Знакомство с HTML
Цель работы: ознакомиться с базовыми приемами использования языка разметки HTML, с работой тегов и параметров для создания макета web-страниц.
Теоретические основы.
Тег[1] (html-тег, тег разметки) — управляющая символьная последовательность, которая задает способ отображения гипертекстовой информации. HTML-тег состоит из имени, за которым может следовать необязательный список атрибутов. Информация, заключенная между открывающим и закрывающим тегом, называется его контейнером. Весь тег (вместе с атрибутами) заключается в угловые скобки <>:
<имя_тега [атрибуты]>
Как правило, теги являются парными и состоят из начального и конечного тегов, между которыми и помещается информация. Имя конечного тега совпадает с именем начального, но перед именем конечного тега ставится косая черта / (<html>...</html>). Конечные теги никогда не содержат атрибутов. Некоторые теги не имеют конечного элемента, например, тег <img>.
Схема HTML-тега, выглядит следующим образом:
Схема парного тега: <имя Тега> </имя Тега>
Схема одиночного тега: <имя Тега>
Иногда в HTML тегах устанавливают атрибуты со значениями:
<имяТега атрибут="значение" ></имяТега>
<имяТега атрибут="значение" >,
где имяТега — это h1, p, b, img, a, table и др.
- Теги HTML не чувствительны к регистру.
- Различные версии HTML поддерживают устаревшие (deprecated) теги только для обратной совместимости.
- Значения атрибутов крайне рекомендуется закрывать в одинарные или двойные кавычки.
Краткий список тегов:
<html> - этот тег стоит в самом начале любой страницы, и обьявляет кодировки и саму страницу. </html> - этим тегом обязательно заканчиваются все страницы, точнее обьявляют конец страницы.
<head> </head> - между этими тегами находится невидимая часть сайта, документация.
<title><.title> - между этими тегами пишется название вашего сайта.
<body> </body > - между этими тегами пишется ввесь контент сайта - наполнение страницы.
<table> <tr> <td> - это таблица, одна из самых важных конструкций при построении сайта.
<h>... </h> <p>...</p> <li>...</li> - теги для написания заголовков, параграфов, списков для вставки текста на страницу.
<div></div> - блочный элемент, на котором можно построить весь сайт.
<img src="адрес" width="ширина" height="высота" alt="название" > - так вставляется изображение.
<a href="# адрес"> Страница 1 </a> - так делается ссылка на страницу.
Задание 1.
Создать несколько связанных страниц.
Первая страница index.html

Вторая страница Second.html

Указания к работе:
1. В папке home создать папку «new1», внутри этой папки создать папку «www» и «images».
2. В папке «www» хранятся html страницы index. html и 2.html
3. В папке «images» хранятся изображения для тестового сайта
4. Заполнить соответствующие текстовые документы, используя раздаточный материал.
Для страницы index.html:
<! DOCKTYPE HTML>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> Города мира </title>
</head>
<body>
<table width="100%" height= "30%" border="2">
<tr>
<td>
<img src="images/world.jpg" alt="Картина мира"
width="99.9%" height="30%" border="2" aling="center">
</td>
</tr>
</table>
<table width="100%" height="40%" border="2">
<tr>
<td valing="top" align="center" width="20%">
<font size="6">
<br>Мумбай
<br>Гуанчжоу
<br>Москва
<br>Стамбул
<br>Лагос
</font>
</td>
<td valing="top" align="justify">
<font size ="4">
<p> Мумбаи является столицей индийского штата Махараштра и он назывался Бомбей до 1996 года. Название Бомбей было производным от имени «Бом Baia», которое означало «Хороший залив» на португальском языке. История Мумбаи восходит к 1000 году до н.э., когда здесь процветали торговые отношения с другими странами мира, такими как Египет и Персия. Различные династии, включая Satavahanas, Вакатаков, Чалукьев, Маурьев и Rashtrakutas правили в этом месте. Позже, царь Маурьев Ашоки присоединил еще семь островов к своему королевству. Эти семь островов: Колаба, Остров старухи, Mahim, Wadala,Парел, Mazagaon и Matunga - Сион. В 1343 году архипелаг перешел в руки к мусульманам в Гуджарате.Португальцы, пришедшие в Индию для торговли в 16-м веке, захватили различные регионы на западном побережье, такие как Даман и Диу, и создали там свои торговые центры. Они взяли Бомбей под свой контроль силой и построили там множество церквей, включая Андреевскую церковь. Когда английский король Карл II женился на португальской принцессе Екатерине Браганса в 1662 году,
Бомбей был передан, как часть ее приданого. В 1668 году, Бомбей был передан в аренду за 10 фунтов золота в год британской Ост-Индской компании. Они перенесли свои штаб-квартиры в Бомбей в 1687 году.</p>
<p>Когда сэр Джордж Oxenden стал губернатором Бомбея, архипелаг и торговля на нем возродились с новой силой, он привлек множество торговцев гуджарати, строителей парусных судов и других производителей из различных частей мира. В это время был построен Бомбейский Замок. В 1838 году была введена система платы за выпас животных и многие владельцы скота не могли себе это позволить..
</p>
</font>
</td>
</tr>
</table>
<table width="100%" height="10%" border="2">
<tr> <td valing="top">
<a href="Second.html"> Познакомиться с другими городами..</a>
</td>
</tr>
</table>
</body>
</html>
Для страницы Second.html:
<! DOCKTYPE HTML>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> Города мира </title>
</head>
<body>
<table width="100%" height= "30%" border="2">
<tr>
<td>
<img src="images/world.jpg" alt="Картина мира"
width="99.9%" height="30%" border="2" align="center">
</td>
</tr>
</table>
<table width="100%" height="40%" border="2">
<tr>
<td valing="top" align="center" width="20%">
<font size="6">
<br>Мумбай
<br>Гуанчжоу
<br>Москва
<br>Стамбул
<br>Лагос
</font>
</td>
<td valing="top" align="justify">
<font size ="4">
<p> Гуанчжоу. Легенда гласит, что в древние времена из-за засухи, свирепствовавшей несколько лет подряд, и неурожаев зерна люди, жившие на территории нынешнего Гуанчжоу, голодали. Но однажды раздался мелодичный звук, и люди увидели плывущие со стороны Южно-Китайского моря пять облаков, на которых находились пять небесных богов; у каждого был наряд особого цвета, и каждый восседал на баране того же цвета, держащем во рту шесть цветков риса; эти облака, согласно легенде, спустились на улицы Чутина (древнего города, на месте которого ныне расположен Гуанчжоу). Божества дали рис людям, оставили им пятерых баранов, а сами вернулись на небеса.
Люди посеяли семена риса на земле Гуанчжоу, и с тех пор здесь, как говорится в легенде, всегда были благоприятный климат и обильные урожаи; пяти баранам люди воздвигли каменный памятник на склоне холма (а впоследствии и храм, где поклонялись им[). Благодаря пяти овнам Гуанчжоу получил своё название...
</p>
</font>
</td>
</tr>
</table>
<table width="100%" height="10%" border="2">
<tr> <td valing="top">
<a href="index.html"> Вернуться на главную страницу</a>
</td>
</tr>
</table>
</body>
</html>
*Для разбиения web-странички на функциональные области, всю область представляют в виде таблицы, высота и ширина которой задаются либо в пикселях, либо в процентах от ширины окна (Пример: <table width="940" height="350" border="2" >). Значения указываются в кавычках. Количество таблиц может быть любым. Используя теги <table>…. </table> друг за другом web-страница будет разбиваться последовательно на указанное количество блоков. Для разбиения пространства не только на блоки, расположенные по вертикали, но и по горизонтали, нужно внутри теги <table>…. </table> использовать теги <td> …. </td>. Для задания особых параметров выбранной области внутри открывающего тега прописываются свойства, например, <td valign="top" align="center"> ……</td>.
Связь web-страниц между собой осуществляется с помощью тега
<a href="# адрес "> Имя_страницы </a>. Имя главной web-страницы должно оставаться index, имена остальных страниц могут быть любыми.
Задание 2.
Цель:ознакомиться с языком разметки страницы HTML.
Элементы h1, h2, h3, h4, h5, h6
Структурирование тела документа выполняется внутри элемента <body> с помощью заголовков, задаваемых элементами h1, h2, h3, h4, h5, h6.
Элементы заголовков являются парными, поэтому должны иметь открывающий <h1> и закрывающий </h1> теги. HTML располагает шестью уровнями заголовков: h1 (самый верхний), h2, h3, h4, h5 и h6 (самый нижний). Функции элементов заголовков подобны обычным стилям заголовков в текстовых редакторах. Действие этих шести тегов представлено на рисунках ниже:
Код:

Отображение:

Пример 1. Создание web-страницы каталога архитектурных решений
1. Отформатируйте заголовок «Каталог архитектурных проектов» с помощью тегов <h1> и </h1>.
2. Отформатируйте заголовок «Проекты для Вашего будущего дома» с помощью тегов <h2> и </h2>.
3. Отформатируйте заголовки «Проекты домов» и «Площади домов» с помощью тегов <h3> и </h3>.
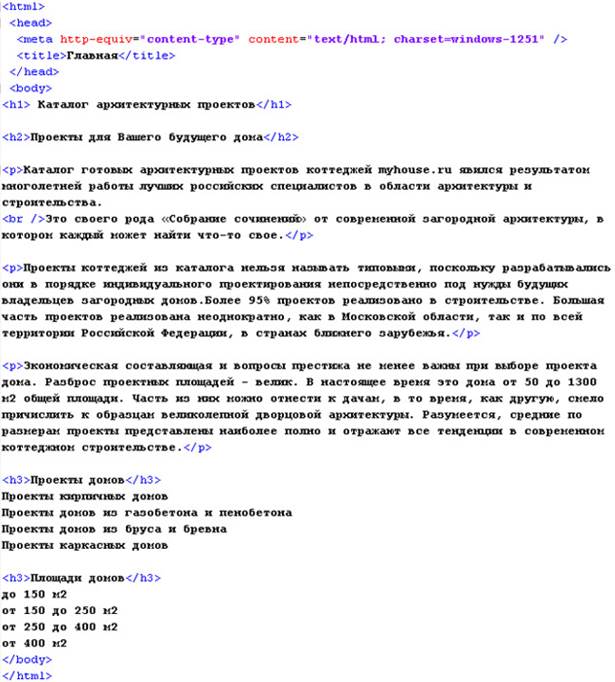
4. Основной текст разделите на абзацы с помощью тега <p>. Внутри первых двух абзацев используйте тег <br /> для переноса строки. В результате Ваш код должен выглядеть следующим образом (рисунок 1).
5. Просмотрите результат в браузере.
 Рисунок 1
Рисунок 1
Разделение текста на абзацы:
Тег <p> задает начало абзаца и вставляет сверху абзаца расстояние – отступ для отделения этого абзаца от предыдущего.
Принудительный разрыв строки:
Тег <br /> позволяет выполнить перенос оставшейся части текста абзаца на следующую строку. Это непарный тег и в отличие от тега абзаца не увеличивает интервал между строками.
Маркированные и нумерованные списки:
Средствами HTML можно создавать любые списки: нумерованные (цифровые и буквенные) и маркированные с разными типами маркеров.
Тег <ul>…</ul> формирует маркированный список.
Тег <ol>…</ol> формирует нумерованный список.
Отдельный элемент списка как в <ul>, так и в <ol> формируется с помощью тега <li>.
Пример 2. Создание нумерованного списка
1. Создайте нумерованный список под заголовком «Проекты домов».
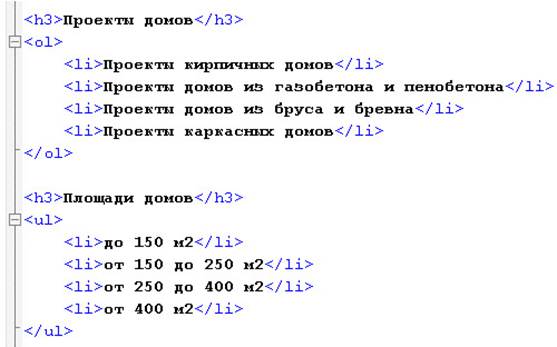
2. Создайте маркированный список под заголовком «Площади домов». Ваш код будет выглядеть следующим образом (рисунок 2).

Рисунок 2
Списки можно вкладывать друг в друга.
Начертания шрифтов
Тег <b>…</b> – позволяет отобразить текст полужирным шрифтом.
Тег <i>…</i> – позволяет отобразить текст в курсивном начертании.
Тег <u>…</u> – отображает подчеркнутый текст.
Например:
В этом случае текст будет отображен <b><i> жирным курсивом </i></b>, но не подчеркнутым.
А в этом случае текст будет написан <b><i><u> жирным подчеркнутым курсивом </u></i></b>.
Нижние и верхние индексы
Тег <sub> и </sub> позволяет опустить текст на полстроки ниже обычного текста.
Тег <sup> и </sup> позволяет поднять текст на полстроки выше обычного текста. Текст, расположенный между этими тегами, будет изображаться меньшим шрифтом, по сравнению с обычным текстом.
3.Отформатируйте верхние индексы в тех местах, где используются квадратные метры

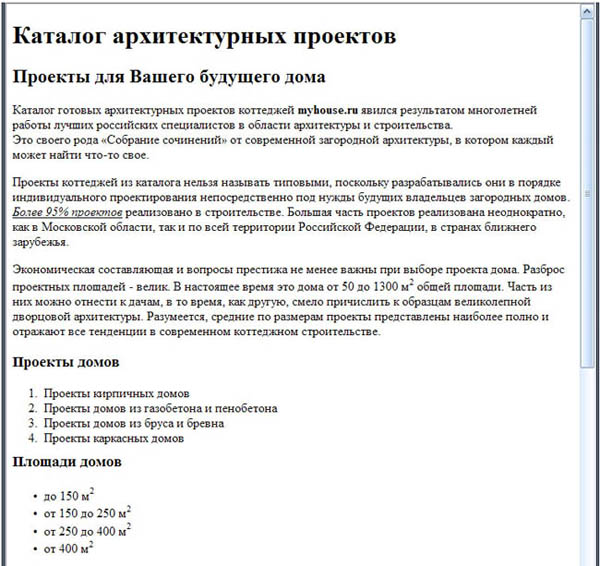
4.Сохраните файл. Просмотрите через браузер. Web-страница должна выглядеть следующим образом (рисунок 3).

Рисунок 3
Пример 3. Вставка изображений
Для вставки изображений используется тег <img>. Обязательным для этого тега является атрибут src (от английского SouRCe – источник). Он определяет путь до графического файла, изображение которого должно быть выведено на web-странице.
Для вставки изображения используется команда <img src="Имя файла" />
Например: <img src="image1.jpg" alt="Картинка" />
Атрибут alt необходим для того, чтобы при просмотре web-страницы в режиме отключенных изображений, вместо отсутствующей картинки была надпись, которая прописана в атрибуте alt. Также alt-тексты рекомендуется использовать всегда, т.к. поисковые машины анализируют их как ключевые слова при поиске изображений. Графические файлы могут быть в формате jpg, gif, png и обязательно в цветовой модели RGB.
Список всех атрибутов тега img:
align – определяет как рисунок будет выравниваться по краю и способ обтекания текстом;
alt – альтернативный текст для изображения;
border – толщина рамки вокруг изображения;
height – высота изображения;
hspace – горизонтальный отступ от изображения до окружающего контента;
src – путь к графическому файлу;
vspace – вертикальный отступ от изображения до окружающего контента;
width – ширина изображения;
usemap – ссылка на тег <map>, содержащий координаты для клиентской карты-изображения.
Указания к работе
1. После списка площадей домов вставьте в web-страницу изображения проектов коттеджей project_1.jpg и project_2.jpg. Код вставки изображений будет выглядеть следующим образом:

2. Просмотрите результат в браузере (рисунок 4)

Рисунок 4
Знакомство с PHP