Улучшаем юзабилити сайта
Вступление
Есть такое понятие в интернет-маркетинге: юзабилити сайта. Если говорить по-русски: улучшение удобства пользования вашим сайтом. Удобопользование сайта. Из названия ясно, что это – не изменение цвета у кнопочек чтобы красиво «смотрелось», а делание так, чтобы посетитель мог удобно достичь цели посещения вашего сайта – заполнить заявку, получить ответ на вопрос, подписаться на интересную рассылку или какой-то другой.
Если у вас свой интернет-проект, вы, возможно, получаете советы от окружения в адрес вашего сайта. Советы примерно такие: «Был у тебя на сайте – надо кнопки изменить с красного на зеленый. Красный слишком броский.» «У тебя на сайте мало кнопок.» «У тебя на сайте мало контента.» И так далее…
Естественно, люди хотят вам помочь. Но чаще всего – это не ваша целевая, а родственник, друг или коллега. Они выражают мнение исходя из смешанного набора знаний о различных сайтах, где им чисто визуально приглянулись какие – то элементы. Они могли даже не привести их к целевому действию. Представьте себе случай – вам говорят: вот есть такой-то сайт, я на него зашел и оставил свои контакты, потому что мне понравилось как выглядит такая-то кнопочка! Бывало? =)
Небольшое отступление и пример «usability» в жизни:
Предположим, вам сказали что в холодильнике вас ждет вкусный чизкейк.
Ваши ожидания в виде картинки:

Ваш алгоритм действий:
1) Открываю холодильник
2) Достаю чизкейк
3) Закрываю холодильник
4) Съедаю чизкейк
5) Получаю ощущение счастья от любимого чизкейка
Реальность –



Реальный алгоритм действий:
1) Открываю холодильник
2) Узнаю, что чизкейк, оказывается в коробке
3) Достаю все, что сверху коробки (контейнеры, другую еду итп)
4) Достаю коробку с чизкейком
5) Достаю оттуда чизкейк
6) Беру себе кусок
7) Кладу чизкейк обратно в коробку и кладу в холодильник
8) Кладу все, что было сверху обратно на коробку
9) Закрываю холодильник
10) Получаю на 15% меньше удовлетворения от процесса «добычи» чизкейка, ради которого я потратил больше времени, чем ожидал.
И в том и другом случае – удобство пользования разное.
Фразой «Съешь вкусный чизкейк - он в холодильнике» во мне сформировали намерение – съесть чизкейк. Но! Я ограничиваю себя в сладком (да-да). Поэтому любой отвлекающий фактор – может повлиять на мое решение.
Знаете что? Я (Джамал) не стал его есть – мне было лень доставать его и вытаскивать все, что над ним. К тому же, это появился небольшой повод ограничить себя сладким. Если хотите похудеть – кладите какую-нибудь сладость далеко в холодильник. Когда захочется есть сладкое – принимайте решение не есть сладкое, потому что его тяжело доставать.
Принимайте взвешенные решения в отношении вашего «юзабилити» сайта.
В данном тексте описаны 4 метода улучшения юзабилити вашего сайта. Методами поделились на texterra.ru.
_____________Хорошая статья с texterra. ru_______________
Содержание статьи:
- Зачем проводить UX-аудит
- Когда нужен UX-аудит
- С чего начатьИсточники для UX-аудита
- Метод аудита UX-интерфейса «Чек-лист»
- Эвристическая оценка UX-интерфейса
- Метод «Карточная сортировка»
- Экспертное мнение
Зачем проводить UX-аудит
Правильный аудит UX решает конкретные и измеримые задачи. Это возможность выяснить, с какими трудностями сталкивается пользователь на сайте, почему уходит. Устранение этих проблем скажется на лояльности пользователей, их готовности перейти из потенциальных в активные клиенты. Бонусом усилите позиции на рынке относительно конкурентов – чем проще в освоении сайт, тем больше вероятности, что при прочих равных условиях покупатель воспользуется именно им.

Вместо цены и каталога пользователи сайта видят красивые, но бесполезные картинки на втором экране главной страницы
Когда нужен UX-аудит
Принимайте решение о необходимости аудита на основании анализа метрик. В противном случае не ломайте то, что работает. Пора заняться UX, если:
- посетители приходят на сайт, но не совершают целевых действий;
- в процессе покупки продукта пользователи отваливаются;
- пользователи проводят мало времени на сайте, не двигаются дальше первого экрана;
- интерфейс перегружен: бесполезные разделы и категории, непонятный функционал.
Если сайт имеет технические проблемы – устраните их. Если на сайт не идет трафик – разберитесь почему. Но не делайте ставку на UX-аудит. В этих случаях он бесполезен и даже вреден – вы потратите время на улучшения, не являющиеся первопричиной проблем ресурса и все равно не получите результат.
С чего начать
Основа основ – постановка целей. Взгляните на сайт и ответьте на вопросы:
- Для чего он существует? В чем ценность для пользователя?
- Чего хотите добиться аудитом? Как будете оценивать результат?
- Какими силами введете улучшения?
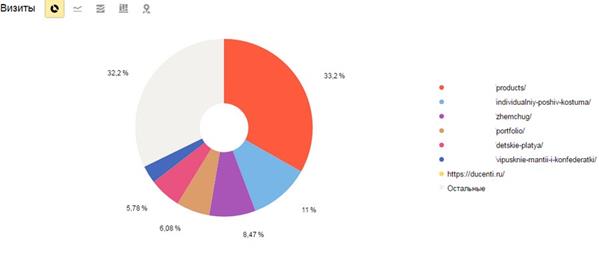
Далее определитесь со страницей для UX-аудита: посмотрите страницы входа в «Яндекс.Метрике», выделите востребованную (это необязательно главная – возможно чаще пользователи приходят по низкочастотным запросам). Проанализируйте ее ключевые показатели (количество звонков или переходов, регистрация, время на сайте, отказы) – они понадобятся для выяснения причин проседания страниц. После выберите источники и метод.

Логичней начать анализировать UX на странице с продуктами (33,2 %) и странице с индивидуальным пошивом (11 %) – здесь входит большинство пользователей
Источники для UX-аудита
Источников много:
- сайт или приложение;
- Style Guides – если есть руководство по стилю, начните аудит с его изучения. На этом этапе многие вопросы отпадут – например, иногда корпоративным стилем пренебрегают и клиент уходит с сайта, потому что не видит знакомую расцветку;
- Google Analytics, Yandex.Метрика – для каждого проекта актуален их индивидуальный анализ. Если вы не знаете, как работать с веб-инструментами, прочтите «Как использовать новую «Яндекс.Метрику»: подробное руководство для начинающих» и «Google Analytics для начинающих: самое полное руководство в Рунете». Проанализируйте статистики страниц: длительность сессии, количество пользователей и отказов, информацию по устройствам;
- сайты конкурентов. Обращайте внимание на то, что у конкурентов реализовано плохо – возможно у вас также, но самостоятельно критически оценить сайт сложно. Копировать хорошие идеи не воспрещается;
- кол-центр, физический офис продаж продукта – опрашивайте менеджеров, чтобы получить обратную связь по вопросам пользователей;
- стандарты и рекомендации от платформ. Чтобы написать инструкцию к движку или сделать шаблон дизайна кто-то очень много думал, анализировал и изучал. Воспользуйтесь опытом коллег и вникните в возможности платформы.