РОССИЙСКАЯ АКАДЕМИЯ НАРОДНОГО ХОЗЯЙСТВА и ГОСУДАРСТВЕННОЙ СЛУЖБЫ
При ПРЕЗИДЕНТЕ РОССИЙСКОЙ ФЕДЕРАЦИИ
СИБИРСКИЙ ИНСТИТУТ УПРАВЛЕНИЯ – ФИЛИАЛ РАНХиГС
ЦЕНТР ПЕРЕПОДГОТОВКИ СПЕЦИАЛИСТОВ
Кафедра __________________________________________________________________
Интернет-технологии
_______________________________________________________________________________________________
(дисциплина)
Письменное контрольное задание
для студентов дистанционного обучения
| Студент Попов Игорь Васильевич | |
| Группа 13430 | |
| Дата 07.04.2014 г | |
| Преподаватель Мельчукова Любовь Валерьевна | |
Новосибирск 2014г
Задание 1. Инструменты для работы с Интернет. Браузеры Microsoft Internet Explorer, Mozilla Firefox, Opera, Safari и др. Краткая характеристика. Статистика использования. Сравнение.
Браузер — это программа, представляющая в удобном для восприятия виде информацию, получаемую из Интернета. Это инструмент для просмотра ресурсов Сети и, в меньшей степени, для взаимодействия с ними.
Информация, которую брaузер передает на сервер в качестве запроса и которую получает от него в ответ, передается, как правило, по протоколу HTTP.
Выделяют следующие виды браузеров:
-браузер режима командной строки. К этому типу относятся самые ранние браузеры. Они не дают возможности просматривать текст и графику. Такие браузеры поддерживают перемещение только с использованием цифровых адресов (IP).В настоящее время практически не используются.
- полноэкранный браузер. Текстовый браузер без поддержки мультимедийных (картинки, анимация и т.п.) ресурсов сети Интернет. С помощью него можно просматривать только текст и ссылки.
- браузер с поддержкой мультимедиа. Самые распространенные и популярные браузеры сегодня. Позволяют работать практически со всеми видами информации, представленной в Интернете.
- браузеры-дополнения. Они являются надстройками над полнофункциональными браузерами. Чаще всего разработчиками дополнений используется InternetExplorer. Также выделяют оффлайн браузеры. Это программы, которые автоматически загружает информацию из Интернета и сохраняют ее на локальном диске компьютера для последующего просмотра и анализа. Идея, лежащая в основе работы оффлайн браузеров, достаточно проста. Пользователь указывает адрес интересующего его Web-сайта, а программа в ответ загружает на его компьютер все файлы, которые необходимы для автономного (т. е. отключившись от Internet) просмотра этого сайта. Преимущества такого способа работы налицо - в автономном режиме платить за Internet, равно как и занимать телефонную линию (для модемного соединения) не нужно, информация с жесткого диска загружается очень быстро, а локальная копия сайта полностью "обозреваема" - сохраняется структура и взаимосвязь HTML-документов.
ПОПУЛЯРНЫЕ БРАУЗЕРЫ
InternetExplorer
Для большинства из современных пользователей Internet Explorer был первым браузером в жизни. Он всегда присутствует в копии Windows, начиная с Win 95, в которой он впервые был интегрирован в операционную систему и стал являться ее неотъемлемой частью. Для активизации IE достаточно в любом окошке проводника в строке адреса напечатать URL веб-страницы, и сразу же ее обработкой займется Internet Explorer. Браузер от Microsoft действительно очень мощный, с богатыми функциональными возможностями. Обладает удобным и дружественным интерфейсом, привычным для всех пользователей Windows, что является большим преимуществом перед конкурентами.
Рассмотрим некоторые версии этого браузера:
- Internet Explorer 3
Основные достоинства для рядового пользователя: удобная компонентная архитектура (на платформе ActiveX, разработанной компанией Microsoft для взаимосвязи между Web-ресурсами и Windows), поддержка национальных кодировок, наличие русской версии и бесплатное распространение.
- Internet Explorer 4
Год рождения - 1997. Выпуск официальной версии многократно откладывался из-за постоянно обнаруживаемых новых проблем при взаимодействии браузера с системой в целом и другими программами. Изначально программа рассматривалась как встраиваемый модуль в операционную систему Windows 98
- Internet Explorer 5
Выпуск этой версии Internet Explorer назначилось на лето 1998 года. Однако, в связи с происходящим в это время судебным разбирательством вокруг интегрированности Internet Explorer в операционную систему Windows 98, публикацию 5-й версии браузера пришлось приостановить.
- Internet Explorer 6
Internet Explorer 6 имеет множество новых и усовершенствованных функциональных возможностей, которые упрощают выполнение повседневных задач при работе с Web и одновременно обеспечивают эффективную защиту личной информации. Кроме того, в браузере имеется:
· панель изображений (Image toolbar)
· автоматический подгон размеров картинок (Auto Image Resize
· предпечатный просмотр (Print Preview);
· средства автодополнения при наборе адреса;
· настраиваемые панели инструментов.
Появление такого средства, как блокирование всплывающих окон.
Mozilla
Это не только браузер, это полноценный набор веб-приложений, в который, кроме браузера, включается также клиент почты/новостей, чат-клиент и т.д. После установки и первого запуска (во время которого, кстати, вы можете импортировать личные данные из IE) во внешнем виде браузера сразу угадывается наследие Netspace. В Mozilla не предусмотрены простые пользовательские средства для изменения панели инструментов - в отличие от IE и других браузеров, на нее нельзя добавить или удалить кнопки, а все управление панелями сводится к возможности держать их в свернутом или развернутом виде.
MozillaFireFox
Не смотря на относительно молодой возраст, функционально Mozilla Firefox не уступает другим браузерам, а по некоторым параметрам превосходит их. Следует иметь в виду, что Firefox - это не Mozilla, а самостоятельный, отличный от Mozilla браузер, который может быть лучшим выбором для тех, у кого уже имеется, например, почтовый клиент, и кому не требуется вся функциональность пакета Mozilla Suite.
Время первой загрузки у Firefox весьма велико, так как он тянет за собой элементы интерфейса, которые не интегрированы ни в одну систему. После запуска браузера сразу доступны две панели - панель навигации и панель закладок. В отличие от панелей Mozilla, в Firefox они легко настраиваются: вы можете изменить набор и расположение кнопок по своему вкусу или же добавить новую панель. Так же, как и в Mozilla, просмотр страниц в Firefox может осуществляться как в различных окнах браузера, так и во вкладках, открываемых в одном и том же окне. Принципы навигации Firefox и Mozilla практически не отличаются, а вот функциональность Firefox несколько скромнее, чем у Mozilla, но все равно превышает стандартные возможности IE.
К основным достоинствам Firefox, кроме уже упомянутых, можно отнести следующее:
· маленький размер инсталляционного файла (около 4,7 Мб);
· возможность блокирования всплывающих окон;
· быстрый поиск в Интернете - форма запроса для поиска (по умолчанию Google, но могут быть использованы и другие поисковики) встроены в панель навигации;
· поддерживается масштабирование страницы колесиком мыши (Ctrl+колесико);
· менеджер тем;
· получение подробной информации о странице (как и в Mozilla);
предпечатный просмотр.
Opera
Opera — главный конкурент Internet Explorer. Браузер Opera написан с чистого листа на языке С++ и не использует кода, основанного на NCSAMosaic. За последние несколько лет этот браузер стал достаточно популярным и сейчас твердо держит второе место (после InternetExplorer) по распространенности.
- Opera 5
Достоинства:
· небольшой объем дистрибутива -2 Мб (без поддержки Java-апплетов);
· высокая скорость работы и загрузки вэб-страниц;
· все-в-одном: браузер, mailer, news-reader, icq-клиент;
· загрузка файлов с возможностью докачки;
· поддержка 128-битного шифрования;
· множество полезных функций и настроек.
Недостатки:
· плохая поддержка русского языка (только кодировка win1251);
· неудобный интерфейс;
· достаточно слабые дополнительные программы, особенно news-reader;
· программа требует регистрации (39$), без нее на экране присутствует баннер;
- Opera 6.05
Программа имеет удобный интерфейс, высокую скорость загрузки страниц, малый размер, надежность и минимальные требования к системным ресурсам. Версия 6.05 унаследовала все эти особенности предыдущих разработок и еще более увеличила скорость загрузки Web-страниц, что подтверждается не только заверениями разработчиков, но и результатами тестирования, проведенными в лабораториях WorldWideWebConsortium.
- Opera 7
В силу конкуренции на рынке браузеров в Opera были внедрены самые последник передовые технологии. Среди основных возможностей: блокировка всплывающих окон, встроенный поиск (IntegratedSearch), предоставленный поисковой системой Google, поддержка пользовательского оформления - скинов (Skins); встроенная поддержка почты (E-mailwithRSSNewsfeed) - POP/IMAP протоколы, ленты новостей, списки рассылки, RSS каналы; открытие новой страницы в новой закладке - табе (TabbedBrowsing) - позволяет переходить через страницы в рамках одного окна браузера; защита от шпионских и рекламных программ, вирусов и других программ, способных атаковать ваш компьютер (AdvancedSecurity); поддержка IRC чатов (IRCChat), позволяет общаться и обмениваться файлами в сети.
К недостаткам можно отнести лишь то, что в бесплатной версии показываются рекламные блоки.
- Opera 8.50
Opera - единственный браузер, имеющий правильный интерфейс с точки зрения расположения элементов. В Opera реализовано масштабирование всей страницы целиком, включая изображения, чего также не встретишь в продуктах конкурентов.
Кроме того, не стоит забывать о том, что в дистрибутив входят и другие компоненты для работы в интернет. Конечно, полноценной заменой независимых программ их назвать сложно, но для выполнения простых задач функций почтового клиента и IRC-клиента обычно хватает.
Уникальные возможности:
· переключатель "подогнать к ширине окна" ("fittowindowwidth") - весьма полезная функция, позволяющая так отобразить страницу, чтобы она помещалась по ширине текущего окна; указывается, что эта функция ориентирована на владельцев мобильных устройств (кстати, для них предусмотрено быстрое переключение в режим "маленькой страницы" - Shift+F11), но будет интересна и тем, кто не использует для веб-браузинга всю ширину экрана (например, если часть его занимает программа обмена мгновенными сообщениями);
· выбор режима отображения страницы - авторский либо пользовательский; позволяет отобразить страницу в соответствии с тем, как она задумана автором, либо, если вам неудобно просматривать ее в таком виде (неконтрастные цвета, наползающий друг на друга текст и т.п.), то в виде, соответствующем вашим предпочтениям;
· переключатель отображения картинок на странице - показывать/не показывать/показывать только из кеша. Эту функцию оценят владельцы низкоскоростных подключений либо те, кто предпочитает экономить на трафике;
· кнопка "Голос" - включение голосовых функций; для использования потребуется сначала докачать необходимые компоненты (около 10 Мб);
· менеджер заметок - уникальная среди браузеров функция, позволяющая вести заметки и привязывать их к просмотренным страницам; имеется возможность пересылки заметок по электронной почте;
· удаление личных данных - в отличие от других браузеров, средства "заметания следов" своей активности в браузере в Opera сосредоточены в одном месте; поддерживается развитый набор параметров, вызываемых по нажатию кнопки "дополнительно";
· список ссылок - подобная функция имеется и в Mozillа, там она содержится в одной из вкладок информации о странице; в Opera при выборе пункта "Ссылки" меню "Инструменты" в новой вкладке выводится полный список ссылок с последней просмотренной страницы;
· менеджер сессий - позволяет открывать либо удалять существующие сессии; создавать сессии можно через меню "Файл" - "Сессии" - "Сохранить сессию";
· "мышиные жесты" (mousegestures) - функция, полностью уникальная в Opera, хотя реализована для Mozilla в виде расширения или для Windows в целом в виде сторонних программ (например "Sensiva"); позволяет управлять навигацией путем некоторых предопределенных манипуляций мышью в любой части окна Opera; к этому очень быстро привыкаешь после нескольких тренировок, причем настолько, что начинаешь пытаться сделать тоже самое и в других браузерах;
· быстрый доступ к некоторым настройкам - достаточно нажать F12, и вы можете быстро включать и выключать такие функции, как блокирование всплывающих окон, использование proxy-сервера, Java т.д.
· hotclick - достаточно сделать двойной щелчок на любом слове на странице, чтобы вызвать контекстное для текста меню - например, перевод слова, копирование, обращение к словарю и т.д.;
· доступ к WAP и WML без мобильного телефона;
· автоматическое обновление страницы через указанный интервал - опция доступна из контекстного меню страницы.
- Opera 9
Opera гораздо быстрее других браузеров загружает страницы из Интернета благодаря специфическим способам обработки трафика. Вначале идет загрузка основного дизайна и текста сайта, изображение которых тут же появляется на вашем экране, и лишь после этого начинают подгружаться все остальные картинки и оформление. Opera позволяет быстро отказаться от загрузки - если вас чем-либо не устраивает этот сайт и таким образом сэкономить трафик. Особенно ощутимо эта экономия заметна при просмотре страниц на сайтах последнего поколения - с навороченной графикой, обилием объемистых картинок высокого разрешения и всяческими эффектами.
Размер дистрибутива Opera в несколько раз меньше аналогичного набора у других браузеров. Размер Opera - приблизительно 3-4 Мб (без Java-приложений), при этом имеется встроенный почтовый клиент.
Очень удобный и экономичный вариант оформления экрана Оперы позволяет быстро, не прибегая к многочисленным вкладкам и выпадающим меню и подменю быстро - одним кликом - вызывать наиболее важные для вас функции или подключать в адресную строку ваши избранные ссылки.
СРАВНИТЕЛЬНАЯХАРАКТЕРИСТИКАБРАУЗЕРОВ
Поддержка ОС
Таблица 1.
| InternetExplorer | Mozilla | MozillaFireFox | Opera |
| Работает под Windows, но существуют версии для Mac и Unix | Windows 95/98/NT/2000/XP; Macintosh Classic, Mac OS X; Linux UNIX (Solaris, FreeBSD); BeOS, OS/2 | Windows 95/98/NT/2000/XP; Macintosh Classic, Mac OS X; Linux UNIX, BeOS, OS/2 | Windows 95/98/NT/ 2000/XP; Mac Classic, Mac OS X; Linux QNX, EPOC, BeOS идр. |
Функциональность браузеров
Таблица 2
| Возможности | Internet Explorer | Mozilla | MozillaFireFox | Opera |
| Вкладки | Нет | Да | Да | Да |
| Менеджер закачек | Нет | Да | Да | Да |
| Панель поиска | Нет | Да | Да | Да |
| Проверка орфографии | Нет | Нет | Нет | Да |
| Блокировка баннеров | Нет | Нет | Нет | Частично |
| Блокировка pop-up | Да | Да | Да | Да |
| Пропорциональное увеличение | Нет | Да | Да | Да |
Поддержка web-технологий и протоколов
Таблица 3
| Web-стандарты и технологии | Internet Explorer | Mozilla | MozillaFireFox | Opera |
| CSS2 | Частично | Частично | Да | Да |
| Фреймы | Да | Да | Да | Да |
| Java | Да | Да | Да | Да |
| JavaScript | Да | Да | Да | Да |
| XHTML | Нет | Да | Да | Да |
| RSS | Нет | Нет | Да | Да |
| Atom | Нет | Нет | Да | Да |
| Интернет протоколы | ||||
| Нет | Да | Нет | Да | |
| FTP | Да | Да | Да | Да |
| NNTP(Usenet) | Нет | Да | Нет | Да |
| SSL | Да | Да | Да | Да |
| IRC | Нет | Да | Нет | Да |
Задание 2.
Чтобы обратить на себя внимание посетителя, у сайта есть всего несколько секунд. В обществе насыщенном информацией и многочисленными сайтами разной направленности главная страница сайта должна привлечь внимание посетителей и ответить на вопросы:
- Где?
- Что?
- Зачем?
Обычно основное внимание уделяют дизайну страницы. В браузерах мы видим только одну страницу за один раз. Обычно попадая на страницу, пользователь уже спустя короткое время понимает, что там можно сделать. Но перенести пользователя на нужную страницу не так просто.
Главная страница это флагман сайта, и ее дизайн должен отличаться от дизайна всех остальных страниц. Конечно, первая и остальные страницы должны быть выдержаны в одном стиле, но есть и различия.
Например:
На главной странице не должно быть кнопки “На главную”, так как не очень-то приятно нажимать на кнопку для того, чтобы попасть на ту же самую страницу.
На главной странице обычно представлен более крупный логотип компании, ее название и название сайта.
Первая непосредственная цель любой главной страницы ответить на вопросы: “Где я нахожусь?” и “Что делает этот сайт?”
Оба они требуют прямого указания полного имени. Лучше, если и по дизайну будет понятно, какой цели может служить этот сайт для нового пользователя. Для нового пользователя, вероятно, самая важная функция первой страницы это ответ на вопрос “Что же этот сайт делает?”, а для большинства остальных первая страница отправная точка для навигации по сайту.
Первая страница это также место для представления новостей или специальных предложений, которыми вы хотите привлечь внимание всех посетителей.
Возможность поиска необходима на первых страницах, так как многие пользователи не хотят бесконечно ходить по ссылкам, чтобы попасть туда, куда им нужно.
Итак, главная страница должна предоставлять три следующие возможности:
-каталог основных содержательных разделов сайта (возможность навигации),
-краткую сводку основных новостей или специальных предложений,
-возможность поиска.
Каталог и новости помогут пользователю, пришедшему на сайт в первый раз, понять, о чем же, собственно говоря, этот сайт рассказывает, указывая на обязательное название сайта и логотип компании.
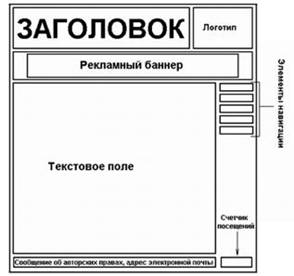
Основные элементы web-страницы:
-Заголовок/Логотип (Шапка)
-Поиск
-Рекламный Баннер
-Контент /Содержание (Текстовое поле)
-Элементы навигации
-Информация о разработчиках сайта
-Счетчик посещаемости
Любая web-страница содержит определенный набор стандартных элементов, являющихся обязательными компонентами каждого ресурса Интернета. Безусловно, ассортимент и количество подобных объектов могут варьироваться в зависимости от тематической направленности сайта, объема опубликованных на нем материалов, а также от целей и задач, которые ставит перед собой создатель данного ресурса. Компоновка таких элементов, проектирование их взаимного расположения и составляет одну из главных задач web-мастера.
Первым элементом web-страницы является ее Заголовок. Он может быть выполнен как в текстовом, так и в графическом варианте, однако и в том и в другом случае он должен располагаться в верхней части документа.
Логотип или название сайта выполняет для него ту же роль, что и вывеска на входе в какое-либо учреждение. Когда мы идем в магазин, достаточно на входе увидеть вывеску, чтобы внутри магазина точно знать, что я нахожусь в нем до тех пор, пока не выйду. Другое дело Интернет: здесь основной способ перемещения - это телепортация, и поэтому мне нужно видеть эту вывеску на каждой странице.
Мы ожидаем, что логотип сайта будет находиться в верхней части страницы, обычно в верхнем левом или правом.
Это объясняется тем, что логотип представляет весь сайт в целом, и, следовательно, он занимает самую верхнюю позицию в логической иерархии сайта. В визуальной иерархии каждой страницы можно сохранить эту доминирующую позицию двумя способами: либо сделать логотип самым заметным объектом на странице, либо поместить его так, чтобы он выполнял роль рамки для содержания страницы.
Иногда с заголовком совмещают меню выбора кодировки кириллицы и кнопки для перехода с русскоязычной на англоязычную версию сайта, если данный web-ресурс представлен на двух языках и навигацию.
Основную часть документа занимает так называемое Текстовое поле - участок, где и размещается смысловое наполнение страницы: содержательный информационный текст и иллюстрации.
Следующей обязательной составляющей частью web-страницы являются Элементы навигации - гиперссылки, связывающие данный документ с другими разделами сайта. Элементы навигации могут быть выполнены в виде текстовых строк, графических объектов, то есть кнопок, либо активных компонентов, например Java-апплетов. Последние представляют собой те же кнопки, которые умеют реагировать на движения мыши, выполняя при наведении на них курсора какие-либо несложные действия (включение подсветки, создание эффекта "нажатия", изменение формы и т. д.). Располагать элементы навигации следует таким образом, чтобы они всегда были "на виду", то есть так, чтобы пользователю не приходилось "отматывать" страницу назад, если текстовое поле занимает по высоте несколько физических экранов, после чего подолгу искать ссылки на другие разделы.
Наиболее устоявшимся подходом является размещение элементов навигации у левой границы страницы и/или верхней.
В нижней части документа принято публиковать информацию о разработчиках сайта и адрес электронной почты, по которому посетители ресурса могут направить владельцам странички свои отклики, предложения и пожелания.

Если пользователь оказывается не в состоянии прочитать текст, все остальное — дизайн, быстрота загрузки, информационное наполнение — не имеет никакого смысла. Существует ряд основных правил, которых следует придерживаться для обеспечения разборчивости при публикации материалов.
Фон и текст страницы должны быть оформлены контрастными цветами. Наилучшая разборчивость обеспечивается при использовании черных символов на белом фоне (так называемого позитивного текста). Также хорошо воспринимается белый текст на черном фоне (негативный текст). Несмотря на то, что уровень контрастности в последнем случае аналогичен позитивному тексту, негативная цветовая схема способствует некоторому рассеянию внимания читателя и очень замедляет чтение. Разборчивость еще больше страдает, если цвет текста несколько светлее черного, в особенности, если при этом фоновый цвет несколько темнее белого. Наиболее неудобны для чтения такие цветовые схемы, как розовый цвет на зеленом фоне: эта схема характеризуется слишком низкой контрастностью и, кроме того, не позволяет читать текст пользователям, страдающим нарушением восприятия красного и зеленого цветов.
В качестве фона страницы следует использовать либо однотонный цвет, либо узор, имеющий минимальную контрастность. Фоновые изображения затрудняют распознавание текста глазом человека.
Текст должен быть набран достаточно крупным шрифтом, чтобы его могли читать даже пользователи с ослабленным зрением.
Текст должен быть статичным. Движущийся, мерцающий или изменяющийся в размерах текст воспринимается значительно хуже, нежели статичный.
В большинстве случаев текст должен быть выровнен по левому краю или по ширине. Если начало всех строк находится на одном уровне по горизонтали, чтение текста значительно ускоряется в сравнении с текстом, выровненным по центру или по правому краю. Конечно, выравнивание по правому краю или по центру отдельных небольших фрагментов текста вполне допустимо, однако основной текст должен быть выровнен по левому краю или по ширине.
Аналогично, восприятие списков значительно облегчается при выравнивании первого слова каждого из элементов списка по левому краю вдоль одной линии.
Поскольку современные мониторы имеют сравнительно низкую разрешающую способность, текст, набранный мелким шрифтом, воспринимается значительно лучше при оформлении его с использованием рубленых шрифтов, таких как Verdana. Для четкого отображения засечек шрифта размером 10 пунктов попросту не хватает пикселов. В то же время, большинство людей предпочитает читать текст, набранный шрифтами с засечками, таким образом, мы оказываемся перед лицом своего рода парадокса. Разборчивость должна быть определяющим критерием в случае очень мелких шрифтов (9 пунктов и менее). Такой текст должен набираться с использованием рубленого шрифта.
Не следует набирать текст ПРОПИСНЫМИ БУКВАМИ. Чтение такого текста выполняется примерно на 10% медленнее, чем текста, набранного с использованием строчных букв, поскольку восприятие символов, имеющих одинаковую высоту, затруднено. Этого следует избегать.
Разработка информационного наполнения
В конечном итоге, основной целью посещения любого сайта является получение определенной информации. Все остальное лишь дополнение, и смысл дизайна оказать людям необходимую помощь в получении доступа к этой информации.
Характер текста вебстраницы определяет не только ее содержание, но впечатление, производимое на пользователя, поскольку посетители в первую очередь обращаюn внимание на текст и заголовки. Отсутствие в тексте грамматических ошибок имеет большое значение, однако также немаловажно представлять информацию в форме, позволяющей акцентировать внимание посетителя на наиболее существенных моментах повествования.
При создании текстов для Сети нужно придерживаться трех основных рекомендаций:
Следует соблюдать лаконичность. На странице: должно размещаться не более 50% текста, который может быть использован для передачи того же материала в печатном издании.
Текст должен быть удобным для беглого ознакомления. Не следует заставлять посетителя читать крупные абзацы текста. Вместо этого лучше использовать небольшие абзацы, подзаголовки и маркированные списки.
Информацию значительного объема следует разбивать на несколько страниц, связанных между собой гиперссылками.
Исследования показали, что чтение текста с экрана монитора происходит приблизительно на 25% медленнее, чем чтение печатного текста. Даже те пользователи, которые не знакомы с результатами подобных исследований, отмечают, что они испытывают некоторые неудобства при чтении информации, представленной в электронном виде. В результате этого люди избегают чтения больших объемов текста с экрана монитора. Таким образом, объем текста следует снижать на 50% (снижение объема на 25% оказывается недостаточным), поскольку в данном случае значение имеет не только скорость чтения, но и удобство восприятия информации. Также известно, что пользователи не любят прибегать к прокрутке, что является еще одной причиной для сокращения объема страниц.
Рисунки и фотографии
Количество графической информации на web-страницах необходимо максимально ограничивать, поскольку загрузка графики требует значительного времени. От излишней графики следует попросту отказаться. В разряд такой графики попадает любая текстовая информация, представленная в графическом формате, за исключением текста, тесно связанного с общей концепцией оформления сайта, включение которого в состав изображения обусловлено необходимостью.
На странице верхнего уровня, посвященной определенной продукции, можно поместить небольшую фотографию образца этой продукции, однако основной объем информации по-прежнему должен быть представлен текстом и табличными данными. Если пользователь действительно заинтересовался описываемым образцом, он может воспользоваться ссылками на странице описания для просмотра других фотографий этого образца. Эти фотографии должны быть достаточно крупными, чтобы давать потенциальному покупателю максимально полное представление о предлагаемой продукции.
Ниже приведена структура сайта различного. В каждом конкретном случае структура сайта, название и взаимное расположение отдельных страниц может отличаться в зависимости от задач, решаемых сайтов, его объёма и содержания
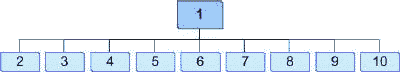
Сайт из 10 страниц ("визитная карточка" базовый вариант)

кой сайт может включать в себя до 25 страниц текста формата А-4 и до 50 фотографий (рисунков), выполненных с предпросмотром.
Здесь:
1 - Главная (домашняя) страница;
2 - Прайс-лист;
3 - Фото (каталог) товаров;
4 - Справочная информация;
5 - О фирме;
6 - Офис;
7 - Партнёры;
8 - Вакансии;
9 - Потребности;
10 - Сервисы.
Задание 3.
file:///C:/Users/ИСТЕРИКА/Desktop/инф%20тех/Index.html
Inex.html

1.html

2.html

Используемые интернет ресурсы:
1. Браузеры - характеристика основных браузеров в России
https://fulud.ru/Brauzery.html
2. Сравнительная характеристика браузеров - BiblioFond.ru
https://bibliofond.ru/view.aspx?id=656993
3. Современные браузеры
https://modern-browsers.jimdo.com/
4. Сайтостроение от А до Я
https://www.internet-technologies.ru/articles/
5. Сайт Голиковой М. Н
https://24ikt.ru/
6. Центр интернет-разработчиков
https://www.webcorp.ru/page/map.html
7. Html – статьи, учебники, тэги.
https://html.sitehelp.ru/index.php