Тема: Глобальный объект Window. Работа с окнами.
Цель: овладение навыками работы с окнами типа window при создании интерактивных Web-страниц с использованием языка сценариев JavaScript.
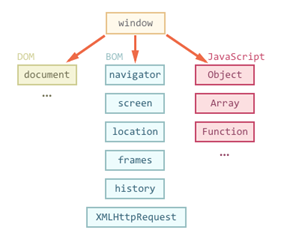
Объект window находится в вершине иерархии объектов и содержит в себе все другие объекты браузера. Объект window описывает текущее окно браузера и его содержимое.


setInterval(функция-или- выражение, интервал, [список аргументов функции, разделенных запятыми]) - Вычисляет значение выражения или вызывает функцию каждый раз по истечении заданного интервала (в миллисекундах). Может передавать в функцию заданные в списке аргументы. Возвращает указатель на объект таймера, который можно использовать в методе clearInterval() для остановки и уничтожения таймера.
setTimeout(функция-или- выражение, интервал, [список аргументов функции, разделенных запятыми])- Вычисляет значение выражения или вызывает функцию по истечении заданного интервала (в миллисекундах), если до этого не был вызван метод clearTimeout(). Может передавать в функцию заданные в списке аргументы. Возвращает указатель на объект таймера, который можно использовать в методе clearTimeout() для остановки и уничтожения таймера
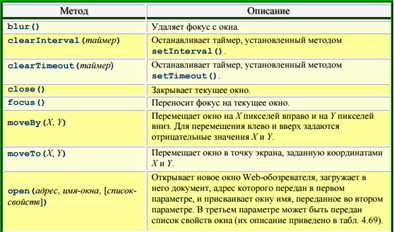
Общие для всех Web-браузеров свойства окна, передаваемые методу open():

Задание 1. Напишите приложение, которое по нажатию кнопки создает новое окно размерами 300 на 300, в которое выводится существующий html-документ (11.html), у нового окна id=”www” и по нажатию другой кнопки, закрывает созданное окно.
| function op() { win=window.open("..","www","width=..,height=.."); } </script> …. <input type=button value="Открыть окно" OnClick="…"> <input type=… value="Закрыть окно" OnClick="win. "> |  
|
Задание 2. Напишите приложение, которое вводит имя человека в поле формы и по нажатию кнопки создает новое окно с приветствием этому человеку. Документ во втором окне формировать динамически, с помощью метода document.write(). Кнопка для закрытия нового документа должна быть в нем самом.
| <html> <head> <style> h1 {color:red;text-align:center;} body {background-color:PaleGreen; font-weight:bold;} input {font-weight:bold;} </style> <script> function hello() { // переменная р объект текстовое поле с именем t var p=document.getElementById('t'); // переменная r содержит значение свойства value этого объекта r=p.value; // переменная win экземпляр объекта window // создается пустое окно размерами 400 на 500, var win=window.open("","","width=400,height=500"); // открываем запись в это окно - объект win win.document.open(); // формирование строки str // содержимое в заголовок передается из поля формы, переменная r var str = "<h1>"+r+"!!!</h1><hr><P>"; // вывод строки в документ окна win win.document.write(str); // формирование и вывод рисунка str = '<IMG src=”flower.jpg”>'; win.document.write(str); str ='<h2>Примите в подарок этот букет!</h2>'; win.document.write(str); // формирование и вывод кнопки закрытия str ='<input type="button" value="закрыть"' +'onClick="window.close();">'; win.document.write(str); // закрываем вывод в документ объекта win win.document.close(); } </script> </head> <body> <h1>Приветствие</h1> <hr> <form> <input type=text value="Горбунков Семен Семенович" name="t" id='t' size="30"> <input type=button value="Приветствие" OnClick="hello()"> <hr> </form> </body> </html> | 

|
Задание 3. Ввести данные в анкету, состоящую из текстовых полей формы и сформировать биографию по этим данным на отдельной странице.

| 
|
Контрольные вопросы и ответы составить по ключевым словам темы самостоятельно в количестве 7-10шт.