Урок № 63-64
04.05.20
Тема: Средства создания и сопровождения сайта
Практическое занятие
Цель: Научиться создавать персонального сайта.
Сегодня мы с вами займемся созданием персонального сайта.
Итак, попробуем создать свой сайт на сервисе uCoz.
Шаг 1. Регистрация.
Заходим на страницу Ucoz – Бесплатный конструктор сайтов, нажимаем кнопку Создать сайт (Рис. 1) и переходим к процедуре регистрации.
 Рис.1
Рис.1
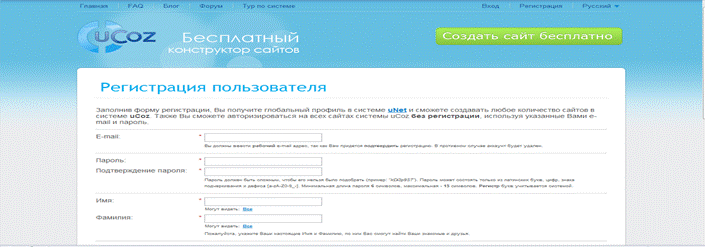
На странице регистрации (Рис. 2) все поля обязательны для заполнения.

В системе Ucoz нужно создать два разных пароля. Один от профиля uNet – там содержится личная анкета, форум и т.д. Второй от Вэбтопа – это непосредственно интерфейс для создания сайтов на Ucoz.
На этой стадии регистрации создается пароль для входа в профиль uNet.
Создание пароля для Вэбтопа будет рассмотрено далее.
Если все данные в форму регистрации введены верно и справа от каждого поля для ввода данных появилась зеленая галочка – значит все сделано правильно. Необходимо согласиться с Условиями и нажать кнопку Регистрация.
На следующей странице появится сообщение, что регистрация прошла успешно и необходимо подтвердить адрес электронной почты (Рис. 3).

Шаг 2. Создание нового сайта.
Входим в почтовый ящик. Открываем письмо от uNet. В письме находим текст: «Для окончания регистрации, пожалуйста, перейдите по этой ссылке:». Щелкаем по ссылке, находящейся под этими словами.
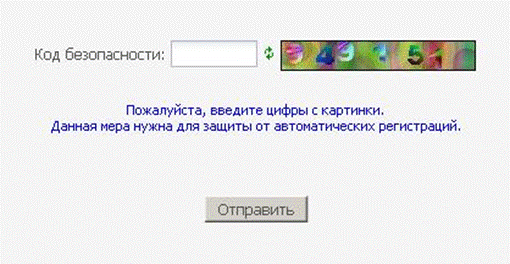
В появившемся окне необходимо ввести код безопасности (Рис.4).
Рис.4

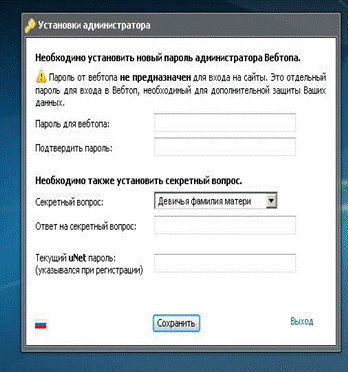
После этого происходит вход в uNet-вебтоп. Прежде, чем начать пользоваться системой и создать первый сайт на uCoz необходимо задать пароль для Вебтопа (Рис. 5). Этот пароль должен отличаться от пароля к профилю uCoz, который был создан при регистрации.
Рис.5

Появится окно «Управление сайтами» и система предложит создать сайт. Либо можно выбрать ярлык «Мои сайты» в Вэбтопе.
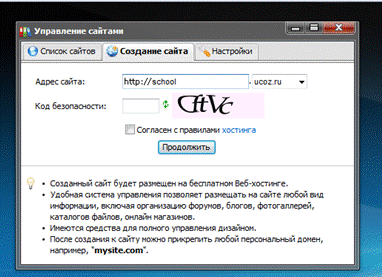
Адрес Web-сайта, созданного на uCoz, в большинстве случаев, является доменом третьего уровня и состоит из трех частей разделенных точками (Рис. 6).
 Рис.6
Рис.6
Рассмотрим домен school.ucoz.ru
ru – домен первого уровня (доменная зона);
ucoz – домен второго уровня;
school – домен третьего уровня (поддомен домена ucoz).
В окно «Адрес сайта» после https:// нужно ввести придуманный адрес сайта, далее ввести код безопасности, поставить галочку рядом со словами «Согласен с правилами хостинга» и нажать кнопку «Продолжить».
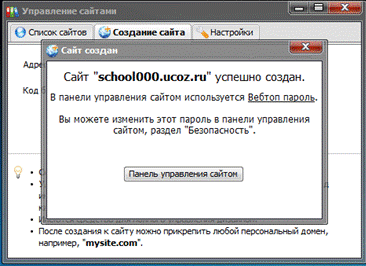
Если адрес свободен, появится сообщение (Рис.7):

Рис.7
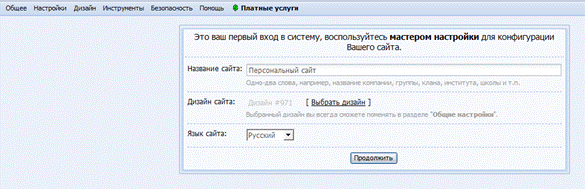
Щелкаем по кнопке «Панель управления сайтом». Откроется окно(Рис. 8)
Рис.8
 |
В поле «Название сайта» введите название вашего сайта. Нажмите «Выбрать дизайн» и из предложенных вариантов выберите вам понравившийся (в дальнейшем дизайн можно будет изменить). Нажмите «Продолжить».
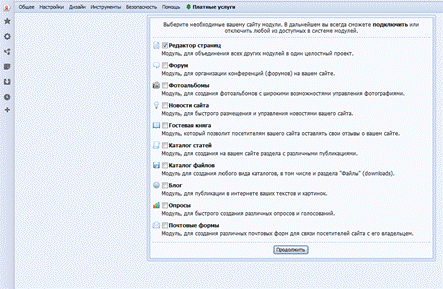
Далее откроется окно, в котором нужно выбрать модули для сайта (Рис. 9).
Рис.9

После того, как модули выбраны жмем Продолжить.
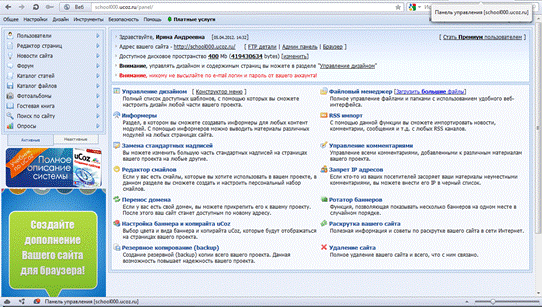
Откроется панель управления (Рис.10)
Рис.10 
Шаг 3. Редактирование сайта.
Сайт создан. Осталось его подредактировать и наполнить контентом. Любое действие, будь то управление внешним видом или создание новой странички, можно выполнить несколькими способами.
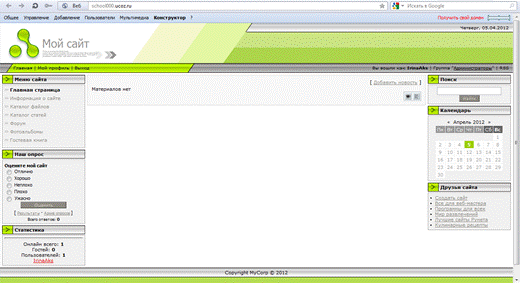
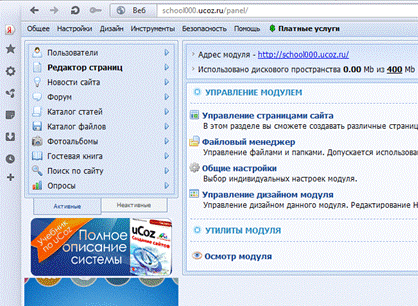
Рассмотрим способ управления сайтом через панель администратора uCoz (т.е. непосредственно через сам сайт). Необходимо щелкнуть в панели управления на адрес сайта. Откроется окно (Рис.11):
Рис.11

В самом верху находится панель администратора (Рис.12), ниже - значок редактирования в визуальном режиме (в виде глаза), рядом с ним – значок редактирования в режиме HTML (Рис.13).
 |
Рис. 12
 Рис. 13
Рис. 13
Необходимо изменить название сайта (изначально можно увидеть название «Мой сайт»). На панели администратора выбрать Конструктор, далее Включить конструктор. Сайт изменит свой вид. После этого щелкнуть в области названия сайта, и ввести свое название. Нажать Конструктор, Сохранить изменения. Визуально название сайта изменилось. Но если изначально при создании сайта не было указано название сайта, то необходимо проделать следующие действия: зайти в пенель управления (через Вебтоп или панель администратора: Общие – Вход в панель управления). Далее Редактор страниц – Общие настройки (Рис.14)
Рис.14

Ввести в поле «Название вашего сайта» нужное название (Рис.15).
 Рис.15
Рис.15
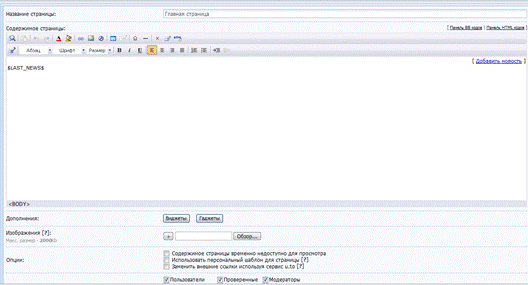
Для добавления информации на главную страницу, необходимо выбрать значок визуального редактора, либо редактора HTML. В визуальном редакторе в поле ввода рядом с $LAST_NEWS$ вставить то, что будет находиться на данной страничке и привести в нужный вид используя панель редактирования (Рис.16).
Рис.16
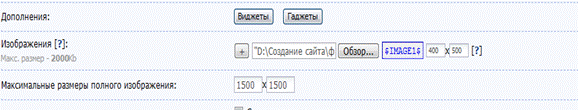
Для вставки изображения необходимо нажать Обзор рядом с полем Изображения. Выбрать файл. После этого в окошке Изображения будет видно путь к вашему файлу и рядом со словом Обзор будет виден Код, который необходимо скопировать и вставить в то место в окне визуального редактора, в котором вы хотите его видеть на странице (Рис.17). 
Рис. 17

По окончании редактирования нажать Сохранить.
Для добавления новой страницы на сайт, выполнить следующие действия:
Добавление – Редактор страниц. В открывшемся редакторе написать имя новой страницы, вставить содержимое по аналогии с главной, нажать Сохранить.
Мы рассмотрели только самую малость, из имеющихся возможностей работы с сайтом. Так как работа в системе uCoz интуитивно понятна и проста, со многими вопросами вы справитесь самостоятельно. Самое главное – сайт создан, впереди у вас интересная работа по его наполнению и совершенствованию!