Введение
Создание действительно хорошего макета – дело непростое. Важно рассматривать некоторые аспекты как единое целое. Нужно четко представлять основную миссию сайта, его целевую аудиторию, его тип, и так далее. В данном случае мы будем работать над сайтом-портфолио.

После того, как я сделал набросок будущего сайта на листе бумаги, у меня в голове уже есть представление о том, каким сайт будет в итоге. Структура – это основа веб-дизайна. Я не хочу превращать этот урок в урок о правильном структурировании сайта, но все же я позволю себе дать вам пару дельных советов о том, как правильно организовать контент.
Одна из главных вещей, о которых не стоит забывать, это то, что ваш макет когда-то будет переведен в код, то есть сверстан. По этой причине я покажу вам, как делать свои текстуры вместо копирования «тяжелых» текстур из других источников. Иметь базовые знания об html и css обязательно для хорошего веб-дизайнера.
Наш итоговый макет получится не таким уж легким (мы будем использовать достаточно большое количество разных текстур), но Интернет становится все более быстрым, что позволяет нам меньше заботиться о «весе» сайта.
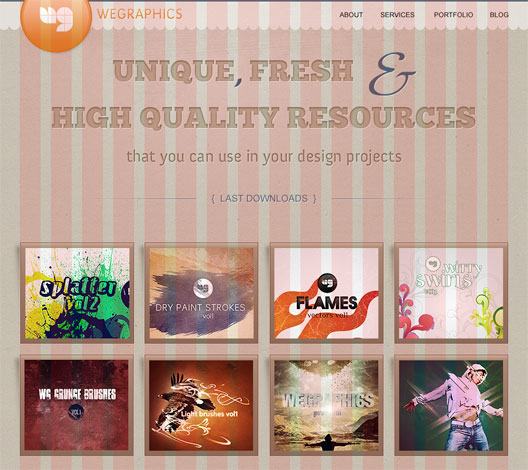
После планирования структуры сайта, я начинаю листать разные сайты-галереи в поисках ориентира, вдохновляющего меня. В данном случае, я был сражен элегантностью и чистотой сайта Йеруна Хомана, так что я взял его за ориентир.
Еще одно важное решение, которое вы должны будете принять и которое много на что повлияет, это палитра, а проще говоря цвета, которые вы будете использовать. Об этом тоже нужно задуматься заранее. Есть куча сервисов, с помощью которых вы можете подобрать красивые комбинации цветов.
Итак, мы можем начать!
Шаг 1. Работа с фоном
Фоном макета будет текстура величиной 500 на 500 пикселей, зацикленная по горизонтали и вертикали. Создадим документ со следующими параметрами.

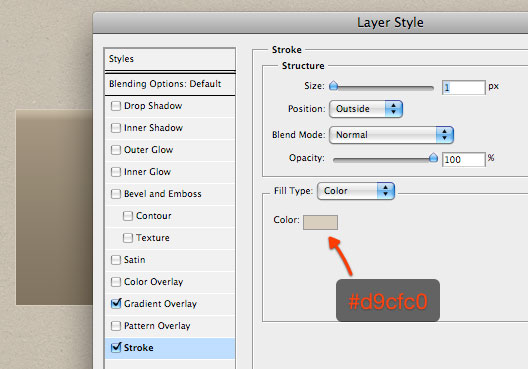
Заливаем документ темно-бежевым цветом #d9cfc0.

Добавим текстуру бумаги. Я выбрал текстуру paper15 из этого набора. Немного уменьшите текстуру и увеличьте резкость с помощью фильтра. Зажмите Ctrl+Shift+U, чтобы обесцветить текстуру, поменяйте режим наложения слоя с текстурой на Multiply (Затемнение) и установите значение непрозрачности на 20%. Получится что-то такое:

Теперь жмем Edit – Define Pattern (Редактирование – Определить узор), чтобы сделать этот документ текстурой.

Теперь сразу разберемся с разметкой. Я для этого скачал специальный шаблон 960 Grid System site

Основная задача разметки помочь дизайнеру визуально представлять, как лучше организовать контент, по ходу дела, чтобы ему не приходилось постоянно держать это в голове. Откройте шаблон с 16-ю колонками и удалите из списка слоев группу “ layer1”. Группа с вертикальными линиями должна быть всегда сверху. Иногда вы можете делать её невидимой, но вы должны включать её всякий раз, работая над структурой и организацией контента. Также я увеличил высоту шаблона до 1470 пикселей. Вот скриншот итогового результата с разметкой:

Жмем Edit – Fill (Редактирование - Заливка) и заливаем нашей текстурой фон макета.

На новом слое с помощью большой мягкой белой кисти рисуем блик, как показано ниже. Устанавливаем значение непрозрачности на 30%. Этим мы выделим область для шапки и логотипа. Создадим ещё один слой и порисуем на нем кистями WG Grunge Brushes. Это ещё больше украсит верхнюю часть макета. Выделим все слои, относящиеся к фону, и сгруппируем их в отдельную группу “background”.

Шаг 2. Работа над шапкой
Когда работа над фоном закончена, мы можем поработать над шапкой. Нам нужна красивая текстура, и мы снова сделаем её сами. Создадим документ 20 на 60 и зальем его белым. Добавим горизонтальную линию разметки с отступом от нижнего края в 10 пикселей.

Выделим область, как показано ниже:

Удерживая Alt, жмем кнопку добавления маски для слоя.

Создадим окружность диаметром 20 на 20. Для того, чтобы установить размер, можете воспользоваться соответствующей функцией, как показано ниже.

Помещаем окружность в самый низ документа. Теперь жмем Edit – Define Pattern (Редактирование – Определить узор), чтобы сделать этот документ текстурой.

В верхней части основного документа создаем прямоугольное выделение высотой в 60 пикселей.

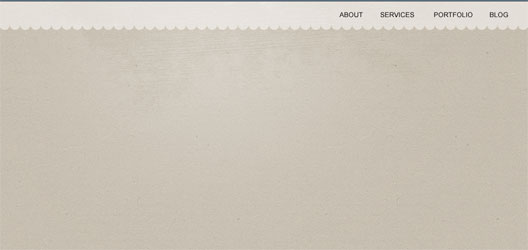
Заливаем выделенную область новоиспеченной текстурой, устанавливаем непрозрачность на 50%.

Добавим прямоугольник высотой 5 пикселей цветом #506271 и поместим его в самый верх шаблона.

Шаг 3. Добавляем логотип и меню
Поработаем над меню. Я буду использовать шрифт Arial в 13 пикселей. Цвет - #506271.

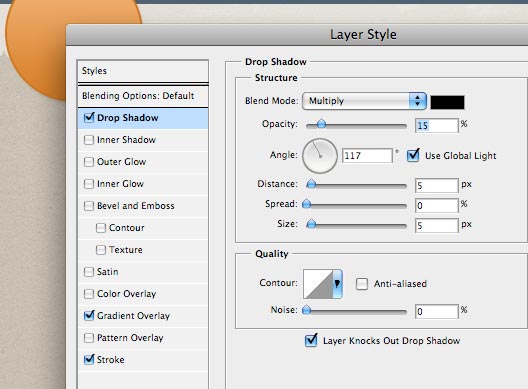
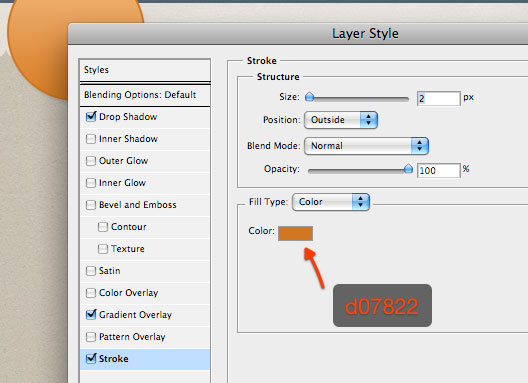
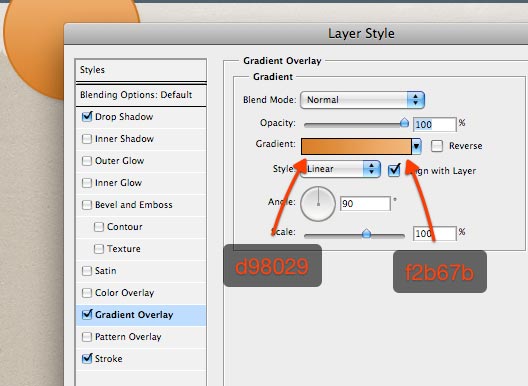
В качестве лого я создал эллипс со следующими стилями:



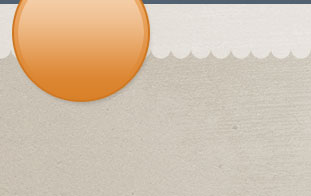
Создаем новый слой; удерживая Ctrl, кликаем по эллипсу, чтобы создать выделение вокруг него. Жмем Select – Modify – Contrast(Выделение – Модификация - Сжать) и вводим значение 4 пикселя. Заливаем выделение градиентом от белого к прозрачному сверху вниз. Непрозрачность – 40%.

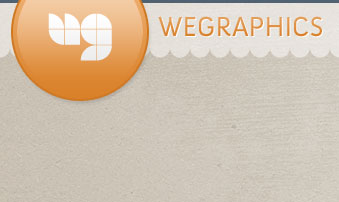
Добавим текст и поместим логотип в эллипс. Я использовал прекрасный бесплатный шрифт Anivers. К стилям я применил тот же градиент, что и к стилям эллипса. Для того, чтобы добавить глубину, дублируем текст, помещаем дубликат прямо под оригиналом и меняем цвет на белый. Перемещаем на пиксель вниз и на пиксель вправо.

Шаг 4. Добавляем слоган
Теперь добавим слоган. Это первое, что увидит посетитель на сайте, и нам нужно постараться, чтобы оформление слогана произвело должный эффект.
Я использовал комбинацию из трех шрифтов: Chunk для верхнего текста, Aniverse для нижнего, Gabrielle для запятой и амперсанда. Не забывайте использовать разметку, это значительно вам поможет.

Для запятой и амперсанда я использовал всё тот же синий #506271. Для стилей используем настройки, указанные ниже:



Дублируем все слои с текстами. Размещаем дубликаты под оригиналами, обнуляем все стили для них, меняем цвет на белый. Перетаскиваем на пиксель вправо и на пиксель вниз. Растеризуем дубликаты. Удерживая Ctrl, кликаем по оригинальному тексту, чтобы создать выделение вокруг него, жмем Delete (должен быть выделен слой с дубликатами).

Шаг 5. Блок «Последние работы»
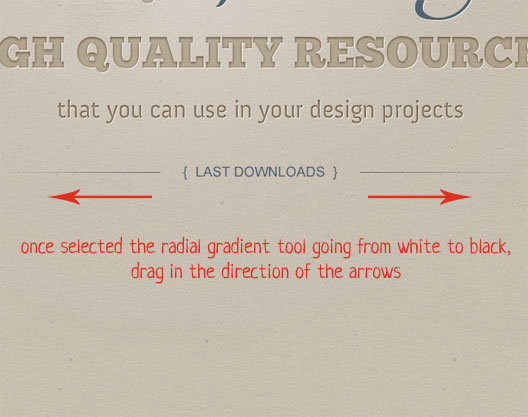
Первое, что нам нужно сделать, это разделить слоган и блок с примерами работ. Для этого мы добавим текст и две горизонтальные полоски. В качестве шрифта используем 18pt Arial. Чтобы полоски становились бледнее к краям, я воспользовался маской. Создайте маску для слоя с линиями и воспользуйтесь градиентом от черного к белому.

Еще раз воспользуемся техникой «гравировки». Дублируем слои с текстом и полосками, располагаем дубликаты за оригиналами, меняем цвет на белый, уровень непрозрачности на 70%, и перемещаем дубликаты на пиксель вниз и на пиксель вправо.

Создадим контейнеры для картинок. Создаем прямоугольник 220 на 194. Сделайте видимой разметку и ориентируйтесь на неё, когда будете располагать прямоугольник.

Применим следующие стили для прямоугольника:


Дублируем прямоугольник и располагаем дубликат под оригиналом. Сбросьте все стили для дубликата и сделайте его полностью черным. Как вы поняли, мы будем делать тень. Итак, растеризуем дубликат. Далее жмем Edit – Transform – Distort (Редактирование – Трансформирование – Искажение). Поведите левый верхний угол немного влево и вниз, как показано на картинке ниже.

Применяем Filter – Blur – Gaussian Blur (Фильтры – Размытие – Размытие по Гауссу) с радиусом в 4 пикселя.

Теперь возьмите ластик и подотрите ненужные части тени. Также не помешает немного понизить параметр непрозрачности.

Создадим новый слой поверх слоя с контейнером. Удерживая Ctrl, нажмем на слой с контейнером, чтобы создать выделение соответствующей формы. Заливаем выделение цветом #64594d. Пока выделение еще активно, жмем Select – Modify – Contract (Выделение – Модификация – Сжать) и вводим значение 1 пиксель. Жмем Delete. Мы создали эффект однопиксельной внутренней обводки.

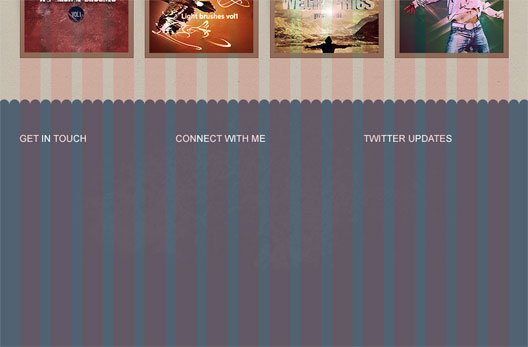
Теперь размножьте необходимое количество контейнеров и заполните их изображениями. Сгруппируйте все слои с контейнерами и картинками, назовите группу «gallery».

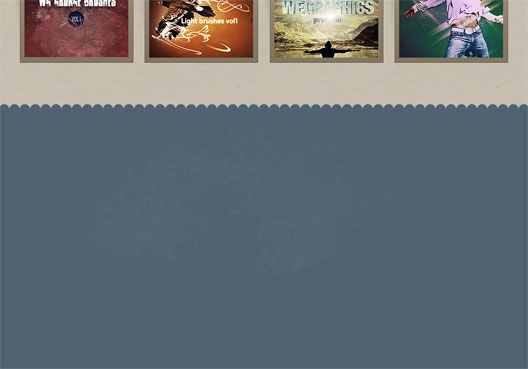
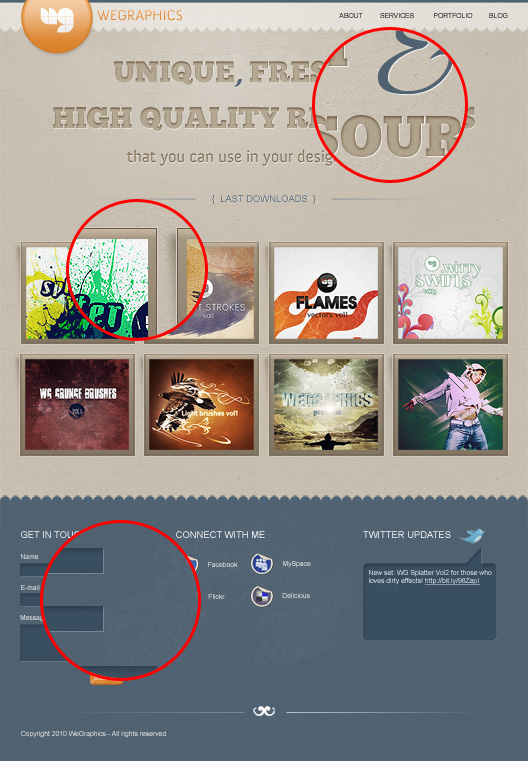
Шаг 5. Работа над футером.
Вот мы и подходим к концу. Все, что осталось, это футер или «подвал». Для того, чтобы сделать фон для футера, мы просто скопируем фон с шапки и отразим его по вертикали, переместив в самый низ шаблона. Поменяем цвет на синий #506271 и установим значение непрозрачности на 100%. Также я создал прямоугольник того же цвета и поместил его поверх.

Чтобы футер лучше вписывался в общую концепцию, мы добавим гранжовую текстуру. Я использовал grunge-кисть с низкой непрозрачностью.

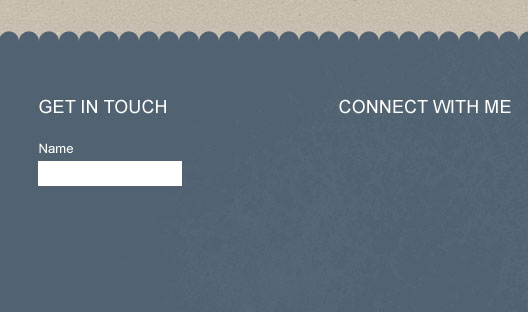
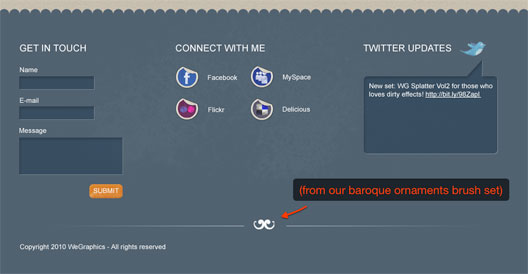
Я поделил футер на три раздела: обратная связь, мои контакты и блок для твиттера. Шрифт – 18pt Arial.

Начнем с формы обратной связи. Создадим прямоугольник для поля ввода.

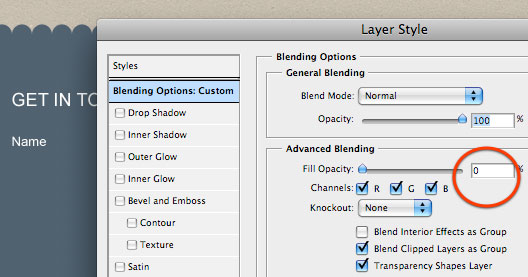
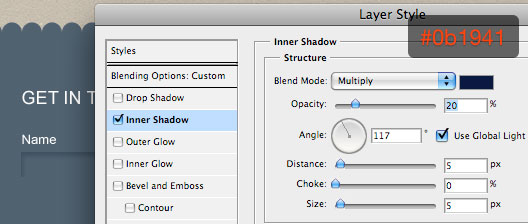
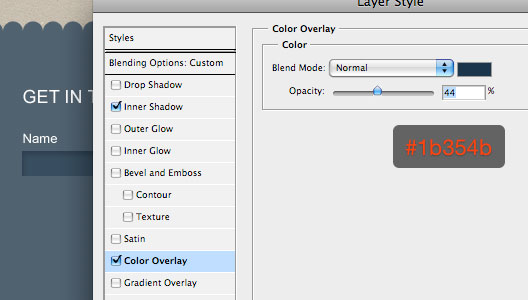
Используем следующие стили для слоя:



Теперь используем ту же технику, что мы использовали при создании текста девиза, чтобы создать белую обводку слева и снизу. Размножьте поля и озаглавьте каждое поле, а также не забудьте про кнопку (попробуйте использовать для неё гранжевые кисти, как это сделал я).

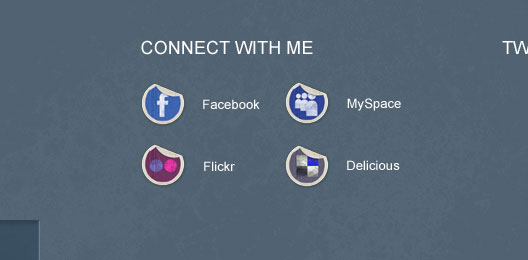
В центральную колонку я просто добавлю ссылки на несколько социальных сетей. Я использовал вот эти иконки.

В правой части создадим форму с помощью стандартных инструментов, как показано ниже. Используем для слоя с формой те же стили, что мы использовали для полей в блоке обратной связи. Также добавим иконку Twitter’а – я использовал иконку отсюда.

Почти готово. Теперь самое главное – добавим копирайты. А также не забудьте сгруппировать все слои, относящиеся к подвалу, в группу «footer».

Заключение
Вот мы и закончили этот длиннющий урок. Я надеюсь, вы узнали что-нибудь интересное для себя. Пожелания и предложения – в комментарии.

Всего наилучшего!
Автор: wegraphics