Цель работы: Научиться создавать таблицы при помощи тэга <table></table>.
Задачи работы:
Овладеть методикой работы по созданию таблиц.
Получить навыки работы с командой <Table></Table>, атрибутами <tr></tr>,<td></td>
Обеспечивающие средства: Сборник описаний практических работ; операционная система Windows XP, программа Internet Explorer; программа «Блокнот»; персональный компьютер.
Требования к отчету: Итоги практической работы представить в виде файла lab6.html на диске.

Технология работы:
Теоретическая часть:
При создании сайтов таблицы используются очень часто. Таблица задается тэгом: <table></table>
Таблица состоит из строк и столбцов (ячеек), поэтому нам надо еще и указать их.
<tr></tr> - строчка таблицы
<td></td> - столбец (ячейка) таблицы
Зададим таблицу состоящую из двух строк и трех столбцов (ячеек). Для наглядности ячейки таблицы выделены разными цветами. Границы таблицы не заданы, поэтому вы их не видите
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
Заполните получившийся каркас цифрами:
<table>
<tr>
<td>1x1</td>
<td>1x2</td>
<td>1x3</td>
</tr>
<tr>
<td>2x1</td>
<td>2x2</td>
<td>2x3</td>
</tr>
</table>
Фон задается параметром bgcolor="цвет_фона". Фон можно задать для таблицы в целом, для ряда, для столбца (в пределе одного ряда). Задаем фон для каждого столбца. В параметрах height и width - вы можете их задать для всей таблицы, для одного ряда, для ячейки (столбца).
<table>
<tr>
<td height="35" width="50" bgcolor="#FFCC33"> <center> 1x1 </center> </td>
<td width="50" bgcolor="#336699"> <center> 1x2 </center> </td>
<td width="50" bgcolor="#FFCC33"> <center>1x3 </center> </td>
</tr>
<tr>
<td height="35" width="50" bgcolor="#336699"> <center> 2x1 </center> </td>
<td width="50" bgcolor="#FFCC33"> <center> 2x2 </center> </td>
<td width="50" bgcolor="#336699"> <center> 2x3 </center> </td>
</tr>
</table>
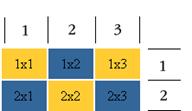
Параметры colspan и rowspan. Colspan - определяет количество столбцов, на которые простирается данная ячейка, а rowspan - количество рядов (эти параметры могут принимать значение от 2 и больше, т.е. наша ячейка может растягиваться на два и более столбца (ряда)).

Используем параметр colspan=2, прописав его для ячейки 1х1. Код следующий:
<table>
<tr>
<td height="35" bgcolor="#FFCC33" colspan="2"> <center>1x1</center> </td>
<td width="50" bgcolor="#336699"> <center>1x2</center> </td>
</tr>
<tr>
<td height="35" width="50" bgcolor="#336699"> <center>2x1</center> </td>
<td width="50" bgcolor="#FFCC33"> <center>2x2</center> </td>
<td width="50" bgcolor="#336699"> <center>2x3</center> </td>
</tr>
</table>

Попробуйте сами написать код для такой таблицы (у вас должна исчезнуть ячейка 2х3). Для закрепления напишите код для таблицы:

Можно избавиться от пространства между ячейками таблицы.
Это достигается с помощью атрибута cellspacing, равного нулю:
<table cellspacing=0>
<tr>
<td height="35" bgcolor="#FFCC33" colspan="2"> <center>1x1</center> </td>
<td width="50" bgcolor="#336699" rowspan="2"> <center>1x2</center> </td>
</tr>
<tr>
<td height="35" width="50" bgcolor="#336699"> <center>2x1</center> </td>
<td width="50" bgcolor="#FFCC33"> <center>2x2</center> </td>
</tr>
</table>
 Можно увеличить пространство между ячейками, допустим пусть cellspacing=5, тогда получим такое:
Можно увеличить пространство между ячейками, допустим пусть cellspacing=5, тогда получим такое:
Обычно атрибут cellspacing, рассматривается в руководствах и учебниках в паре с атрибутом cellpadding, который добаляет свободное пространство между содержимым ячейки и ее границами. Чтобы было видно нагляднее я для начала прижму текст ячеек первого ряда к верху, в нижнего - к низу, используя атрибут valign
<table cellpadding=5>
<tr>
<td height="35" bgcolor="#FFCC33" colspan="2" valign="top"> <center>1x1</center> </td>
<td width="50" bgcolor="#336699" rowspan="2" valign="top"> <center>1x2</center> </td>
</tr>
<tr>
<td height="35" width="50" bgcolor="#336699" valign="bottom"> <center>2x1</center> </td>
<td width="50" bgcolor="#FFCC33" valign="bottom"> <center>2x2</center> </td>
</tr>
</table>
Выполните на компьютере:
Задание 1
Создайте файл lab.html оформите как документ, в котором, в заголовке окна браузера должна быть надпись «Практическая».
Практическая №6- заголовок (по центру и соответствующим шрифтом).
Создайте таблицы согласно заданию. Задать фон ячейкам желтый, зеленый, согласно рисунку:
1)

2)

Создать таблицу из трех строк и четырех столбцов, ширина таблицы составляет 60% от ширины экрана.
Ширина левого столбца составляет 30% от ширины таблицы.
Задать цвет фона для элементов таблицы, установить цвет рамки.
Создать общий заголовок: Работа с таблицами (по центру и соответствующим шрифтом);
8. Сохранить файл как lab.txt в блокноте и как lab.html для просмотра в браузере.
Задание 2
9. Создать документ, в котором в заголовке окна браузера должна быть надпись " Практическая часть 2". С использованием команд создания таблицы сформировать таблицу по указанному заданию.
Обратить внимание на ширину первого столбца (задать в процентах от ширины таблицы), шрифт (курсив, Courier New, Arial) и расположение текста (по центру, слева, справа). 

10. Сохранить файл в папке «10 класс» как your name_date.txt в блокноте и как your name_date.html для просмотра в браузере.