


Составьте страницу на которой будут использованы три цвета: красный, черный и белый, при этом Вам необходимо при выполнении этого задания хотя бы один раз использовать в качестве значения цвета - предопределенный цвет, шестнадцетеричное значение и значение RGBA.








div.first {
float: left;
width: 300px;
height: 100px;
margin: 4px;
color: #FFF;
background:-webkit-linear-gradient(left, blue, green, white);
background:-moz-linear-gradient(left, blue, green, white);
background:-ms-linear-gradient(left, blue, green, white);
}
div.second {
float: left;
width: 300px;
height: 100px;
margin: 4px;
background:-webkit-linear-gradient(bottom, blue, green, white);
background:-moz-linear-gradient(bottom, blue, green, white);
background:-ms-linear-gradient(bottom, blue, green, white);
}
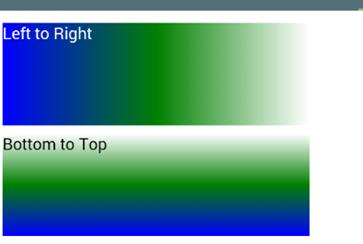
<div class="first">Left to Right</div>
<div class="second">Bottom to Top</div>


div.first {
float: left;
width: 300px;
height: 100px;
margin: 4px;
color: #FFF;
background: -webkit-linear-gradient(bottom left, blue, green, white);
background: -moz-linear-gradient(bottom left, blue, green, white);
background: -ms-linear-gradient(bottom left, blue, green, white);
}
div.second {
float: left;
width: 300px;
height: 100px;
margin: 4px;
background: -webkit-linear-gradient(100deg, blue, green, white);
background: -moz-linear-gradient(100deg, blue, green, white);
background: -ms-linear-gradient(100deg, blue, green, white);
}
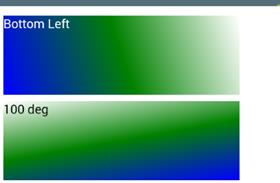
<div class="first">Bottom Left</div>
<div class="second">100 deg</div>






<div class="first">Ellipse (Default)</div>
<br />
<div class="second">Circle</div>
div.first {
height: 150px;
width: 200px;
color: #FFF;
background: -moz-radial-gradient(green, yellow, blue);
background: -webkit-radial-gradient(green, yellow, blue);
background: -ms-radial-gradient(green, yellow, blue);
}
div.second {
height: 150px;
width: 200px;
color: #FFF;
background: -moz-radial-gradient(circle, green, yellow, blue);
background: -webkit-radial-gradient(circle, green, yellow, blue);
background: -ms-radial-gradient(circle, green, yellow, blue);
}


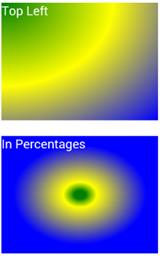
<div class="first">Top Left</div>
<br />
<div class="second">In Percentages</div>
div.first {
height: 150px;
width: 200px;
color: #FFF;
background: -moz-radial-gradient(top left, green, yellow, blue);
background: -webkit-radial-gradient(top left, green, yellow, blue);
background: -ms-radial-gradient(top left, green, yellow, blue);
}
div.second {
height: 150px;
width: 200px;
color: #FFF;
background: -moz-radial-gradient(green 5%, yellow 15%, blue 60%);
background: -webkit-radial-gradient(green 5%, yellow 15%, blue 60%);
background: -ms-radial-gradient(green 5%, yellow 15%, blue 60%);
}



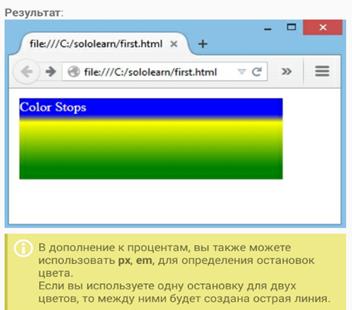
<div>Color Stops</div>
div{
height: 150px;
width: 200px;
color: #FFF;
background: -moz-radial-gradient(circle, green 40%, yellow 50%, blue 70%);
background: -webkit-radial-gradient(circle, green 40%, yellow 50%, blue 70%);
background: -ms-radial-gradient(circle, green 40%, yellow 50%, blue 70%);
}







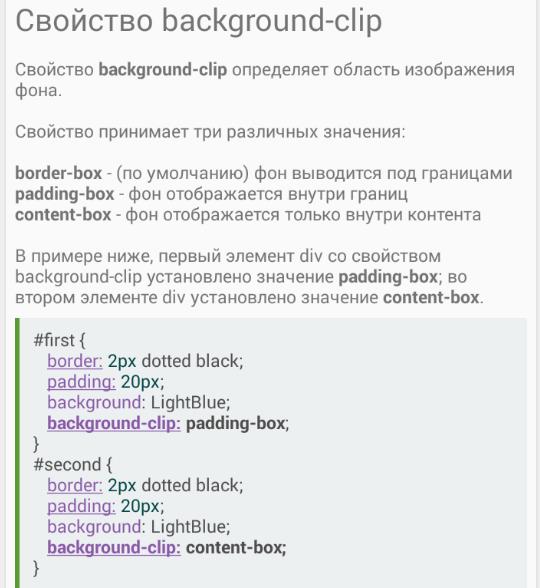
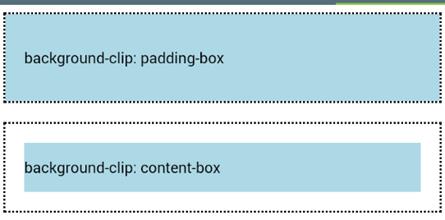
<div id="first">
<p>background-clip: padding-box</p>
</div>
<br />
<div id="second">
<p>background-clip: content-box</p>
</div>



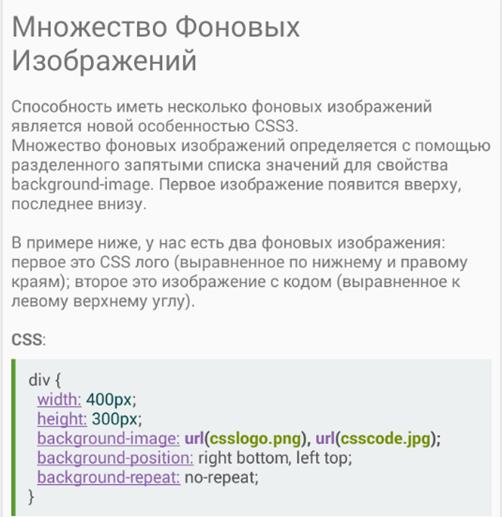
div {
background-image: url("https://www.sololearn.com/uploads/css_logo.png");
background-clip: content-box;
border: 2px dotted black;
padding: 20px;
}
<div>
<p>background-clip: content-box</p>
</div>


div {
border: 20px solid rgba(0, 0, 0, 0.3);
width:200px;
position:absolute;
top:50px;
left:50px;
background-color:white;
}
<div>In the screenshot, the borders use RGBa to be transparent, but they appear solid gray, because they are only revealing the solid white background itself.</div>
Some text Some text Some text Some text Some text Some text Some text Some text Some text Some text Some te…