Лабораторная работа № 5_5
Создание Web-документа с помощью языка HTML
Создайте в Вашей папке отдельную папку
«Лаб. раб. 5-5» для сохранения будущих страниц.
Создание заголовков
создание заголовков выполняется при помощи тегов, приведенных в таблице.
Теги для создания заголовков
| Назначение | Тег |
| Заголовки от первого до шестого уровня | <H1>…</H1> ….. <H6>…</H6> |
Задание 1
1. Используя приложение Блокнот, создайте документ с заголовками различных уровней.
2. введите следующий текст:
<HTML>
<HEAD><TITLE>Создание заголовков</TITLE></HEAD>
<BODY>
<H1>Заголовок первого уровня </H1>
<H2>Заголовок второго уровня </H2>
<H3>Заголовок третьего уровня </H3>
<H4>Заголовок четвертого уровня </H4>
<H5>Заголовок пятого уровня </H5>
<H6>Заголовок шестого уровня </H6>
</BODY> </HTML>
3. Сохраните документ под именем Заголовки.html и просмотрите его в браузере.
Результат выполнения задания приведен на рисунке.

Выравнивание текста
выравнивание текста производится при помощи тегов, приведенных в таблице.
Таблица. Теги для выравнивания текста
| Назначение | Тег |
| Выравнивание текста: · по левому краю; · по правому краю; · по центру | <LEFT>… </ LEFT > <RIGHT>…</ RIGHT > <CENTER >…</CENTER> Атрибуту ALIGN тега заголовка или абзаца можно присвоить, соответственно, значения LEFT, RIGHT, CENTER |
Задание 2
1. Используя приложение Блокнот, создайте документ с различными вариантами выравнивания.
2. введите следующий текст:
<HTML>
<HEAD><TITLE>Выравнивание текста</TITLE></HEAD>
<BODY>
<CENTER>Можно центрировать текст </CENTER>
<H2 ALIGN=RIGHT> Можно выравнивать заголовки </H2>
<P ALIGN=CENTER> Можно выравнивать абзацы по центру, хотя текст, отформатированный таким образом, может быть
неудобен для чтения. </P>
Выбор способа выравнивания обусловлен удобством просмотра.
</BODY> </HTML>
3. Сохраните документ под именем Выравнивание.html и просмотрите его в браузере.
Результат выполнения задания приведен на рисунке.

Начертание шрифта
начертание шрифта устанавливается при помощи тегов, приведенных в таблице.
Таблица. Теги для начертания шрифта
| Назначение | Теги |
| Полужирный шрифт | <B>…</B> |
| Курсив | <EM>…</EM> |
| Подчеркивание | <U>…</U> |
| Зачеркивание | <S>…</S> |
| Пишущая машинка | <TT>…</TT> |
| Нижние индексы | <SUB>…</SUB> |
| Верхние индексы | <SUP>…</SUP> |
Задание 3
1. откройте приложение Блокнот и создайте документ с различными вариантами форматирования шрифта, введя следующий текст:
<HTML>
<HEAD><TITLE>форматирование шрифта</TITLE></HEAD>
<BODY>
<B>Полужирный шрифт</B><HR>
<EM>Курсив</EM> <HR>
<U>Подчеркивание</U> <HR>
<S>Зачеркивание</S> <HR>
<TT>Пишущая машинка</TT> <HR>
H<SUB>2</SUB>SO<SUB>4</SUB>Можно указывать нижние индексы <HR>
Так можно задать сноску <SUP>3</SUP> <HR>
</BODY> </HTML>
2. Сохраните документ под именем Начертание.html и просмотрите его в браузере.
Результат выполнения задания приведен на рисунке.

Размер шрифта
размер шрифта можно установить, используя теги, приведенные в таблице.
Таблица. Теги для установки размера шрифта
| Назначение | Тег |
| Размер шрифта по умолчанию | <BASEFONT SIZE=(число от 1 до 7)> если значение не задано, по умолчанию размер шрифта – 3 пункта |
| Изменение размеров шрифта отдельных фрагментов текста | <FONT SIZE=..>…</FONT> |
Задание 4
1. Используя приложение Блокнот, создайте документ, демонстрирующий различные варианты изменения размера шрифта.
2. Введите следующий текст:
<HTML>
<HEAD><TITLE>размер шрифта</TITLE></HEAD>
<BODY>
По умолчанию используется размер шрифта 3 <BR>
<BASEFONT SIZE=4>Установим размер шрифта 4 <BR>
<FONT SIZE=–2> Мы уменьшили размер шрифта на 2 пункта <BR>
<FONT SIZE=6> Отменить текущий размер шрифта можно,
задав другой размер,
</FONT>
или применив закрывающий тег <BR>
</FONT>
Теперь восстановлен размер шрифта по умолчанию (т. е. 4 пункта)
</BODY> </HTML>
3. Сохраните документ под именем Размер.html и просмотрите его в браузере.
Результат выполнения задания приведен на рисунке.

Цвет шрифта и фона
установить цвет шрифта и фона можно при помощи тегов, приведенных в таблице.
Таблица. Теги для установки цвета шрифта и фона
| назначение | Тег |
| цвет фона и шрифта для всего документа | Атрибуты BGCOLOR и ТЕXT тега <BODY> |
| цвет шрифта для фрагмента текста | Атрибуты COLOR тега <FONT> |
| гарнитура шрифта для фрагмента текста | Атрибуты FACE тега <FONT> |
Задание 5
1. Используя приложение Блокнот, создайте документ с различными вариантами гарнитуры, цвета шрифта и серебряным фоном.
2. введите следующий текст:
<HTML>
HEAD><TITLE>гарнитура и цвет шрифта</TITLE></HEAD>
<BODY BGCOLOR=SILVER>
<FONT FACE=HALVETICA>Этот текст набран шрифтом
Halvetica.
</FONT> <BR>
далее используется гарнитура по умолчанию. <BR>
Это шрифт Symbol: <FONT FACE=SYMBOL> abcd </FONT> <BR>
Цвета: <BR>
<FONT COLOR=NAVY>темно-синий</FONT> <BR>
<FONT COLOR= SILVER>серебряный</FONT> <BR>
<FONT COLOR= BLUE>голубой</FONT> <BR>
<FONT COLOR= MAROON>бордовый</FONT> <BR>
<FONT COLOR=PURPLE>фиолетовый</FONT> <BR>
<FONT COLOR=RED>красный</FONT> <BR>
<FONT COLOR=FUCHSIA>розово-сиреневый</FONT> <BR>
<FONT COLOR=FUSCHIA>бежевый</FONT> <BR>
<FONT COLOR=GREEN>зеленый</FONT> <BR>
<FONT COLOR=TEAL>сине-зеленый</FONT> <BR>
<FONT COLOR=LIME>желто-зеленый</FONT> <BR>
<FONT COLOR=AQUA>морская волна</FONT> <BR>
<FONT COLOR=OLIVE>желто-коричневый</FONT> <BR>
<FONT COLOR=GRAY>серый</FONT> <BR>
<FONT COLOR=YELLOW>желтый</FONT> <BR>
<FONT COLOR=WHITE>белый</FONT> <BR>
<FONT COLOR=BLACK>черный</FONT> <BR>
<FONT COLOR=#0FCCA0>произвольно выбранный цвет</FONT > <BR>
<FONT COLOR=#FF08A3>произвольно выбранный цвет </FONT> <BR>
</BODY> </HTML>
3. Сохраните документ под именем Цвет.html и просмотрите его в браузере.
Результат выполнения задания приведен на рисунке.

Создание списков
создание списков производится с применением тегов из таблице.
Таблица. Теги для создания списков
| Назначение | Тег |
| Нумерованный список | <OL>…</OL> |
| Элемент нумерованного списка | <LI> |
| Маркированный список | <UL>…</UL> |
| Элемент маркированного списка | <LI> |
Задание 6
1. Используя приложение Блокнот, создайте документ, демонстрирующий использование маркированных и нумерованных списков.
2. Введите следующий текст:
<HTML>
<HEAD><TITLE>списки</TITLE></HEAD>
<BODY>
маркированный список:
<UL>
<LI>первый пункт;
<LI>второй пункт;
<LI>третий пункт.
</UL>
нумерованный список:
<OL>
<LI>первый пункт.
<LI>второй пункт.
<LI>третий пункт.
</OL>
</BODY> </HTML>
3. Сохраните документ под именем Списки.html и просмотрите его в браузере.
Результат выполнения задания приведен на рисунке.

Работа с таблицами
для создания и форматирования таблиц используются теги, приведенные в таблице.
Таблица. Теги для создания и форматирования таблиц
| Назначение | Тег |
| Создание таблицы | <TABLE>…</TABLE> |
| Выделение каждой ячейки и таблицы в целом рамкой | Атрибут BORDER тега <TABLE> |
| Название таблицы | Вводится между тегами <CAPTION>…</CAPTION> |
| Расположение имени над или под таблицей | Атрибуту ALIGN тега <CAPTION> присваиваются значения TOP, BOTTOM |
| Строка таблицы | Вводится между тегами <TR>…</TR> |
| Заголовки столбцов | Вводятся между тегами <TH>…</TH> |
| Данные для каждой ячейки | Вводятся между тегами <TD>…</TD> |
| Создание таблицы | <TABLE>…</TABLE> |
| Ширина таблицы | Атрибут WIDTH тега <TABLE> |
| Ширина рамки вокруг ячеек | Атрибут CELLSPACING тега <TABLE> |
| Величина пустых полей между содержимым ячеек и их рамками | Атрибут CELLPADDING тега <TABLE> |
| Объемная рамка с указанием с указанием цветов | Атрибуты BORDERCOLORDARK и BORDERCOLORLIGHT тега <TABLE> |
Задание 7
1. Используя приложение Блокнот, создайте документ со следующей таблицей:
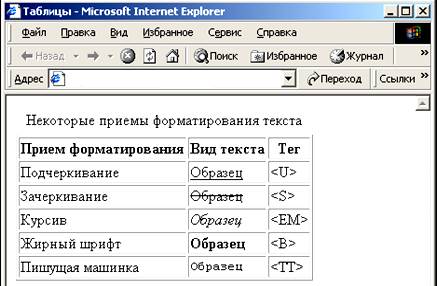
Некоторые приемы форматирования текста
| Прием форматирования | Вид текста | Тег |
| Подчеркивание | Образец | <U> |
| Зачеркивание | Образец | <S> |
| Курсив | Образец | <EM> |
| Жирный шрифт | Образец | <B> |
| Пишущая машинка | Образец | <TT> |
2. Введите следующий текст:
<HTML>
<HEAD><TITLE>Таблицы</TITLE></HEAD>
<BODY>
<TABLE BORDER>
<CAPTION> Некоторые приемы форматирования текста
</CAPTION>
<TR> <TH>Прием форматирования</TH>
<TH>Вид текста</TH> <TH>Тег</TH> </TR>
<TR> <TD>Подчеркивание</TD>
<TD><U>Образец</U> </TD>
<TD><U></TD> </TR>
<TR> <TD>Зачеркивание</TD> <TD><S>Образец</S></TD>
<TD><S></TD> </TR>
<TR> <TD>Курсив</TD> <TD><EM>Образец</EM></TD>
<TD><EM></TD> </TR>
<TR> <TD>Жирный шрифт</TD> <TD> <B>Образец</B></TD> <TD><B></TD> </TR>
<TR> <TD>Пишущая машинка</TD>
<TD><TT>Образец</TT></TD>
<TD><TT></TD> </TR>
</TABLE> </BODY> </HTML>
3. Сохраните документ под именем Таблица.html и просмотрите его в браузере.
Результат выполнения задания приведен на рисунке.

Задание 8
1. Используя приложение Блокнот, создайте документ, демонстрирующий использование таблицы для создания макета страницы.
2. Введите следующий текст:
<HTML> <HEAD> <TITLE>Использование таблиц для создания макетов страниц</TITLE> </HEAD>
<BODY> <TABLE WIDTH=100% CELLPADDING=30>
<TR ALIGN=CENTER>
<TD COLSPAN=2>
<FONT SIZE=5> Использование таблиц </TD>
<TD> Использование таблиц поможет Вам располагать текст на странице произвольным образом.
Не вводите в тег таблицы атрибут <B>BORDER</B>, чтобы
в окне браузера не отображалась рамка таблицы. </TD>
</TR> </BODY> </TABLE> </HTML>
3. Сохраните документ под именем Таблица_макет.html и просмотрите его в браузере.
Результат выполнения задания приведен на рисунке.

Бегущая строка
для создания бегущей строки следует воспользоваться тегами, приведенными в таблице.
Таблица. Теги для создания бегущей строки
| Назначение | Тег |
| Создание бегущей строки | Текст вводится между тегами <MARQUEE>… </MARQUEE> |
| Атрибуты тега <MARQUEE> | |
| ширина поля бегущей строки (в пикселах или процентах) высота поля (в пикселах) | WIDTH HEIGHT |
| интервалы по горизонтали и вертикали между краями поля бегущей строки и основным текстом (в пикселах) | HPSPACE VSPACE |
| расположение текста в поле бегущей строки: · вверху; · внизу; · посередине | атрибуту ALIGN присваиваются, соответственно, следующие значения: · TOP; · BOTTOM; · MIDDLE |
| цвет фона поля | BGCOLOR |
| направление движения бегущей строки: · слева направо; · справа налево; | атрибуту DIRECTION присваиваются, соответственно, следующие значения: · RIGHT; · LEFT |
| способ движения бегущей строки: · текст появляется от одного поля края и исчезает за другим; · бегущая строка вытягивается из одного края поля и останавливается у другого; · от одного края поля к другому и обратно | атрибуту BEHAVIOR присваиваются, соответственно, следующие значения: · SCROL; · SLIDE; · ALTERNATE |
| число повторений текста бегущей строки | LOOP |
Задание 9
1. Используя приложение Блокнот, создайте документ с бегущей строкой. Для этого введите следующий текст:
<HTML>
<HEAD><TITLE>Бегущая строка</TITLE></HEAD>
<BODY>
Вы видите бегущую строку
<MARQUEE>
Бегущая строка демонстрируется в INTERNET EXPLORER
</MARQUEE>
</BODY> </HTML>
2. Сохраните документ под именем Бегущая_строка.html и просмотрите его в браузере.
результат выполнения задания приведен на рисунке.
