Упражнение 1. Вызовите текстовый редактор БЛOКНОТ, который находится в группе " Стандартные ". Наберите следующий ниже текст и сохраните под именем web1.html в папку html_text, которая находится по следующему пути C:\Users\www05-21_12_2000\html exercises.
<HTML>
<HEAD>
<TITLE>Моя персональная страничка (заголовок)</TITLE>
</HEAD>
<BODY>
ПРИВЕТ! Это моя личная домашняя страничка! Меня зовут (Укажите свою фамилию, имя и отчество).
</BODY>
</HTML>
Вызовите теперь Netscape Navigator и Internet Explorer. Используя меню FILE (Файл), команду Open File (Открыть), откройте свой файл web1.html и отметьте, как он будет выглядеть в браузерах.
Упражнение 2. Откройте файл web1.html в БЛOКНОТЕ и измените его так, как показано ниже. После редактирования файл web1.html сохраните под именем web2.html в папку C:\Users\www05-21_12_2000\html exercises\html_text.
<HTML>
<HEAD>
<TITLE>Моя персональная страничка (заголовок)</TITLE>
</HEAD>
<BODY>
<H1 ALIGN = Center> ПРИВЕТ! Это моя личная домашняя страничка! Меня зовут (Укажите свою фамилию, имя и отчество). </H1>
<hr>
<H2> Мой город </H2>
<p>Я живу в Минске
<H3 ALIGN =Left> Моя работа </H3>
<p align = left> Я работаю в ……
<H4 ALIGN = Center> Мои увлечения </H4>
<p align = center> Мои увлечения ‑ ……
<H5 ALIGN = Right> Мои коллеги </H5>
<p align = right> Мои коллеги ….. </p>
<br>
<HR>
<H6 ALIGN = Center> Design "NIHE" </H6>
</BODY>
</HTML>
Упражнение 3. Откройте файл web2.html в БЛОКНОТЕ и отредактируйте как показано ниже. После редактирования файл web2.html сохраните под именем web3.html в папку C:\Users\www05-21_12_2000\html exercises\html_text.
<HTML>
<HEAD>
<TITLE>Моя персональная страничка </TITLE>
</HEAD>
<BODY>
<H1 ALIGN = Center> ПРИВЕТ! Это моя личная домашняя страничка! Меня зовут (Укажите свою фамилию, имя и отчество). </H1>
<hr>
<H2> Мой город </H2>
<p>Я живу в <FONT SIZE = +2>Минске</FONT>
<H3> Моя работа </H3>
<p> Я работаю в ……
<H4> Мои увлечения </H4>
<p> Мои увлечения ‑ <B>музыка</B>, спорт.
<H5 > Мои коллеги </H5>
<p> <U> Мои коллеги</U> во всем мне <I>помогают</I>. </p>
<Img SRC="../images/pic1.jpg">
<H6 ALIGN = Center> Design "NIHE" </H6>
</BODY>
</HTML>
Упражнение 4. Создайте HTML-документ следующего вида:
<HTML>
<HEAD>
<TITLE>Советы по изготовлению страничек</TITLE>
<HEAD>
<BODY>
<PRE>
Хорошие советы!!!!!
Тиканье, мерцание, перемещение, прокрутка… Эти новые спецэффекты повсюду на Web.
‑ По возможности избегайте пиктограммы "В процессе производства";
‑ Используйте соответствующий язык;
‑ Не перегружайте страницу большими изображениями;
‑ Проверяйте как можно чаще ссылки на вашей странице.
</PRE>
</BODY>
</HTML>
Сохраните данный документ под именем web4.html в папку C:\Users\www05-21_12_2000\html exercises\html_text. Сравните написанный Вами текст (между флагами <PRE> и </PRE>) с изображением на экране, полученным с помощью программы просмотра.
Упражнение 5. Создайте документ, в котором текст будет организован с помощью списков трех видов (см. табл. 1), и сохраните под именем web5.html в папку C:\Users\www05-21_12_2000\html exercises\html_text.
Таблица 1. Операторы HTML для описания списка.
| Нумерованный список – Ordered List | Маркированный список – Unordered List | Вложенный список – Nested List |
| <ol> <li> </ol> | <ul> <li> </ul> | <ol> <li> <ul> <li> </ul> <li> </ol> |
<HTML>
<HEAD>
<TITLE>Страница со списками</TITLE>
</HEAD>
<BODY>
<H2 ALIGN = Left>Страница со списками</H2>
<ol>
<li>По возможности старайтесь избегать пиктограммы "В процессе производства";
<li>Используйте соответствующий язык;
</ol>
<ul>
<li>Не перегружайте страницу большими изображениями;
<li>Проверяйте как можно чаще ссылки на вашей странице.
</ul>
<ol>
<li>Перед тем как положить готовую страничку на сервер следует:
<ul>
<li>Проверить грамматические ошибки;
<li>Просмотреть свою страничку в различных программах просмотра.
</ul>
<li>Для рекламы страницы необходимо:
</ol>
</BODY>
</HTML>
Откройте файл web5.html в программе просмотра и посмотрите на изображение. Внесите следующие изменения в первый блок пронумерованного списка таким образом, как приведено в примерах 1 и 2, и посмотрите, как будет меняться вид документа в программе просмотра.
Пример 1.
<ol>
<li>По возможности старайтесь избегать пиктограммы "В процессе производства";
<li>Используйте соотвествующий язык;
Пример 2.
<ol>
<li>По возможности старайтесь избегать пиктограммы "В процессе производства";
<li>Используйте соотвествующий язык;
<ol>
Упражнение 6. Создайте в текстовом редакторе файл web6.html следующего содержания:
<HTML>
<HEAD>
<TITLE>Термины </TITLE>
</HEAD>
<BODY>
<dl>
<dt>Web Server
<dd><p>Web-сервер. Сервер, хранящий и пересылающий HTML-документы, и другие информационные ресурсы Интернет с использованием протокола HTTP. Его называют также HTTP-сервером.</p>
<dt>HOME PAGE
<dd><p> "Домашняя страница". Головная, начальная страница, локальный архив. Первая страница какого-либо Web-сервера или логически связанной группы HTML-документов.</p>
</dl>
</BODY>
</HTML>
Практическое задание 1. Откройте в текстовом редакторе HTML-документ web3.html, добавьте новую информацию и отформатируйте его с использованием заголовков нескольких уровней, выровненных по центру, левому или правому краю; параграфов с текстом; текст должен быть выделен различными способами (полужирный шрифт, курсив, разный кегль); горизонтальных линий; списков; сохраните этот файл под именем index1.html.
Упражнение 7. Создайте в текстовом редакторе HTML-документ web7.html, используя параметры для тега <BODY
Примечание. Цвет указывается шестнадцатеричным числом имеющим следующую структуру: RED – GREEN – BLUE или RGB (красный – зеленый ‑ синий). На каждый цвет отводится 256 значений обозначающих присутствие того или иного компонента в результирующем цвете. Например, максимум красного – FF, остальные два цвета – 00, результат – "#FF0000"
<HTML>
<HEAD>
<TITLE>Моя персональная страничка </TITLE>
</HEAD>
<BODY bgcolor="#FFFFFF">
<p>На данной страничке текст и изображения будут располагаться на белом фоне.
</p>
<p>Шрифт может быть
<FONT COLOR="#0000A0">разного</FONT> цвета.
</p>
</BODY>
</HTML>
Упражнение 8. Создайте файл с именем web8.html следующего содержания:
<HTML>
<HEAD>
<TITLE>Моя персональная страничка </TITLE>
</HEAD>
<BODY background =pic2.jpg>
<p><FONT SIZE=+3<b>На данной страничке текст и изображения будут располагаться на фоне "обоев"</b>
</FONT></p>
</BODY>
</HTML>
Упражнение 9. Откройте гипертекстовый документ web8.html в текстовом редакторе, вставьте в него графическое изображение из файла ag00001_.gif определенного размера и сохраните под именем web9.html.
Примечание 1. Графическое изображение может иметь несколько дополнительных параметров:
Width – ширина;
Height – высота;
Align ‑ выравнивание
Absmiddle или center – центрирование;
Left – по левому краю;
Right – по правому краю.
Примечание 2. Если графическое изображение требуется расположить внутри параграфа, то его можно выровнять:
по левому полю – ALIGN=left;
по правому полю – ALIGN=right;
по верхней границе – ALIGN=top;
по нижней границе – ALIGN=bottom;
по центру – ALIGN=middle или center.
<HTML>
<HTML>
<HEAD>
<TITLE>Страница со списками</TITLE>
</HEAD>
<HTML>
<HEAD>
<TITLE>Моя персональная страничка </TITLE>
</HEAD>
<BODY background= pic2.jpg>
<p><FONT SIZE=+3><b> На данной страничке текст и изображения будут располагаться на фоне "обоев"</b>
</FONT></p>
<center> <img src="i.jpg" width="254" height="190"></p>
<p>Изображение в натуральную величину – WIDTH = 254 pix., HEIGHT=190 pix.
</BODY>
</HTML>
Упражнение 10. Откройте в текстовом редакторе файл web9.html и сохраните его под именем web10.html. В новом документе измените размеры рисунка в два раза.
<HTML>
<HEAD>
<TITLE>Моя персональная страничка </TITLE>
</HEAD>
<BODY background= pic2.jpg>
<p><FONT SIZE=+3><b> На данной страничке текст и изображения будут располагаться на фоне "обоев"</b>
</FONT></p>
<center> <img src="i.jpg" width="250" height="150"></p>
<p>Изображение увеличено в три раза – WIDTH = 250 pix., HEIGHT=150 pix.
</BODY>
</HTML>
Посмотрите как выглядит изображение на экране.
Примечание. На размер графического файла в байтах не накладывается никаких огрничений, но все же необходимо помнить, что передача большого графического (да и текстового) файла может занять очень много времени, особенно при низкой пропускной способности сети. Предлагая файл размером более 100 кбайт, рекомендуем Вам предупредить об этом получателя, указав длину файла в гиперссылке.
Упражнение 11. Создайте новый гипертекстовый документ следующего ниже содержания, сохраните его в файле под именем web11.html и проверьте его программой просмотра:
<HTML>
<HEAD>
<TITLE>Welcome to our web-site</TITLE>
</HEAD>
<BODY bgcolor ="#F0F0F0">
<H3 align=center>Приглашаем Вас посетить наш Web-сервер!</H3>
<img src="pic3.jpg" align=left hspace=70>
<p>Слово "Интернет" часто встречается в печати, по телевизору, радио. Про Интернет говорят друзья, знакомые и особенно много говорят о страничках и WWW. У некоторых есть даже собственные.
<p>Сегодня об Интернет говорят, как о средстве меняющем не только условия жизни, но и мировоззрение человека.
<p>Зарождается новое поколение, которое сможет общаться в новом информационном пространстве, киберпространстве или в новой виртуальной реальности.
</BODY>
</HTML>
Практическое задание 2. Откройте в текстовом редакторе HTML-документ index1.html, измените цвет "обоев", вставьте несколько графических изображений, выровненных по центру, левому или правому краю; параграфов с текстом, внутри хоты бы одного из них расположите графическое изображение и измените его размер; сохраните этот файл под именем index2.html.
Упражнение 12. Подготовьте в текстовом редакторе документ следующего вида с табличными элементами, используя атрибуты для тега TABLE (таблица)и других тегов, и сохраните его под именем web12.html.
<HTML>
<HEAD>
<TITLE>Таблица</TITLE>
</HEAD>
<BODY>
<H2 ALIGN =Center> Простой вариант таблицы</H2>
<TABLE BORDER>
<TR><TD>ячейка A:-)</TD>
<TD>ячейка таблицы B:-)</TD>
<TD>ячейка C:-)</TD></TR>
<TR><TD>ячейка D:-)</TD>
<TD>ячейка таблицы E:-)</TD>
<TD>ячейка F:-)</TD></TR>
</TABLE>
</BODY>
</HTML>
Упражнение 13. Откройте в текстовом редакторе файл web12.html и задайте заголовки для строк и столбцов. Сохраните измененный файл под именем web13.html.
<HTML>
<HEAD>
<TITLE>Таблица</TITLE>
</HEAD>
<BODY>
<H2 ALIGN =Center> Простой вариант таблицы заголовками</H2>
<TABLE BORDER>
<TR><TH>Заголовок 1</TH> <TH> Заголовок 2</TH> <TH> Заголовок 3</TH></TR>
<TR><TD>ячейка A:-)</TD>
<TD>ячейка таблицы B:-)</TD>
<TD>ячейка C:-)</TD></TR>
<TR><TD>ячейка D:-)</TD>
<TD>ячейка таблицы E:-)</TD>
<TD>ячейка F:-)</TD></TR>
</TABLE>
</BODY>
</HTML>
Упражнение 14. В текстовом редакторе создайте HTML-документ нижеследующего содержания и сохраните его в виде файла под именем web14.html.
<HTML>
<HEAD>
<TITLE>Таблица</TITLE>
</HEAD>
<BODY>
<H2 ALIGN =Center>Таблица</H2>
<TABLE BORDER>
<TR>
<TD ALIGN=Center ROWSPAN=2 COLSPAN=2>Большая ячейка A</TD>
<TD>Маленькая ячейка 1</TD>
<TD>Маленькая ячейка 2</TD>
</TR>
<TR>
<TD>Маленькая ячейка 3</TD>
<TD>Маленькая ячейка 4</TD>
</TR>
<TR>
<TD ALIGN=Center ROWSPAN=2 COLSPAN=2>Большая ячейка C</TD>
<TD ALIGN=Center ROWSPAN=2 COLSPAN=2>Большая ячейка D</TD>
</TR>
<TR></TR>
</TABLE>
</BODY>
</HTML>
Упражнение 15. Создайте следующий документ, сохраните его под именем web15.html.
<HTML>
<HEAD>
<TITLE>Таблица</TITLE>
</HEAD>
<BODY>
<H2 ALIGN =Center>Таблица</H2>
<TABLE BORDER WIDTH="50%">
<TR>
<TD WIDTH=80%>Таблица, ширина которой 50% ширины экрана. Столбец, ширина которого 80% ширины таблицы</TD>
<TD>ячейка 2</TD>
</TR>
<TR>
<TD>ячейка 3</TD>
<TD>ячейка 4</TD>
</TR>
</TABLE>
</BODY>
</HTML>
Практическое задание 3. Создайте HTML-документ, который будет содержать таблицу следующей структуры:
| Таблица | |||||
| Длина ячейки 2 см | Длина ячейки 6 см | Длина ячейки 3 см | Длина ячейки 5 см | ||
Сохраните данный документ под именем index3.html.
Упражнение 16. Используя описание основных тегов для создания кадров и их атрибутов, создайте HTML-документ, состоящий из двух кадров, и сохраните его под именем web16. html.
Для страницы содержащей кадры Вам понадобятся два HTML-документа (как минимум). Например, два документа следующего вида с именами k1.html и k2.html:
файл k1.html
<HTML>
<HEAD>
<TITLE>Кадр. Страница 1</TITLE>
</HEAD>
<BODY>
СТРАНИЦА 1
</BODY>
</HTML>
файл k2.html
<HTML>
<HEAD>
<TITLE>Кадр. Страница 2</TITLE>
</HEAD>
<BODY>
СТРАНИЦА 2
</BODY>
</HTML>
Базовая страница web16.html
<HTML>
<HEAD>
<TITLE>Кадры на странице</TITLE>
</HEAD>
<FRAMESET COLS="50%, 50%">
<FRAME SRC="k1.html">
<FRAME SRC="k2.html">
</FRAMESET>
</HTML>
Упражнение 17. Создайте HTML-документ, содержащий 4 кадра, используя для этого документы k1-1.html, k2-1.html, k3.html, k4.html (См. ниже). Кроме того, измените цвет фона каждой страницы, используя атрибут BGCOLOR тега BODY: на странице 1 укажите цвет FF00FF, на странице 2 ‑ 00FF00, на странице 3 ‑ FFFF00, на странице 4 – FFFFFF. Сохраните базовый HTML-документ под именем web17.html.
файл k1-1.html
<HTML>
<HEAD>
<TITLE>Кадр. Страница 1</TITLE>
</HEAD>
<BODY BGCOLOR="#FF00FF">
Кадр 1 розового цвета
</BODY>
</HTML>
файл k2-1.html
<HTML>
<HEAD>
<TITLE>Кадр. Страница 2</TITLE>
</HEAD>
<BODY BGCOLOR="#00FF00">
Кадр 2 зеленого цвета
</BODY>
</HTML>
файл k3.html
<HTML>
<HEAD>
<TITLE>Кадр. Страница 3</TITLE>
</HEAD>
<BODY BGCOLOR="#FFFF00">
Кадр 3 желтого цвета
</BODY>
</HTML>
файл k4.html
<HTML>
<HEAD>
<TITLE>Кадр. Страница 4</TITLE>
</HEAD>
<BODY BGCOLOR="#FFFFFF">
Кадр 4 белого цвета
</BODY>
</HTML>
базовый документ web17.html
<HTML>
<HEAD>
<TITLE>Демонстрация фреймов</TITLE>
</HEAD>
<FRAMESET COLS="25%, 25%, 25%, 25%">
<FRAME SRC="k1-1.html">
<FRAME SRC="k2-1.html">
<FRAME SRC="k3.html">
<FRAME SRC="k4.html">
</FRAMESET>
</HTML>
Упражнение 18. Отредактируйте файл web17.hml, задав кадры разного размера, и сохраните его как web18.html
<HTML>
<HEAD>
<TITLE>Демонстрация фреймов 2</TITLE>
</HEAD>
<FRAMESET COLS="10%, 10%, 10%, *">
<FRAME SRC="k1-1.html">
<FRAME SRC="k2-1.html">
<FRAME SRC="k3.html">
<FRAME SRC="k4.html">
</FRAMESET>
</HTML>
Примечание. Не забудьте, что размеры кадров можно задавать в пикселах. Размер кадра, заданный в пикселах – это стандартное значение, что позволит Вам избежать нежелательных эффектов, которые могут возникнуть при просмотре Вашей странице на экране монитора с другим разрешением.
Упражнение 19. Отредактируйте файл web17.html, расположив кадры в виде горизонтальных рядов, и сохраните под именем web19.html.
 |
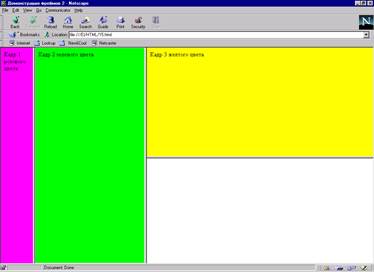
Упражнение 20. Откройте файл web18.html и отредактируйте его, задав для левого кадра размер в 100 пиксел, второй кадр должен занимать всю оставшуюся часть главной страницы, а третий – в два раза больше второго (см. рис.1).
Рис. 1. Накладывающиеся кадры
Сохраните файл под именем web20.html.
 |
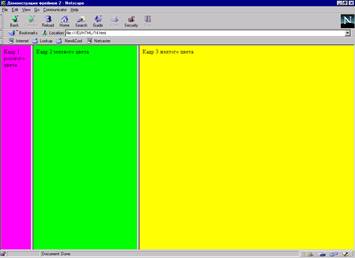
Упражнение 21. Отредактируйте файл web20.html таким образом, чтобы третий кадр был разделен на два по горизонтали (см. рис.2). Сохраните отредактированный файл под именем web21.html.
Рис.2. Вертикальные и горизонтальные кадры.
 |
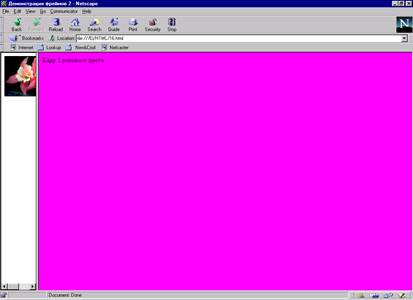
Упражнение 22. Создайте HTML-документ, в котором в качестве одного из кадров (фреймов) будет использоваться рисунок, например ag00002_.gif, задав размеры кадра так, чтобы они были меньше ширины рисунка (см. рис.3). Сохраните документ в виде файла под именем web22.html.
Рис.3. Графическое изображение в качестве одного из фреймов
Упражнение 23. Так как ширина рисунка больше, чем заданная ширина кадра, то появилась дополнительная горизонтальная линейки скроллинга (прокрутки). Появлением полос прокрутки можно управлять. Создайте следующий документ и сохраните его под именем web23.html.
<HTML>
<HEAD>
<TITLE>Демонстрация фреймов</TITLE>
</HEAD>
<FRAMESET COLS="*, 85%">
<FRAME SRC="../images/ag00002_.gif" SCROLLING=NO>
<FRAME SRC="k2-1.html">
</FRAMESET>
</HTML>
Упражнение 24. Создайте документ с плавающим, указав, что он занимает 50% экрана имеет высоту в 300 пиксел. С помощью атрибута align задайте выравнивание справа от текста. Созданный файл сохраните под именем web24.html. Пример файла fly.html приведен на следующей странице.
<HTML>
<HEAD>
<TITLE>Демонстрация кадров (фреймов)</TITLE>
</HEAD>
<BODY bgcolor="FFCCFF">
<IFRAME ALIGN=RIGHT WIDTH=50% HEIGHT=300 SRC="fly.html"></IFRAME>
<H1><CENTER> Пример "плавающего" кадра</CENTER></H1>
<H3>Кадр справа от данного текста является "плавающим" – он размещен на данной станице с помощью специального тега <I><IFRAME></I></H3>
</BODY>
</HTML>
Файл fly.html
<HTML>
<HEAD>
<TITLE>Демонстрация кадров (фреймов). Внутренняя страница</TITLE>
</HEAD>
<BODY bgcolor="CCCCFF">
<H2><CENTER> Пример "плавающего" кадра</CENTER></H2>
<H4>Данный текст отображается в "плавающем" кадре (фрейме), который расположен справа от основного текста страницы. Этот "плавающий" фрейм размещен на данной странице с помощью специального тега <B><IFRAME></B>. При создании данного фрейма было указано, что он занимает 50% экрана и имеет высоту в 300 пиксел. Также с помощью атрибута <I>align</I> было задано выравнивание справа от текста.</H4>
</BODY>
</HTML>
 |
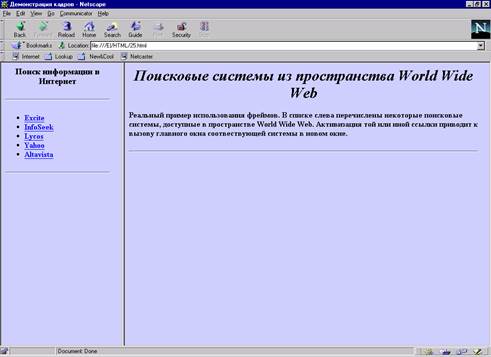
Практическое задание 4. Создайте HTML-документ, при просмотре которого в браузере Вы получите аналогичный результат как и на рис. 4. Сохраните этот документ под именем index4.html.
Рис. 4. Пример страницы с кадрами
Упражнение 25. Если Вас интересует мнение посетителей Вашего web-site по тому или другому вопросу, который освещается, ‑ Вам помогут формы. Основные теги для форм представлены в таблице 4. Рассмотрим их подготовку на примере нижеследующего документа. Подготовьте электронную версию документа в текстовом редакторе, сохраните его под именем web25.html.
<HTML>
<HEAD>
<TITLE>Пример заполняемой формы</TITLE>
</HEAD>
<BODY>
<H3>Заполняемая форма</H3>
<FORM METHOD=POST ACTION="mailto:root@nihe.unibel.by">
<BR>
<HR SIZE=3 ALIGN=Center>
<H4>Текст</H4>
<INPUT TYPE="text" NAME="name" SIZE="25"> Пожалуйста, напишите свое имя:
<BR>
<HR SIZE=3 ALIGN=Center>
<H4>Кнопки (выбор ответов)</H4>
<H3><IMG SRC="../images/Image2.gif" ALT="-">Почему вам нравиться работать в сети Интернет?</H3>
<INPUT TYPE="radio" NAME="choice 1" VALUE="information">Много интересной информации
<BR>
<INPUT TYPE="radio" NAME="choice 1" VALUE="pictures">Много картинок, аудио и видео информации
<BR>
<INPUT TYPE="radio" NAME="choice 1" VALUE="communication">Общение с людьми
<BR>
<INPUT TYPE="radio" NAME="choice 1" VALUE="free time">Способ проведения досуга
<BR>
<INPUT TYPE="radio" NAME="choice 1" VALUE="others">Другое
<BR>
<HR SIZE=3 ALIGN=Center>
<H3><IMG SRC="../images/Image2.gif" ALT="-">Вы используете в своей работе продукты Microsoft?</H3>
<INPUT TYPE="checkbox" NAME="choice 2" VALUE="Win95">Да
<INPUT TYPE="checkbox" NAME="choice 2" VALUE="Win95">Нет
<BR>
<HR SIZE=3 ALIGN=Center>
<H2>Выбор ответов?</H2>
<H4><IMG SRC="../images/Image2.gif" ALT="-">Как вы оцениваете содержание информации, предоставляемой в Интернет?</H4>
<SELECT NAME="choice 3" SIZE="5">
<OPTION VALUE="1" SELECTED>Отлично
<OPTION VALUE="2">Хорошо
<OPTION VALUE="3">Средне
<OPTION VALUE="4">Ниже среднего
<OPTION VALUE="5">Плохо
</SELECT>
<BR>
<BR>
<HR SIZE=3 ALIGN=Center>
<H2>Текст</H2>
<H4><IMG SRC="../images/Image2.gif" ALT="-">Ваши комментарии, пожалуйста.</H4>
<TEXTAREA NAME="Comment" Rows=6 COLS=60></TEXTAREA><BR>
<BR>
<BR>
<HR SIZE=3 ALIGN=Center>
<H2>Послать информацию или отказаться</H2>
<INPUT TYPE="submit" VALUE="SUBMIT">
<INPUT TYPE="reset" VALUE="RESET">
</FORM>
</BODY>
</HTML>
Упражнение 26. Используя примеры, приведенные в таблице 6, и данные из таблицы 5 вставьте в свой HTML-документ бегущую строку. Сделайте так, чтобы ее тон сочетался с тоном Вашего документа или был контрастным. Надпись должна «пробежать» от левого края документа к правому пять раз. Затем задайте различные варианты цикличности движения строки, выберите наиболее оптимальное для Вашей страницы. Вариант HTML-документа с бегущей строкой сохраните в виде файла с именем web26.html.
Упражнение 27. Создайте документ со сценарием из примера 1 и сохраните под именем web27-1.html, а затем из примера 2 и сохраните под именем web27-2.html. Сравните результаты.
| Пример 1. | Пример 2. |
| <html> <script language="JavaScript"> <!-- hide document.write("Добро пожаловать на мою страницу!<br>"); document.write("Это JavaScript!<br>"); document.write("Добро пожаловать на мою страницу!<br>"); document.write("Это JavaScript!<br>"); document.write("Добро пожаловать на мою страницу!<br>"); document.write("Это JavaScript!<br>"); // --> </script> </html> | <html> <script language="JavaScript"> <!-- hide function myFunction() { document.write("Добро пожаловать на мою страницу!<br>"); document.write("Это JavaScript!<br>"); } myFunction(); myFunction(); myFunction(); // --> </script> </html> |
Упражнение 28. Создайте документ со сценарием, содержащим как функции, так и события. Сохраните под именем web28.html.
<html>
<head>
<script language="JavaScript">
<!-- hide
function calculation() {
var x= 12;
var y= 5;
var result= x + y;
alert(result);
}
// -->
</script>
</head>
<body>
<form>
<input type="button" value="Calculate" onClick="calculation()">
</form>
</body>
</html>
Упражнение 29. Создайте документ со сценарием, создающим новое окно. Сохраните под именем web29.html.
<html>
<head>
<script language="JavaScript">
<!-- hide
function openWin() {
myWin= open("bla.htm");
}
// -->
</script>
</head>
<body>
<form>
<input type="button" value="Открыть новое окно" onClick="openWin()">
</form>
</body>
</html>
Упражнение 30. Создайте документ со сценарием, создающим новое окно определенного размера. Сохраните под именем web30.html.
<html>
<head>
<script language="JavaScript">
<!-- hide
function openWin2() {
myWin= open("bla.htm", "displayWindow",
"width=400,height=300,status=no,toolbar=no,menubar=no");
}
// -->
</script>
</head>
<body>
<form>
<input type="button" value="Открыть новое окно" onClick="openWin2()">
</form>
</body>
</html>
Упражнение 31. Создайте документ со следующим сценарием. Сохраните под именем web31.html.
<html>
<head>
</head>
<body bgcolor=#ffffff>
<center>
<img src="../images/ag00001_.gif" name="pic1" width=200 height=100>
</center>
<p>
<form name="myForm">
Name:
<input type="text" name="name" value=""><br>
e-Mail:
<input type="text" name="email" value=""><br><br>
<input type="button" value="Push me" name="myButton" onClick="alert('Yo')">
</form>
<p>
<center>
<img src="../images/ag00002_.gif" name="pic4">
<p>
<a href="https://www.iatp.unibel.by/">IATP web site</a>
</center>
</body>
</html>
Упражнение 32. Создайте документ со следующим сценарием. Сохраните под именем web32.html.
<html>
<head>
<title>Objects</title>
<script language="JavaScript">
<!-- hide
function first() {
// создает выпадающее окно, где размещается
// текст, введенный в поле формы
alert("The value of the textelement is: " +
document.myForm.myText.value);
}
function second() {
// данна\я функци\я провер\яет состо\яние переключателей
var myString= "The checkbox is ";
// переключатель включен, или нет?
if (document.myForm.myCheckbox.checked) myString+= "checked"
else myString+= "not checked";
// вывод строки на экран
alert(myString);
}
// -->
</script>
</head>
<body bgcolor=lightblue>
<form name="myForm">
<input type="text" name="myText" value="bla bla bla">
<input type="button" name="button1" value="Button 1"
onClick="first()">
<br>
<input type="checkbox" name="myCheckbox" CHECKED>
<input type="button" name="button2" value="Button 2"
onClick="second()">
</form>
<p><br><br>
<script language="JavaScript">
<!-- hide
document.write("The background color is: ");
document.write(document.bgColor + "<br>");
document.write("The text on the second button is: ");
document.write(document.myForm.button2.value);
// -->
</script>
</body>
</html>