Урок 12.Фреймы в html
Окно браузера может быть разделено на фреймы, т.е. на области расположенные рядом друг с другом. В каждую из этих областей можно загружать свои html-страницы. На примере будет понятнее, создайте новый файл с названием index.html со следующим кодом:
<html>
<head>
<title>Фреймы в html</title>
</head>
<frameset rows="30%, 10%, 60%" >
<frame>
<frame>
<frame>
</frameset>
</html>
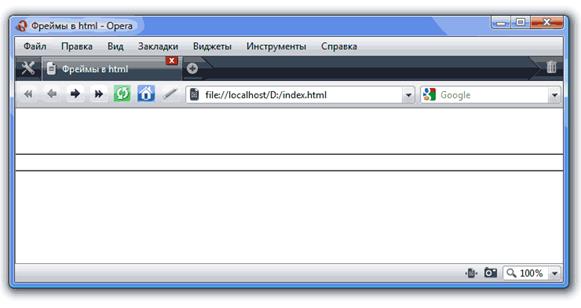
В окне браузера это будет выглядеть так:

Окно браузера разделено на 3 части. Надо сказать, что это единственный случай, когда в html-документе отсутствуют теги <body></body>. Вместо них используются теги <frameset></frameset>, которые и указывают браузеру разбить окно на несколько областей - фреймов.
Сколько будет таких областей и как они будут расположены зависит от двух параметров тега <frameset></frameset>:
- rows - указывает разбить окно на горизонтальные области. Причем, сколько значений у этого параметра, столько и областей. В нашем примере rows="30%, 10%, 60%", т.е. три горизонтальные области: ширина первой - 30% от ширины экрана, ширина второй - 10%, а третьей - 60%.
- cols - указывает разбить окно на вертикальные области.
Внутри тегов <frameset></frameset> располагаются одиночные теги <frame>, причем их должно быть столько, сколько задано областей. Без параметров эти теги бесполезны.
Мы рассмотрим параметры тега <frame> на примерах.
- src - самый главный параметр, он определяет адрес той html-страницы или картинки, которая будет загружаться во фрейм.
Давайте определим этот параметр для наших фреймов в примере. Для этого создайте три обычные html-страницы:
top.html со следующим кодом:
·
·
· <html>
· <head>
· <title>Фреймы в html</title>
· </head>
· <body bgcolor="#FFCC66" text="#990000">
· <font size="5">шапка сайта</font>
· </body>
· </html>
menu.html со следующим кодом:
<html>
<head>
<title>Меню сайта</title>
</head>
<body bgcolor="#FFCC66" text="#990000">
<a>меню</a> <a>меню</a> <a>меню</a>
<a>меню</a> <a>меню</a>
</body>
</html>
content.html с кодом:
<html>
<head>
<title>Контент</title>
</head>
<body bgcolor="#FFCC66">
Содержимое страницы с контентом.
</body>
</html>
Эти страницы должны лежать в том же каталоге, что и index.html.
А теперь добавим параметр src в теги <frame> на нашей странице index.html:
<html>
<head>
<title>Фреймы в html</title>
</head>
<frameset rows="30%, 10%, 60%" >
<frame src="top.html">
<frame src="menu.html">
<frame src="content.html">
</frameset>
</html>
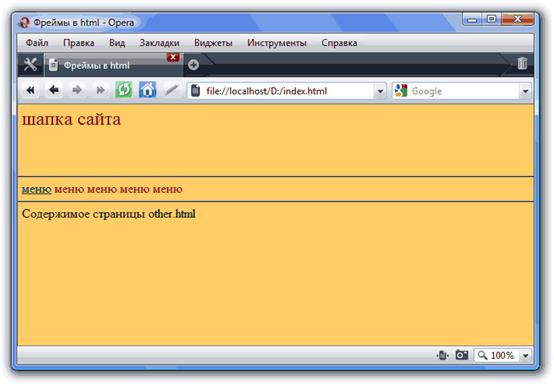
Теперь в браузере наша страница index.html будет выглядеть так:

- name - имя фрейма, которое будет использоваться для ссылки к данному фрейму.
Добавим этот параметр тегу <frame src="content.html">:
·
· <html>
· <head>
· <title>Фреймы в html</title>
· </head>
· <frameset rows="30%, 10%, 60%" >
· <frame src="top.html">
· <frame src="menu.html">
· <frame src="content.html" name="content">
· </frameset>
· </html>
Теперь создайте еще одну страницу other.html с кодом:
<html>
<head>
<title>Контент other.html</title>
</head>
<body bgcolor="#FFCC66">
Содержимое страницы other.html
</body>
</html>
А теперь на странице menu.html сделаем первый пункт меню ссылкой на эту страницу и укажем, что открывать страницу other.html следует во фрейме с именем content:
<html>
<head>
<title>Меню сайта</title>
</head>
<body bgcolor="#FFCC66" text="#990000">
<a href="other.html" target="content">меню</a>
<a>меню</a> <a>меню</a> <a>меню</a> <a>меню</a>
</body>
</html>
Теперь при щелчке по первому пункту меню, во фрейм content будет загружаться страница other.html

Параметру target можно задать и другие значения:
_self - загружать в тот же фрейм из которого ссылаются.
_top - загружать в полное окно, закрывая остальные фреймы (обычно используется для ссылок на другие сайты).
- marginwidth - определяет отступ во фрейме от левого края до содержимого.
- marginheight - определяет отступ во фрейме от верхнего края до содержимого.
- scrolling - если содержимое фрейма не помещается в окно, то будут появляться полосы прокрутки, иногда это нарушает дизайн. Этот параметр помогает управлять отображением полос прокрутки. Может принимать значения: yes, no, auto.
- noresize - если установить курсор мыши на рамки фрейма, то можно выполнить его перемещение. Для предотвращения этой возможности и используется этот параметр.
Давайте внесем последние четыре параметра в код нашей страницы index.html:
·
· <html>
· <head>
· <title>Фреймы в html</title>
· </head>
· <frameset rows="30%, 10%, 60%">
·
· <frame src="top.html" marginwidth="50"
· marginheight="20" noresize>
· <frame src="menu.html" marginwidth="50"
· scrolling="no">
· <frame src="content.html" name="content"
· marginwidth="50" marginheight="20">
· </frameset>
· </html>
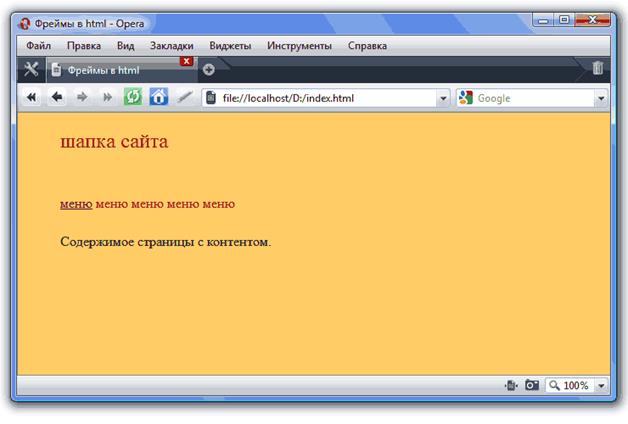
Теперь наша страница выглядит так:

Вот мы и рассмотрели все параметры тега <frame>.
Последний штрих: уберем рамки фреймов. Для этого в тег <frameset> добавим два параметра border="0" frameborder="0".
<html>
<head>
<title>Фреймы в html</title>
</head>
<frameset rows="30%, 10%, 60%" border="0"
frameborder="0">
<frame src="top.html" marginwidth="50"
marginheight="20" noresize>
<frame src="menu.html" marginwidth="50"
scrolling="no">
<frame src="content.html" name="content"
marginwidth="50" marginheight="20">
</frameset>
</html>
Теперь наша страница выглядит так:

Плюсы и минусы фреймов
Теперь, когда вы имеете представление о фреймах, пришло время сказать о достоинствах и недостатках сайтов с фреймовой структурой.
Безусловным преимуществом является сокращение количества загружаемой на компьютер пользователя информации. Ведь шапка и меню сайта загружаются только один раз, а далее меняется только контент. Конечно, это сокращает время загрузки.
Но недостатков гораздо больше. Во-первых, в структуре фреймов легко запутаться.
Во-вторых, наше меню лежит в отдельном файле. А это значит, если пользователь нашел, например, вашу страницу content.html через поисковую систему, то он сможет прочитать только ее, ведь никаких ссылок и пунктов меню на этой странице нет.
И наконец, фреймовую структуру поддерживают не все браузеры. Поэтому существуюте теги <noframes> </noframes>, они располагаются внутри тегов <frameset> </frameset> и содержат альтернативную информацию для браузеров не поддерживающих фреймы. По сути вам придется выполнить двойную работу и создать две версии сайта: с фреймами и без них.
Отсюда вывод - не используйте фреймы без острой необходимости.