Шаг 1
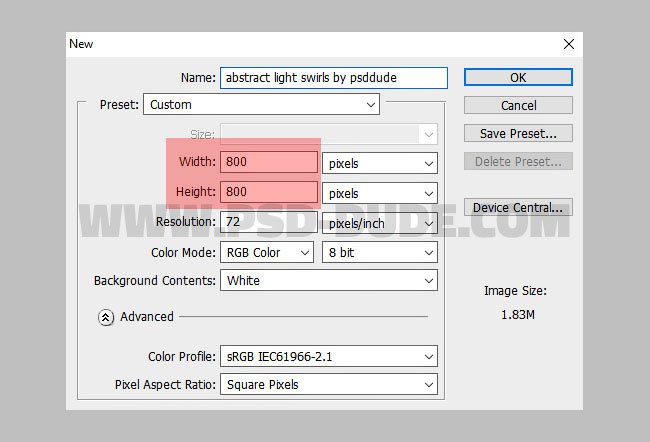
Откройте программу Photoshop. Создайте новый PSD документ, установите размеры на своё усмотрение. Очень важно, чтобы ширина и высота рабочего документа были одного размера. Поэтому, ваш рабочий холст должен быть квадратным.

Шаг 2
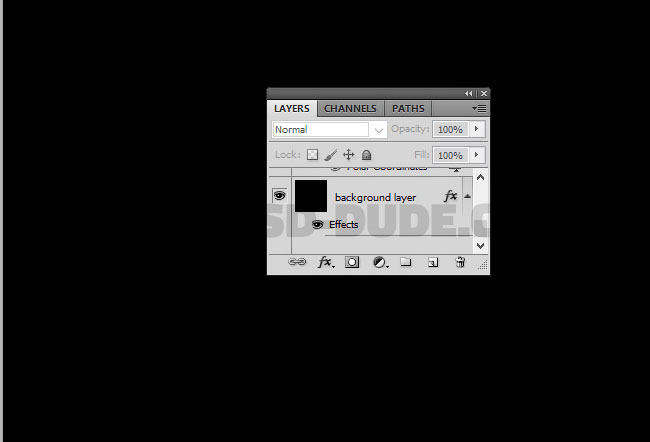
Создайте новый слой. Назовите этот слой Задний фон (Background). Залейте этот слой чёрным цветом.

Шаг 3
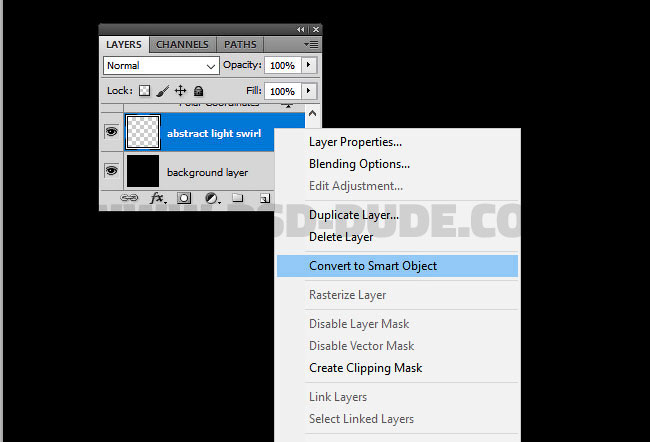
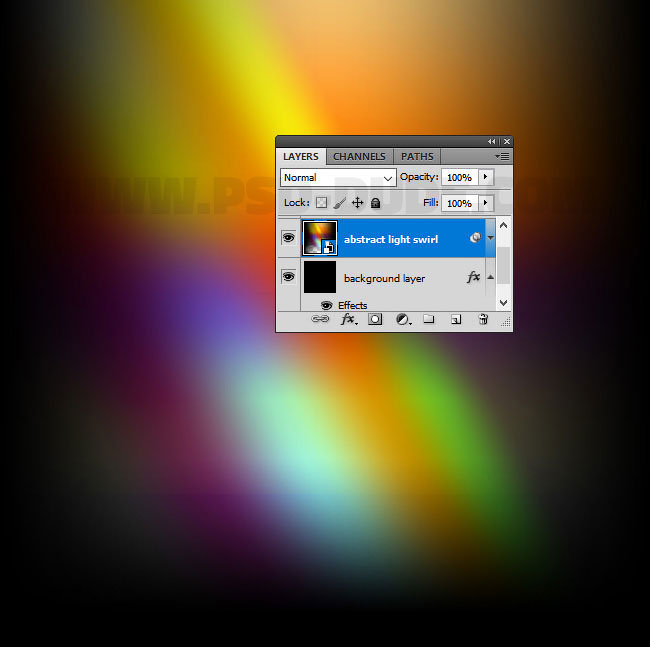
Создайте ещё один новый слой. Назовите этот слой Абстрактные Световые Спирали (Abstract Light Swirl). Щёлкните правой кнопкой по данному слою и в появившемся меню, выберите опцию Преобразовать в смарт-объект (Convert to smart object).

Шаг 4
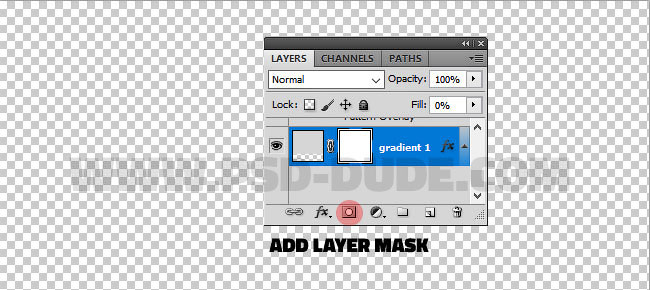
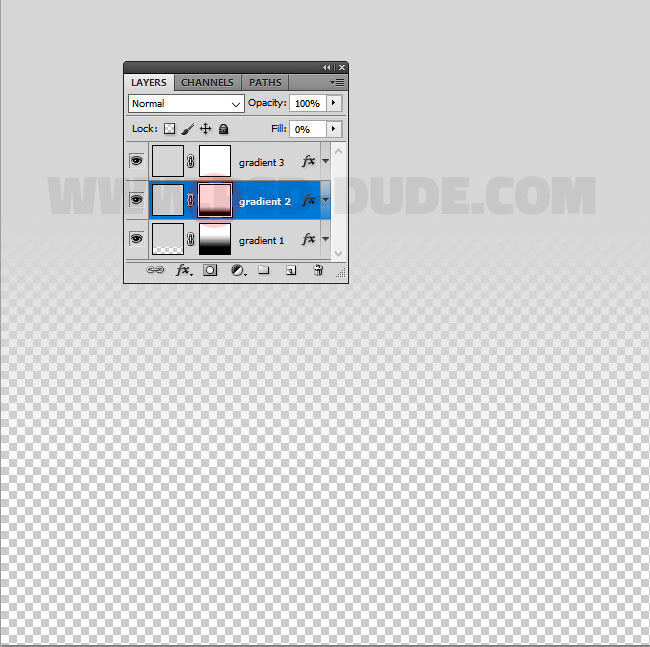
Дважды щёлкните по миниатюре слоя со смарт-объектом Абстрактные Световые Спирали (Abstract Light Swirl), чтобы открыть его. Внутри создайте новый слой, назовите этот слой Градиент 1 (Gradient 1). Залейте этот слой любым цветом на своё усмотрение, а затем уменьшите значение Заливки (Fill) до 0%. Также, добавьте слой-маску к данному слою.
Примечание переводчика: как только вы дважды щёлкните по миниатюре смарт-объекта, появится новое окно смарт-объекта, создайте новый слой внутри открывшегося документа.

Шаг 5
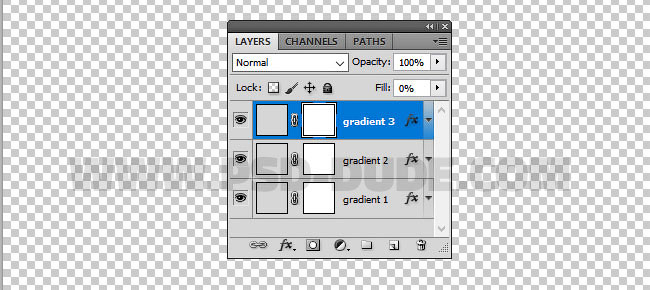
Продублируйте этот слой два раза (Ctrl+J), назовите дубликаты слоёв Градиент 2 (Gradient 2) и Градиент 3 (Gradient 3).

Шаг 6
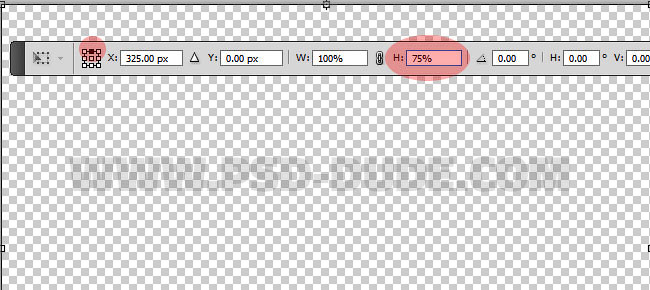
Для всех трёх слоёв, мы применим стиль слоя Наложение градиента (Gradient Overlay), а также добавим градиенты на слой-маски. Давайте начнём со слоя Градиент 1 (Gradient 1). Вначале уменьшите масштаб изображения примерно до 75%. Нажмите клавиши (CTRL+T) (для активации трансформации).
Примечание переводчика: после активации инструмента трансформации, в панели управления данного инструмента, измените точку преображения, а также уменьшите значение высоты до 75%.

Шаг 7. Создаём Затенение на слой-масках
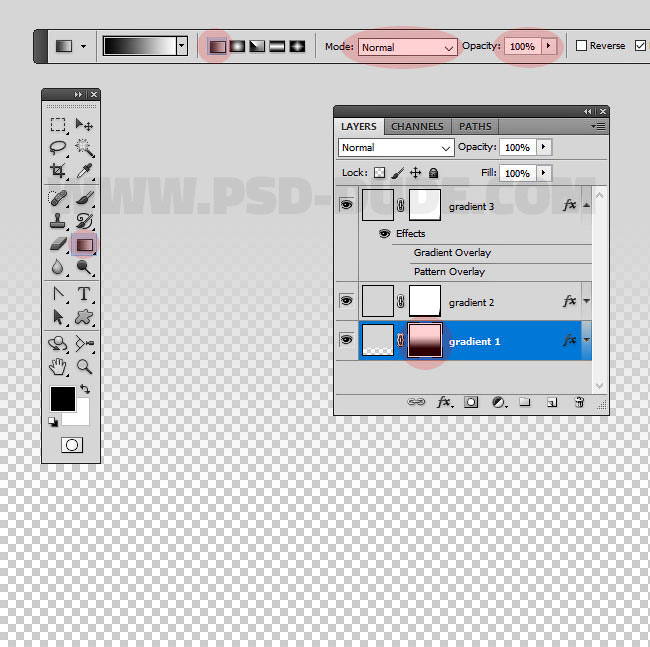
Щёлкните по слой-маске, а затем выберите инструмент Градиент (Gradient Tool). Примените чёрно-белый градиент на маске слоя для коррекции маски, как показано на скриншоте ниже. Тип градиента Линейный (linear) (переход от одного цветового оттенка к другому по прямой линии). Удерживайте клавишу ‘SHIFT’ при создании градиента, это поможет создать идеальный горизонтальный или в нашем случае идеальный вертикальный градиент.
(Gradient Tool). Примените чёрно-белый градиент на маске слоя для коррекции маски, как показано на скриншоте ниже. Тип градиента Линейный (linear) (переход от одного цветового оттенка к другому по прямой линии). Удерживайте клавишу ‘SHIFT’ при создании градиента, это поможет создать идеальный горизонтальный или в нашем случае идеальный вертикальный градиент.

Шаг 8
Перейдите на слой Градиент 2 (Gradient 2), а затем повторите предыдущий шаг для коррекции маски слоя. На скриншоте ниже, вы можете увидеть, что мы немного уменьшили размер градиента.

Маска слоя Градиент 3 (Gradient 3) остаётся белой, этот слой будет полностью виден.
Шаг 9. Добавляем Стили Градиента
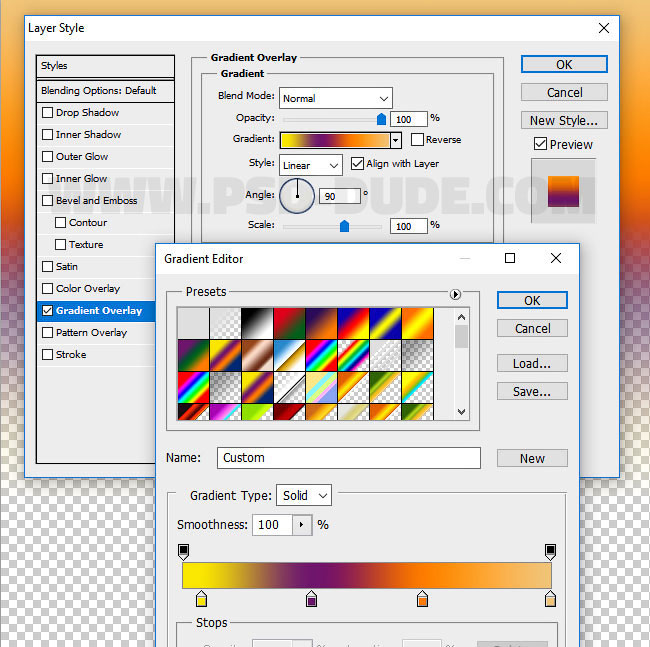
Теперь давайте добавим стиль слоя Наложение градиента (Gradient Overlay) ко всем трём слоям. Вначале добавьте стиль слоя Наложение градиента (Gradient Overlay) к слою Градиент 1 (Gradient 1). Установите следующие цвета градиента: #f9e600, #6f156c, #fd7c00 и #f1c578.
Примечание переводчика: в стиле слоя Наложение градиента (Gradient Overlay) важен угол градиента, если неправильно выставить углы градиентов для всех трёх слоёв, или вы забудете их выставить, то эффект спирали у вас не получится.

Шаг 10
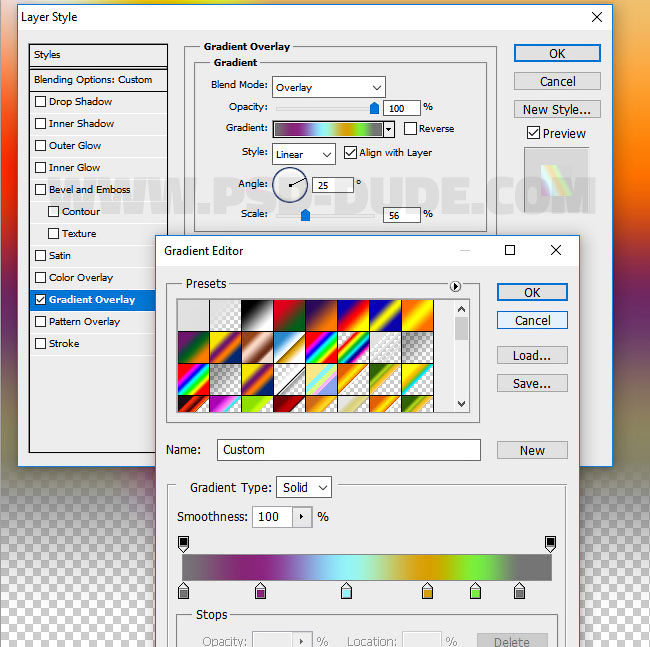
Далее, добавьте стиль слоя Наложение градиента (Gradient Overlay) к слою Градиент 2 (Gradient 2). Установите следующие цвета градиента: #757575, #8b2580, #94f4f8, #d99f00, #78ee3e and #757575.

Шаг 11
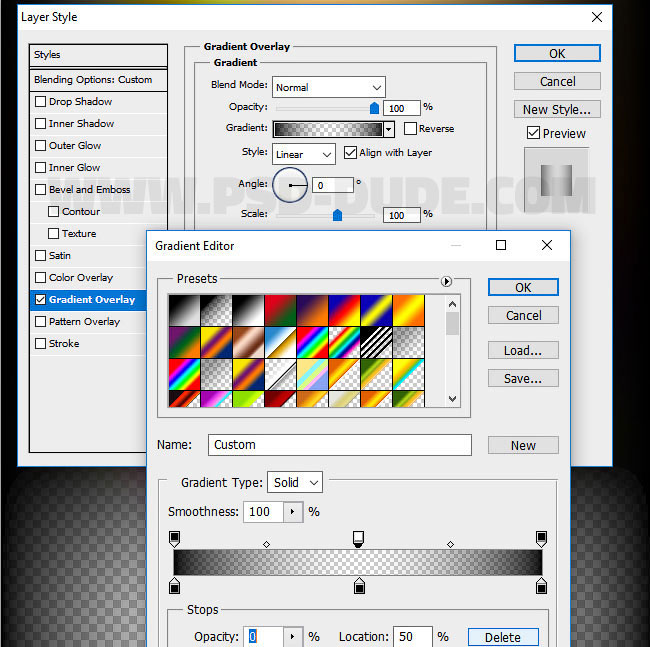
Далее, добавьте стиль слоя Наложение градиента (Gradient Overlay) к слою Градиент 3 (Gradient 3). Установите следующие цвета градиента: #000000 (позиция (location) 0%, непрозрачность (opacity) 100%), #000000 (позиция (location) 50%, непрозрачность (opacity) 0%) и #000000 (позиция (location) 100%, непрозрачность (opacity) 100%).

Шаг 12
Теперь сохраните свой смарт-объект, для этого идём Файл - Сохранить (File > Save), а затем закройте его.

Шаг 13. Добавляем Смарт-фильтры
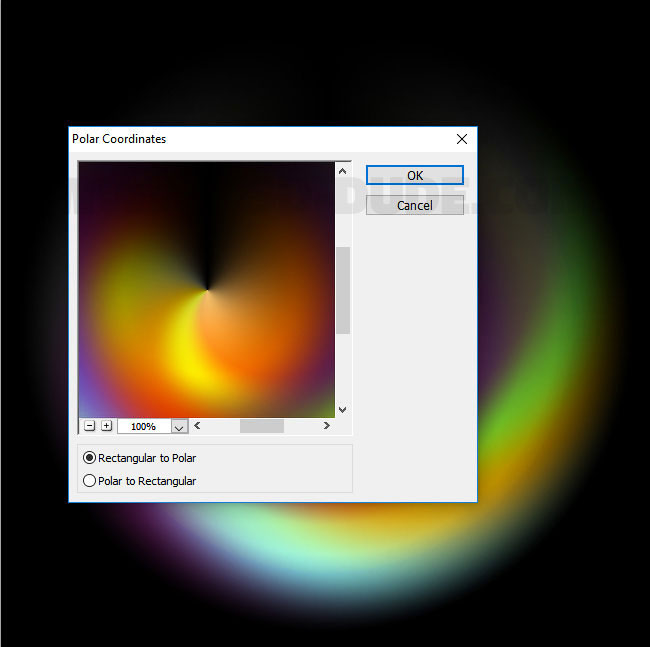
Далее, мы добавим три смарт-фильтра к нашему смарт-объекту. Вначале идём Фильтр – Искажение – Полярные координаты (Filter > Distort > Polar Coordinates).

Шаг 14
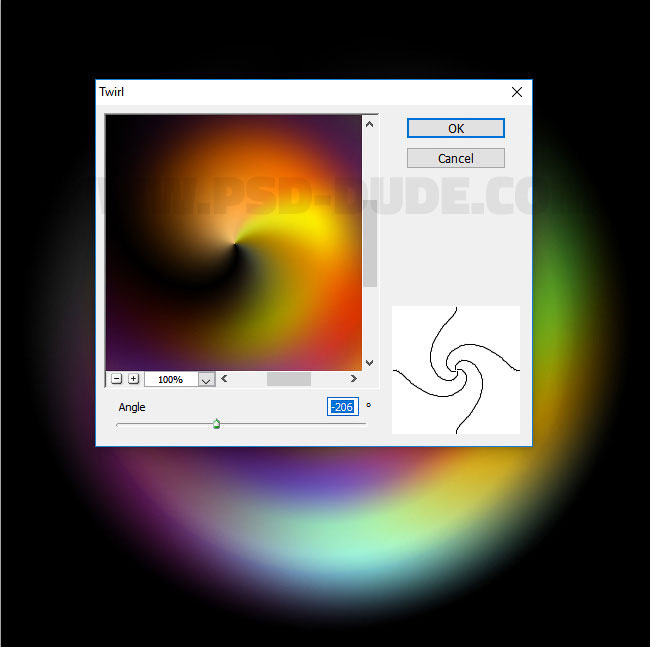
Далее, идём Фильтр – Искажение – Скручивание (Filter > Distort > Twirl).

Шаг 15
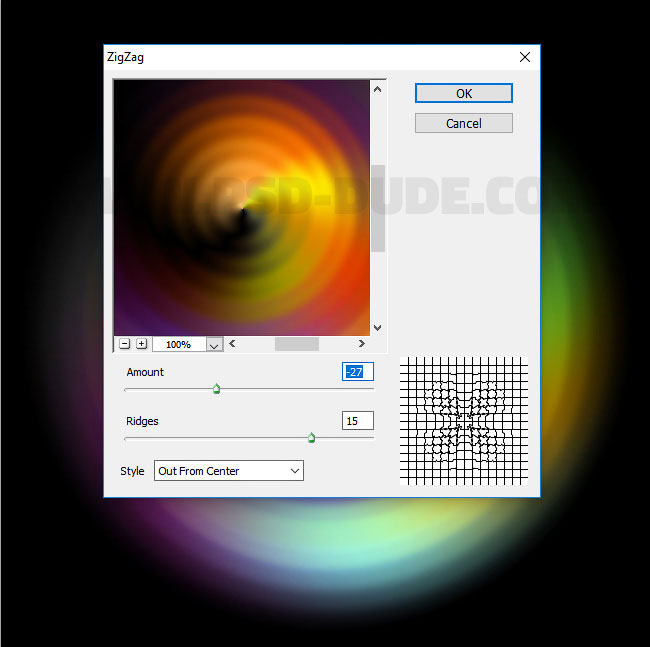
В заключение идём Фильтр – Искажение – Зигзаг (Filter > Distort > ZigZag).

Шаг 16
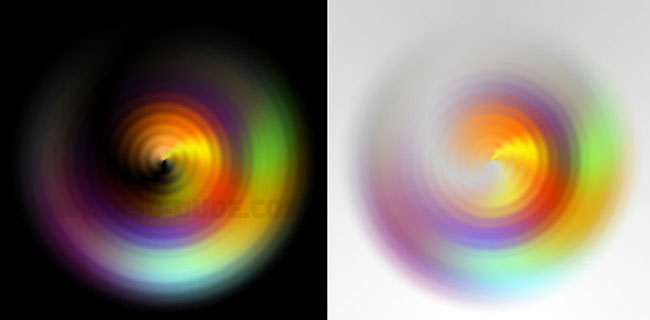
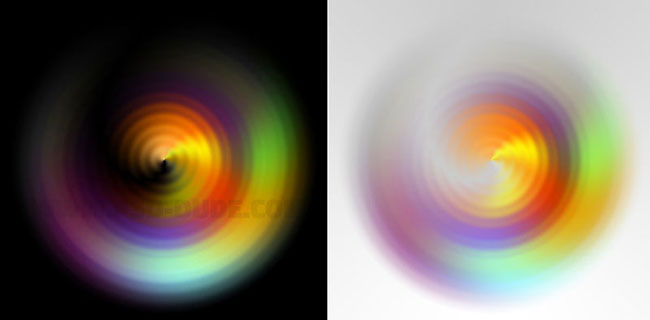
Итак, итоговый результат вы можете увидеть на скриншоте ниже. Вы можете поменять цвета градиентов, чтобы получить другие цветовые эффекты.

Шаг 17
Изображения с эффектами спирали можно использовать в качестве световых эффектов, световых потоков и т.д. Просто поменяйте режим наложения на Осветление (Screen) или Замена светлым (Lighten) и вы получите красивый эффект.

Спасибо, что были со мной. Удачного дня!
Итоговый результат: