Табличный макет сайта
Одним из методов верстки веб-страниц является табличная верстка сайта или табличный макет сайта – когда блоки информации расположены в ячейках макетной таблицы шириной во весь экран.
Табличная верстка сайта – достаточно распространенный на сегодняшний день метод верстки.
Если таблица служит для разметки страницы и оформления дизайна, то она называется макетной.
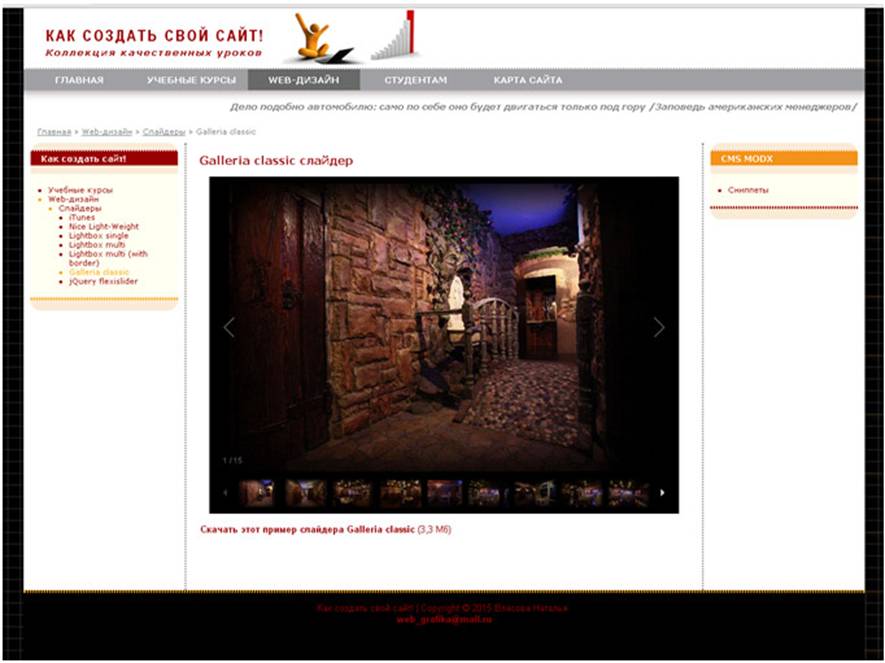
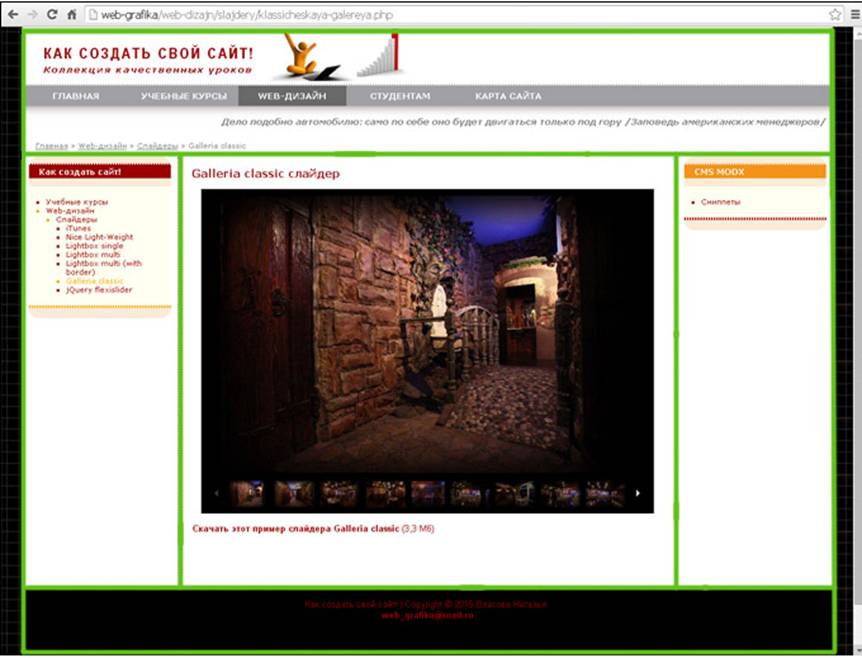
На рисунке 1 приведен внешний вид сайта, на рисунке 2 – зеленым цветом обозначена таблица, которая является основой макета этого сайта. Для того, чтобы макетную сетку не было видно, используется таблица с невидимой границей. Для этого в теге TABLE задается атрибут border="0".

Рисунок 1. Внешний вид сайта

Рисунок 2. Таблица, которая лежит в основе макета сайта
Все многообразие дизайна средствами таблиц можно свести к трем типам:
1. «Фиксированный» (жесткий),
2. «Резиновый» дизайн и
3. Комбинированный из первых двух.
Фиксированный» табличный дизайн (макет) сайта
При «фиксированном» дизайне макет страницы создается на основе таблиц определенной ширины, например, макетная таблица шириной 1000px <tablewidth= " 1000 " >.
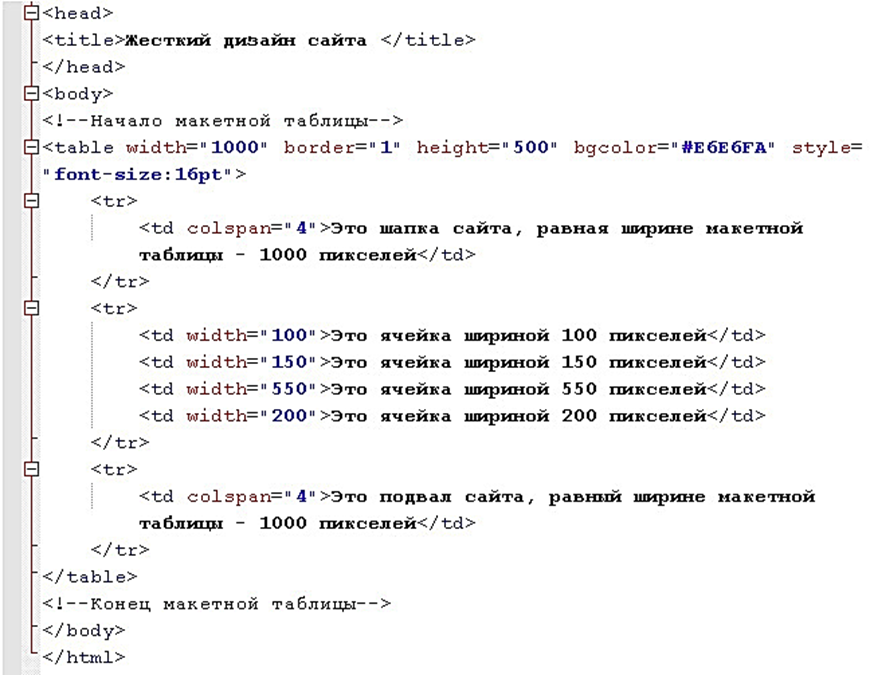
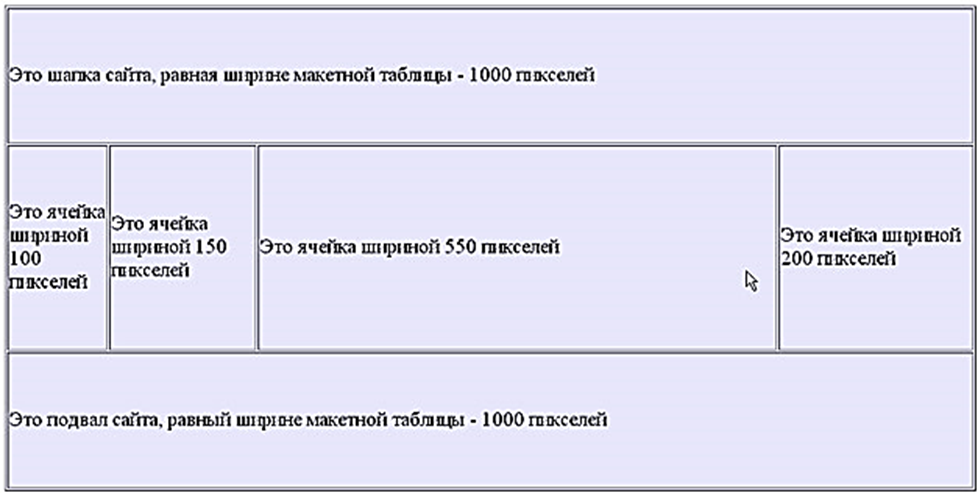
Пример 1. Табличная верстка сайта – «фиксированный» дизайн сайта. На рисунке 3 приведен пример кода фиксированного (жесткого) дизайна, в основе которого лежит макетная таблица шириной 1000px. На рисунке 4 – внешний вид этого макета.
Выбор ширины таблицы зависит от ориентации на определенное разрешение мониторов пользователей. Так, для разрешения экрана по горизонтали 1024px – следует брать ширину макетной таблицы 960-980 пикселей, для ширины экрана1280px – ширину макетной таблицы можно взять 1200-1220px и т.д.
В этом случае сайт будет отображаться на экране целиком по ширине, на мониторах больших разрешений с обеих сторон макета сайта останется пустое место, на мониторах с меньшим разрешением внизу экрана будет появляться горизонтальная полоса прокрутки.
Задание 1.
1. Реализуйте web-страничку на основе рисунков 3 и 4. Сохраните файл.
2. Изменяя размеры браузера, проанализируйте поведение макета.

Рисунок 3

Рисунок 4
Резиновый» табличный дизайн (макет) сайта
Для «резинового сайта» характерно использование таблиц шириной, заданной в процентном соотношении от ширины браузера. В этом случае страница будет переверстываться в зависимости от ширины браузера.
Достоинство – используется все доступное пространство экрана, недостаток – при большом разрешении монитора текст сложно читать, т.к. строки получаются длинными, такую строку трудно отслеживать взглядом.
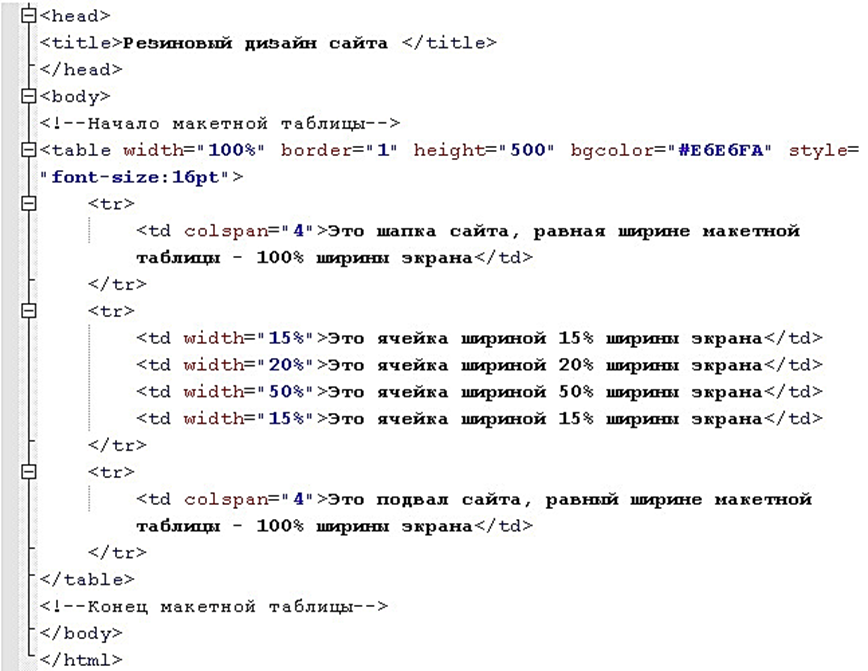
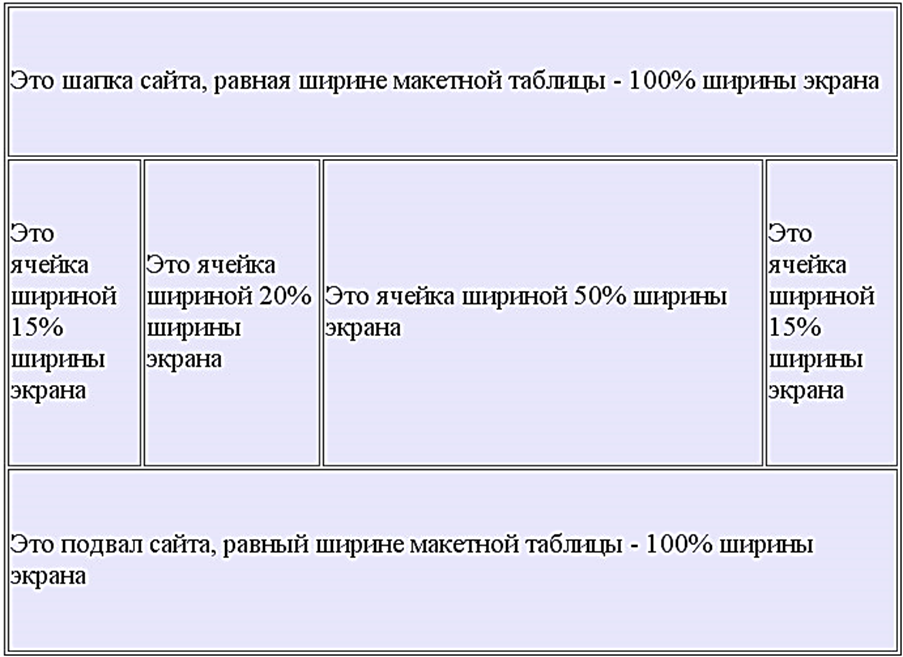
Пример 2. Табличная верстка сайта – «резиновый» дизайн сайта. На рисунке 5 приведен пример кода «резинового» дизайна, в основе которого лежит макетная таблица шириной 100% от экрана. На рисунке 6 – внешний вид этого макета.

Рисунок 5

Рисунок 6
Задание 2.
1. Реализуйте web-страничку на основе рисунков 5 и 6. Сохраните файл.
2. Изменяя размеры браузера, проанализируйте поведение макета.
Комбинированный дизайн сайта
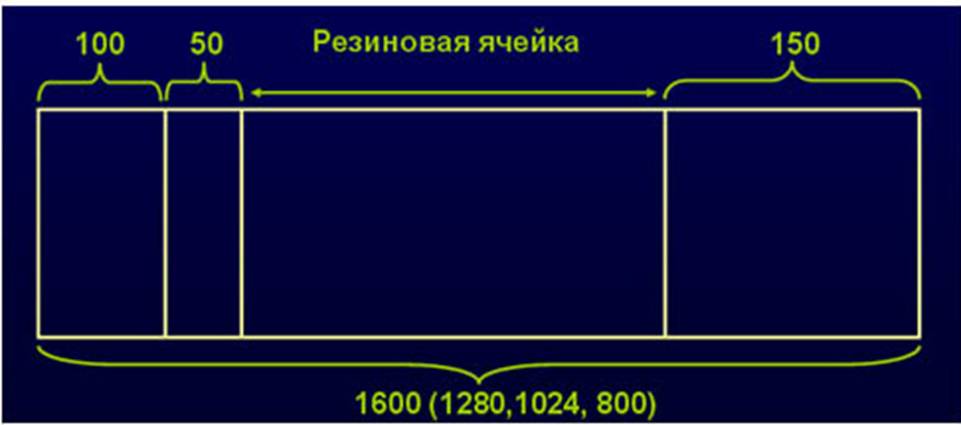
Можно сделать гибкую комбинированную структуру сайта (рис. 7) – комбинацию «фиксированного» и «резинового» дизайна, когда ширина некоторых ячеек таблицы задается абсолютным значением (в пикселах), а те ячейки, которые надо сделать резиновыми задаются в процентах от ширины макетной таблицы, либо параметр ширины (width) не указывается вообще. Например:
| <table width="100%"> <tr> <td width="100"></td> <td width="50"></td> <td></td> <td width="150"></td> </tr> </table> |

Рисунок 7
В вышеприведенном примере ширина «резиновой» ячейки не указана и будет изменяться в зависимости от оставшегося свободного места экрана.
Так, если ширина экрана равна 1600 пикселей, ширина «резиновой» ячейки будет 1600-100-50-150=1300 пикселей.
Если ширина экрана 1280 пикселей, ширина «резиновой» ячейки будет 1280-100-50-150=980 пикселей.
Если ширина экрана 1024 пикселя, ширина «резиновой ячейки» будет 1024-100-50-150=724 пикселя.
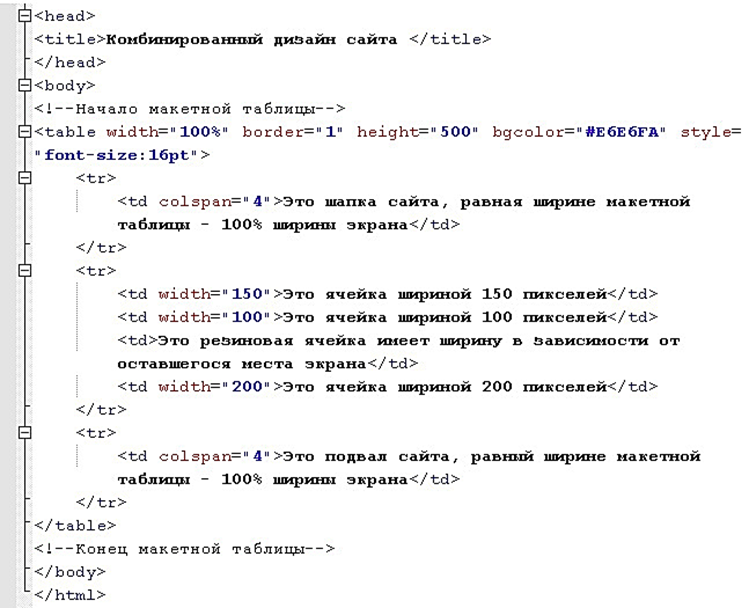
Пример 3. Комбинация «фиксированного» и «резинового» дизайна. На рисунке 8 приведен пример кода комбинированного дизайна, в основе которого лежит макетная таблица шириной 100% от экрана. На рисунке 9 – внешний вид этого макета.

Рисунок 8

Рисунок 9
Задание 3.
1. Реализуйте web-страничку на основе рисунков 8 и 9. Сохраните файл.
2. Изменяя размеры браузера, проанализируйте поведение макета.
Чаще всего макетирующая составляющая состоит не из одной таблицы, а из нескольких определенным образом вложенных одна в другую. Это позволяет расширить возможности создания сложного дизайна, позволяет создавать макетные сетки сложной структуры.
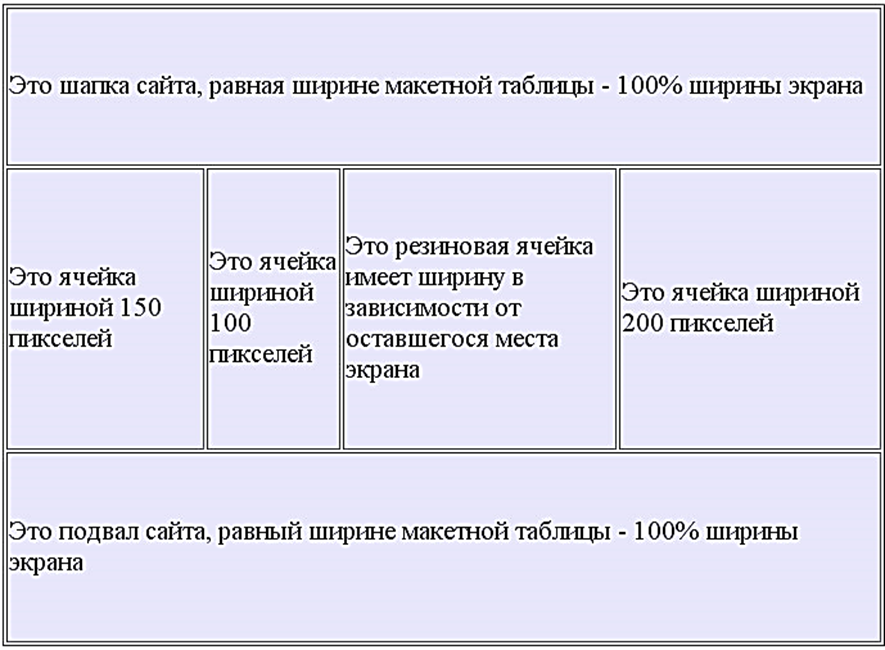
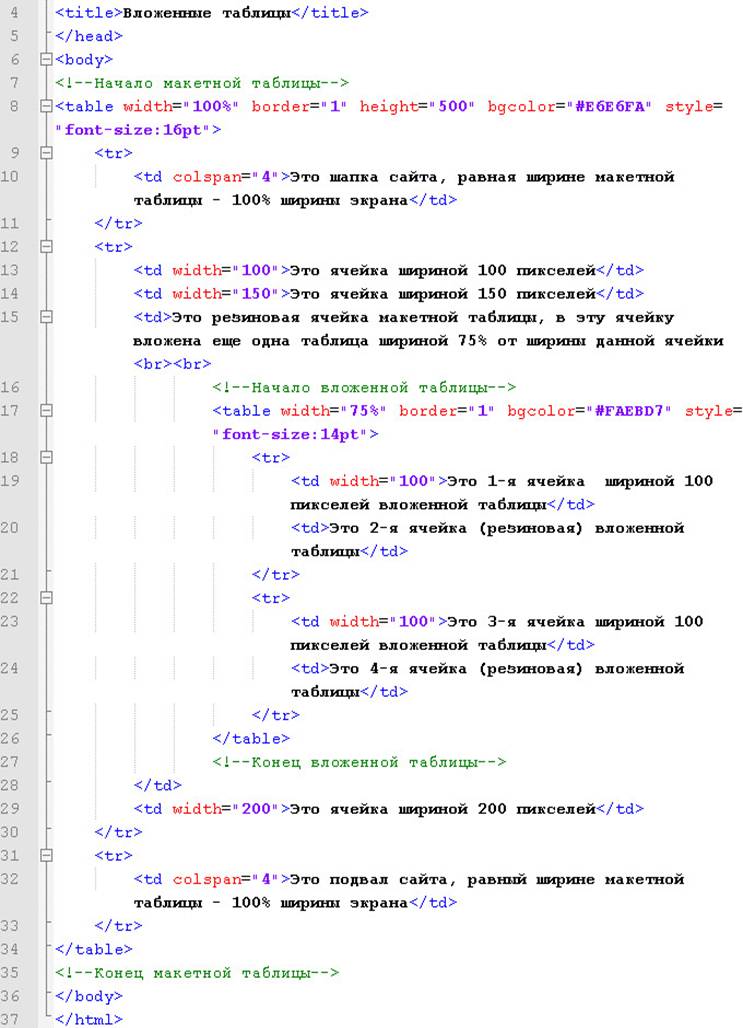
Пример 4. Резиновый сайт с вложенными таблицами

Рисунок 10

Рисунок 11