Содержание
Введение…………………………………………...................................................3
Глава I. Создание электронного учебника в редакторе Microsoft FrontPage
1.1 Знакомство с Microsoft FrontPage – редактором web-сайтов............ …..5
1.2 Начало создания веб-узла…………………………………………….............6
1.3 Создание фона страницы..........……………………………………………7
1.4 Создание и форматирование таблиц..... ……………………………….....8
1.5 Установка невидимых границ таблицы...... ……………………………..11
1.6 Создание гиперссылок...... ………………………………………………..11
Глава II. Структура данного учебника.
2.1 Что такое HTML………………………………………………………..……13
2.2 Основные положения………………………………………………..………14
2.3 Структура документа………………………………………………..………15
2.4 Тэги в HTML…………………………………………………….…….……..16
2.5 Гипертекстовые ссылки……………………………………………..………17
2.6 HTML формы………………………………………………………..……….18
2.7 HTML фреймы……………………………………………………..………...19
2.8 HTML таблицы……………………………………………………..………..20
Заключение……..……………………………………………………….……….22
Список использованной литературы …………………………………………..24
Введение
Современная система образования все активнее использует информационные технологии и компьютерные телекоммуникации. Особенно динамично развивается система дистанционного образования, чему способствует ряд факторов, и прежде всего – оснащение образовательных учреждений мощной компьютерной техникой и развитие сообщества сетей Интернет.
Лекционно-семинарная форма обучения давно потеряла свою эффективность - практика доказала, что почти 50% учебного времени тратится впустую. Изучая зарубежный опыт, можно выделить следующий важный аспект: преподаватель выступает не в роли распространителя информации (как это традиционно принято), а в роли консультанта, советчика, иногда даже коллеги обучаемого.
Это дает некоторые положительные моменты: студенты активно участвуют в процессе обучения, приучаются мыслить самостоятельно, выдвигать свои точки зрения, моделировать реальные ситуации.
Развитие информационных технологий предоставило новую, уникальную возможность проведения занятий - внедрение дистанционной формы обучения. Она, во-первых, позволяет самому обучаемому выбрать и время и место для обучения, во вторых, дает возможность получить образование лицам, лишенным получить традиционное образование в силу тех или иных причин, в третьих, использовать в обучении новые информационные технологии, в четвертых, в определенной степени сокращает расходы на обучение. С другой стороны, дистанционное образование усиливает возможности индивидуализации обучения.
Достоинствами электронных учебников, являются: во-первых, их мобильность, во-вторых, доступность связи с развитием компьютерных сетей, в-третьих, адекватность уровню развития современных научных знаний. С другой стороны, создание электронных учебников способствует также решению и такой проблемы, как постоянное обновление информационного материала. В них также может содержаться большое количество упражнений и примеров, подробно иллюстрироваться в динамике различные виды информации. Кроме того, при помощи электронных учебников осуществляется контроль знаний -компьютерное тестирование.
Объект исследования программа Front Page.
Предмет исследования — создание электронного учебника на основе среды HTML.
Тема: создание электронного учебника по HTML.
Цель: создать учебник по HTML для различных возрастных групп обучающихся.
Задачи:
1. Изучить и проанализировать литературу по теме исследования.
2. Изучить способы создания электронных учебников с помощью
дополнительных программных средств.
3. Обобщить и систематизировать материал для создания электронного
учебника.
4. Разработать электронный учебник на языке HTML.
Методы исследования:
Были использованы такие методы как анализ, синтез и обобщение.
Глава I. Создание электронного учебника в редакторе Microsoft FrontPage
Знакомство с Microsoft FrontPage – редактором web-сайтов.
Работа в редакторе должна начинаться с создания нового или открытия уже существующего сайта. Поэтому после загрузке редактора выберите пункт меню «Файл\Закрыть», а если это не очистило рабочую область, то «Файл\Закрыть веб-узел».
Для открытия существующего сайта используется пункт меню «Файл\Открыть веб-узел».
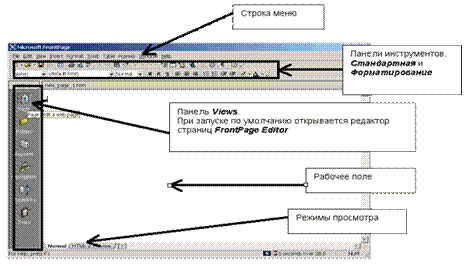
Рабочий стол.
Обычно рабочий стол состоит из трех частей
· Вид. Управляет отображением web-сайта.
· Список файлов. Предназначен для быстрого перемещения между web-страницами сайта. При двойном щелчке на имени файла можно перейти к его редактированию.
· Рабочая область. Представление этой части зависит от варианта, выбранного в разделе «Вид»
Рассмотрим раздел рабочего стола «Вид». Возможны следующие представления рабочего стола.

· Страница. В этом случае рабочая область предоставляет возможность разрабатывать текущую страницу. При этом на рабочей области присутствуют три закладки. Закладка «Обычный» позволяет редактировать страницу в режиме WISYWIG. Закладка «HTML» позволяет прочитать html-код текущей страницы и при необходимости его исправить. Закладка «Просмотр» предоставляет возможность увидеть как будет выглядеть web-страница в браузере.
· Папки. В этом случае рабочая область отображает список web-страниц сайта в виде таблицы с более подробными сведениями. При двойном щечке на имени web-страницы, переходим к ее редактированию.
· Отчеты. В этом случае рабочая область отображает различную статистическую информацию о сайте, например, количество страниц, рисунков и т.п.
· Гиперссылки. Этот режим предусматривает графический режим для представления ссылок, в которых участвует текущая страница.
· Переходы – визуальное представление карты сайта. Нами использоваться не будет.
· Задания. Предназначен для управлением разработкой сайта, если в этой работе одновременно принимают участие множество работников.
Начало создания веб-узла.
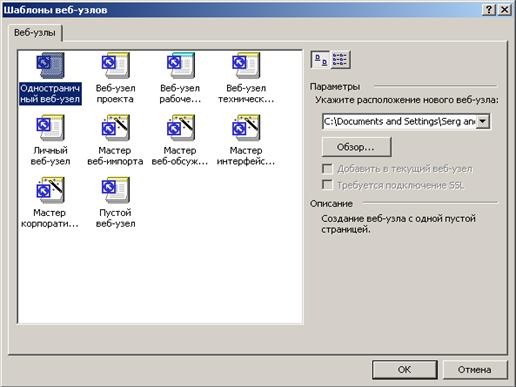
Для создания нового сайта используем пункт меню «Файл\Создать\Страница или веб-узел». При этом появляется окно для выбора типа сайта (см. рис.). Кроме того, необходимо указать папку, в которой будет размещен новый сайт. Лучше указать новую, еще не существующую папку. После нажатия кнопки «ОК» редактор создаст указанную папку, в ней разместит собственную служебную информацию и одну web-страницу с именем index.

Создание фона страницы
Теперь сделаем фон, для этого:
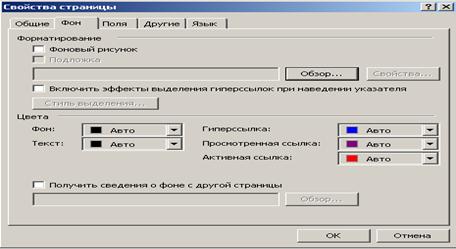
1. В меню Формат щелкаем Фон. Откроется окно Свойства страницы.

1. На вкладке Фон в разделе Форматирование нажимаем кнопку Обзор и выбираем рисунок из файла images в нашем веб-узле
 .
.
2. Щелкаем ОК.
Сделаем заголовок в верхнем фрейме в виде бегущей строки. Бегущая строка – перемещающийся по заданным Вами правилам фрагмент текста.
1.4. Создание и форматирование таблиц.
1. Устанавливаем курсор в начале страницы.
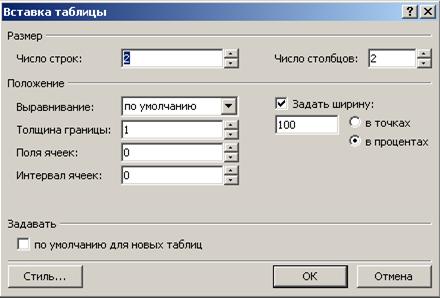
2. В меню Таблица выделяем пункт Вставить, а затем выбираем команду Таблица. Появится следующее окно

3. В поле Число строк вводим число нужных строк.
4. В поле Число столбцов вводим число нужных столбцов.
5. В поле Выравнивание задаем положение таблицы на странице.
6. В поле Толщина границы вводим ширину (в точках) границы таблицы. Если граница не нужна, вводим значение 0.
7. Чтобы изменить заполнение ячеек таблицы (расстояние между границей ячейки и текстом), вводим соответствующее значение в поле Поля ячеек.
8. Чтобы изменить интервал между ячейками (расстояние от одной ячейки до другой), вводим соответствующее значение в поле Интервал ячеек.
9. Чтобы изменить ширину таблицы, выполните одно из следующих действий.
o Устанавливаем переключатель в точках и вводим предполагаемую ширину таблицы в точках.
o Устанавливаем переключатель в процентах и вводим процент от ширины экрана, который должна занимать таблица.
Примечание. Заданные для новой таблицы свойства будут использоваться по умолчанию при создании следующей таблицы. Также можно менять размер ячеек таблицы при помощи мыши.
Если мы создали таблицу, а нам необходимо вставить строку или столбец, или объединить ячейки, то поступаем следующим образом:
Добавление столбца в таблицу.
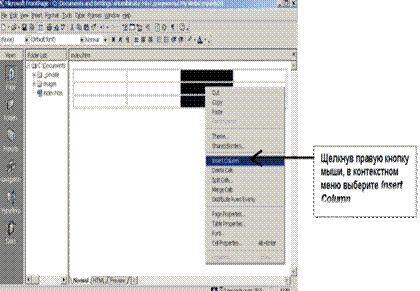
1. Выделяем любой столбец, установив курсор над ним (курсор должен принять вид  ) и щелкаем левой кнопкой мыши.
) и щелкаем левой кнопкой мыши.
2. Переместив курсор на выделенную область, щелкаем правой кнопкой мыши и в контекстном меню выбираем Добавить столбцы.

|
Добавление сроки в таблицу.
1. Выделяем строку таблицы, перед которой необходимо добавить новую. Для этого устанавливаем курсор на границу крайней левой ячейки данной строки (курсор должен принять вид  ) и щелкаем один раз левой кнопкой мыши.
) и щелкаем один раз левой кнопкой мыши.
Примечание. Дополнительная строка по умолчанию будет вставлена над выделенной строкой.
2. Переместив курсор на выделенную область, щелкаем правой кнопкой мыши и в контекстном меню выбираем Вставить строку.
Объединение ячеек
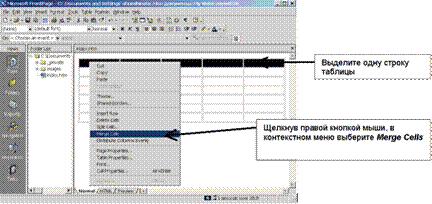
1. Выделяем строку или столбец таблицы.
2. Переместив курсор внутрь выделенной строки или столбца, щелкаем правой кнопкой мыши и в контекстном меню выбираем Объединить ячейки.

|
| Объединение ячеек таблицы |
Примечание. Данная команда доступна, только если выделено несколько ячеек и выделенный фрагмент образует прямоугольник. Чтобы выделить несколько ячеек, выделите первую, затем нажмите клавишу CTRL и, не отпуская ее, щелкните остальные.
Таким образом, при помощи таблицы мы разбиваем нашу страницу на свободные области, в которых будем вводить либо текстовую информацию, либо графическую. Теперь будем размещать рисунки в ячейки таблиц.