"Сормовский механический техникум имени Героя Советского Союза П.А. Семенова"
Отчет
О прохождении производственной практики.
В компании "ООО УК «Каравелла»"
Отчет выполнил:
студент 3 курса группы 16ИН
Максимов Денис
Руководитель практики от техникума:
_______________________________ З.В. Березина
Руководитель практики от предприятия:
_______________________________
Нижний Новгород 2019 г.
ВВЕДЕНИЕ
Производственную практику я проходил в Домоуправляющей компании Сормовского района "ООО УК «Каравелла»".
За время прохождения производственной практики мне было поручено задание разработать сайт-справочник с инструкциями по обслуживанию персональных компьютеров и другой часто используемой цифровой техники.
Цель: Разработать сайт-справочник.
Требования заказчика: Создать сайт-справочник с инструкциями по эксплуатации, условиями пользования, причинами поломок и методами устранения неполадок.
Он должен состоять из разделов: Главная страница; Компьютеры; Ноутбуки; Моноблоки; Смартфоны.
Раздел Главная – В нем должно находится навигационное меню, для перехода на интересующий раздел.
Раздел Компьютеры – Должен содержать информацию по обслуживанию компьютеров.
Раздел Ноутбуки – Должен содержать информацию по обслуживанию ноутбуков.
Раздел Моноблоки – Должен содержать информацию по обслуживанию моноблоков.
Раздел Смартфоны – Должен содержать информацию по обслуживанию смартфонов.
Теоретическая и практическая часть разработки сайта
Для разработки я использовал программу Sublime Text.
Sublime Text – это текстовый редактор, который поддерживает синтаксис многих языков программирования. Во время выполнения задания я использовал языки: HTML и CSS.
Создаем текстовый документ и переименовываем его в index.html, который будет нашей «Главной страницей», открываем его в Sublime Text. По тому же принципу создаем из текстового документа файл styleI.css, с помощью которого мы будем создавать стиль для сайта.
Заполняем заголовок нашего HTML файла, в нем будут содержаться данные об используемом в данный момент языке программирования, кодировке, активных шрифтах, название заголовка, и других (подключенных) языках программирования (Рис.1).

Рис.1
Далее необходимо задать шапку страницы, для этого сначала создадим её тегом <header>, а затем наполним необходимыми нам данными (Рис.2).

Рис.2
В файле style.css задаем стиль нашей шапке (Рис.3,4).


Рис.3 Рис.4
Получаем такую шапку (Рис.5):

Рис.5
Когда шапка создана, можно заняться основной частью тела сайта - тегом <article> (Рис.6,7).


Рис.6 Рис.7
Подключаем CSS (Рис.8-14):


Рис.8 Рис.9


Рис.10 Рис.11


Рис.12 Рис.13


Рис.14 Рис.15
Результат (рис.16):

Рис.16
В заключении создаю подвал (<footer>) в котором я пишу про поддерживаемых производителей (Рис.17):

Рис.17
CSS <footer> (Рис.18, 19):


Рис.18 Рис.19
Готовая «Главная» страница сайта (Рис.20):

Рис.20
По аналогии с index.html и styleI.css создаем страницы about.html, computer.html, notebook.html, monoblock.html, smartphone.html. Задаем им общий стилевой каталог styleA.css. В итоге получается (Рис21):

Рис.22
Общий стилевой файл styleA.css (Рис.23-26):


Рис.23 Рис.24


Рис.25 Рис.26
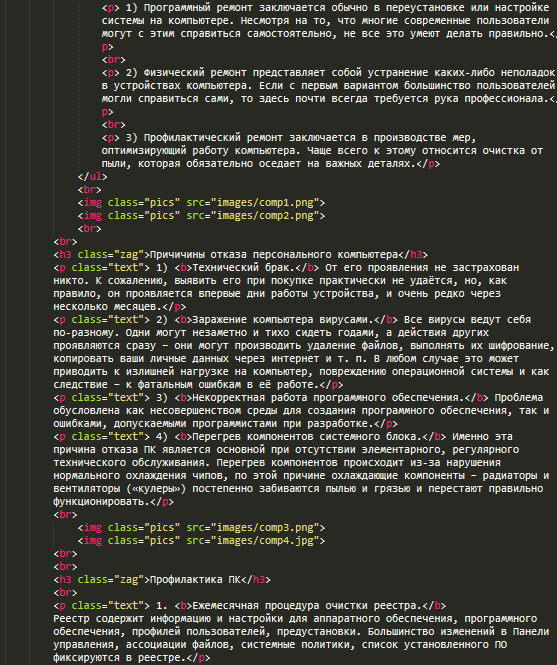
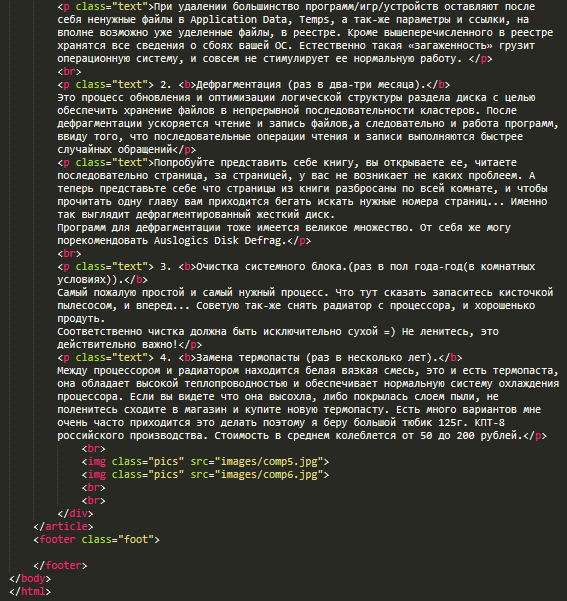
Код страницы Компьютер (Рис.27-29):

Рис. 27

Рис. 28

Рис. 29
Пример страницы «Компьютеры» (Рис.30):

Рис.30
ЗАКЛЮЧЕНИЕ
За время прохождения производственной практики был разработан сайт-справочник с использованием программы Sublime Text, при написании мне пригодилась знания языков: HTML, CSS.
Умения, навыки, полученные за период практики, явились отличным стимулом для активной работы в освоении будущей специальности, позволили практически реализовать теоретически изученные моменты, получить профессиональный опыт работы.