Индивидуальная практическая работа № 1
Разработка технического задания на создание сайта, структуры и шаблонов страниц сайта
Цель работы – получение практических навыков по разработке структуры и шаблонов страниц веб-сайта, а также по составлению технического задания на разработку сайта.
Индивидуальная практическая работа включает:
1. Разработку структуры сайта;
2. Разработку шаблонов страниц веб-сайта;
3. Составление технического задания на разработку сайта.
Выполнение работы основывается на результатах выполнения контрольной работы № 1. Полученные результаты анализа и разработанные рекомендации по разработке сайта заданной тематики необходимо реализовать при разработке структуры, шаблонов страниц веб-сайта, а также при составлении технического задания на разработку сайта.
Выбор варианта задания осуществляется по начальной букве фамилии (табл. 1).
Таблица 1 – Варианты заданий
| Начальная буква фамилии студента | А, Л, Х | Б, М, Ц | В, Н, Ч | Г, О, Ш, К | Д, П, Щ | Е, Р, Э | Ж, С, Ю | З, Т, Я | И, У, Ф |
| Номер варианта |
Тематика сайтов, соответствующая номеру варианта:
1 – строительство;
2 – продажа детских игрушек;
3 – молочный завод;
4 – рекламные услуги в сети Интернет;
5 – учреждение образования;
6 – мясокомбинат;
7 – транспортные услуги;
8 – туризм;
9 – ресторанный бизнес.
При построении структуры сайта и создании шаблонов основных страниц, студенты могут использовать любой доступный им графический редактор.
Методические указания к выполнению
индивидуальной практической работы
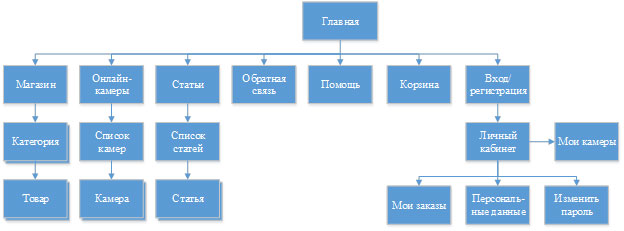
Структура сайта — основа для выстраивания последовательности и формы отображения имеющихся данных на сайте (рис. 1). При правильной структуре сайта пользователям максимально удобно переходить от одной странички к другой и изучать необходимые для них сведения.

Рисунок 1 – Структура сайта
Самым первым видом структуры сайта является линейный. Он называется так потому, что в нем вся информация представлена в линейном виде. Это как будто цепочка, где все элементы послушно следуют друг за другом. Здесь не может быть разделов, и пользователь не может перескакивать с одной страницы на другую в любой последовательности, он получает возможность лишь плавно переходить по заданной траектории, так, как будто он читает книгу. Данный вид структуры сайта отлично бы подошел для создания презентаций либо онлайн-книг, его очень просто реализовать. Навигация здесь также присутствует минимальная, на каждой странице нужно обозначить лишь три основные ссылки: на главную страницу, на предшествующую и последующую.
В качестве расширенной формы этого вида структуры сайта представлен линейный с ответвлениями. Он содержит несколько веток и на главной странице посетитель может выбрать, по какой из них идти дальше, и в зависимости от выбора ему будет представлена та или иная цепочка сведений.
Но самым многофункциональным и развитым можно назвать древовидный вид структуры сайта. Это форма представления данных, выраженная в форме многоуровневой иерархии. То есть, вся структура может содержать большое количество разделов и подразделов, внутренних страниц любой вложенности и в произвольной последовательности. В таком формате можно выполнить совершенно любой веб-ресурс, причем вне зависимости от того, посвящен он одной тематике или сразу нескольким различным областям. Однако здесь следует быть осторожным, ведь вы можете запутать своих посетителей в лабиринте составных частей проекта. Чтобы этого не случилось, при выборе подобного вида структуры сайта следует хорошо позаботиться о подробной и удобной навигации, понятном интерфейсе.
Существует еще один вид структуры сайта – решетчатый. Он выполняется практически по тем же стандартам, что и древовидный, но в его составе есть особая функция, которая помогает в один клик переместиться с одной части веб-проекта в совершенно противоположную. В большинстве случаев такой ход лишь усложняет разработку сайта, так что данный вид структуры сайта применяется лишь в среде разработчиков каталогов.
Способ доступа к информации на сайте должен быть простым и понятным. Пользователь в любую минуту должен знать ответы на следующие вопросы: Где я нахожусь? Куда могу пойти? Как туда добраться? Как вернуться назад? Для решения этих задач используются различные варианты. Например, можно как-то выделить страницу в меню, на которой сейчас находится пользователь, а само меню сделать видимым на всех страницах сайта. Также можно сделать так называемые навигационные ключи, т.е. на каждой странице (сверху) указать полный путь до этой страницы по схеме: главная страница - название раздела - название страницы. Вообще, придерживайтесь правила трех кликов, которое гласит, что до любой страницы сайта пользователь должен добраться не более, чем за три клика (перехода). Рассмотрим основные системы навигации.
Текстовая система навигации - самый распространенный вид. Надо сказать, что текстовая навигация должна присутствовать даже, если вы используете другие системы навигации (так как она самая надежная). В общем случае, такая навигация представляет собой оформленные различными способами текстовые ссылки. Различают горизонтальное и вертикальное меню. Вертикальное располагается справа или слева каждой страницы. Горизонтальное меню располагается, как правило, сразу под шапкой сайта. Для повышения удобства рекомендуется дублировать горизонтальное меню внизу каждой страницы (только не оформлять его также пышно, как верхнее).
Кнопки - являются вторыми по частоте использования элементами навигации. Кнопки могут быть любого размера, формы, цвета и стиля. Используя их, вам придется подключить к каждой обработчики событий (например, на javascript), которые будут описывать действия по нажатию на кнопку или наведения на нее курсора мыши. Более оптимальным решением является следующее: оставить лишь вид кнопки (фоном), а текст на ней все-таки оформить в виде ссылки. Этог нетрудно добиться средствами CSS.
Навигационные карты. При таком подходе берется изображение и к различным его областям привязываются ссылки. Самым распространенным примером являются туристические карты мира, щелкаете по ее части с какой-либо страной и попадаете на страницу, посвященную этой стране. Карты обязательно надо дублировать хотя бы скромным горизонтальным меню внизу страницы. Иначе, при малейшем сбое пользователь вообще никуда не сможет перейти.
Главная страница сайта это первая страница, на которую попадает пользователь. Поэтому она должна удовлетворять некоторым условиям:
– Главная страница должна отражать тематику сайта.
– Она должна быть интересной, чтобы пользователю захотелось пройтись по другим страницам сайта.
– Желательно разместить на ней функцию поиска по сайту.
– Пусть на ней будет раздел с постоянно обновляющейся информацией, например: новости, акции, советы дня.
– Обязательно должен присутствовать способ обратной связи (e-mail, телефон, адрес).
– Сделайте главную страницу отличающейся от остальных, но соответствующей общей стилистике сайта.
Внешний вид всех остальных страниц сайта должен быть выдержан в едином стиле. На них должно быть указано название ресурса и обязательная ссылка на главную страницу. В остальном каждая страница должна быть уникальна, т.е. иметь свое содержание. Причем, следует учесть несколько моментов:
– Следите за длиной страницы. Если она больше 2,5 экранов, разбейте страницу на две.
– Разбивайте текст на абзацы, делайте отступы и поля.
– Выделяйте текст заголовками и подзаголовками. В общем, сделайте так, чтобы он легко воспринимался. Снабжайте текст картинками и графиками, но не переусердствуйте. Все должно быть обоснованно.
Шаблон страницы (рисунок 2) представляет собой изображение, на котором отображены основные компоненты сайта и их расположение относительно друг друга на странице.

Рисунок 2 – Шаблон страницы
Техническое задание – это не только руководство к действию, это документ, на основе которого Заказчик оценивает качество готового продукта. ТЗ является неотъемлемой частью Договора на разработку сайта.
В зависимости от целей и назначения разрабатываемого сайта, содержание ТЗ будет для каждого отдельного заказа индивидуальным, но можно выделить следующие общие положения:
1. Аннотация. Здесь указывается, что содержит документ. В аннотации принято указывать основание появления документа на свет – например, делается ссылка на полученную студией заявку.
2. Содержание. Обычное оглавление с перечислением разделов и подразделов и номеров страниц.
3. Введение. Назначение, цели и задачи создания сайта. Здесь кратко (обычно в нескольких абзацах) должен быть отражен Ваш рассказ разработчику о Вашем предприятии и реализуемых им товарах и услугах.
4. Общее описание сайта. Здесь отражаются общие требования к направленности и содержанию сайта, которые Вы передали студии: вид сайта (корпоративный сайт, интернет-магазин, промо-сайт и др.), доменное имя и т.д.
5. Требования к сайту. Самый важный и самый объемистый раздел. Здесь должны быть скрупулезно перечислены по пунктам все функциональные возможности сайта, в том числе включаются требования по совместимости с другими системами – например, с используемой на предприятии системой складского и бухгалтерского учета (на данном этапе достаточно лишь упоминание самого факта совместимости, без подробностей), условия отображения в браузере и т.п.
6. План-график выполнения работ. В плане должны стоять конкретные даты сдачи этапов с указанием содержания каждого этапа.
7. Порядок разработки и ввода контента (информации): текстов, картинок, фотографий, логотипов и т.д. 1-2 фразы о том, кто, как и когда предоставляет контент.
8. Порядок приемки-передачи выполненных работ. Здесь может оговариваться создание комиссии по приемке выполненных работ и указываться ее состав.
9. Порядок внедрения, размещения на хостинг-площадке и запуска сайта (только для сложных сайтов). Объем – на усмотрение разработчика. В одних случаях достаточно лишь упоминания об этом, в других – в этом разделе может обосновываться выбор хостинга.
10. Состав документации. Как правило, обязательно только краткое Руководство пользователя. Для крупных сайтов могут потребоваться и другие документы: Руководство администратора сайта, Руководство администратора электронного магазина или торговой площадки, Руководство системного администратора и т.д.
11. Обратная связь. Указываются полные координаты разработчика и лица, ответственные за контакты с Вами.