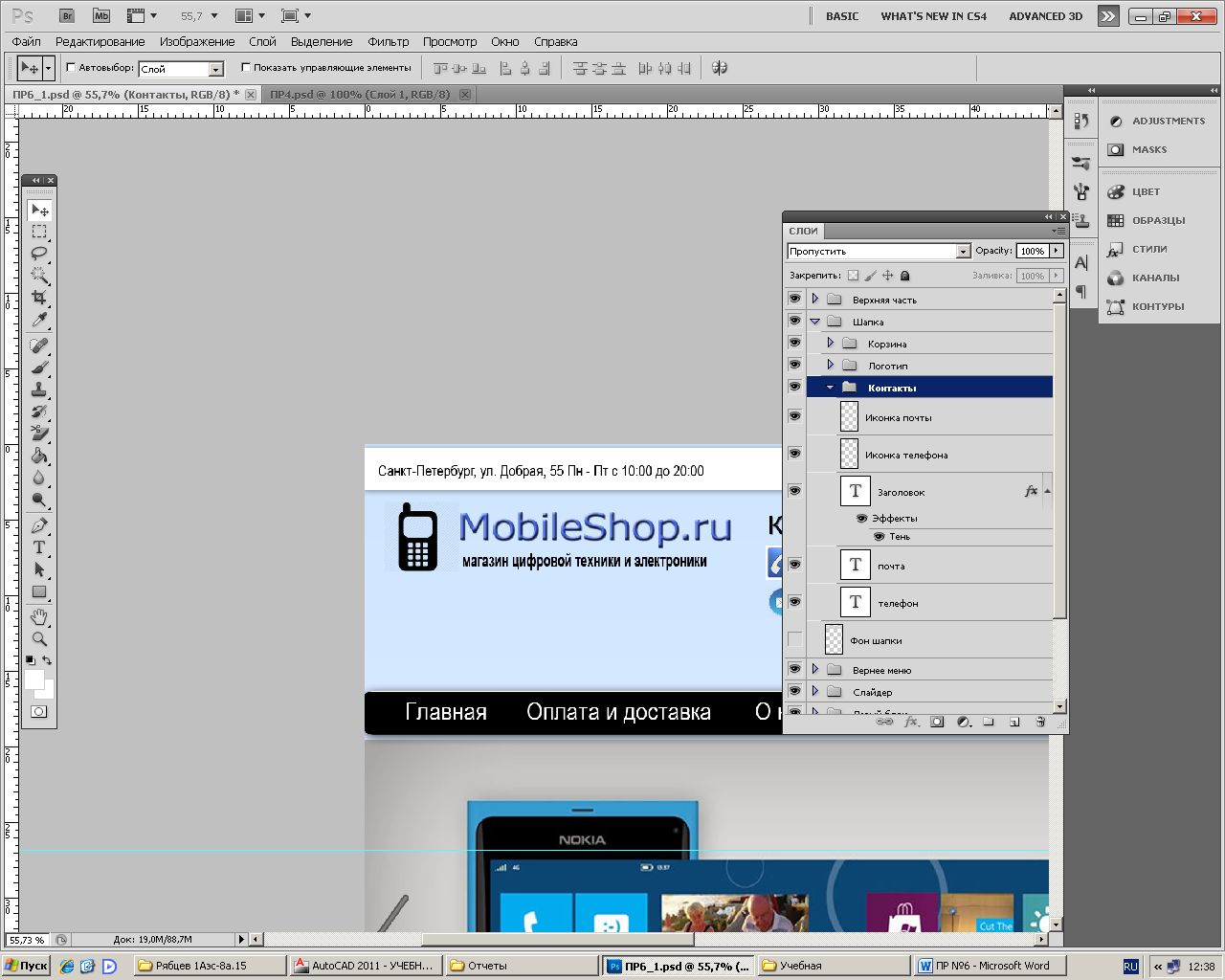
21. Слои подгруппы «Контакты» представлена на рисунке 1.12.

Рисунок 1.12 – Слои подгруппы «Контакты»
22. Слои подгруппы «Контакты» представлена на рисунке 1.13.

Рисунок 1.13 – Слои подгруппы «Контакты»
23. Перейдем в подгруппу «Корзина».
24. Добавляем текстовые объекты «Заголовок» и «Информация о заказе», на которых соответственно размещаем название блока «Корзина», на слое «Информация о заказе» – количество заказанных товаров и сумма заказа.
25. Загружаем изображение иконки корзины и размещаем в правой стороне.
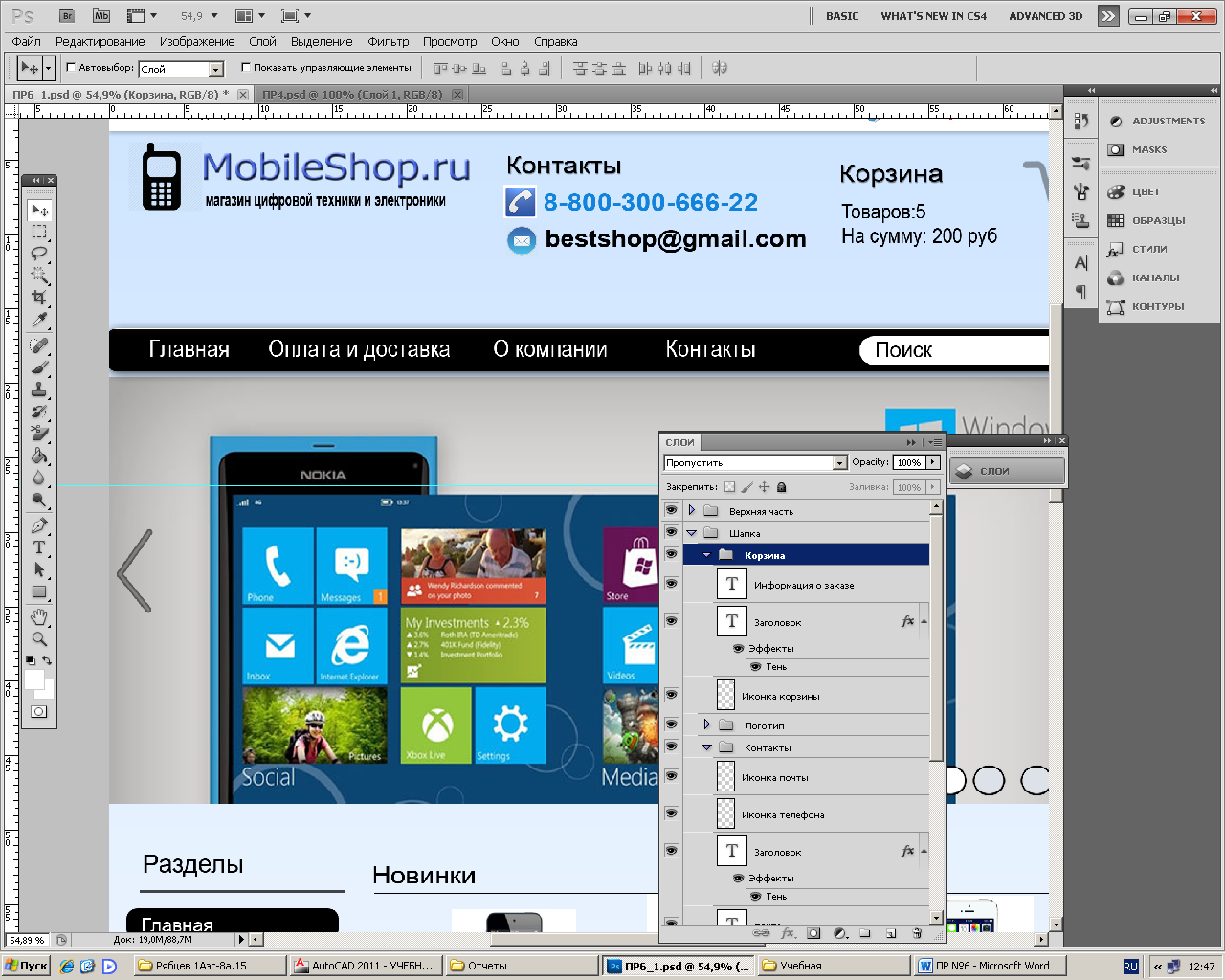
26. Слои подгруппы «Корзина» представлена на рисунке 1.14.

Рисунок 1.14 – Слои подгруппы «Корзина»
27. Результат создания шапки представлен на рисунке 1.15.

Рисунок 1.15 – Шапка сайта
28. Перейдем в группу «Верхнее меню» и создаем там подгруппу «Поиск».
29. В верхнее меню добавляем текстовые объекты, отвечающие за пункты меню.
30. Создаем слой «Фон верхнего меню» с помощью инструмента «Прямоугольник со скругленным углами» и заливаем его черным цветом.
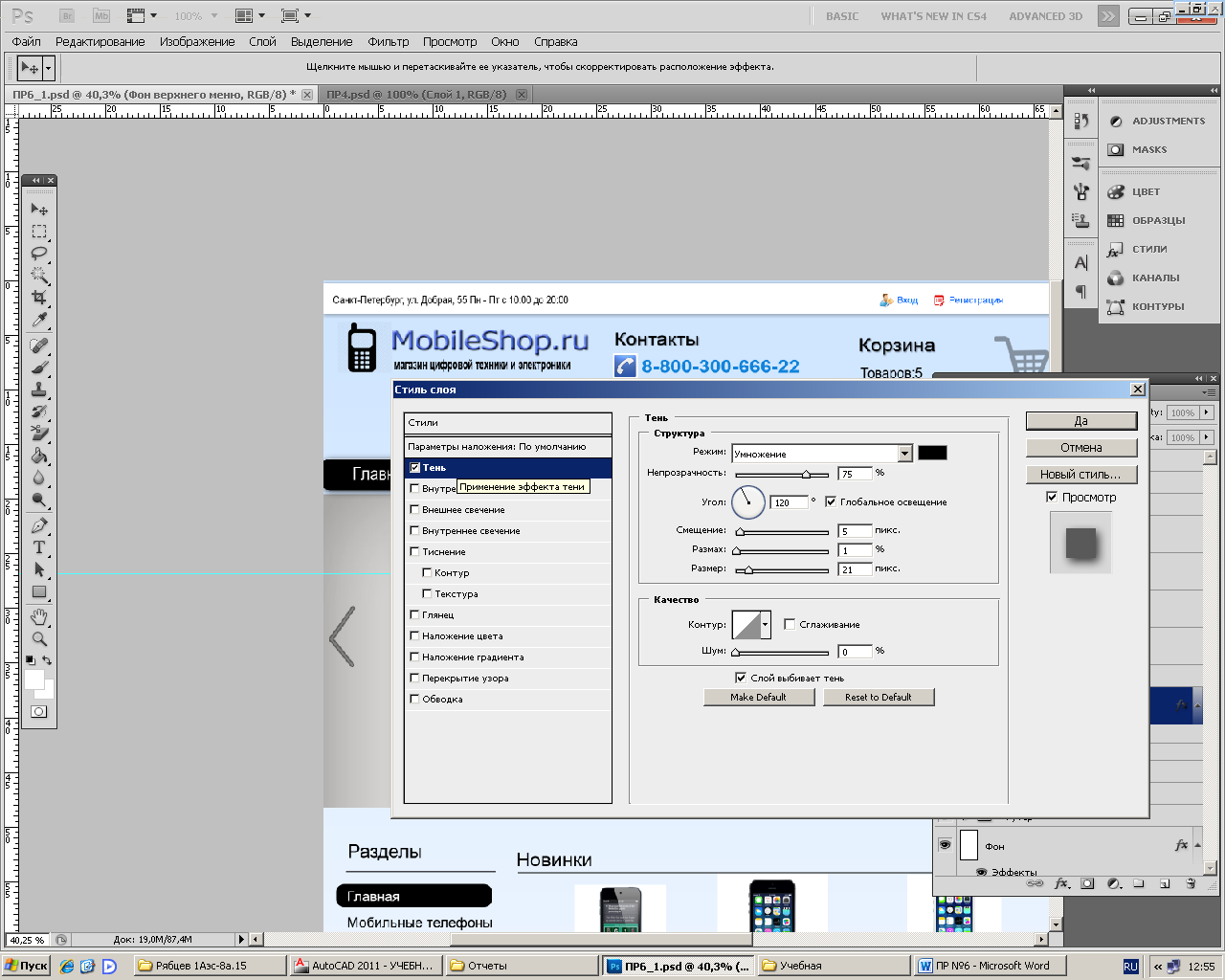
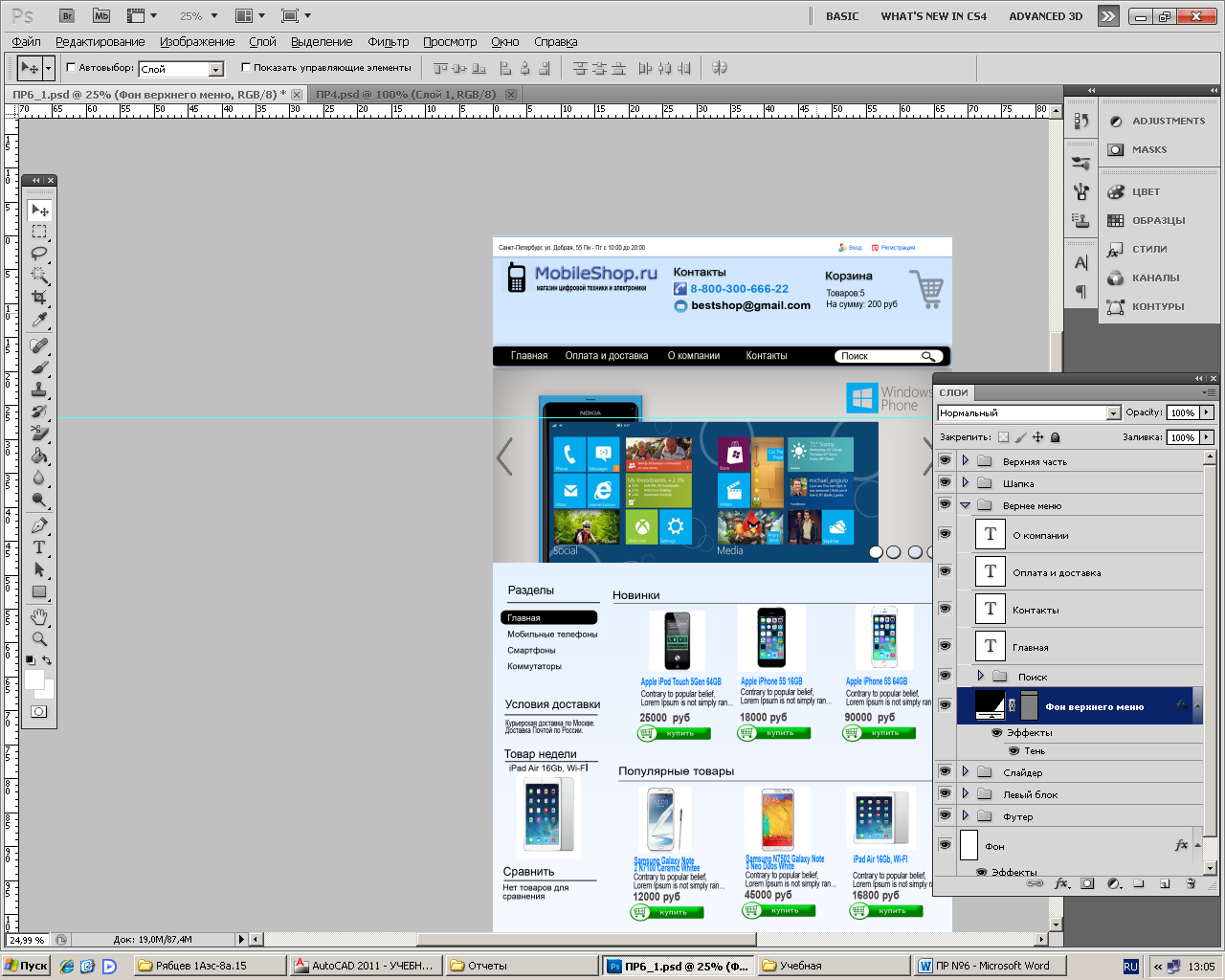
31. Добавляем к слою «Фон верхнего меню» тень (рисунок 1.16).

Рисунок 1.16 – Добавление тени
32. Перейдем в подгруппу «Поиск».
33. С помощью инструмента «Прямоугольник со скругленными углами» создаем фон поиска и заливаем его белым цветом.
34. Загружаем иконку кнопки поиска и размещаем в правой стороне.
35. Верхнее меню с поиском представлено на рисунке 1.17

Рисунок 1.17 – Верхнее меню
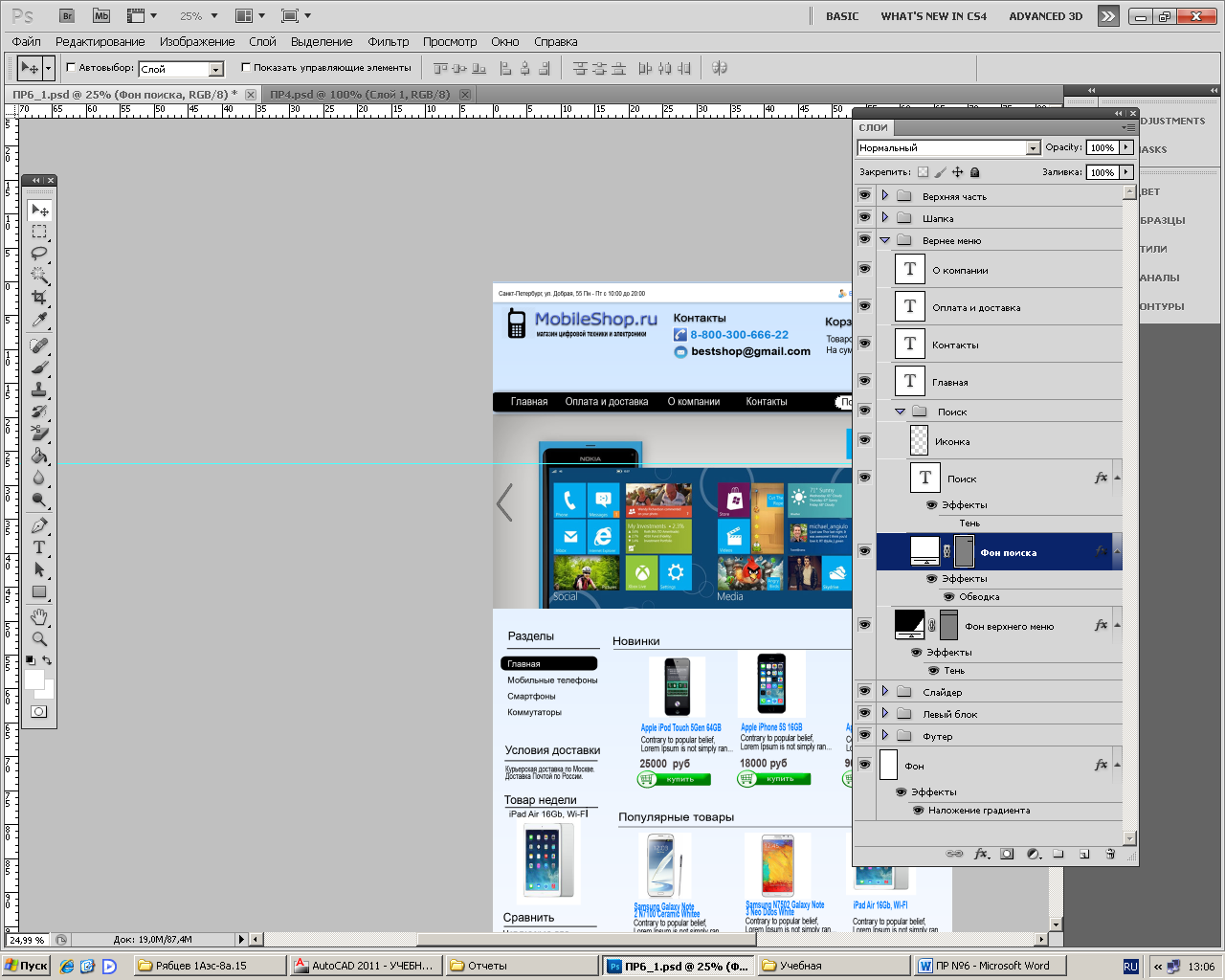
36. Слои группы «Верхнее меню» представлены на рисунке 1.18.

Рисунок 1.18 – Слои группы «Верхнее меню»
37. Перейдем в группу «Слайдер» и загружаем изображение 1 слайда.
38. Создаем с помощью инструмента «Овал» индикаторы слайдера с зажатой клавишей Shift небольшой круг им заливаем его белым цветом.
39. Загружаем изображения иконок стрелок навигации по слайдам.
40. Результат создания слайдера представлен на рисунке 1.19.

Рисунок 1.19 – Слайдер
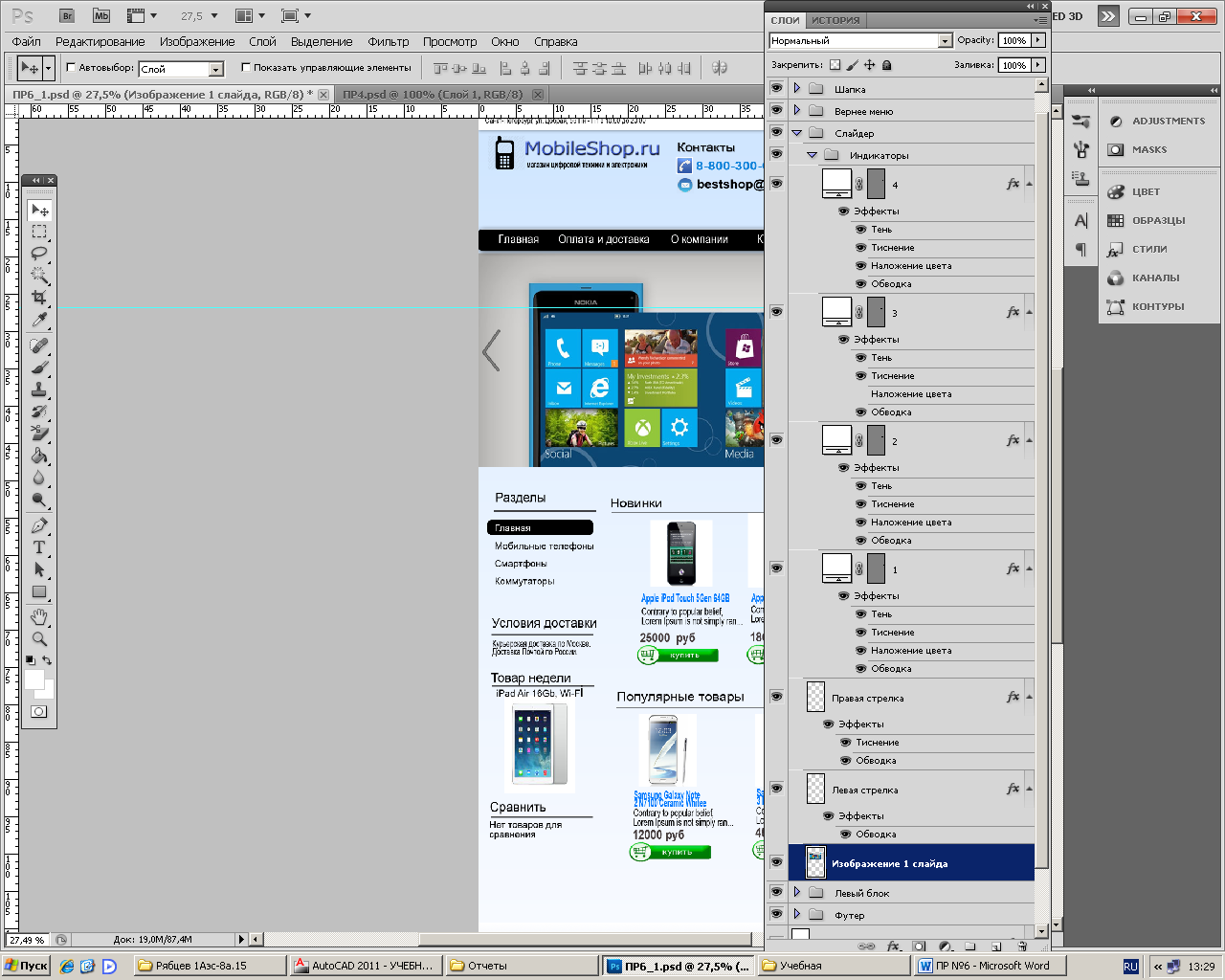
41. Слои группы «Слайдер» представлены на рисунке 1.20

Рисунок 1.20 – Слои группы «Слайдер»
42. Перейдем в группу «Контентная часть» и создаем там подгруппы «Левый блок» и «Правый блок».
43. Перейдем в подгруппу «Левый блок» и создаем там подгруппы «Разделы», «Доставка», «Товар недели», «Сравнить».
44. В каждую подгруппу группы «Левый блок» добавляем заголовок и текстовое содержимое с помощью инструмента «Текст» и горизонтальную линию с помощью инструмента «Линия».
45. В подгруппе «Разделы» создаем с помощью инструмента «Текст» пункты меню.
46. С помощью инструмента «Прямоугольник с закругленными углами» создаем активный пункт для данного меню и заливаем его черным цветом.
47. В подгруппе «Товар недели» загружаем изображение товара.
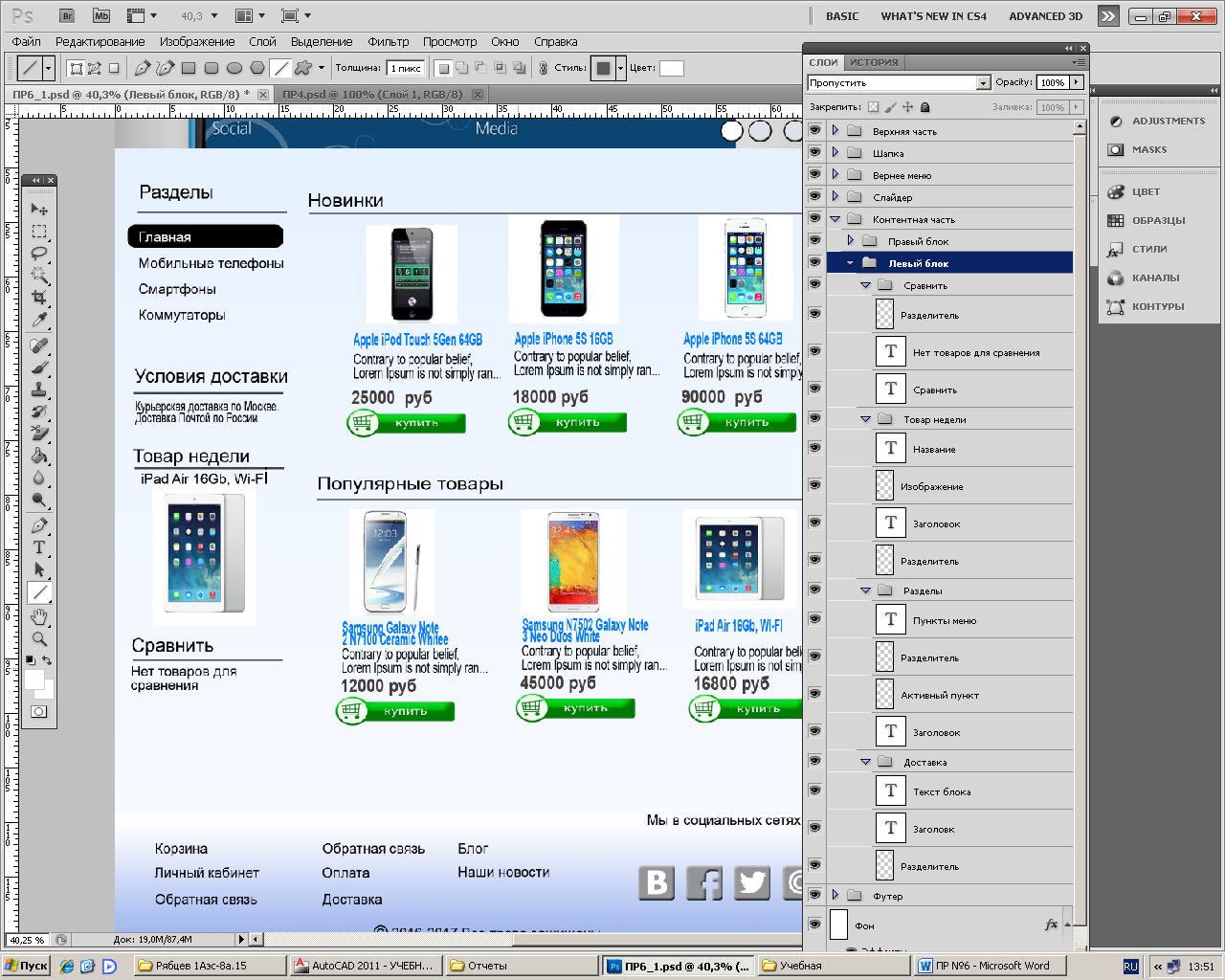
48. Слои группы «Левый блок» представлены на рисунке 1.21.
. 
Рисунок 1.21 – Слои группы «Левый блок»
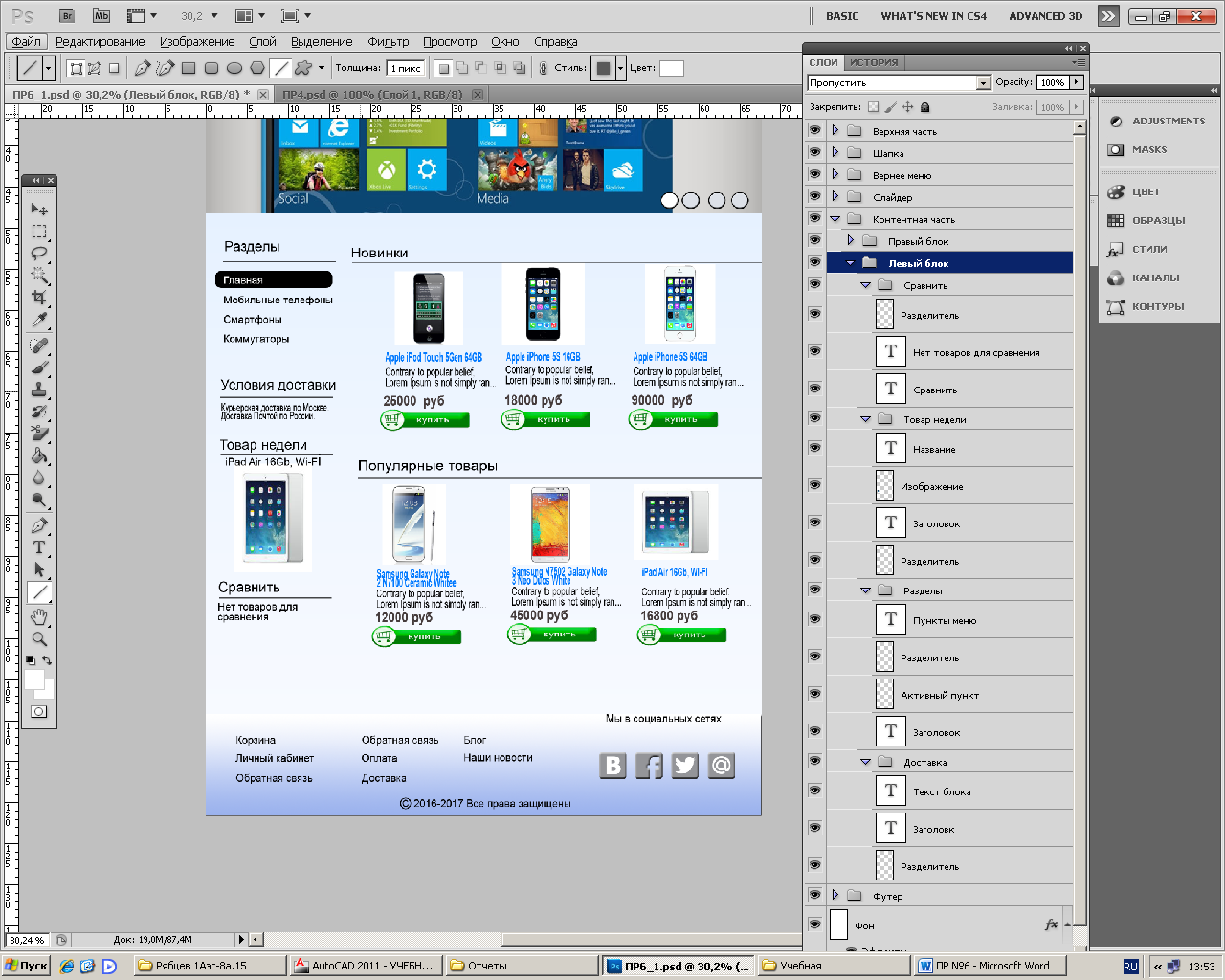
49. Левый блок представлен на рисунке 1.22.

Рисунок 1.22 – Слои группы «Левый блок»
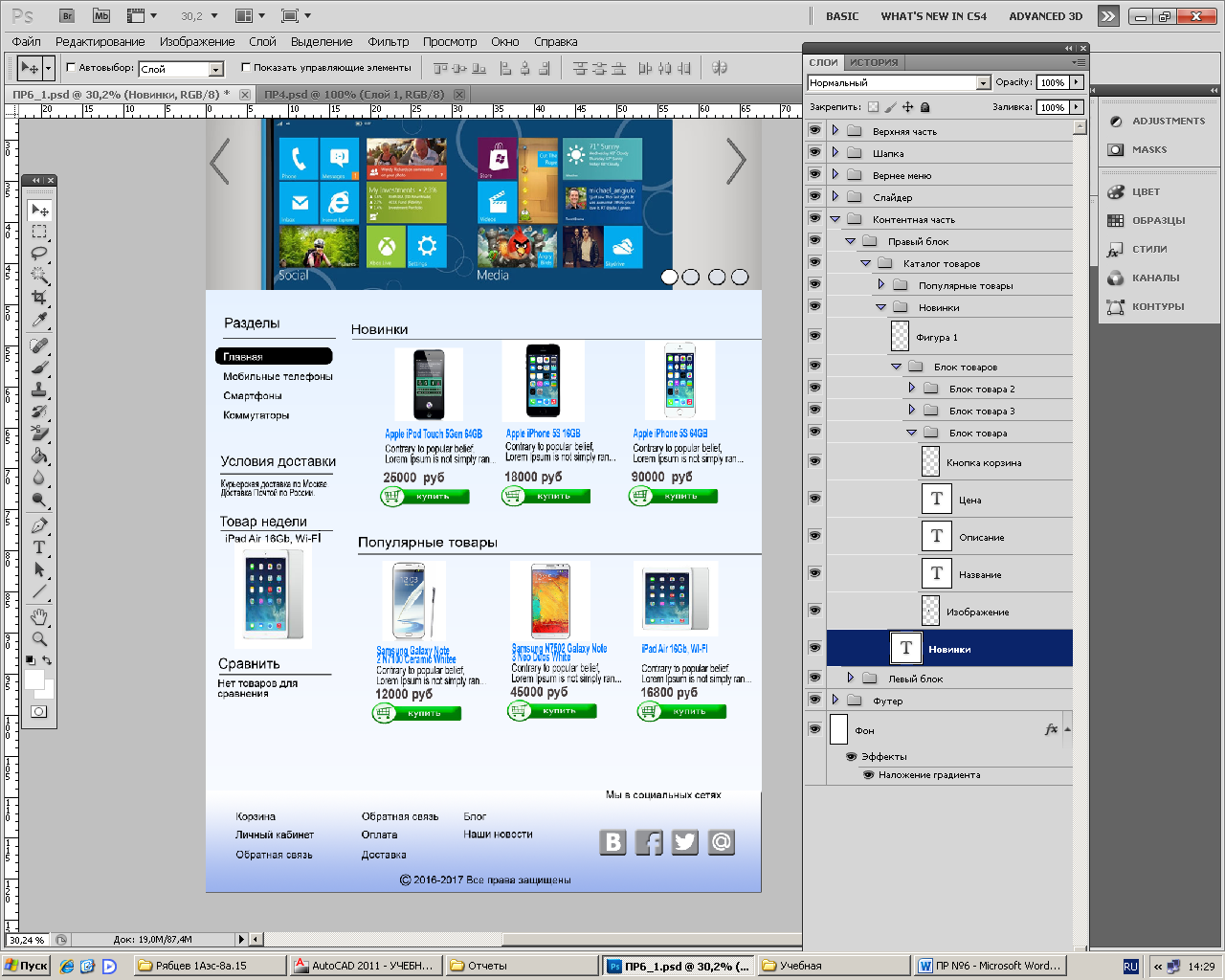
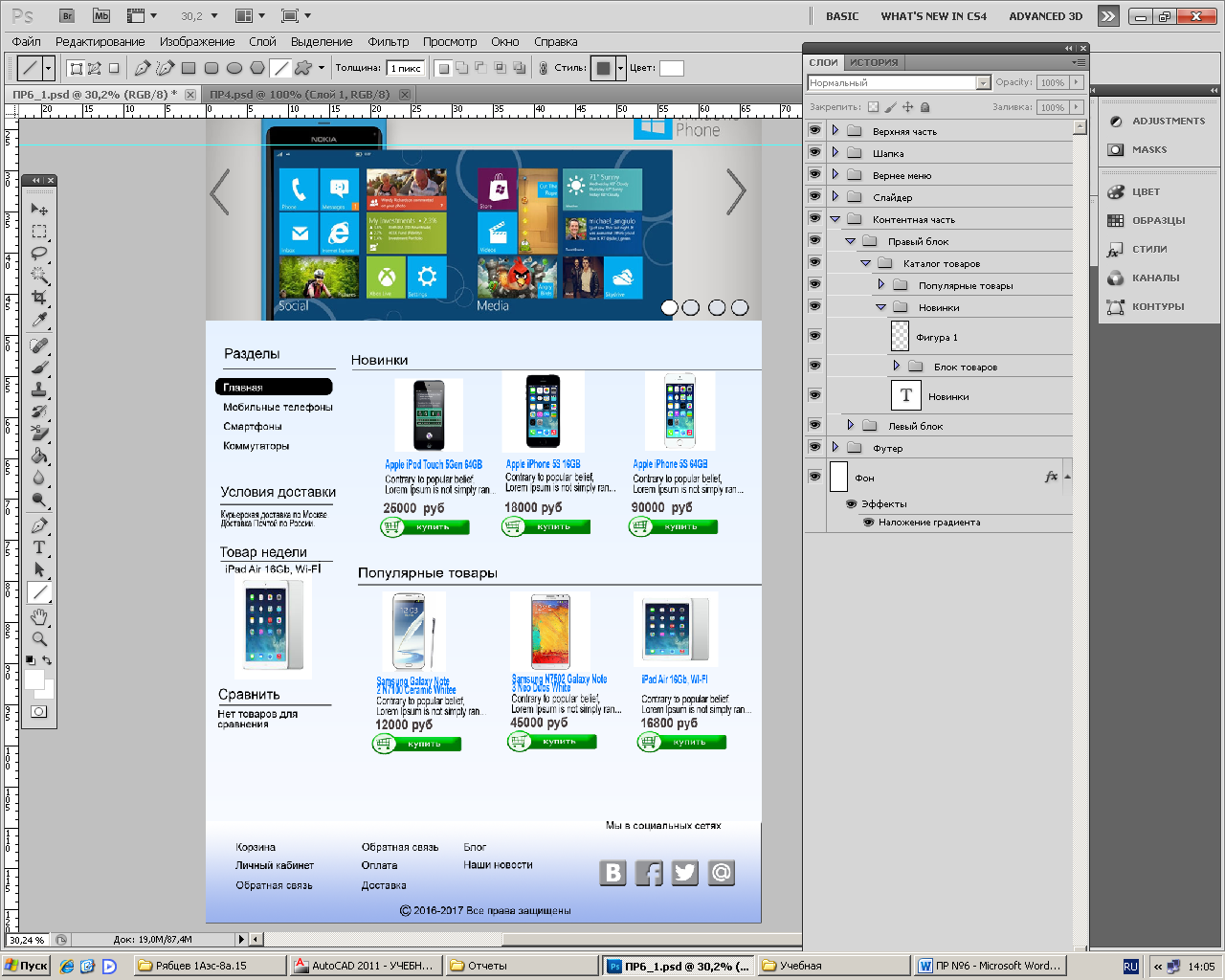
50. Перейдем в группу «Правый блок» и создаем подгруппы «Популярные товары» и «Новинки».
51. Создаем в группе «Популярные товары» слой с заголовком блока.
52. Перейдем в группу «Популярные товары» и создаем подгруппу «Блок товара», в котором создаем слои «Название товара», «Изображение товара», «Цена товара».
53. Загружаем кнопку «Добавить в корзину».
54. Слои группы «Блок товара» представлены на рисунке 1.23.

Рисунок 1.23 – Слои группы «Блок товара».
55. Копируем группу «Блок товара» 2 раза и изменяем содержимое на всех слоях.
56. Копируем подгруппу «Новинки» и изменяем название на «Популярные товары», изменяем слой «Заголовок», отвечающий за название блока.
57. Правый блок представлен на рисунке 1.24.

Рисунок 1.24.– Правый блок
58. Перейдем в группу «Футер» и создаем фон футера с помощью инструмента «Прямоугольник» и заливаем его градиентным цветом от светло-голубого до белого.
59. С помощью инструмента «Текст» добавляем элементы ссылок черным цветом, копируем, располагаем в три столбца.
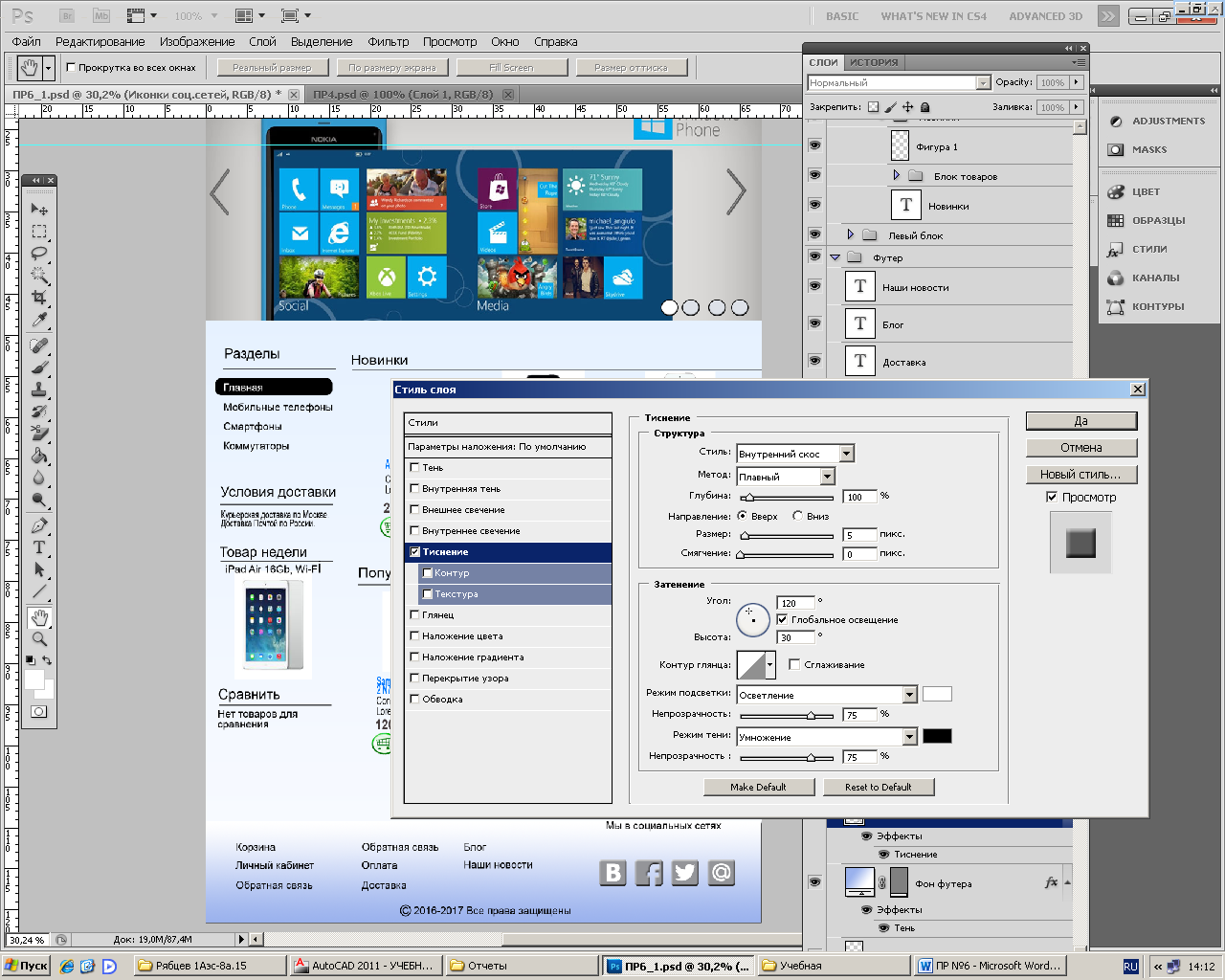
60. Загружаем изображение социальных кнопок и применяем к ним стиль «Тиснение», размещаем в правой нижней части (рисунок 1.25).

Рисунок 1.25 – Добавление тиснения
61. Добавляем надпись с помощью инструмента «Текст» «Мы в социальных сетях» чуть выше социальных кнопок.
62. Добавляем копирайты сайта с помощью инструмента «Текст» фигуру «Копирайта» с помощью инструмента «Произвольная фигура».
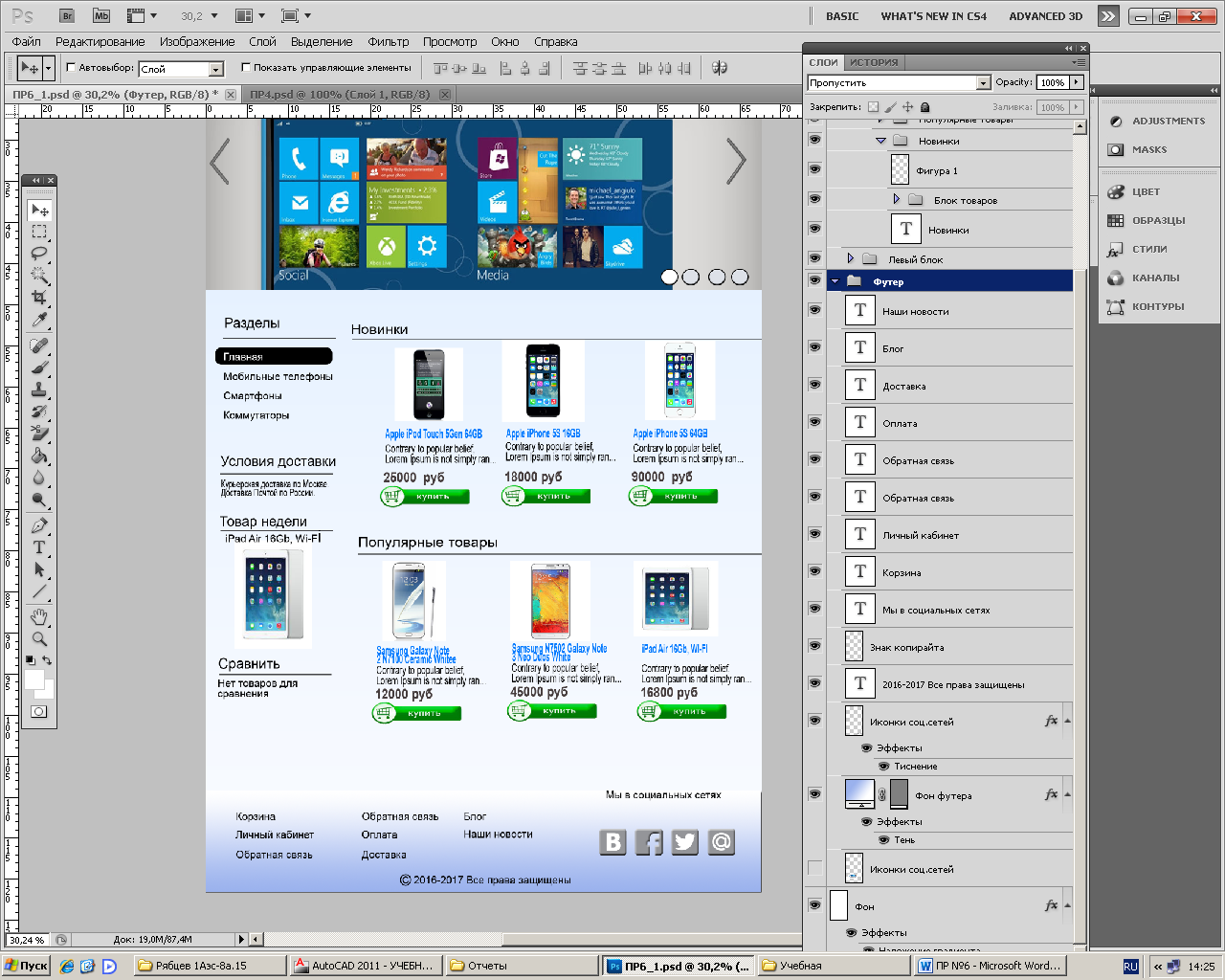
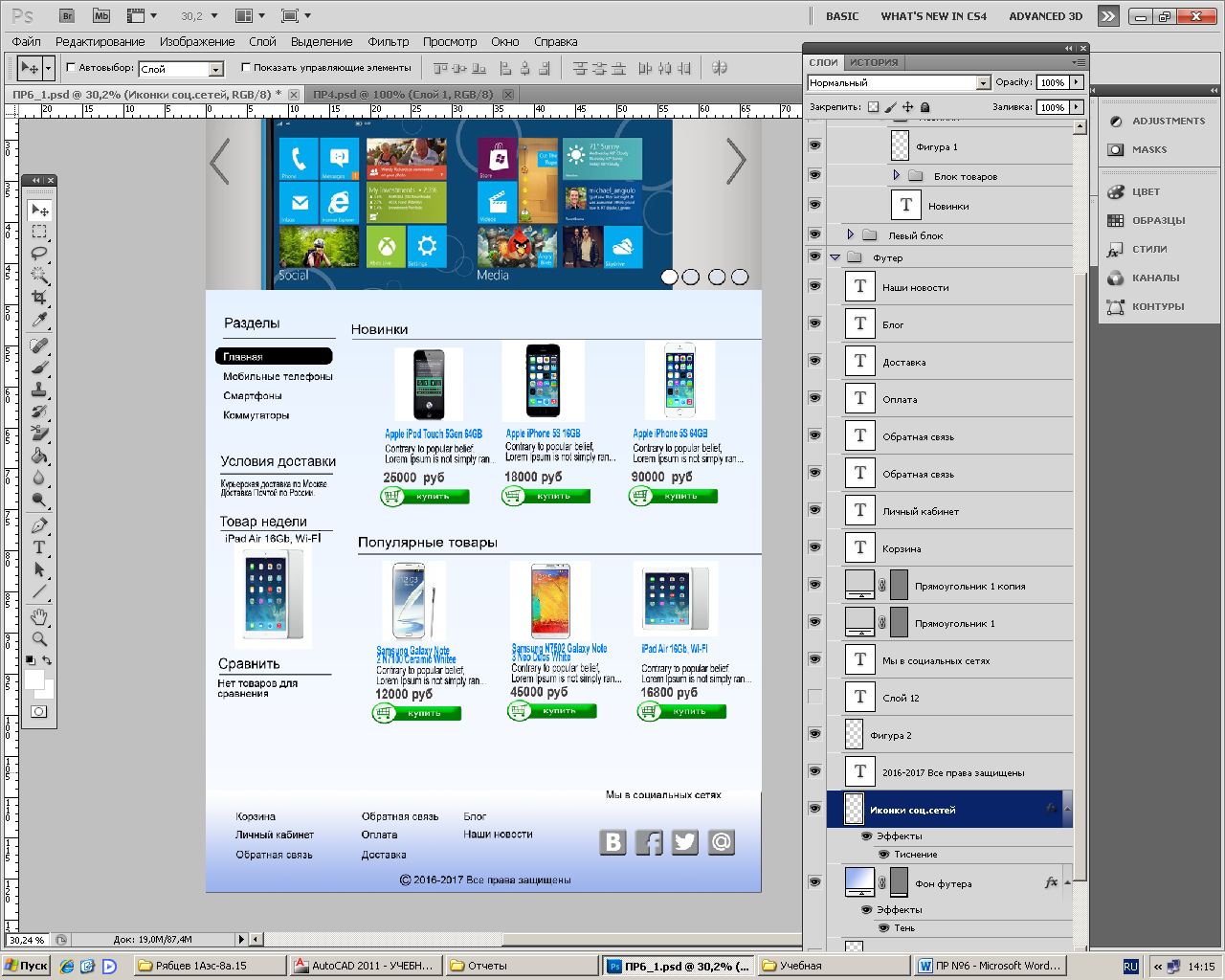
63. Слои подгруппы «Футер» представлены на рисунке 1.26.

Рисунок 1.26 – Слои группы «Футер»
64. Футер представлен на рисунке 1.27.

Рисунок 1.27 – Футер
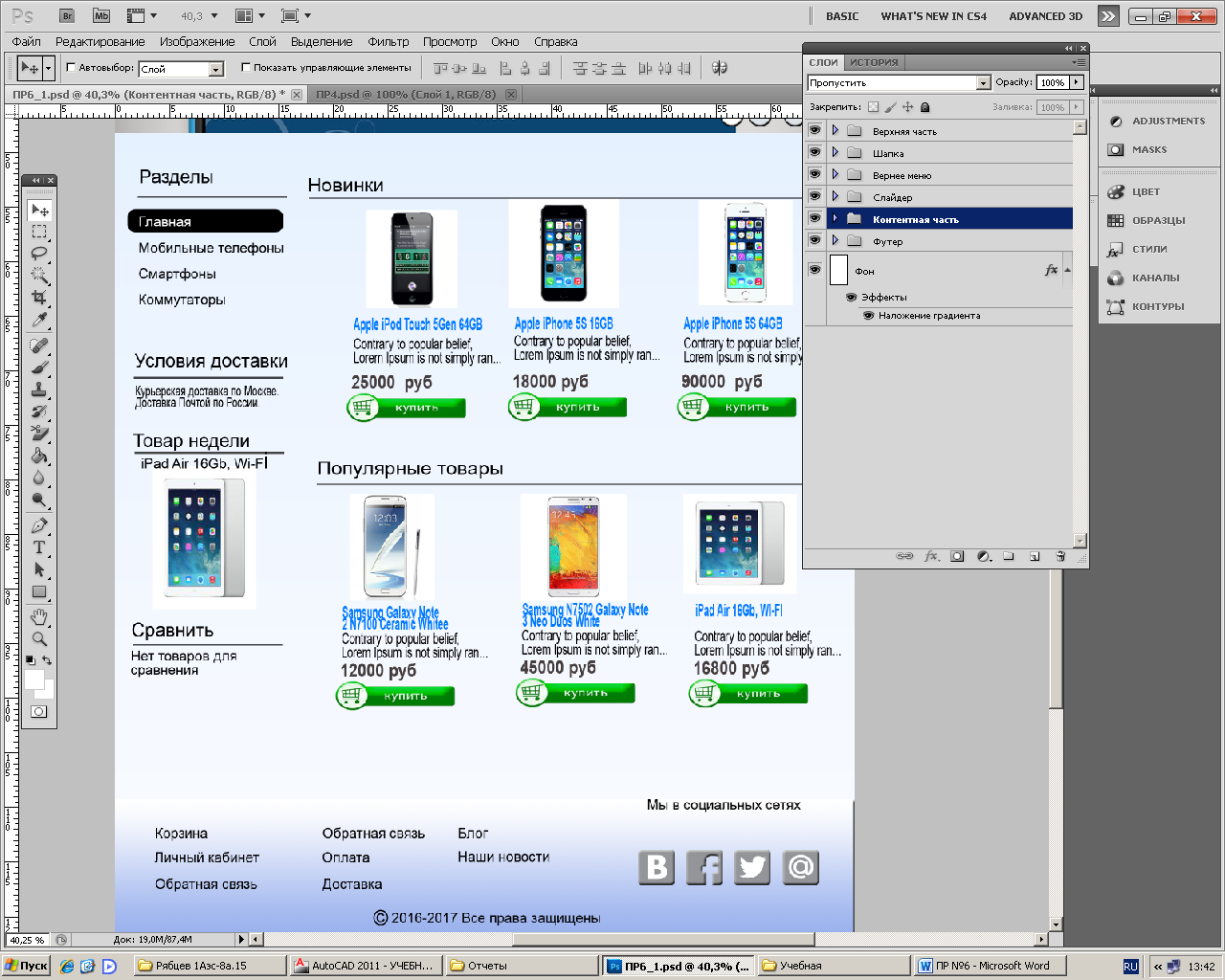
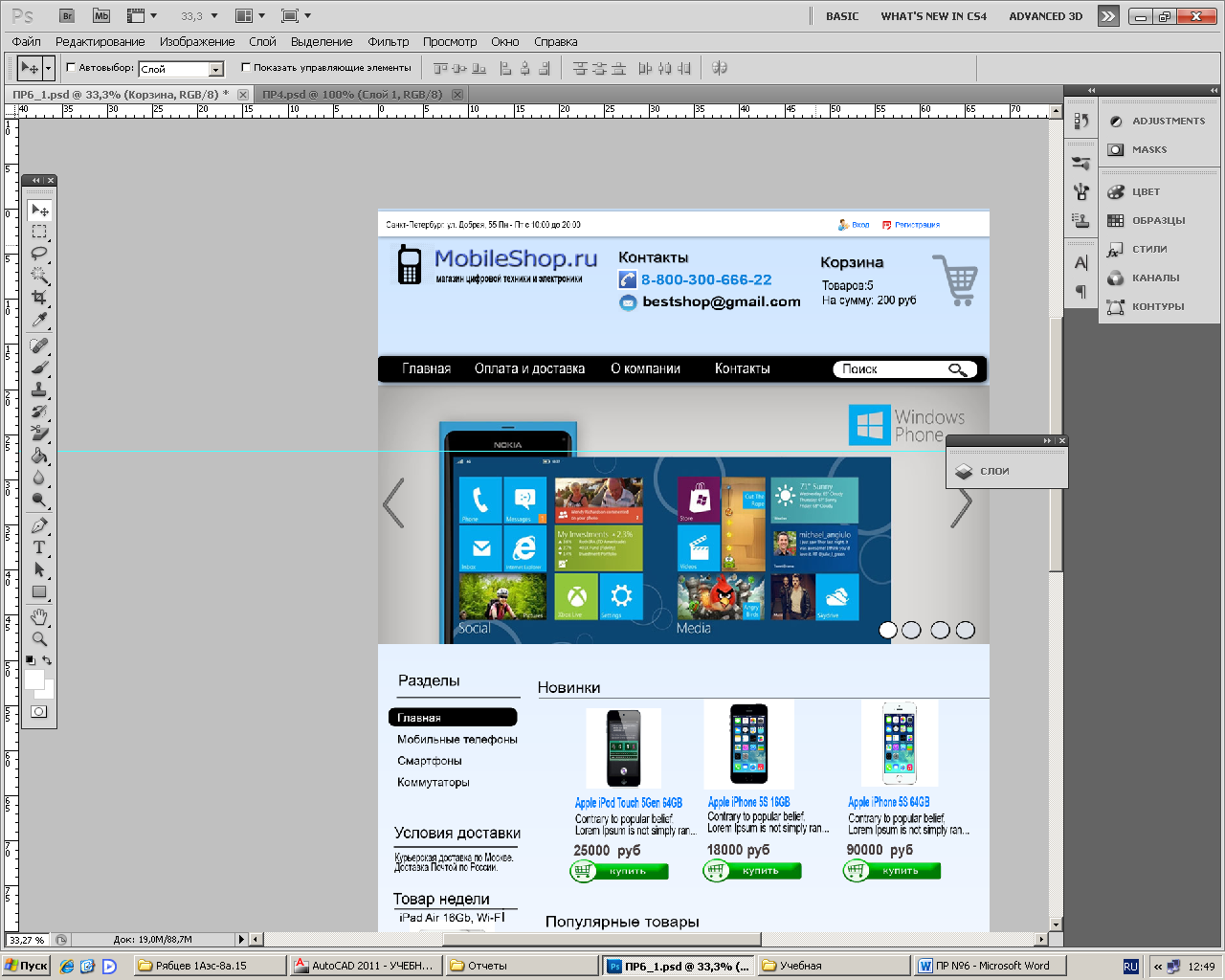
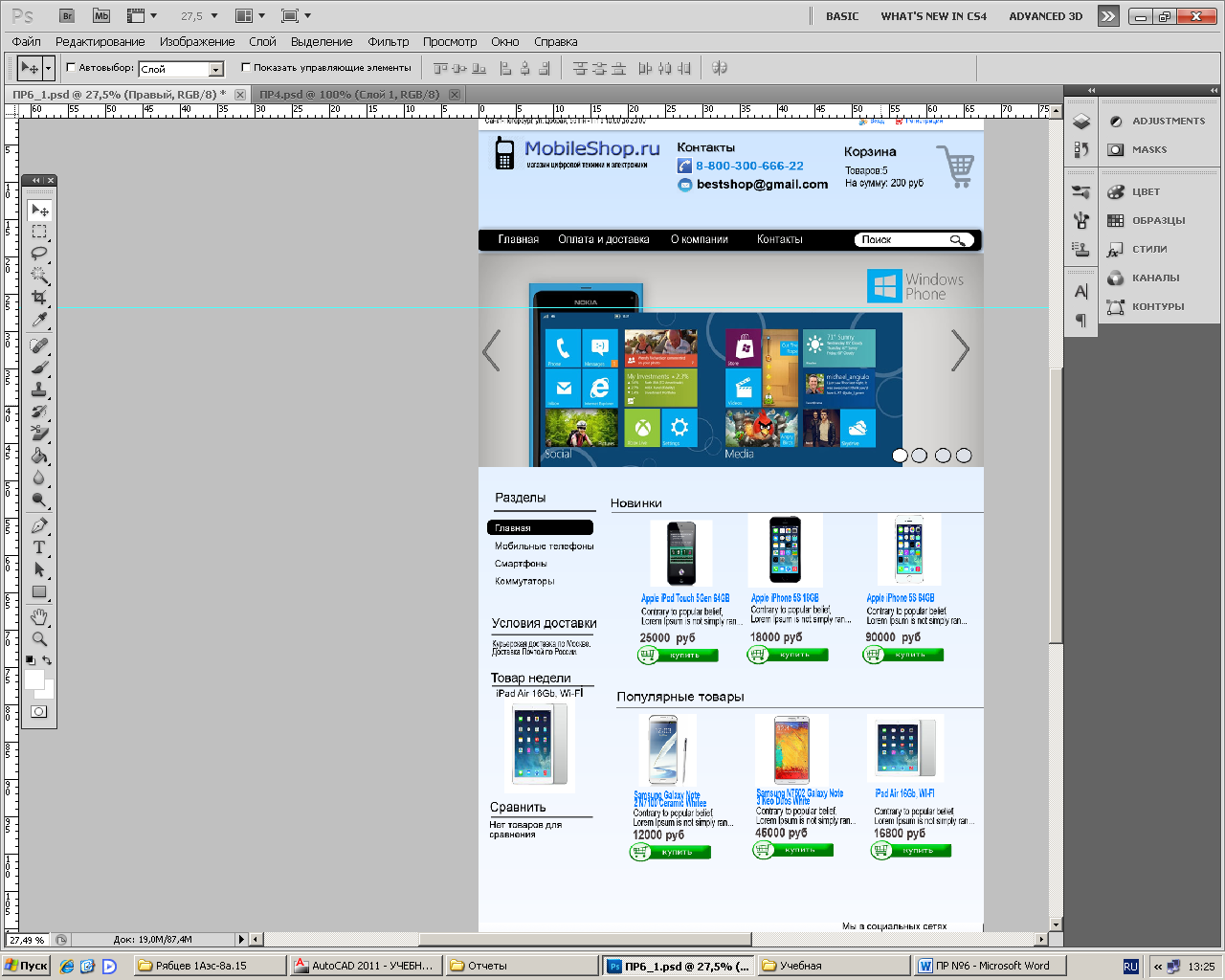
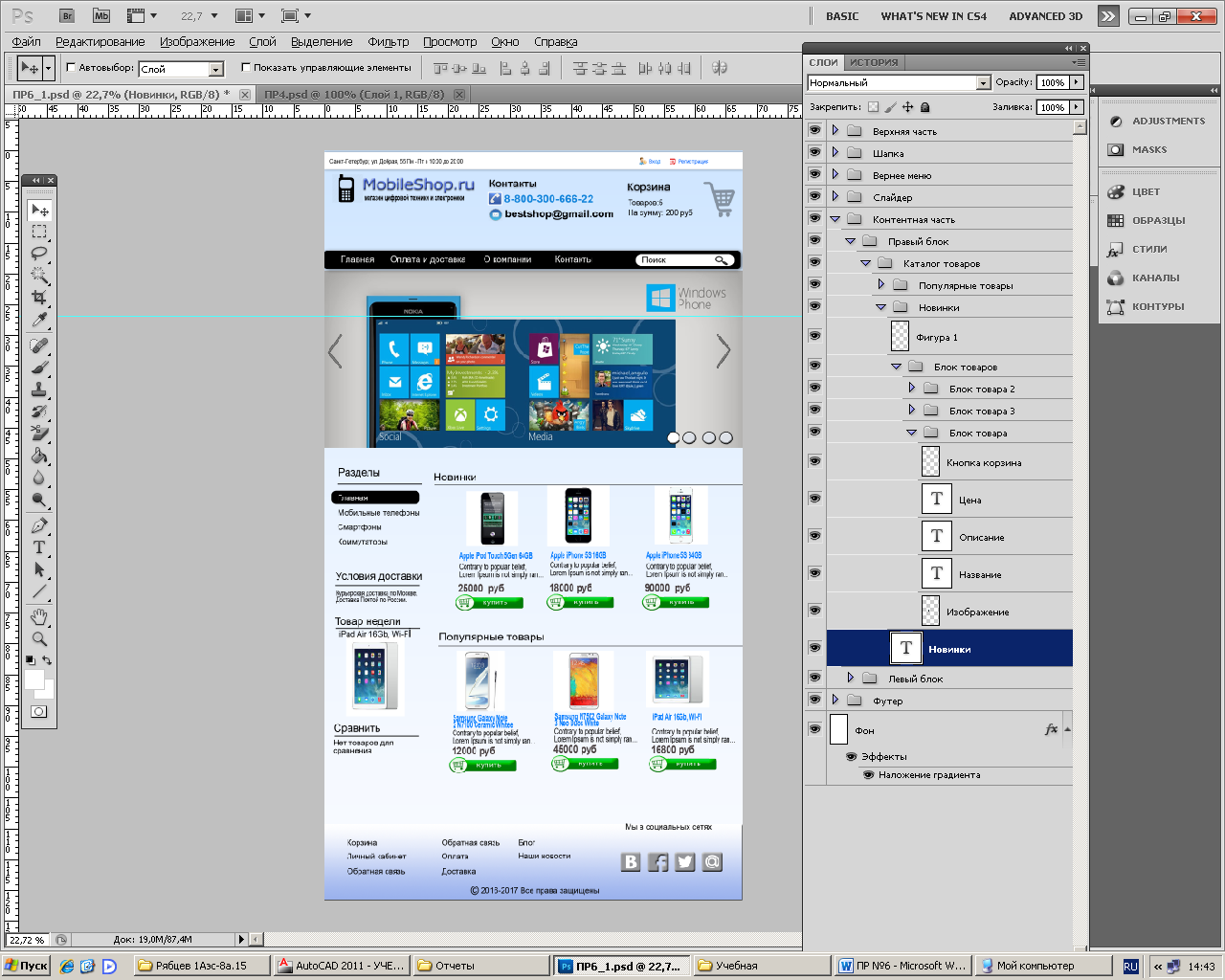
65. Результат создания дизайна сайта главной страницы представлен на рисунке 1.28.
Главная страница интернет-магазина цифровой техники и электроники:

Рисунок 1.28 – Дизайн главной страницы сайта интернет-магазина
Вывод: с помощью программы AdobePhotoshop создан дизайн главной страницы интернет-магазина, придерживаясь основных требований и цветовой стилистики.