Принятие правильного решения о выборе браузеров и использовании новых технологий во многом зависит от выбранной аудитории пользователей. Прежде чем разрабатывать новый сайт, необходимо провести исследования, каким платформам, браузерам, техническим новинкам отдается предпочтение, какие скорости соединения используют потенциальные пользователи. Если переделывается существующий сайт, предварительно анализируются регистрационные записи на сервере, хранящие информацию об использовании сайта.
Все предугадать невозможно, но на начальном этапе можно придерживаться следующих правил:
– если разрабатывается сайт научного или академического содержания, особое внимание следует обратить на то, как сайт работает в Lynx (или в другом неграфическом браузере);
– если сайт предназначен для потребителей – например, сайт, который предлагает обучающие игрушки для детей, – внимание обращается на скорость загрузки и внешний вид сайта для AOL-браузеров;
– если это сайт для контролируемого окружения, например корпоративной, то точно зная, какой браузер и какую платформу используют ваши клиенты, вы можете показать все, на что способен этот браузер, включая звуковые эффекты – свистки, звонки и, даже, собственные разработки;
– если разрабатывается сайт компьютерных игр, предназначенный для юных фанатов, с большой вероятностью можно предположить, что они пользуются самыми последними версиями браузеров и встраиваемых приложений (или непременно достанут их, если вы скажете, что это им нужно).
Для большинства многоцелевых сайтов разумнее использовать подход "разделение различий" или, если позволяют ресурсы, создайте несколько версий и обслуживайте их соответствующим образом.
Глава 2. часть.
Описание WebNode
В настоящее время любой пользователь, с помощью механизмов какой-либо социальной сети, без особых проблем может создать личную или корпоративную страницу и даже организовать онлайн-магазин. Безусловно, это удобно, но … такой вариант представляется нам, всё же, вторичным. Иметь свою площадку для общения с аудиторией сайта в социальных сетях — это одно. Организовать же основной сайт на просторах сети — совсем другое.
Сейчас, для создания сайта, совсем не обязательно обладать знаниями программиста или владеть навыками web-дизайнера. Технологии web 2.0 позволяют любому пользователю сети за считанные минуты создать сайт различной направленности и функциональности, будь это личная страничка, серьёзный бизнес-сайт или же онлайн-магазин.
Для быстрого создания сайтов можно воспользоваться возможностями различных онлайн-конструкторов.
Это удобно и практично. Разработанные шаблоны на любой вкус и цвет, различные интегрированные модули, такие как — блог, фотогалерея, обратная связь и т.д. и т.п., возможность приобрести доменное имя и организовать хостинг буквально «за пару кликов» — серьёзные причины в пользу выбора веб-сервисов по созданию сайтов.
На просторах сети можно найти очень много предложений по созданию качественных сайтов. О работе с одним из таких сервисов пользователь вебоведа Testov уже рассказывал в обзоре — Онлайн конструктор для создания сайта.
Из всего разнообразия представленных в сети предложений, мы решили остановиться на новом сервисе по созданию сайтов, который совсем недавно вышел на российский рынок — Webnode
2.2
Начать пользоваться сервисом можно уже перейдя на Главную страницу сайта https://ru.webnode.com.
В интерфейсе, размещенном в шапке сайта, заполняем поле Адрес сайта. Правда, пока он будет иметь вид — webowed. webnode.com. Далее вводим адрес рабочей электронной почты, на который позднее придёт письмо со ссылкой активации аккаунта. Заполняем поле Пароль. Регистрируемся и запускаем свой сайт.

В открывшемся тут же интерфейсе необходимо определить, какой тип сайта вы хотите создать.
Сервис Webnode предлагает на выбор три решения:
— личная страница
— интернет-магазин
— бизнес-сайт
Кстати, для последнего варианта сервис устанавливает 30-ти дневный пробный срок, в течение которого предоставляется полный расширенный функционал, который получают пользователи при платном аккаунте.
Определившись с функциональностью, выбираем шаблон будущего сайта и указываем те страницы, которые необходимы для первоначальной настройки. После этого регистрация окончательно завершится, и пользователь переправляется в админ-панель управления сайтом.
На указанную при регистрации электронную почту, которая, кстати, будет использоваться в качестве Логина для входа в Личный кабинет, поступит письмо с ссылкой-подтверждением электронного адреса, данными для входа в систему управления и краткими советами, как начать пользоваться сервисом.

Теперь можно начать работать с конструктором сайтов Webnode.
В верхней части открывшегося в браузере окна появилась активная панель администратора сайта

В разделе Мои проекты становится доступна возможность создания еще нескольких сайтов, управления существующими проектами (если таковых несколько), а так же отсюда можно перейти в разделы Редактирования сайта, Удаления проекта, Покупки собственного домена.

2. Оформление и настройка сайта
Чтобы непосредственно перейти в панель управления элементами конструктора сайта, необходимо кликнуть по кнопке Редактировать

Браузер отобразит главную страницу создаваемого сайта с возможностью изменить интерфейс этой страницы, не переходя в основные настройки конструктора.


Или же можно использовать технологию «drag-and-drop», то есть просто перетащить мышкой элементы конструктора из панели настроек в то место, где вы этот элемент хотите разместить. Если вы не знаете, что это такое и как именно с этим работать в данном конструкторе — можно посмотреть обучающее видео, перейдя по специальной ссылке

Вверху станицы доступна полнофункциональная панель управления сайтом, с помощью которой можно более тонко настроить свою веб-страницу.

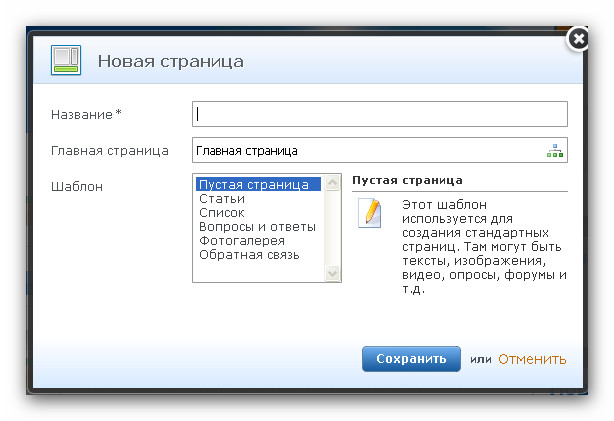
В разделе Объекты можно создать новую страницу, а так же Статью или Список на уже существующих вкладках сайта

Удобное навигационное Меню сайта активируется при клике по вкладке Перейти на страницу.

Тут же можно посмотреть на результат своей работы — как эта страница будет смотреться после применения изменений. Для этого нужно в разделе Страницы кликнуть на вкладку Просмотр. Если вам что-то не понравилось, то это легко исправимо — просто перейдите на тот элемент, который необходимо убрать и кликните по кнопке Удалить.

В разделе Страница можно задать расположение элементов на странице, выбрав соответствующие настройки в директории Формат страницы.
Также тут можно, перейдя на вкладку Свойства, назначить каждой странице сайта соответствующие содержанию страницы ключевые слова и дать описание (дискрипшен), оптимизировав содержание для продвижения в поисковиках.

В разделе Содержание доступен текстовый редактор с возможностью вставки изображений, флеша, таблиц и ссылок.

Конструктор снабжен удобным интерфейсом по созданию на сайте опросов, форумов, фотогалерей и размещению всевозможных виджетов, включая гаджеты различных социальных сетей. Редактор HTML позволит поместить на сайте разные новостные или информационные банеры, коды которых можно получить на сторонних сайтах.
В разделе Разное доступен Менеджер файлов (работает на Java), Менеджер просмотра и редактирования изображений.
Так же можно выбрать новый шаблон сайта, название сайта, логотип. Установить фавикон. В «подвале» сайта добавить строку копирайта. Настроить службу Google Analytics.
Имеется возможность править главное меню сайта, добавляя или удаляя необходимые элементы, и при желании менять их местами.
По умолчанию создаваемый сайт имеет “версию для печати», а так же карту сайта — что положительно скажется на индексировании страниц поисковыми системами. В формате RSS настроен новостной канал.

При каждом изменении структуры сайта, во всплывающем окне подтверждения изменений, предлагается перейти в аккаунты социальных сетей Facebook и Tweeter — для удобного продвижения настраемого сайта. Так же в панели управлением аккаунта есть специальная форма Пригласить друзей, с помощью которой можно отправить по электронной почте письмо другу или же пригласить друзей на свой сайт через сети Facebook и Tweeter.
3. Пользовательские настройки
В директории Мой аккаунт редактируются раннее введённые данные профиля. Например — можно вставить свою фотографию.
У нас возникло недоумение, для чего нужны все эти данные? Судя по представленной информации — для более качественной поддержки продукта. Но, нам представляется логичней собранные личные сведения использовать для выстраивания социальной сети для общения внутри проекта. Быть может это задел на будущее?
Так же можно добавить свой сайт в каталог сервиса Webnode — для увеличения посещаемости и нахождения лояльной аудитории.
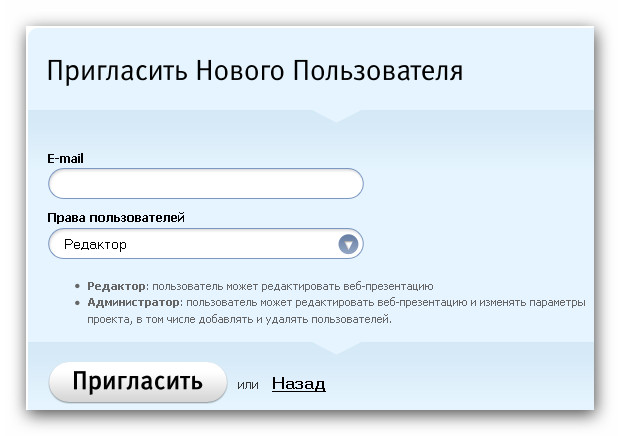
Интересная фича — Управление сотрудниками. Предлагается интерфейс по отправке предложений с приглашением сторонних пользователей с делегированием им прав администратора и/или контент-менеджера для участия в работе над сайтом. Это, несомненно, удобно.

4. Платные функции
Их достаточное количество. Начнём с рассмотрения традиционных платных услуг, которые предлагают практически все аналогичные по функциональности конструкторы сайтов.
— Покупка домена. Поддерживается возможность приобрести домен в зоне. ru
Для расширения возможностей бесплатной версии сайта, сервис предлагает воспользоваться так называемыми Премиум-пакетами. Для покупки доступны следующие версии — Мини, Стандарт и Профи. Форма пользования пакетами — подписка. Вы можете подписаться на пакет услуг в диапазоне их валидности от одного года до десяти лет. Действует система скидок.

Теперь же настало время рассказать о самых интересных (платных) возможностях сервиса.
— Прямо из панели управления аккаунтом можно заказать услугу контекстной рекламы сайта в таких поисковых сервисах как: Google,Yahoo, Bing. Это реализовано так же с помощью покупки Премиум-пакетов — Мини, Плюс и Премиум, которые обладают разными возможностями и, соответственно, отличаются ценой.
— Тут же можно заказать услугу регистрации сайта в различных зарубежных интернет-каталогах. Отметим, что возможностью «прогнать» сайт через Яндекс.Каталог сервис не располагает.
Как видно из вышесказанного, две только что рассмотренные «вкусности» направлены на SEO-продвижение созданного в конструкторе Webnode продукта.
Но этим разработчики не ограничились.
— SEO-маркетинг — ещё одна из платных услуг сервиса. Webnode предлагает помощь владельцу сайта в создании структуры сайта и в наполнении его качественным контентом. Интересный подход к делу!
— E-mail — маркетинг. Эта услуга по рассылке новостей, информации о скидках, новых товарах и т.д. и т.п. Для заказа этой услуги, при клике по кнопке Начать, вы будете перенаправлены на сторонний ресурс https://mailchimp.com. По всей видимости, это партнёрская программа между двумя сервисами.

Кратко отметим основные «+ » и «- » сервиса Webnode
Плюсы:
— тесная интеграция с соц.сетями и возможность быстрой установки социальных кнопок и закладок на своём сайте;
— дружественный интерфейс конструктора;
— широкие возможности кастомизации и отличное юзабилити продукта;
— информативные элементы подсказок;
— полная локализация приложения;
— удобные инструменты по продвижению сайта в поисковых системах и социальных сетях;
— Webnode — больше, чем конструктор. Это еще отличный SEO-инструмент и профессиональная web-студия вместе взятые
Минусы:
— отсутствие возможности оплаты премиум-пакетов и других платных услуг сервиса электронными деньгами;
— для работы с некоторыми элементами конструктора, например, с Файловым менеджером, необходимо иметь установленную на ПК виртуальную Java - машину, что является явным рудиментом в эпоху рассвета HTML5;
— отсутствие интеграции создаваемых в Webnode сайтов с отечественными соц.сетями — Одноклассники, Вконтакте и Futubra.
Работа с сервисом у нас оставила положительные эмоции. Красиво, понятно, функционально, а главное, на выходе получился качественный продукт, который практически ни чем не уступает профессионально созданным сайтам.
Основная особенность конструктора — широкие возможности по созданию, оформлению, оптимизации, SEO-продвижению и SEO-маркетингу сайтов, созданных с помощью сервиса Webnode. На рынке, в настоящее время, ни один подобный проект такого полного спектра услуг предложить не может.
С помощью Webnode владелец сайта, по-сути, получает не просто веб-конструктор, но некий онлайн-комбайн, с помощью которого можно решить многие задачи, которые неизбежно возникнут при серьёзной работе над созданной интернет-страницей.
Только вот те пользователи, которые решат использовать конкурентные сервисы, будут вынуждены обращаться к сторонним исполнителям, что неизбежно приведёт к лишней работе по согласованию между собой разных проектов. Владельцы же сайтов конструктора Webnode могут заказать всё необходимое буквально в «один клик», экономя время и нервы на адаптации между собой различных решений.
Заключение
С появлением web-технологии компьютер начинают использовать совершенно новые слои населения Земли. Можно выделить две наиболее характерные группы, находящиеся на разных социальных полюсах, которые были стремительно вовлечены в новую технологию, возможно, даже помимо их собственного желания. С одной стороны, это были представители элитарных групп общества - руководители крупных организаций, президенты банков, топ - менеджеры, влиятельные государственные чиновники. С другой стороны, это были представители широчайших слоев населения
Спектр социальных групп, подключающихся к сети Интернет и ищущих информацию в WWW, все время расширяется за счет пользователей, не относящихся к категории специалистов в области информационных технологий. Это врачи, строители, историки, юристы, финансисты, спортсмены, путешественники, священнослужители, артисты, писатели, художники. Список можно продолжать бесконечно. Любой, кто ощутил полезность и незаменимость Сети для своей профессиональной деятельности или увлечений, присоединяется к огромной армии потребителей информации во "Всемирной Паутине".
С развитием технологий гипертекстовой разметки в Интернете стало появляться всё больше сайтов, тематика которых была совершенно различной – от сайтов крупных компаний, повествующих об успехах компании и её провалах, до сайтов маленьких фирм, предлагающих посетить их офисы в пределах одного города.
Развитие Интернет-технологий послужило толчком к появлению новой ветки в Интернете – Интернет - форумов. Стали появляться сайты, и даже целые порталы, на которых люди со всех уголков планеты могут общаться, получать ответы на любые вопросы и, даже, заключать деловые сделки.
Создание сайта представляет собой маркетинговый шаг, направленный на создание информационного ресурса, который предоставит возможность для компании как удержать старых клиентов, так и привлечь новых.
Создание и разработка сайтов включает:
• утверждение первоначального технического задания на разработку сайта;
• определение структурной схемы сайта - расположение разделов, контента и навигации;
• web-дизайн - создание графических элементов макета сайта, стилей и элементов навигации;
• разработка программного кода, модулей, базы данных и других элементов сайта необходимых в проекте;
• тестирование и размещение сайта в сети интернет.
Существует множество средств для создания web-сайтов, но лишь некоторые из них способны предоставить разработчикам инструменты для решения подавляющего большинства стоящих перед ним задач. При разработке web-сайта из всех современные web-технологий, позволяющих создавать интерактивные web-страницы, необходимо выбрать наиболее подходящие для выполнения поставленных на первоначальном этапе задач.
Литература
1. Алексеев А.П. Введение в Web-дизайн: учебное пособие. – М.: СОЛОН-ПРЕСС, 2008
2. Барысов Р. Постройте профессиональный сайт сами. – СПб., 2009
3. Вильямсон Х. Универсальный Dynamic HTML / Библиотека программиста – СПб.: ПИТЕР, 2009
4. Дронов В. А. Самоучитель Macromedia Dreamweaver 8. — СПб.: БХВ-Петербург, 2009
5. Кроудер Д. Создание web-сайта для чайников: 3-е издание. – М.: Диалектика, 2009
6. Панфилов К. По ту сторону веб-страницы. – СПб.: ДМК Пресс, 2008
7. Печников В.Н. Сомоучитель Web-страниц и Wrb-сайтов. – М.: Триумф, 2010
8. Печников В.Н. Создание Web-сайтов без посторонней помощи. – М.: Триумф, 2010
9. Питер Лабберс, Брайан Олберс, Фрэнк Салим. HTML5 для профессионалов: мощные инструменты для разработки современных веб-приложений = Pro HTML5 Programming: Powerful APIs for Richer Internet Application Development. — М.: «Вильямс», 2011.
10. Стивен Шафер. HTML, XHTML и CSS. Библия пользователя, 5-е издание = HTML, XHTML, and CSS Bible, 5th Edition. — М.: «Диалектика», 2010
11.Э. Фримен, Э. Фримен Изучаем HTML, XHTML и CSS = Head First HTML with CSS & XHTML. — П.: «Питер», 2010.
12.Эд Титтел, Джефф Ноубл. HTML, XHTML и CSS для чайников, 7-е издание = HTML, XHTML & CSS For Dummies, 7th Edition. — М.: «Диалектика», 2011.
13. Фримен Эрик, Фримен Элизабет. Изучаем HTML, XHTML и CSS = Head First HTML with CSS & XHTML. — 1-е изд. — М.: «Питер», 2010