ПРАКТИЧЕСКОЕ ЗАНЯТИЕ 4.
Тема: Основы работы с языком CSS: Синтаксис CSS. Подключение внешних таблиц. Создаем первый стиль.
Цель: Научить форматировать web-страницу с помощью языка CSS.
ПОРЯДОК ВЫПОЛНЕНИЯ РАБОТЫ:
1. Перейти по ссылке https://www.youtube.com/watch?v=THkRKsJL4Ac посмотреть видео, затем перейти по ссылке https://idg.net.ua/blog/uchebnik-css/azy-css/sintaksis-css-i-podklyuchenie-k-html, ознакомиться с разделами: Простая таблица стилей. Синтаксис CSS. Внутренние и внешние таблицы стилей.
2. Создать папку под именем «Фамилия_ПЗ4_№гр._». Все файлы, которые будут созданы в процессе работы, сохранять в эту папку.
3. Найти раздел Урок: создаем таблицу стилей.
4. Скачать архив RAR (32 kB) во вновь созданную папку.
5. В папке вы найдете HTML-документ с примером простой страницы и изображение (будет использоваться в уроке). Откройте HTML-документ в браузере. Вы увидите, что страница выглядит совершенно обычно:

6. Чтобы придать ей более привлекательный вид, давайте напишем для нее стиль. Пока что вам не нужно слишком сильно вникать в то, что означает тот или иной кусок кода. Сейчас вам необходимо понять сам принцип работы. Приступим.
Подключение CSS к HTML.
7. Для начала откройте на компьютере любой текстовый редактор (подойдет блокнот) и создайте пустой файл с именем style, сохранив его с расширением.css (должен получиться файл style.css). Сохраните файл в той папке, где находится загруженный HTML-документ.

8. Откройте HTML-документ с именем «sozdanie-pervogo-stilya-css » в текстовом редакторе, а также в браузере (чтобы было удобно просматривать изменения во внешнем виде страницы). Добавьте между тегами <head></head> следующий код:
<link href='https://fonts.googleapis.com/css?family=Roboto+Condensed&subset=latin,cyrillic'
rel='stylesheet'><link href="style.css" rel="stylesheet">
9. Сохраните блокнот в свою папку под именем «Подключение 1.htm ». Вкратце о том, что вы только что сделали. Вставив этот код в HTML-документ, вы:
указали ссылку на шрифт под названием Roboto Condensed, который будет взят с сервера Google (подробнее о шрифтах Google мы расскажем позже); подключили свою внешнюю таблицу стилей style.css (пока что пустую).
Пишем стиль CSS.
10. Откройте пустой файл «style.css ». Добавьте стиль для страницы:
html {
padding-top: 5px;
background-image: url(background.jpg);
}
11. Сохраните изменения. Поздравляем, вы написали первое правило – оно касается тега <html>. Первое свойство — padding-top — добавит отступ сверху между окном браузера и содержимым веб-страницы в размере 5 пикселей. С помощью второго свойства, background-image, вы подключили изображение для фона всей страницы, указав путь к графическому файлу (находится в той же папке, что и HTML-документ).
12. Обновите открытую веб-страницу в браузере. Если всё сделано верно, вы увидите, что на странице появился фон, а между верхней частью окна и текстом немного увеличился отступ.
13. Продолжим дальше. Теперь нам необходимо видоизменить содержимое тега <body>. Для этого внесите в таблицу стилей следующий код:
body {
width: 75%;
padding: 40px;
margin: 15px auto;
background-color: #EBEBEB;
border-radius: 30px;
}
14. Сохраните изменения в файле. Сейчас вы:
задали область для содержимого тега <body>, которая равна 75% от ширины окна браузера;
обеспечили отступ в 40 пикселей от всех сторон области содержимого;
расположили область по центру страницы, а также сделали отступ сверху и снизу в 15 пикселей;
задали цвет фона #EBEBEB для области содержимого;
скруглили углы прямоугольной области, указав радиус скругления 30 пикселей.
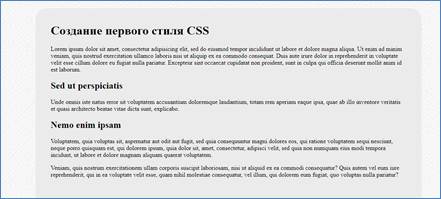
15. Снова обновите HTML-документ. При этом убедитесь, что кэш отключен либо перезагрузите страницу с обновлением всех связанных с ней файлов, используя специальную комбинацию клавиш (например, для Chrome это Ctrl+F5). Вы увидите, что по центру страницы добавилась прямоугольная область со скругленными углами. Это и есть результат ваших действий в файле CSS. Вы можете также попробовать уменьшить окно браузера и полюбоваться, как ширина прямоугольной области подстраивается под его размер. Это происходит благодаря тому, что ширина width задана в процентах. Вот что у вас должно получиться:

Изменяем шрифт с помощью CSS.
16. Пора украсить наш текст. Добавьте в таблицу стилей этот код и сохраните изменения:
h1 {
color: #E87E04;
font-size: 2em;
margin-left: 20px;
font-family: 'Roboto Condensed', sans-serif;
}
h2 {
color: #E87E04;
font-size: 1.7em;
margin-left: 20px;
font-family: 'Roboto Condensed', sans-serif;
}
p {
color: #22313F;
line-height: 150%;
margin-top: 20px;
margin-left: 20px;
font-family: 'Roboto Condensed', sans-serif;
}
Написав это, вы задали цвета шрифтов для тегов h1, h2, p, указали их размеры, добавили отступы margin от левого края в 20 пикселей и дополнительно для <p> сделали отступ сверху в 20 пикселей и установили интерлиньяж line-height (межстрочный интервал текста) на 50% больше стандартного. К тому же, вы подключили ко всем трём тегам шрифт Roboto Condensed (вот для чего в самом начале необходимо было указать ссылку на него в HTML-файле).
17. Обновите страницу в браузере и полюбуйтесь результатом работы:

САМОСТОЯТЕЛЬНАЯ РАБОТА.
Создайте Web-страницу о себе и отформатируйте ее на свое усмотрение с помощью CSS-стиля. На странице обязательно должен быть заголовок, ваша фотография и текст. Тему можете взять любую от состава семьи до ваших увлечений.