Изображение может быть черно-белым, полутоновым (оттенки серого) и цветным.
Мы уже знаем, что с помощью 1 байта можно закодировать 256 различных значений.
Если кодировать графическую информацию, то 256 различных цветов, наверное, будет достаточно для рисования простых рисунков, но недостаточно для воспроизведения полноцветных изображений живой природы. Например, человеческий глаз способен различать миллионы цветовых оттенков.
2 байтами (216) можно закодировать 65536 цветов.
3 байтами (224 = 16 777 216), т.е. ~16,5 миллионов оттенков.
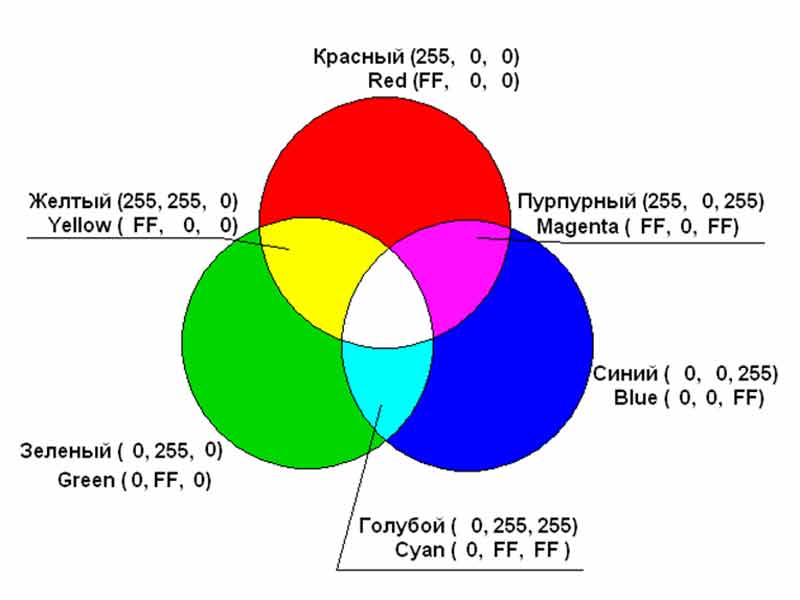
Любой цвет можно представить в виде комбинации трех основных цветов: красного, зеленого и синего (их называют цветовыми составляющими).
Такая модель называется R G B–модель.
Первый байт выделяется для кодирования красной (Red) составляющей, второй – зеленой (Green), третий – синей (Blue). Чем больше значение байта, тем ярче цвет.
Таким образом, каждый байт может принимать значения 0-255 в 10-тичной системе счисления или 00-FF в 16-ричной системе счисления. При этом цвет меняется от чисто красного до черного.
Какой цвет закодирован в данных трех байтах?
| Red | Green | Blue | |||||||||||||||||||||
Задавая промежуточные значения, можно получить любой цвет палитры. 
| Цвет | Значение Красного | Значение Зеленого | Значение Синего |
| Белый | |||
| Черный | |||
| Светло-серый | |||
| Темно-серый | |||
| Красный | |||
| Зеленый | |||
| Синий | |||
| Желтый | |||
| Пурпурный | |||
| Голубой | |||
| Белый |
Кодирование графической информации
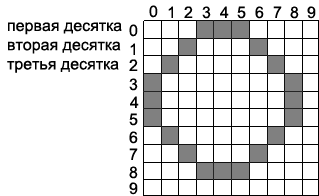
Как можно закодировать, например, рисунок. Если представить рисунок в виде сетки очень мелких точек, то можно кодировать цвет каждой точки, двигаясь по строкам слева направо.

В памяти компьютера цвет каждой точки будет записан в 1, 2 или 3 байтах, в зависимости от выбранного режима цвета (черно-белый, градации серого, или RGB-модель). Запись выполняется в виде последовательности этих байтов.
Перед этой последовательностью записывается заголовок, в котором
указывает количество точек по горизонтали, по вертикали (растр) и сколько байтов отведено на кодирование цвета одной точки.
| X |
| Y |
| 0, 0 |

Например, (800х600х3), (8х8х1) или (10 х 10 х 3)
При сохранении на компьютере заголовок и значения цвета записываются в файл в определенной программе. При записи файлу мы даем имя, а программа назначает тип файла в виде расширения. Например, Кораблик.bmp. Тип файла формирует заголовок (где кончаются байты заголовка и начинаются байты цвета) и формат, в котором записаны данные цвета каждой точки.
Растровая графика
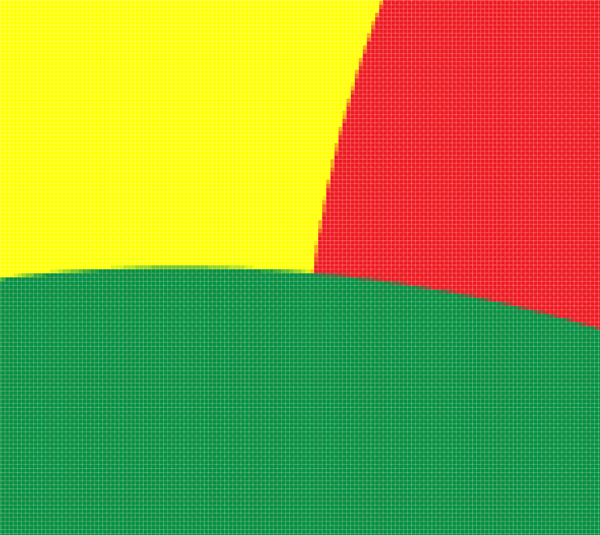
Растровое изображение, как мозаика, складывается из множества маленьких ячеек — пикселей, где каждый пиксель содержит информацию о цвете. Определить растровое изображение можно увеличив его масштаб: на определённом этапе станет заметно множество маленьких квадратов — это и есть пиксели.


Растровая графика удобна для создания качественных фотореалистичных изображений, цифровых рисунков и фотографий. Самый популярный редактор растровой графики — Adobe Photoshop.
Размер рисунка определяется его шириной и высотой в пикселях.
Растровая графика удобна для создания качественных фотореалистичных изображений, цифровых рисунков и фотографий. Самый популярный редактор растровой графики — Adobe Photoshop.
Преимущества
- Возможность создать изображение любой сложности — с огромным количеством деталей и широкой цветовой гаммой.
- Растровые изображения наиболее распространённые.
- Работать с растровой графикой проще, так как механизмы её создания и редактирования более привычны и распространены.
Недостатки
- Большой занимаемый объём памяти: чем больше «размер» изображения, тем больше в нём пикселей и, соответственно, тем больше места нужно для хранения/передачи такого изображения.
- Невозможность масштабирования: растровое изображение невозможно масштабировать без потерь. При изменении размера оригинального изображения неизбежно (в результате процесса интерполяции) произойдёт потеря качества.
Векторная графика
В отличие от растровых, векторные изображения состоят уже не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе. Сколько ни увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.
Самые популярные векторные форматы: SVG, AI.


Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator.


Преимущества
- Малый объём занимаемой памяти — векторные изображения имеют меньший размер, так как содержат в себе малое количество информации.
- Векторные изображения отлично масштабируются — можно бесконечно изменять размер изображения без потерь качества.
Недостатки
- Чтобы отобразить векторное изображение требуется произвести ряд вычислений, соответственно, сложные изображения могут требовать повышенных вычислительных мощностей.
- Не каждая графическая сцена может быть представлена в векторном виде: для сложного изображения с широкой цветовой гаммой может потребоваться огромное количество точек и кривых, что сведёт «на нет» все преимущества векторной графики.
- Процесс создания и редактирования векторной графики отличается от привычной многим модели — для работы с вектором потребуются дополнительные знания.