#navbar {
overflow: hidden;
background: #aabbcc;
margin: 0;
padding: 10;
list-style-type: none;
border-top: double 3px black;
border-left: double 3px black;
border-right: double 3px black;
border-bottom: double 3px black;
}
#navbar li { display: inline; }
#navbar a {
text-decoration: none;
font-weight: bold;
display: inline-block;
width: 250px;
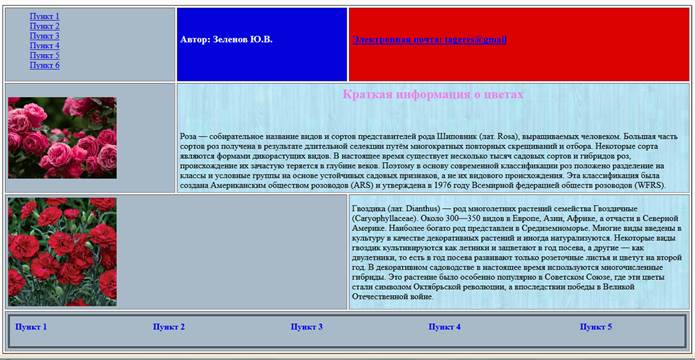
 В итоге получаем следующее (рисунок 2).
В итоге получаем следующее (рисунок 2).
Рисунок 2. Оформленная согласно заданию web-страница (табличная верстка)
Дополнительное задание. Выполнить верстку сайта согласно заданию с помощью блоков div.
1. Создаем шаблон сайта из блоков div согласно заданию. Блок 2 будет иметь фиксированную ширину в 200 пикселей. Блок 7 также будет иметь фиксированную ширину равную 50% от ширины контейнера.
Блоки 1, 2, 3 будут расположены внутри одного контейнера, у которого отключен параметр обтекания. Для реализации 3-х колоночной верстки с фиксированной шириной второй колонки, блоки 1 и 3будут содержать вложенные блоки.
Блоки 4, 5 и 7, 9 также расположены попарно внутри двух блоков с отключенным обтеканием.
Блок 13 занимает нижнюю часть страницы и содержит вложенный блок горизонтального меню.
Для определения всех необходимых параметров блоков используется css-файл.
Полный текст html-файла.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Зеленов контрольная работа</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">Построение сайта блоками div</div>
<div class="topblock">
<div class="col1">
<div class="wrap">Ячейка 1
</div>
</div>
<div class="col3">
<div class="wrap">Ячейка 3
</div>
</div>
<div class="col2">Ячейка 2
</div>
</div>
<div class="middleblock1">
<div class="rose">Ячейка 4
</div>
<div class="text1">Ячейка 5
</div>
</div>
<div class="middleblock2">
<div class="gvozdika">Ячейка 7
</div>
<div class="text2">Ячейка 9
</div>
</div>
<div id="navbar">Ячейка 13
</div>
</body>
</html>
Полный текст css-файла.
.header {
overflow: hidden;
font: bold 15pt Cambria, serif;
text-align: center;
}
.topblock {
overflow: hidden;
}
.col1 {
width: 50%;
float:left;
}
.col1.wrap {
background: #aabbcc;
margin-right: 106px;
padding: 10px;
min-height: 150px;
border-top: double 3px black;
border-left: double 3px black;
border-right: double 3px black;
border-bottom: double 3px black;
}
.col2 {
background: #0000dd;
width: 200px;
float: left;
margin-left: -106px;
padding: 10 px;
min-height: 170px;
border-top: double 3px black;
border-left: double 3px black;
border-right: double 3px black;
border-bottom: double 3px black;
}
.col2 h1 {
font: bold 14pt Cambria, serif;
color: white;
text-align: center;
}
.col3 {
width: 50%;
float: right;
margin-left: -100px;
}
.col3.wrap {
background: #dd0000;
margin-left: 100px;
padding: 10px;
min-height: 150px;
border-top: double 3px black;
border-left: double 3px black;
border-right: double 3px black;
border-bottom: double 3px black;
}
.col3.wrap a {
font: bold 14pt Cambria, serif;
}
.middleblock1 {
overflow: hidden;
}
.rose {
background: #aabbcc;
width: 450px;
float:left;
min-height: 300px;
padding: 10px;
border-top: double 3px black;
border-left: double 3px black;
border-right: double 3px black;
border-bottom: double 3px black;
}
.text1{
background-image: url(background.jpg);
margin-left: 475px;
min-height: 300px;
padding: 10px;
border-top: double 3px black;
border-left: double 3px black;
border-right: double 3px black;
border-bottom: double 3px black;
}
.text1 h2{
font: bold 16pt Times New Roman;
color: violet;
text-align: center;
}
.middleblock2 {
overflow: hidden;
width: 100%;
}
.gvozdika {
background: #aabbcc;
width: 50%;
float: left;
padding: 10px;
min-height: 250px;
border-top: double 3px black;
border-left: double 3px black;
border-right: double 3px black;
border-bottom: double 3px black;
}
.text2 {
background-image: url(background.jpg);
margin-left: 51%;
padding: 10px;
min-height: 250px;
border-top: double 3px black;
border-left: double 3px black;
border-right: double 3px black;
border-bottom: double 3px black;
}
#navbar {
overflow: hidden;
background: #aabbcc;
margin: 0;
padding: 10;
list-style-type: none;
border-top: double 3px black;
border-left: double 3px black;
border-right: double 3px black;
border-bottom: double 3px black;
}
#navbar li { display: inline; }
#navbar a {
text-decoration: none;
font-weight: bold;
display: inline-block;
width: 250px;
}
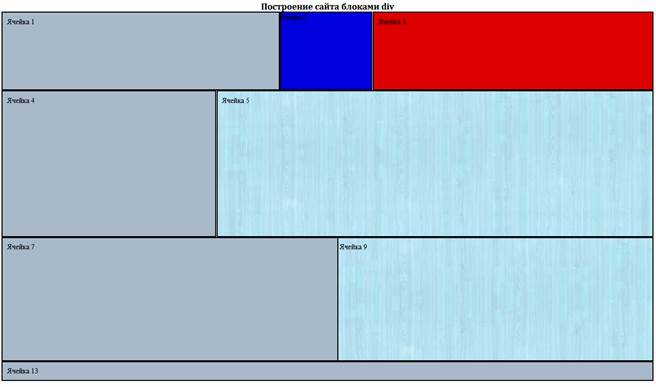
 Шаблон получается следующим (рисунок 3).
Шаблон получается следующим (рисунок 3).
Рисунок 3. Создание шаблона сайта с помощью блоков div.
2. Заполняем готовый шаблон информацией согласно заданию и в соответствии с табличным вариантом верстки.