Типы примитивов
Проще всего рисовать примитивы используя «прямую настройку» (“Immediate Mode”). Для этого используется функция glBegin(), которая принимает один аргумент – тип примитива, который вы хотите нарисовать. Т.е. для включения режима рисования нужного вам примитива достаточно прописать тип этого примитива в функции glBegin().
Список возможных типов:
| GL_POINTS | Рисует точки на экране. Каждая вершина – обособленная точка. |
| GL_LINES | Рисует на экране отрезки, соединяющие пары вершин (отдельно указывается начало и конец отрезка) |
| GL_LINE_STRIP | Рисует ломаную, соединяя вершины по порядку (конец предыдущего отрезка становится началом следующего) |
| GL_LINE_LOOP | Рисует замкнутую линию на экране. Последняя вершина соединяется с первой. |
| GL_TRIANGLES | Последовательно объединяет тройки вершин в треугольники. |
| GL_TRIANGLE_STRIP | Объединяет тройки вершин в треугольники так, что две последние вершины предыдущего треугольника становятся первыми двумя вершинами нового |
| GL_TRIANGLE_FAN | Соединяет вершины в форме веера |
| GL_QUADS | Последовательно объединяет четверки вершин в четырехугольники |
| GL_QUAD_STRIP | Объединяет четверки вершин в четырехугольники, так, что три последние предыдущего становятся тремя первыми следующего |
| GL_POLYGON | Рисует многоугольник с тем количеством сторон, сколько вам надо |
После окончания перечисления вершин, описывающих примитив должна идти команда glEnd() – функция, которая заканчивает рисование примитива.
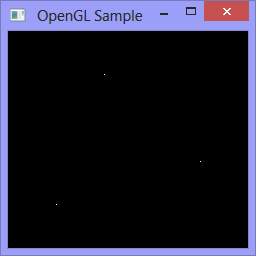
Рисование точек.
 Пример простейшего кода рисования точек:
Пример простейшего кода рисования точек:
glBegin(GL_POINTS);
glVertex2f(-0.6f, -0.6f);
glVertex2f(-0.2f, 0.6f);
glVertex2f(0.6f, -0.2f);
glEnd();
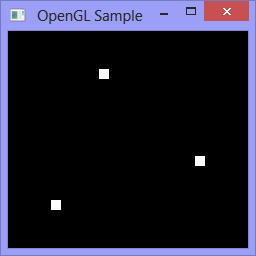
По умолчанию задается стандартный размер точки 1х1 пиксель. Чтобы изменить это существует функция glPointSize(), принимающая в качестве аргумента новый размер точки.
Пример:
 glPointSize(10.0f);
glPointSize(10.0f);
glBegin(GL_POINTS);
glVertex2f(-0.6f, -0.6f);
glVertex2f(-0.2f, 0.6f);
glVertex2f(0.6f, -0.2f);
glEnd();
Рисование линий.
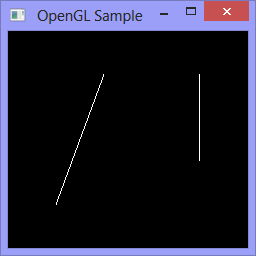
Как было отмечено выше, есть три режима рисования линий. Разберемся с первым из них. При использовании GL_LINE соединяются последовательные пары точек.
Пример:
 glBegin(GL_LINES);
glBegin(GL_LINES);
glVertex2f(-0.6f, -0.6f);
glVertex2f(-0.2f, 0.6f);
glVertex2f(0.6f, -0.2f);
glVertex2f(0.6f, 0.6f);
glEnd();
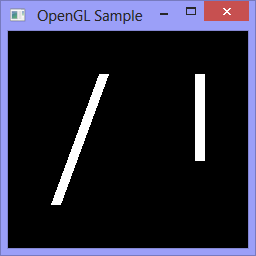
Толщина линий по умолчанию задается единичной, но ее можно изменить с помощью glLineWidth():
 glLineWidth(10.0f);
glLineWidth(10.0f);
glBegin(GL_LINES);
glVertex2f(-0.6f, -0.6f);
glVertex2f(-0.6f, 0.6f);
glVertex2f(0.6f, -0.2f);
glVertex2f(0.6f, 0.6f);
glEnd();
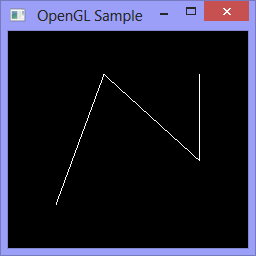
Второй тип рисования линий – это рисование ломаной линии. При таком подходе конец предыдущего отрезка является началом последующего. Т.е. при таком же перечислении вершин, но при подставлении GL_LINE_STRIP в функцию glBegin() мы получим такую картинку:

GL_LINE_LOOP работает аналогично GL_LINE_STRIP, но еще и соединяет последнюю точку с начальной:

Рисование треугольников.
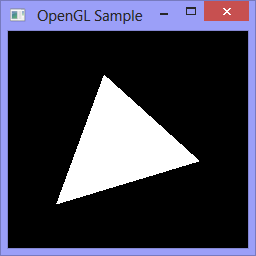
Пример использования GL_TRIANGLES:

glBegin(GL_TRIANGLES);
glVertex2f(-0.6f, -0.6f);
glVertex2f(-0.2f, 0.6f);
glVertex2f(0.6f, -0.2f);
glEnd();
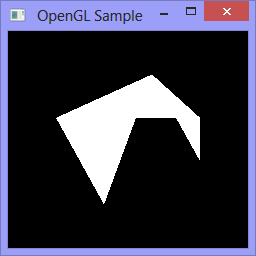
Пример использования GL_TRIANGLE_STRIP:
 glBegin(GL_TRIANGLE_STRIP);
glBegin(GL_TRIANGLE_STRIP);
glVertex2f(-0.2f, -0.6f);
glVertex2f(-0.6f, 0.2f);
glVertex2f(0.2f, 0.6f);
glVertex2f(0.6f, 0.2f);
glVertex2f(0.6f, -0.2f);
glEnd();
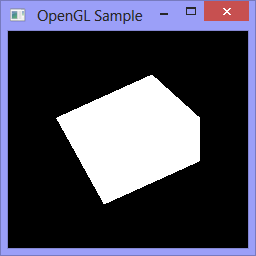
Пример использования GL_TRIANGLE_FAN:
 glBegin(GL_TRIANGLE_FAN);
glBegin(GL_TRIANGLE_FAN);
glVertex2f(-0.2f, -0.6f);
glVertex2f(-0.6f, 0.2f);
glVertex2f(0.2f, 0.6f);
glVertex2f(0.6f, 0.2f);
glVertex2f(0.6f, -0.2f);
glEnd();