Послание №2
Как работает Web
Работа сайтов основывается, главным образом на 4 понятиях:
1. Web - сервер
2. Web - сайт
3. Web - страница
4. Web - браузер
Web - сервер – это компьютер с уставленным специальным программным обеспечением, которое позволяет принимать запросы от пользователей и возвращать им WEB страницы. Это те компьютеры на которые мы будем загружать готовые сайты.
Web - сайт – это совокупность логически между собой связанных Web страниц.
Web - страница – это электронный документ, доступ к которому осуществляется с помощью веб-браузера.
Web - браузер – программа, которая позволяет делать запросы к веб-серверу и отображать веб-страницы.
И так, вот что происходит, когда мы вводим URL адрес в адресную строку браузера:
1. Браузер отправляет запрос веб-серверу с заданным адресом.
2. Web - сервер определяет, какой документ должен быть отправлен клиенту (браузеру) и передает его.
3. Браузер получив документ обрабатывает его и показывает пользователю. Документами могут быть не только страницы сайтов, но и различные изображения и файлы.
Основные теги сайта (скелет сайта) 
<HTML>
Каждый HTML код начинается с тега «доктайп», который говорит браузеру что это WEB сайт.
<!DOCTYPE html>Как построена страница
Простейшая HTML-страница состоит как минимум из трёх парных тегов.
Тег <html> — это самый главный тег, внутри которого находится весь сайт. Как правило, тег <html> идёт вторым в коде, как раз после «доктайпа».
Следом за тегом <html> идет тег <head>. Этот тег можно переводить как «верхняя часть» или «верхушка». <head> является верхушкой нашего сайта, и нужен для того, чтобы назвать, описать и настроить наш сайт.
ВАЖНО! Содержимое этого кирпичика не показывается на странице сайта, оно отображается только во вкладке браузера.
И так, из чего же состоит тег <head>.
Заголовок страницы — это тот текст, который отображается в левом верхнем углу браузера, а также во вкладках. Чтобы задать заголовок страницы, нужно использовать тег <title>. Например, вот так:
<head> <title>Название сайта</title></head>Кодировка HTML страницы нужна для того, чтобы веб-браузер мог правильно отображать текст на странице. Если браузер неправильно «угадает» кодировку, то вместо текста будут отображаться иероглифы.
Чтобы сообщить браузеру кодировку HTML-страницы, необходимо использовать мета тег:
<meta charset="имя кодировки">Самая распространённая кодировка — utf-8. Рекомендуется использовать её во всех своих проектах:
<meta charset="utf-8">Описание содержания страницы (краткое) —Один из полезных для поисковых систем мета-тег. Он задаётся так:
<meta name="description" content="краткое описание ">В атрибуте content должно быть краткое содержание или аннотация страницы. Оно часто используется поисковиками при отображении результатов поиска.
Ключевые слова — это сисок ключевых слов страницы. Задаётся он так:
<meta name="keywords" content="разные, ключевые, слова">В атрибуте content через запятую перечисляются самые важные слова из содержания страницы. Раньше этот тег был очень важен для поисковиков. Каково положение дел сейчас — большой секрет Яндекса и Гугла, но пренебрегать им не стоит.
<BODY>
В след за <head> идет тег <body>, который переводится как «тело». А еще его можно перевести как «основная часть», которой он как раз и является. Именно в нем мы и будем писать наш сайт.
ВАЖНО! Содержание этого тега отображается на сайте.
| Тег | Описание |
| <!DOCTYPE html> | <!DOCTYPE html > указывает тип документа. Это необходимо, чтобы браузер понимал, как надо интерпретировать текущую веб-страницу. Последняя версия — HTML5 |
| <html> … </html> | Тег <html> является контейнером, который заключает в себе все содержимое веб-страницы, включая теги <head> и <body>. |
| <head> … </head> | Тег <head> хранит в себе элементы, которые помогают браузеру в работе с данными. Содержимое тега <head> не отображается на веб-странице, за исключением тега <title> устанавливающего заголовок окна веб-страницы. |
| <body> … </body> | Элемент <body> предназначен для хранения информации, которую необходимо выводить на WEB странице (текст, изображения, теги, скрипты JavaScript и т.д.) |
| <!-- … --> | Тег добавляет комментарий в код документа. Текст комментария не отображается на странице. Комментарий необходим для различных записей в коде, которые помогают программистам ориентироваться в коде, или просто делать технические заметки. |
Теги текстового форматирования
HTML- текст представлен тегами для форматирования и группировки текста. Теги представляют собой контейнеры и не имеют визуального отображения.
Теги для форматирования текста несут смысловую нагрузку и обычно задают для текста, заключенного внутрь, стилевое оформление, например, выделяют текст жирным начертанием или подчеркивают.
Грамотно отформатированный текст дает понять поисковым системам, какие слова несут важную смысловую нагрузку, по каким из них предпочтительно ранжировать веб-страницу в поисковой выдаче.
Вся текстовая информация, как и любая другая видимая часть, отображаемая на сайте, размещается внутри тега <body>.
Практическая часть.
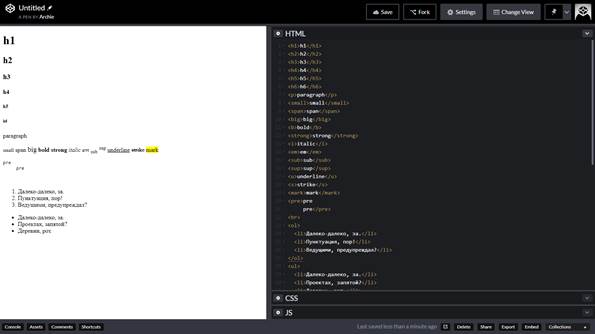
Давайте приступим к практике и введем следующий код в онлайн редакторе CodePen. Вводим во вкладке Html. Кстати, быстрее будет если просто скопировать этот код)
| <h1>h1</h1> <h2>h2</h2> <h3>h3</h3> <h4>h4</h4> <h5>h5</h5> <h6>h6</h6> <p>paragraph</p> <small>small</small> <span>span</span> <big>big</big> <b>bold</b> <strong>strong</strong> <i>italic</i> <em>em</em> <sub>sub</sub> <sup>sup</sup> <u>underline</u> <s>strike</s> <mark>mark</mark> <a href=” ”>Ссылка</a> <pre>pre pre</pre> <br> <ol> <li>Далеко-далеко, за.</li> <li>Пунктуация, пор!</li> <li>Ведущими, предупреждал?</li> </ol> <ul> <li>Далеко-далеко, за.</li> <li>Проектах, запятой?</li> <li>Деревни, рот.</li> </ul> |
Вот так это должно выглядеть:

| Тег | Описание |
| <a href=""> … </a> | Тег <a> очень важный элемент HTML и предназначен для создания гиперссылок. |
| <h1>... </h1> … <h6>... </h6> | HTML предлагает шесть заголовков разного уровня, которые показывают относительную важность секции, расположенной после заголовка. Так, тег <h1> представляет собой наиболее важный заголовок первого уровня, а тег <h6> служит для обозначения заголовка шестого уровня и является наименее значительным. По умолчанию, заголовок первого уровня отображается самым крупным шрифтом жирного начертания, заголовки последующего уровня по размеру меньше. Теги <h1>,...,<h6> относятся к блочным элементам, они всегда начинаются с новой строки, а после них другие элементы отображаются на следующей строке. Кроме того, перед заголовком и после него добавляется пустое пространство. |
| <p>... </p> | Определяет текстовый абзац. |
| <b>... </b> | Устанавливает жирное начертание шрифта. |
| <strong> … </strong> | Тег <strong> предназначен для акцентирования текста. Браузеры отображают такой текст жирным начертанием. |
| <i>... </i> | Устанавливает курсивное начертание шрифта. Допустимо использовать этот тег совместно с другими тегами, которые определяют начертание текста. |
| <em> … </em> | Тег <em> предназначен для акцентирования текста. Браузеры отображают такой текст курсивным начертанием. |
| <br> | Тег <br> устанавливает перевод строки там, где этот тег находится. |
| <span> … </span> | Универсальный строчный элемент <span> предназначен для выделения отдельных строк, символов или других строчных элементов для дальнейшего изменения их оформления с помощью стилей. Например, внутри абзаца (<p>) можно изменить цвет и размер первого слова, если его выделить с помощью элемента <span> и задать для него желаемый стиль. |
| <small> … </small> | Уменьшает размер шрифта на единицу по сравнению с обычным текстом. |
| <big> … </big> | Увеличивает размер шрифта на единицу по сравнению с обычным текстом. |
| <sub> … </sub> | Отображает шрифт в виде нижнего индекса. |
| <sup> … </sup> | Отображает шрифт в виде верхнего индекса. |
| <u> … </u> | Выделяет текст подчёркивая его. |
| <s> … </s> | Перечёркивает текст. Используется для выделения текста, удаленного из документа. |
| <pre> … </pre> | Позволяет вывести текст на экран, сохранив изначальное форматирование. Пробелы и переносы строк при этом не удаляются. |
| <mark> … </mark> | Помечает текст выделяя его желтым фоном. |
| <ol> <li>... </li> </ol> | Устанавливает нумерованный список. Каждый элемент списка должен начинаться с тега <li>. |
| <ul> <li>... </li> </ul> | Устанавливает маркированный список. Каждый элемент списка должен начинаться с тега <li>. |
| <li> … </li> | Тег <li> определяет отдельный элемент списка. Внешний тег <ul> или <ol> устанавливает тип списка — маркированный или нумерованный. |
Поток документа
Разобравшись основными тегами (html, head, body) и подробнее поговорив о скрытом разделе нашего сайта и о его настройках, мы подошли к очень важному разделу WEB верстки — потоку документа.
Порядок отображения элементов на странице называется потоком документа. Любой элемент, который находится в потоке, занимает на странице свою собственную площадь. Чем выше элемент в коде, тем выше он отображается на странице. Стандартное отображение элементов с верху вниз и с лево на право.