Создание врезок
Врезкой называется блок с рисунками и текстом, который встраивается в основной текст. Врезка обычно располагается по левому или правому краю текстового блока, а основной текст обтекает её с других сторон (рис. 2).

Рис. 2. Вид врезки
Чтобы врезка выделялась в тексте, у неё обычно устанавливают фоновый цвет и добавляют рамку. По своему виду врезки напоминают приведённый выше способ обтекания текстом картинки, поэтому код для создания врезок практически идентичен предыдущему. При создании врезок следует обязательно указывать её ширину с помощью свойства width. Иначе размер слоя окажется гораздо шире, чем это требуется.
Расположение слоев по горизонтали
По умолчанию блочные элементы выстраиваются по вертикали один под другим, но при помощи свойства float их можно заставить располагаться рядом по горизонтали. При этом требуется установить ширину слоёв и задать для них float. Если ширина не указана, она будет равна содержимому слоя с учётом полей и границ. В примере 1 взят каталог товаров, созданный с помощью строчно-блочных элементов, и переделан под использование float. Чтобы блоки были заметны, фон веб-страницы установлен серым.
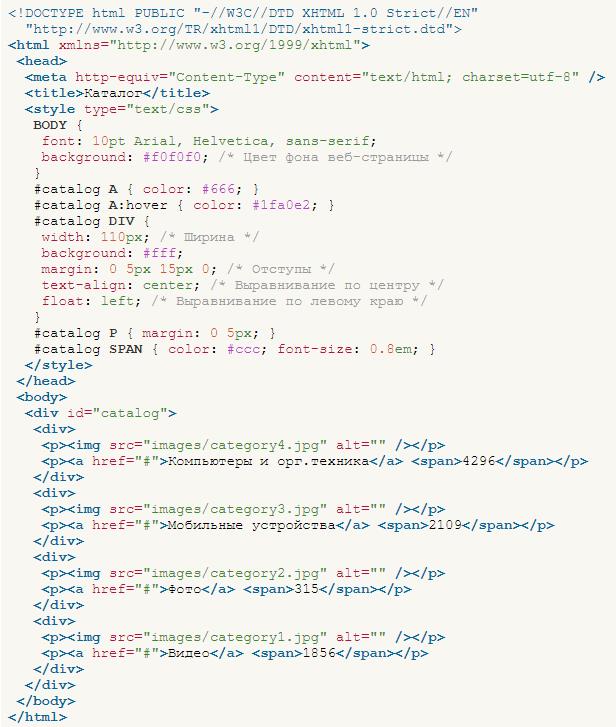
Пример 1. Блоки по горизонтали
 Результат примера показан на рис. 3.
Результат примера показан на рис. 3.

Рис. 3. Расположение слоев при использовании свойства float
Из-за разного текста в подписи высота блоков также получается разной, из-за чего некоторые блоки «цепляются» за другие и не переходят на другую строку. Здесь может помочь установка высоты всех блоков через свойство height, например 100px или возврат к использованию display: inline-block.
Свойство clear
Для отмены действия float применяется свойство clear со следующими значениями.
· left — отменяет обтекание с левого края элемента (float: left). При этом все другие элементы на этой стороне будут опущены вниз, и располагаться под текущим элементом.
· right — отменяет обтекание с правой стороны элемента (float: right).
· both — отменяет обтекание элемента одновременно с правого и левого края. Это значение рекомендуется устанавливать, когда требуется отменить обтекание элемента, но неизвестно точно с какой стороны.
Чтобы отменить действие обтекания, свойство clear надо добавлять к элементу, идущему после плавающего. Обычно вводят универсальный класс, к примеру, clear и вставляют пустой тег <div> с этим классом (пример 2).
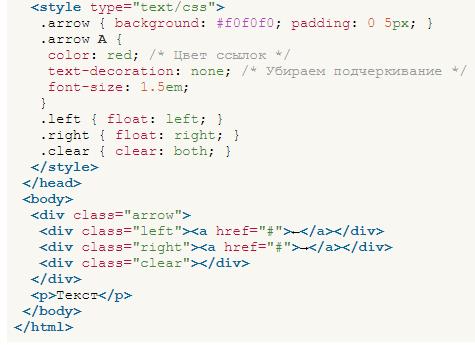
Пример 2. Использование clear

ВЫПОЛНЕНИЕ ЗАДАНИЯ ПО ОБРАЗЦУ:
1. Согласно видеоуроку Lesson_3_11.mp4 выполнить действия по обтеканию объектов и получить следующую страницу (рис.4):

Рис.4
САМОСТОЯТЕЛЬНОЕ ВЫПОЛНЕНИЕ
Задание 1. Создайте веб-страницу, как показано на рис. 5. Каждая строка является ссылкой целиком, звёздочка — обычный текстовый символ — ★. Вид в разных браузерах может незначительно отличаться.

Рис. 5
Подсказка: в представленном ниже коде поставьте правильное позиционирование (с помощью float)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Рецепты</title>
<style>
h2 { color: #a1bd57; }
ul {
list-style: none;
margin: 0;
padding: 0;
width: 200px;
}
li {
margin-bottom: 3px;
}
li span {
font-size: 0.8rem;
width: 20px;
height: 20px;
border-radius: 50%;
background: #e6e1d7;
text-align: center;
line-height: 20px;
}
a {
color: #a58039;
display: block;
text-decoration: none;
}
a::before {
content: '★';
color: #a44823;
margin-right: 5px;
}
</style>
</head>
<body>
<h2>Рецепты</h2>
<ul>
<li><a href="#"><span>10</span>Салаты</a></li>
<li><a href="#"><span>12</span>Курица</a></li>
<li><a href="#"><span>8</span>Рыба</a></li>
<li><a href="#"><span>6</span>Десерт</a></li>
<li><a href="#"><span>16</span>Выпечка</a></li>
</ul>
</body>
</html>
Задание 2. Создайте веб-страницу, как показано на рис. 6.

Рис. 6
Подсказка: в представленном ниже коде поставьте правильное позиционирование (с помощью float)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Стр. 1 из 4</title>
<style>
.page {
color: #656565;
padding-top: 6px;
}
ul {
list-style: none;
margin: 0;
}
li {
margin-left: 3px;
}
a {
display: block;
padding: 5px 10px;
text-decoration: none;
background: #ebe8df;
color: #aa8845;
border: 1px solid #dad6cf;
}
a.active {
background: #a44823;
color: #fff;
border-color: #7b3418;
}
</style>
</head>
<body>
<ul>
<li><a href="#" class="active">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
</ul>
<p class="page">Стр. 1 из 4</p>
</body>
</html>
Домашнее задание
Выполненную работу оформить как отчет по учебной практике (с описанием выполнения задания+скриншоты) и отправить отдельным файлом (электронный документ) на электронную почту мастеру п/о (ol.sklyarova2015@gmail.com). В случае возникновения вопросов по работе звоните мастеру п/о.
Если такой возможности нет, отчет предоставить в распечатанном (электронном) виде после возобновления занятий.