Домашнее задание № 3
По вёрстке
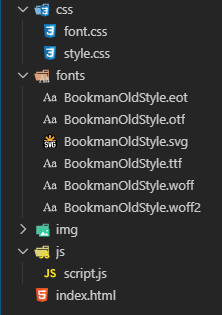
1. В проекте создаём папку css и помещаем туда наш файл style.css. Также создаём папку js и помещаем туда наш файлик script.js. Создаём папку img, пока туда ничего не помещаем. Создаём папку fonts и туда помещаем шрифты, которые будут в архиве к данному уроку. В архиве есть ещё файлик font.css. Его поместить в папку style.css. Их мы будем использовать в классной работе. Не забудьте поменять пути к файлам в index.html.
2. В проект, созданный на классной работе поместить домашнее задание № 2, т.е. встроить в вёрстку наши карточки;
3. У класса container ширину установить в 1200 пикселей, а высоту и заливку убрать;
4. У секции header создать класс header. У него задать высоту в 890 пикселей и заливку цветом #ccc;
5. У ссылок меню сделать цвет белый, все пункты заглавными буквами, размер шрифта 15 пикселей, начертание полужирное, внутренние отступы по бокам 10 пикселей. Переименовать пункты меню в программа, преимущества, галерея, контакты;
6. У заголовка первого уровня установить размер шрифта в 50 пикселей, цвет белый;
7. В html создать подзаголовок div с классом subtitle и в стилях задать ему выравнивание по середине, размер шрифта 30 пикселей, внешние отступы сверху 30 пикселей, а снизу 65 пикселей, цвет белый;
8. У кнопки поставить ширину 300 пикселей, высоту 70 пикселей, скругление 35 пикселей, цвет кнопки #FED339, при наведении цвет менять на #FAFE39, а цвет шрифта оставляем чёрным;
9. Изменить название класса секции wrap на reasons и установить внутренний верхний и нижний отступы в 80 пикселей, удаляем заливку;
10. У класса cards поставим ширину 1110 пикселей и выровняем блок посередине, как это делали у container и уберём верхний внутренний отступ;
11. У cards__item удалить высоту;
12. В html создать заголовок второго уровня внутрь которого написать текст «Заголовок второго уровня»
13. В стилях задать этому заголовку выравнивание по середине и размер шрифта 40 пикселей;
14. У cards__desc убрать внутренний отступ слева;
15. У cards__number изменить ширину на 50 пикселей, высоту 50 пикселей и нужное скругление чтобы был в итоге круг. При наведении цвет менять на #FAFE39, сделать плавный переход от цвета к цвету, как у кнопки.
Должно получиться следующее:

В проводнике так должна выглядеть файловая структура

По программированию
1. Используя классную работу переименовать переменную “ а ” в “ phone ” и использовать её в коде;
2. Создать новую переменную “ name ”;
3. С помощью команды prompt() спросите у пользователя его имя, а ответ запишите в переменную name;
4. С помощью метода trim() удалите пробелы перед именем и после, если вдруг их введёт пользователь;
5. С помощью метода toLowerCase() сделайте все буквы строчными;
6. С помощью метода toUpperCase() сделайте первую букву имени заглавной;
7. С помощью console.log() выведите в консоль имя и номер телефона;
8. Сделать проверки:
- если номер начинается с 7, то поставить перед ним +
- если номер начинается с 8, то вместо него поставить +7
- если номер начинается с 9, то вместо него поставить +7
9. Вывести с помощью команды alert() на экран сообщение: Ваше имя: Александр Номер телефона: +79012345678. Имя и телефон использовать тот, который вводит пользователь. Используйте конкатенацию.
Усложнённое задание для продвинутых или для желающих продвинуться чуть дальше.
Также по возможности используйте в одной строке к одной переменной методы друг за другом, используя оператор точка “.”
Вывести с помощью команды alert(), используя шаблонные строки из стандарта ES6, на экран сообщение: Ваше имя: Александр Номер телефона: +79012345678. Имя и телефон использовать тот, который вводит пользователь.
Материалы по javascript можно найти в https://learn.javascript.ru/
Логика работы программы:
При вводе имени с пробелами в начале и в конце, используя и строчные и заглавные буквы

Тоже самое с номером телефона. Не важно используем пробелы в начале и в конце ввода номер, используем при этом в начале 7, 8 или 9

Должны получить следующий результат в окне браузера

И результат в консоли браузера
