Body
{ background-color: цвет; } - цвет фона элемента
{ background-image: url("имя картинки"); } - вставка фонового изображения
{ background-repeat: repeat-x (repeat-y, repeat, no-repeat) - повторение рисунка по или не повторение
{ background-attachment: scroll (fixed)} - фиксирование фонового рисунка или его прокручивание
{ background-position: % (px или слова) } - изменяет позицию фонового рисунка (top, bottom, center, left и right)
Шрифты
h1
{ font-family: “название (или несколько)”;} - список шрифтов, используемых для отображения
{ font-style: italic (normal или oblique);} - обычный, курсив или наклонный
{ font-variant: small-caps (normal);} - малые заглавные буквы
{ font-weight: bold (normal);} - жирность
{font-size: px (pt, % или em);} - размер
Текст
P (th или td)
{ text-indent: px;} - установка отступа для первой строки
{ text-align: left (right, center или justify);} - Выравнивание текста
{ text-decoration: underline (overline или line-through);} - позволяет добавлять "декоративные эффекты"
{ letter-spacing: px; } - Интервал между буквами
{ text-transform: uppercase (capitalize, lowercase или none); } - регистр символов
{ vertical-align: baseline (bottom, middle, sub, super - вертикальное выравнивание текста или букв
text-bottom, text-top, top, значение или проценты) }
{ white-space: normal (pre) } - pre – выводит текст как в коде, со всеми перенос…
Ссылки
a:link - посещённая ссылка
a:visited - не посещённая ссылка
a:active - активна ссылка (когда она нажата, но не отпущена)
a:hover - когда указатель - над ссылкой
а - можно применять все из текста и шрифта + цвет
Идентификация и группирование элементов (class и id)
Class класс элементов.
a.имя {} - пишется в описании
class="имя" - пишется в самом теге
id один уникальный элемент.
#имя {} - пишется в описании
id="имя" - пишется в самом теге
Группирование элементов (span и div)
<span> - нейтральный элемент (используется в блоке)
span.имя {} - пишется в описании
|
|
<span class="имя">текст</span> - пишется в body
<div> - применяется для одного или более блоков
#имя {} - пишется в описании
<div id="имя">текст+теги</div> - пишется в body
height/высота и width/ширина
Пример: div.имя {width: px;}
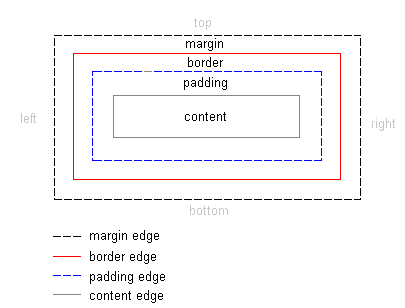
Боксовая модель
margin  - расстояние от края до элемента (или краёв документа)
- расстояние от края до элемента (или краёв документа)
padding - заполнение элемента (не влияет на расстояние элемента до других элементов, а лишь определяет внутреннее расстояние между рамкой и содержимым элемента)
Body (или любой элемент (p, h1))
{margin-top: px;} - расстояние от верха до элементов (или краёв документа)
{margin-right: px;} - расстояние справа до элементов (или краёв документа)
{margin-bottom: px;} - расстояние от низа до элементов (или краёв документа)
{margin-left: px;} - расстояние слева до элементов (или краёв документа)
Тоже, но margin заменяем на padding - заполнение элемента (определяет внутреннее расстояние между рамкой и содержимым элемента)
Рамки
Применяется так же ко многим элементам (h1, p, ul)
{ border-width: px, thin (medium или thick); } - толщина рамки
{ border-color: цвет } - цвет рамки
{ border-style: dotted (dashed, solid, double, groove);} - вид рамки (еще ridge, inset или outset)
Можно установить свойства каждого края поотдельности:
{ border-top-width:???;)
Всплывающие элементы (поплавки)
Применяется ко многим элементам (div, img и т.д.)
{ float: left (right или none) } - всплыть в… (обтекание картинки текстом)
{ clear: both (left, right, или none) } - управляет поведением всплывающих элементов
Позиционирование элементов
Применяется так же ко многим элементам (h1или id)
{ position: absolute (relative) } - тип позиционирования
{ top: px (left, right или bottom) } - место позиционирования
Наслоение с помощью z-index (Слои)
|
|
Применяется в позиционировании: При наложении двух элементов можно задать их порядок и то, что будет сверху.
{ z-index: 1 (2..infin) } - цифры – порядок
Курсоры
{ cursor: auto (crosshair, default, e-resize, help, move, n-resize, ne-resize, nw-resize, pointer, progress, s-resize, se-resize, sw-resize, text, w-resize или wait) }
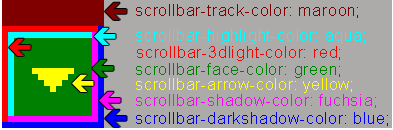
Изменение scrollbarа
Body
{ scrollbar-base-color: цвет } - цвет scrollbara
{ scrollbar-3dlight-color: цвет } - цвет верхней и левой границ, ее бегунка и стрелок
{ scrollbar-arrow-color: цвет } - цвет стрелок
{ scrollbar-darkshadow-color: цвет } - задает цвет "тени"
{ scrollbar-face-color: цвет } - основной цвет бегунка и кнопок прокрутки
{ scrollbar-highlight-color: цвет } - цвет "освещенной" части бегунка и кнопок прокрутки
{ scrollbar-shadow-color: цвет } - цвет "неосвещенной" части бегунка и кнопок прокрутки
{ scrollbar-track-color: цвет } - цвет фона полосы прокрутки

CSS rollover (переключение картинок при действии)
Состояния такие же, как и усылок (normal, hover, active, visited)
Фон задавать из { background-image: url ("имя картинки"); } позиции { background-position: px; }