Набор иконок по теме «Офис»
В нашем нынешнем примере мы создаем набор иконок, предназначенный для использования в Интернет и соцсетях, поэтому, запустите Illustrator и создайте новый документ (файл>новый) со следующими параметрами:
· количество монтажных: 1
· ширина: 1200px
· высота: 1200px (да мы будем создавать квадратный холст, и довольно большой)
· единицы измерения: убедитесь, что у вас установлены пиксели
И во вкладке Дополнительно
· цветовой режим: цвета RGB
· растровые эффекты: экран (72ppi)
· выровнять новые объекты по пиксельной сетке
Кроме того, убедитесь, что у вас установлена галочка привязать к пикселам на, Перейдя на "просмотр" > "привязать к пикселам". Это гарантирует, что наша работа будет выровнена по пиксельной сетке, чтобы она выглядела аккуратно по краям.

Построение объектов
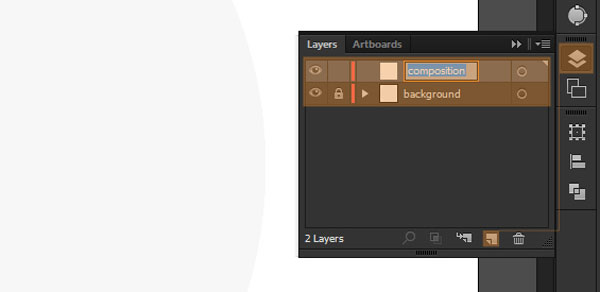
Прежде чем мы начнем создавать отдельные элементы, чтобы мы могли легко получить доступ к частям нашей композиции. С помощью панели "Слои" мы создали два слоя один для фона, другой для наших объектов.
Быстрый совет: Вы можете легко переименовать слой, дважды щелкнув его.

Поскольку презентация – это все, мы сначала установим центральную точку, к которой наши элементы будут тщательно выравниваться. Возьмите инструмент эллипс (л), кликните на монтажной области и создйте 800 х 800 пикселей круг. А нам нужно чтобы он был идеально выравнен по вертикали и горизонтали по центру относительно монтажной области. панель align (окно>выравнивание) и нажмите на горизонтальное выравнивание по центру и затем вертикальное выравнивание по центру.

Быстрая подсказка: убедитесь, что выравнивание установлено на монтажной области, а не к ключевой объект или выбор.
Часть 1
Создание блокнота
Возьмите инструмент прямоугольник со скругленными углами и создаем тело для блокнота, используя следующие значения:
· ширина: 400 пикселей
· высота: 560px
· угловой радиус: 20 ПКС
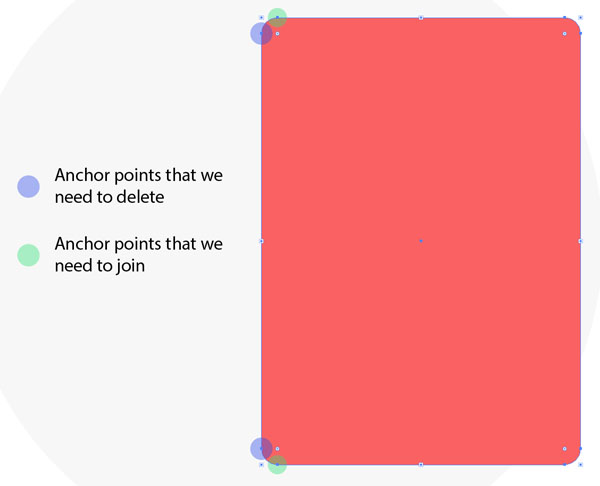
Давайте дадим ему цвет: F96262 (R: 249, G: 98, B: 98). Теперь нужно избавиться от закругленных углов на левой стороне. С помощью инструмента "Прямое выделение" (а), выберите объект, а затем искать левый средний по центру опорных точек. Нажмите на первую и удерживая shift выбрать второе. Как выбрали, нажмите del (удалить) и они будут удалены из структуры. Объедините оставшиеся опорные точки, которые удерживают левую сторону. Выберите (опять же с помощью инструмента "Прямое выделение") и нажмите сочетание клавиш Ctrl + J на клавиатуре присоединиться к ним.

Следующее, что нам нужно построить-это корешок блокнота. Возьмите инструмент прямоугольник и используйте следующие значения:
· ширина: 40 пикселей
· высота: 560px
· цвет: D44B4B (r: 212,g: 75, b: 75)
Сделать еще один 4 х 560px прямоугольник (цвет BA4242, R: 186, G: 66, B: 66) и выровнять по правому краю (с помощью навигатора) в случае лайнера. Далее Давайте рассмотрим некоторые привязки. Создать 12 х 12px круг (A53D3D, r: 165, g: 61, b: 61), а затем дублировать его, удерживая клавишу Alt и перетащив объект dybp. Теперь выделите их оба организуйте вертикальное выравнивание их на расстоянии 180px.

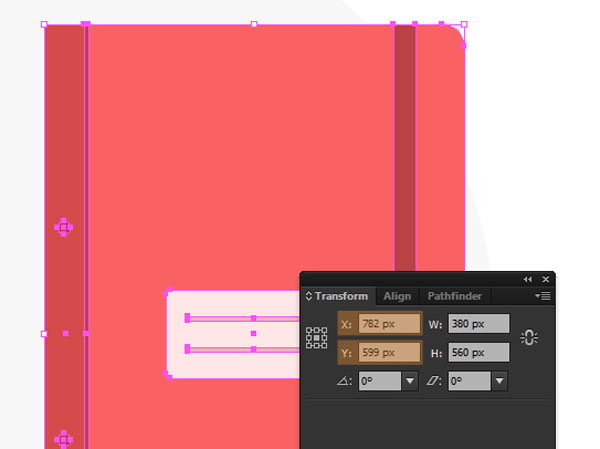
Теперь давайте добавим еще одну маленькую деталь, сделав резинку, чтобы держать блокнот закрытым. С помощью инструмента прямоугольник создайте 20 х 560px объекта (BA4242, r: 186, g: 66, b: 66). Горизонтально выровняйте его по основному корпусу книги, а затем расположите его по направлению к правой стороне. Далее добавим небольшую наклейку 160 х 80 пикселей с закругленным углом в 4px. Измените цвет на FFE6E6 (r: 255, g: 230, b: 230) и добавить два 120 х в 4px линии с значение 24px между ними. Сейчас группа линий (клавиши Ctrl+г) и вертикально и горизонтально выровнять их по наклейке.

После создания объекта следует сгруппировать все его элементы и разместить их на монтажной панели. Выделите сгруппированный объект, а затем на панели трансформирование (Окно — трансформирование) ввести следующие координаты:
· х: 782px
· г: 599px

Построение калькулятора
Как и прежде, первое, что нам нужно сделать, это настроить основной корпус объекта. Для этого выберите инструмент скругленный прямоугольник и введите следующие значения:
· ширина: 104px
· высота: 132px
· угловой радиус: 6px
· цвет: E2E2E2 (R: 226, G: 226, B: 226)
Начните добавлять некоторые кнопки. Создать 16 x 16 пикселов круг (цвет B0B0B0, R: 176, G: 176, B: 176) и дублируем четыре раза. Горизонтально выровнять и распределить их на расстоянии 8 Пикс друг от друга. Следующую группу всех из них и дублировать их еще четыре раза, проведя пальцем вниз с помощью Alt нажата. Как и прежде, выделите их все, нажмите на первую группу и вертикально распределить на одинаковом расстоянии от 8 Пикс. Чтобы держать вещи интересными, изменить цвет первые две кнопки из верхнего ряда в 949494 (R: 148, G: 148, B: 148). Теперь у тебя должно быть что-то вроде этого.

Теперь нам нужно добавить дисплей для вывода значений, с которыми работает обычный калькулятор. Используя инструмент скругленный прямоугольник нарисовать объект со следующими значениями:
· ширина: 88px
· высота: 20 пикселей
· угловой радиус: 2 пикселя
· цвет: A3A3A3 (R: 163, G: 163, B: 163)
Сгруппируйте кнопки, тело калькулятора и дисплей.
Поскольку мы не хотим, чтобы дисплей выглядел скучно, мы создадим и добавим к нему ноль. Нарисуйте прямоугольник 2 х 8 Пикс, дублировать его и выровнять пары на расстояние в 4px. Теперь нарисуйте еще один прямоугольник 4 х 2 пикселя, дублировать его еще и выровнять эту пару на расстоянии 8 Пикс. Сгруппируйте каждую из пар и выравнивайте их по вертикали и горизонтали друг к другу. Измените цвет на 8A8A8A (R: 138, G: 138, B: 138).
Ок, сейчас наступает самая интересная часть, где мы будем использовать немного пиксельной магии.
Зайти в Просмотр>Просмотр в виде пикселей и теперь вы в состоянии увеличить масштаб и увидеть актуальную сетку (стек из маленьких квадратов), из которых состоит наша конструкция. Это чрезвычайно полезно, когда вы хотите / должны получить пиксельные совершенные иллюстрации, предназначенные для использования в интернете. Возвращаясь к нашему примеру, мы будем тащить и позиционировать наш цифровой ноль, пока он не окажется в 4px, от правой части дисплея, и в 4px вверх и вниз от него.

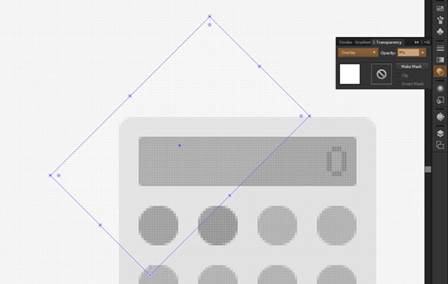
Чтобы закончить калькулятор, мы добавим блик на дисплей. Создайте 80 х 120px прямоугольник, цвет белый (FFFFFF), а затем повернуть ее на 45 ° угол, нажав клавишу Р и удерживая шифт при перетаскивании с одного из углов. Уменьшите непрозрачность примерно до 9% и установите режим наложения на оверлей Перекрытие. Далее скопируйте и вставьте дисплей прямоугольник в передней части отражения выберите их, щелкните правой кнопкой мыши и выбрать создать обтравочную маску. Это разместит блик внутри дисплея чего мы и хотим.

Единственное, что осталось сделать, это указать позицию объекта от преобразования вкладке:
· х: 498px
· г: 403px
Построение Ластика
Это, вероятно, самая легкая часть процесса. Сделать закругленный прямоугольник со следующими значениями:
· ширина: 60px
· высота: 120px
· угловой радиус: 16px и
· цвет: FF8989 (R: 255, G: 137, B: 137)
Дублировать новый объект (Ctrl + С) и вставить его на место (Ctrl + е) изменение ее цвета до DB7676 (R: 219, G: 118, B: 118). Как при создании блокнота удалите верхние средние опорные точки, а затем объедините остальные (клавиши Ctrl + J на клавиатуре) и перетаскиваем их вниз по направлению к середине ластика. Лучшим способом для этого будет использование пикселей.
Конечный результат должен выглядеть примерно так.

Построение карандаша
Выберите инструмент прямоугольник и давайте создадим базовую форму для нашего карандаша, используя эти значения:
· ширина: 16px и
· высота: 320 пикс.
· цвет: F96262 (R: 249, G: 98, B: 98)
Создать совет с помощью инструмента "перо"; начиная от верхней базы предыдущего объекта (скелет) создать треугольник с высотой в 26px. Измените цвет на F4E5B3 (R: 244, G: 229, B: 179).

После того, как у нас есть совет, сделать его более реальным, добавив грифель в верхней части. Для этого нарисуйте прямоугольник (A6A49C, R: 166, G: 164, B: 156), скопируйте и поместите на верхней части прямоугольника, щелкните правой кнопкой мыши и сделайте обтравочную маску.

Теперь нам нужно позаботиться о другом конце карандаша, добавив ластик. Создать 16 x 16 пикселов прямоугольник (E2E2E2, R: 226, G: 226, B: 226) и выровнять его по низу. Потом сделайте еще один прямоугольник 16 х 2 пикселя (BABABA, R: 186, G: 186, B: 186) и дополнительный 16 х в 4px прямоугольник (такого же цвета, как и предыдущий), который мы будем выровнять по нижнему краю квадрата. Для того, чтобы добавить некоторые детали, мы будем делать четыре – 2 х 2 пикселя круги, которые мы будет размещать в 2-х пикселях от края прямоугольника.
Последнее, но не менее добавим, собственно ластик, создав 16 х 18px скругленный прямоугольник с радиусом угла от в 4px. Изменить свой цвет на FF8989 (R: 255, G: 137, B: 137) и удалить верхние опорные точки, объединяя те, которые остаются. См. пример ниже.

Для позиционирования объекта используйте следующие координаты:
· х: 542px
· г: 691px
Построение блока для заметок
Сначала нарисуйте прямоугольник с:
· ширина: 120px
· высота: 120px
· цвет: F9EECF (R: 249, G: 238, B: 207)
Затем нарисуйте еще один прямоугольник 120 х 20 пикселей, цвет его с E3DABC (R: 227, G: 218, B: 188) и выровняйте его по центру и по верху основы. Затем создайте еще один 120 х 2 пикселя объекта (D4CCB0, R: 212, G: 204, B: 176) и поместите его в нижней части предыдущего прямоугольника. Теперь пришло время, чтобы добавить некоторые детали, создавая маркированный список. Возьмите инструмент Эллипс и нарисуйте 8 х 8 Пикс круг (E3DABC, R: 227, G: 218, B: 188); дублировать его в четыре раза и вертикально выровнять объекты на расстоянии 16 пикселов.
Отлично! Теперь сгруппируйте и разместите список примерно 8 Пикс. от левого края основного корпуса, а другой 8 Пикс от прямоугольника 2 пикселя в высоту.

Затем создайте сложенный угловой эффект. С помощью инструмента прямоугольник нарисуйте 24 х значение 24px площади и выровняйте по правой нижней стороне основы. Измените свой цвет на D1C9AE (R Р: 209,G: 201, B: 174) затем дублируем его и задаем новому объекту следующие цвета E3DABC (R: 227, G: 218, B: 188). Теперь нам нужно вырезать нижний правый угол так, чтобы он дал этот сложенный эффект. Захватите инструмента "Прямое выделение" щелкните на точке привязки и с помощью удалить опорную точку инструментом стереть его.

Теперь, когда мы закончили наши заметки, пришло время правильно разместить их на монтажной панели, используя эти координаты:
· х: 304px
· г: 719px
Создание кнопки
Мы почти у цели. С помощью инструмента эллипс создайте круг 28 х 20 пикселей, а затем удалите нижнюю опорную точку, цвет новой формы F96262 (R: 249, G: 98, B: 98). Далее создайте прямоугольник 16 х значение 24px (D44B4B, R: 212, G: 75, B: 75) выровняйте по низу и по вертикали. Затем создайте еще один 24 х 8 Пикс эллипс и на этот раз удалите верхнюю точку. Соедините оставшиеся точки привязки, а затем сверху выровняйте объект по основному прямоугольнику. В этот момент убедитесь, что верхний и нижний полуэллипсы расположены перед основной формой штифта.

Возьмите инструмент перо (Р) и нарисуйте треугольник с основанием 12px и высотой 26px и цвет его светло-серый E2E2E2 (R: 226, G: 226, B: 226). Центрируйте и выровняйте его по нижнему краю остальных форм. Нарисуем самую верхнюю часть кнопки, создав 24 х 2 пикселя прямоугольник, чтобы сделать ее немного объемнее. Теперь, как насчет добавления некоторых деталей, как, например, некоторые тени. Скопируйте и вставьте на место верхний полукруг. С помощью инструмента "Прямое выделение" (а) выберите и переместите нижнюю опорную точку вниз на 2 пикселя. Измените его цвет на черный и уменьшите непрозрачность примерно до 18%. Затем скопируйте и вставьте средний прямоугольник над ним и создайте обтравочную маску.

Вторая тень будет как раз под нижним полукругом, где острие соединяется с красной частью кнопки. Нарисуйте прямоугольник 12 х 2 пикселя, цвет черный, опять же 18% непрозрачности и копируя совет выше этот новый объект Создать обтравочную маску так, что тень будет следовать линии формы, на которой он стоит.

Теперь просто сгруппируйте и расположите всю кнопку, используя эти координаты:
· х: 424px
· г: 823px
Построение скрепки
Используя прямоугольник со скругленными углами инструмент создания базовой формы со следующими значениями:
· ширина: значение 24px
· высота: 64px
· радиус скругления углов: 12px
· цвет: FF5A5A (R: 255, G: 90, B: 90)
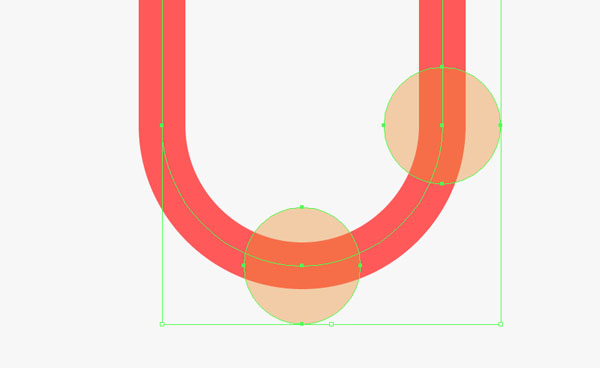
Удалите заливку и создайте контур в 4px. Использование инструмента "Прямое выделение" (А) и удалить нижнюю правую опорную точку и один внизу.

Создать еще 16 х 50 пикселей скругленный прямоугольник с радиусом угла от 8 Пикс. Сохранить тот же цвет контура, что и предыдущий объект, и выровнять его по левой стороне. Захватите инструмента "Прямое выделение" снова, и на этот раз удалить верхний левый и верхний опорные точки. Теперь создайте внутреннюю часть клипа с помощью 8 х 38px скругленный прямоугольник с радиусом угла от в 4px и удалить его правую нижнюю и нижнюю опорные точки. Ваша иллюстрация должна выглядеть примерно так.

Удалите зазоры, соединяя опорные точки, а затем выровняйте верхнюю правую часть, пока она не достигнет того же уровня с внутренней ручкой.

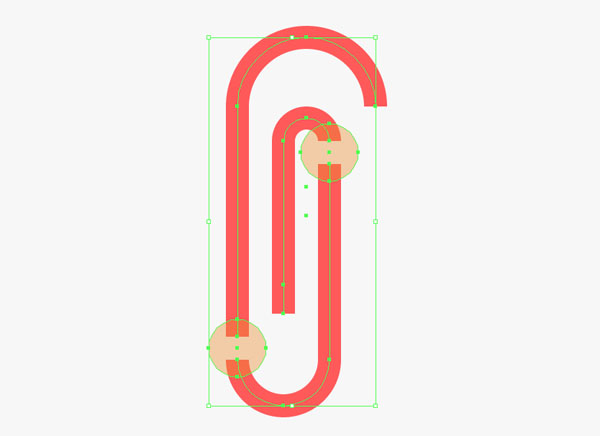
Чтобы закончить, расположите скрепку, используя следующие координаты:
· х: 492px
· г: 845px
Ваша иллюстрация должна выглядеть примерно так.

Последние Штрихи
Добавление цвета фона
Разблокируйте слой бэкграунд. Нарисуйте 1200 х 1200px прямоугольник на верхней части фонового слоя. Цвет его, используя F96E6E (R: 249, G: 110, B: 110).
Добавить Тени Поверхности
Последняя часть процесса будет сосредоточена на добавлении теней под объектами. Скопировать и вставить блокнот, а затем изменить его цвет на темно-красный оттенок A03333 (R: 160, G: 51, B: 51), установите режим наложения на умножение и уменьшите яркость непрозрачность до 24%. Следующий шаг в тень 6px вниз и еще 6px на право и убедитесь, чтобы отправить его на задний план (правой кнопкой мыши>упорядочить>переместить на задний план). Сделайте это для всех объектов.
