Важным моментом работы является сохранение проекта, его файлов с исходными текстами и конфигурацией.
Сохранение проекта с переименованием или без выполняется соответствующей командой из группы выпадающего меню File (рис. 14).
По умолчанию проект сохраняется в двух файлах. В файле Form1.frm сохраняется текст программы, макет формы, свойства объектов, в файле Project1.vbp сохраняется настройка среды программирования. В проекте могут находиться и другие файлы, поэтому лучше все файлы проекта помещать в отдельную папку.
Завершающим этапом проекта является компиляция - перевод файлов проекта в машинный код. При этом создается исполняемый файл с расширением *.ехе. Компиляция выполняется по команде Make Project1.exe... из группы команд File.

Рис. 14
Упражнение 1
· Загрузить среду проектирования Windows-приложений Visual Basic 6.0.
· Выйти на главную панель проекта.
· Просмотреть Главное меню, найти строку линейки инструментов.
· Научиться перемещать и видоизменять окна на главной панели инструментов.
· Изучить окно инструментов Toolbox, окно формы Object, окно проекта Project Explorer, окно свойств Properties.
· Сохранить файлы открытого проекта во вновь созданной папке "Первый_проект".
Лабораторная работа №2
«Создание первого приложения»
Цель работы. Ознакомиться с технологией создания приложения в системе проектирования Visual Basic 6.0.
Этапы создания приложения
Процесс создания Windows-приложения состоит из пяти этапов:
1. Постановка задачи - составление по возможности точного и понятного словесного описания того, как должно работать будущее приложение. Это описание должно объяснить, как будет выглядеть форма (окно) этого приложения, определить порядок и формат ввода и вывода информации.
2. Разработка интерфейса - создание экранной формы со всеми находящимися на этой форме объектами и свойствами этих объектов.
3. Программирование - определение того, какие события будут происходить в процессе работы приложения, составление алгоритмов процедур для этих событий и написание программы (программных кодов) этих процедур.
4. Отладка программы - устранение логических ошибок и выполнение тестовых задач.
5. Сохранение проекта и, если необходимо, компиляция - превращение проекта в исполняемое приложение, способное работать самостоятельно за пределами среды проектирования.
Постановка задачи
В качестве примера создадим приложение для расчета площади стен комнаты. Исходными данными будут три размера комнаты: ширина, глубина, высота. После ввода исходных данных и нажатия кнопки "РАСЧЕТ" результат должен появиться в текстовом поле "Площадь стен". Форма этого Windows - приложения показана на рис. 15.

Рис. 15
Разработка интерфейса
Разработка интерфейса состоит из таких шагов:
· создание эскиза экранной формы;
· вход в среду проектирования Windows-приложений Visual Basic;
· создание экранной формы и установка значений свойств этой формы;
· создание на форме объектов управления и установка значений свойств этих объектов.
Как следует из постановки задачи, необходимо создать окно Windows-приложение, на котором будет 4 текстовых поля: 3 из них для ввода ширины, глубины и высоты комнаты и одно для вывода результата, т. е. площади стен этой комнаты. Кроме текстовых полей на экранной форме должны быть пояснения в виде заголовка, надписей, расчетной формулы и небольшого чертежа. Сигналом для расчета по формуле будет нажатие командной кнопки. Эскиз будущей формы показан на рис. 16.

Рис. 16
Далее запускается система проектирования Visual Basic. На мониторе появляется Главная панель проекта, на ней нужно открыть окна для создания экранной формы (рис. 17): ТоllBох (Окно инструментов), Form (Окно экранной формы), Properties (Окно свойств этой формы).

Рис. 17
Эти, а также некоторые другие окна могут появиться на Главной панели и без нашего участия, поэтому возможна корректировка окон.
Создание экранной формы. Если на Главной панели проекта нет Окна экранной формы, то открыть его можно, выбрав команду Object в меню View (рис.18).

Рис. 18
Окно свойств Properties открывается командой Properties Windows (Окно свойств F4) в меню View (рис. 19).

Рис. 19
После открытия этих окон можно начинать назначать свойства формы. Прежде всего, устанавливаются значения ее размеров - свойства Width (Ширина) и Height (Высота). Эти свойства можно установить с помощью окна Properties, но можно это сделать, "растягивая" мышкой стороны экранной формы. При этом значения в таблице окна Properties будут изменяться автоматически. Положение формы на экране определяется свойствами Left (Левый край) и Тор (Верхний край). Определим новое имя формы, новую надпись в строке заголовка формы и цвет фона формы. Этими свойствами являются соответственно: Name, Caption, BackColor. Значение свойства BackColor выбирается с помощью раскрывающейся панели с двумя закладками.
Далее на экранной форме создаются объекты управления и устанавливаются их свойства.
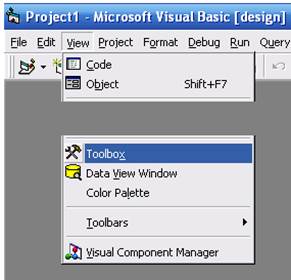
Окно Панель инструментов открывается командой ТоllВох (Панель Элементов) в меню View (рис. 20).

Рис. 20
Заполнение экранной формы начинаем с установки объектов Label (Метка). Все надписи, заголовок и формула размещаются в нескольких таких объектах. В окне Панель элементов выбирается инструмент Label. Пиктограмма этого инструмента имеет вид:

Для переноса на форму объекта Label щелкаем пиктограмму Label (Метка) в окне ToolBox (Панель элементов). Помещаем указатель мыши в то место экранной формы, где будет находиться левый верхний угол будущего объекта. При нажатой левой клавише мыши "протащим" указатель в то место, где будет находиться правый нижний угол будущего объекта. Это процесс будет сопровождаться растяжением пунктирной рамки - границы создаваемого объекта.
Размеры и положение появившегося прямоугольника можно подкорректировать. Делается это так. Прямоугольник окружен восемью маленькими квадратиками - маркерами. "Ухватив" какой-либо из этих маркеров мышью, можно изменить размеры объекта. Установив курсор внутри прямоугольника, с помощью мыши можно переместить объект в пределах экранной формы, не меняя его размеров. Создаем еще пять таких объектов (рис. 21).

Рис. 21
Далее переносим на форму объекты Поле. Объект Поле на Панели элементов имеет пиктограмму, показанную на рис. 22.

Рис. 22
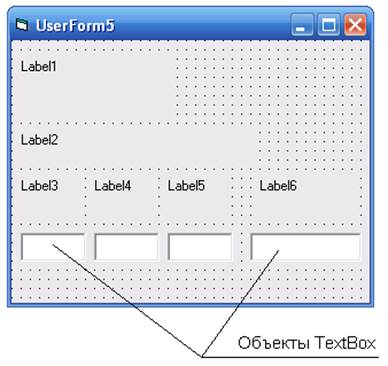
Форма приобретает вид, представленный на рис. 23.

Рис. 23
Таким же образом помещаем на экранной форме два оставшихся объекта (рис. 24): CommandButton (Кнопка) и PictureBox (Рисунок).

Рис. 24
Форма приобретает вид, представленный на рис. 25.

Рис. 25
Теперь наполним созданные объекты конкретным содержанием. Это содержание определяется установкой значений свойств перенесенных объектов.