ПМ.04 «Выполнение работ по профессии «Оператор электронно-вычислительных и вычислительных машин»»
(экзамен квалификационный)
| Форма обучения | Шифр спец. | Группа | Форма проведения | Количество студентов на экзамене | Количество вопросов | Количество ПЗ |
| очная | 09.02.01 | 19 КС | практическая |
Типовое задание
Задание №1. Работа в Word
1. Создать большой текстовый документ в соответствии с предложенным планом.
2. Ко всему тексту документа применить форматирование шрифта и абзаца: Time New Roman 14 пт, цвет авто, полуторный межстрочный интервал, выравнивание по ширине, отступ красной строки 1,25 см.
1. В разделе 4 расположить текст в две колонки с разделителем.
2. Для раздела 3 установить альбомную ориентацию.
3. В разделе 5 заменить текст на многоуровневый нумерованный список по предложенному образцу.
4. На первой странице создать автособираемое оглавление. Применить к нему такое же форматирование, как и для остального текста.
5. Добавить колонтитулы, используя поля:
a. колонтитулы нечетных страниц – верхний: имя файла с указанием пути,
b. колонтитулы нечетных страниц – нижний: дата и время создания файла,
c. колонтитулы четных страниц – верхний: наименование раздела,
d. колонтитулы четных страниц – нижний: Фамилия Имя, группа.
Сохранить готовый документ в папке со своим номером варианта под именем «Word» в формате DOCX и в формате PDF.
Задание №2. Работа в Excel
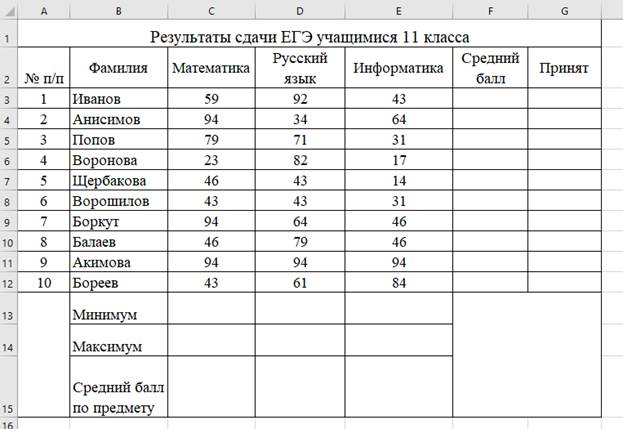
Построить в MS Excel следующую таблицу:

1. Вычислить минимальное, максимальное и среднее значения по каждому столбцу.
2. Вычислить средний балл по всем предметам для каждого учащегося. Использовать соответствующие функции.
3. В столбце «Принят» должно стоять «Да», если у учащегося по каждому предмету количество баллов больше или равно 40, и сумма по этим трем предметам больше или равна 160 баллов. Если условия не выполняются должно стоять «Нет». Использовать функции «Если» и «И».
4. Залить ячейки со значениями «Да» светло-голубым цветом (с помощью условного форматирования).
5. Построить диаграммы «Статистика по предметам» и «Средний Балл» по ученикам.
Задание №3. Работа в Photoshop
Создать анимированное gif-изображение устройства для отсчета 5 секунд (песочные часы, аналоговые часы, электронный циферблат, прямой или обратный отсчет и пр.). Сохранить в форматах GIF и PSD под именем Photoshop.
Задание №4. Работа c HTML и CSS
1. Создать html-документ, содержащий заголовок, форму, текст.2. В теге <title> вписать номер кабинета, компьютера и ФИО студента.3. Создать заголовок «HTML и CSS». Оформить его.4. Оформление формы должно быть максимально приближено к оригиналу.
5. Текстовые поля и текстовая область должны содержать подсказывающий текст (атрибута placeholder).
6. При получении фокуса элементами форм должен меняться цвет фона элемента (для текстовой области, текстовых полей).
7. При наведении курсора мыши на элемент должен меняться размер и цвет рамки (для текстовой области, текстовых полей).
8. Выравнивать элементы формы необходимо с помощью блоков или таблиц.
9. Под формой написать отзыв о концентрированной практике размером в 2 абзаца, отформатированных по-разному.10. Оформить все стили в CSS-файле. Теоретические вопросы для подготовки к экзамену1. Текстовый процессор Microsoft Word. Настройка параметров Word. Форматирование, редактирование текста. Маркированные, нумерованные и многоуровневые списки.
2. Текстовый процессор Microsoft Word. Вставка, форматирование и редактирование объектов (таблицы, рисунки, рисунки SmartArt, автофигуры, формулы, надписи).
3. Текстовый процессор Microsoft Word. Работа с большими документами. Оформление учебной документации.
4. Табличный процессор Microsoft Excel. Оформление таблицы. Ввод формул. Абсолютная, относительная и смешанная адресация.
5. Табличный процессор Microsoft Excel. Организация расчетов. Построение и форматирование диаграмм. Работа с графическими объектами.
6. Табличный процессор Microsoft Excel. Основные функции. Использование функций в расчетах. Решение уравнений.
7. Табличный процессор Microsoft Excel. Работа с данными в Excel. Виды фильтров. Автофильтр. Расширенный фильтр. Комбинированный поиск.
8. Табличный процессор Microsoft Excel. Создание сводных таблиц, построение, модификация. Сортировка данных сводной таблицы. Консолидация данных.
9. Графический редактор Adobe Photoshop. Операции и инструменты. Работа со слоями. Фотомонтаж. Работа с текстом. Веб-графика. Цвет и тон.
10. Язык разметки гипертекстовых документов HTML. Структура документа. Основные блоки. Основные тэги НТМL. Создание web – страницы средствами языка разметки НТМL (базовое форматирование текста, создание гиперссылок, вставка изображений, форматирование списков).
11. Размещение таблиц на html-странице. Форматирование текста в таблице, форматирование ячеек таблицы, объединение ячеек таблицы. Создание web-страницы с использованием таблиц.
12. Дополнительные элементы языка HTML для форматирования web-страниц: горизонтальные линии, escape-поcледовательности, физические и логические стили.
13. Отправка данных на web-сайт с использованием форм. Создание форм с использованием текстовых полей, переключателей, флажков, выпадающих списков. Создание html-документа с несколькими формами.
14. Размещение на web-странице мультимедийных объектов. Встаивание в web-странницу модулей, содержащих flash-графику. Встаивание в web-странницу модулей, содержащих avi-изображение. Создание web-страниц с элементами ActiveX.
15. Табличная верстка web-страниц. Создание web-страницы с табличной разметкой.
16. Каскадные таблицы стилей CSS. Понятие и виды стилей CSS. Способы подключения CSS к HTML-документу. Селекторы CSS. Виды селекторов. Форматирование web-страниц с использованием таблиц стилей, встроенных в HTML-элемент.
17. Форматирование web-страниц с использованием таблиц стилей, внедренных в документ HTML. Псевдоэлементы и псевдоклассы. Их применение.
18. Форматирование web-страниц с использованием внешних таблиц стилей. Приоритеты применения CSS-стилей.
19. Блочная верстка (верстка слоями). Основные теги для блочной верстки (div, span). Внутренние и внешние отступы элементов (padding и margin) и их использование. Обтекание элементов справа и слева. Виды и способы позиционирования элементов на странице.
20. Слои в веб-разметке, создание коллажа из различных изображений.
21. Создание основной разметки сайта с использованием блочной верстки.
22. Верстка дизайн-макета в PSD формат. Работа с макетом: выделение и нарезка основных частей, работа со слоями, настройках качества сохраняемых файлов изображений. Создание основной разметки сайта для верстки макета. Вставка нарезанных частей макета на страницу и их позиционирование.