Задание на проект
Дисциплина: «Векторная графика»
Специальности: 230105 «Программное обеспечение вычислительной техники и автоматизированных систем», 230106 «Техническое обслуживание средств вычислительной техники и компьютерных сетей»
Тема:
Обрисовка растрового изображения
Задание:
1. Согласно варианту, указанному в файле Student:\ Кафедра программного обеспечения и ВТ\ Graphics\ Векторная графика\ Для индивидуальных работ_Векторная графика\ варианты индивидуальных работ_Векторная графика и график сдачи.xls, выполните обрисовку растрового изображения (Student:\ Кафедра программного обеспечения и ВТ\ Graphics\ Векторная графика\ Для индивидуальных работ_Векторная графика\ Исходные файлы) в графическом редакторе CorelDraw13;
2. Файл должен содержать растровое исходное и векторное полученное изображения на разных слоях или на одном. Сохраните графический файл в двух версиях CorelDraw12 и CorelDraw13;
3. Полученный результат предъявите преподавателю для проверки до 01.12.2010. Правильно выполненная работа оценивается в 12 бал. Работы, сданные в срок с 01.12.2010-15.12.2010 будут оцениваться максимально в 10 бал. Работы, сданные после 15.12.2010, будут оцениваться максимально в 8 баллов.
Пример выполнения обрисовки растрового изображения
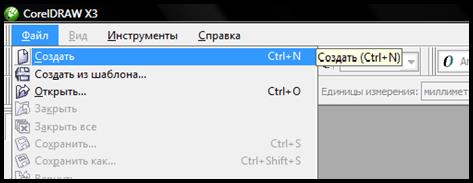
1. Создаем новый документ Файл - Новый (File — New).

 2. Открываем выбранное для примера изображение НР.jpg.
2. Открываем выбранное для примера изображение НР.jpg.
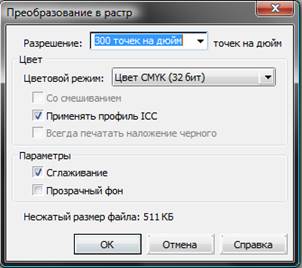
3. В меню Растровые изображения (Bitmaps) выбираем: Преобразовать  в растровое изображение (Convert to bitmap) с выбором указанных параметров.
в растровое изображение (Convert to bitmap) с выбором указанных параметров.
Тем самым мы добиваемся улучшения качества изображение, что позволит нам быстрее и качественнее выполнить обрисовку данного изображения.
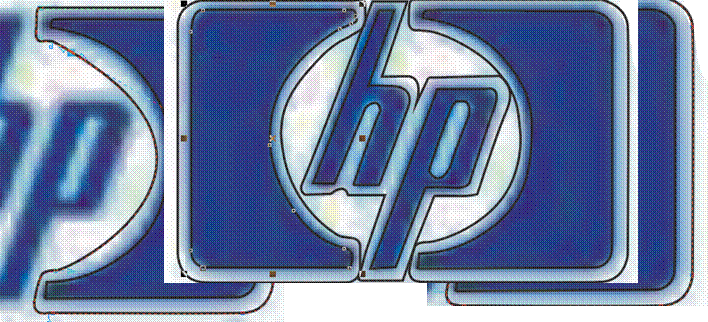
После преобразования увеличиваем изображение, прокручивая скролл мышки. Добиваемся оптимального размера, что бы было возможно выполнение обрисовки границ логотипа.


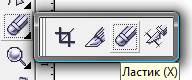
4. Далее стираем Ластиком (Eraser tool) слово invent и точку в верхнем правом углу.
 |
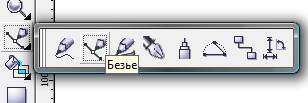
5. Перейдем к самой обрисовке. В панели инструментов нужно воспользоваться инструментом кривая Безье (bezier tool).

 |
6. Установим курсор инструмента в Точке 1 и начнем обрисовывать по контуру внутренний синий участок логотипа.
 Точка 1
Точка 1
Для этого один раз кликаем левой клавишей мыши в точке один, следующей точкой будет участок до закругленного угла.

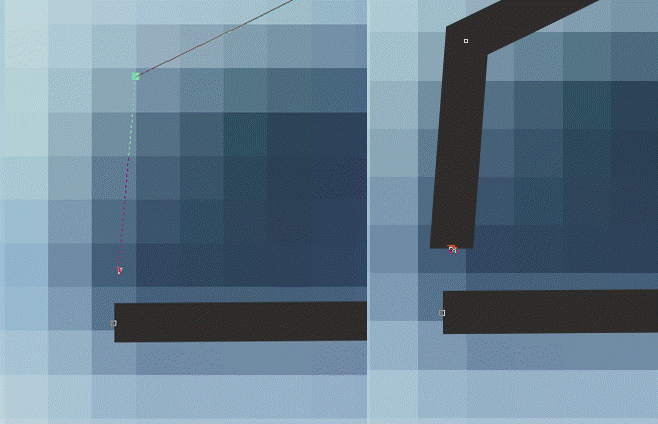
7. При правильном выполнении получаем прямую линию, далее мы кликаем мышью в следующую точку расположенную чуть выше угла и, не отпуская левую кнопку мыши, вытягиваем направляющую из этого узла и с помощью него повторяем плавный поворот. Должен получиться плавный угол, показанный на рисунке ниже.

 |
 8. Продолжаем создавать еще одну прямую, кликая мышью по уже знакомому алгоритму, (не далеко от угла кликаем мышью, создается еще один узел, и линия автоматически продляется) для создания идеально ровной линии можно зажать клавишу Shift, которая активирует горизонтальное выравнивание.
8. Продолжаем создавать еще одну прямую, кликая мышью по уже знакомому алгоритму, (не далеко от угла кликаем мышью, создается еще один узел, и линия автоматически продляется) для создания идеально ровной линии можно зажать клавишу Shift, которая активирует горизонтальное выравнивание.
 |  | ||
 9. И так шаг за шагом обрисовываем наш фрагмент. Когда вы дойдете до полукруглого участка нашего фрагмента, кликните левой кнопкой мыши, и, не отпуская ее, создайте наиболее похожую форму (позже мы ее исправим)
9. И так шаг за шагом обрисовываем наш фрагмент. Когда вы дойдете до полукруглого участка нашего фрагмента, кликните левой кнопкой мыши, и, не отпуская ее, создайте наиболее похожую форму (позже мы ее исправим)
 |
10. Далее, не отпуская левую клавишу, зажимаем на клавиатуре клавишу C и выбираем направление, в котором должна продолжиться наша кривая. В данном случае направляем ее вниз.
 |

 11. Последним кликом закрываем фигуру. Точка последнего узла, это наша первая точка важно попасть именно в нее. Иначе при заливке логотип зальется не правильно.
11. Последним кликом закрываем фигуру. Точка последнего узла, это наша первая точка важно попасть именно в нее. Иначе при заливке логотип зальется не правильно.

12. После того как получена замкнутая фигура, приступаем к редактированию.
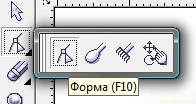
Выбираем инструмент Форма (Shape tool)
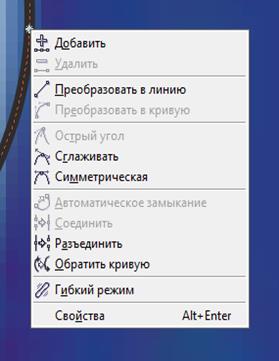
 С помощью него на полукруглом отрезке (который имеет у нас неправильную форму) создаем пять дополнительных точек через равные интервалы, кликая для их создания на нужном нам отрезке правой кнопкой мыши, и в появившемся контекстном меню выбираем Добавить.
С помощью него на полукруглом отрезке (который имеет у нас неправильную форму) создаем пять дополнительных точек через равные интервалы, кликая для их создания на нужном нам отрезке правой кнопкой мыши, и в появившемся контекстном меню выбираем Добавить.
13. С помощью этих точек редактируем форму фигуры по синему контуру. При правильном выполнении должен получиться хорошо обрисованный фрагмент логотипа.


 14. Снова выбираем инструмент Безье и обрисовываем наружную часть правого фрагмента логотипа. Также с помощью инструмента Форма (Shape tool) правим
14. Снова выбираем инструмент Безье и обрисовываем наружную часть правого фрагмента логотипа. Также с помощью инструмента Форма (Shape tool) правим
 |
его до нужной формы.
 15. То же самое выполняем с левой частью логотипа и с буквами в центре него.
15. То же самое выполняем с левой частью логотипа и с буквами в центре него.

16. Вот так должна выглядеть финальная версия обрисовки.
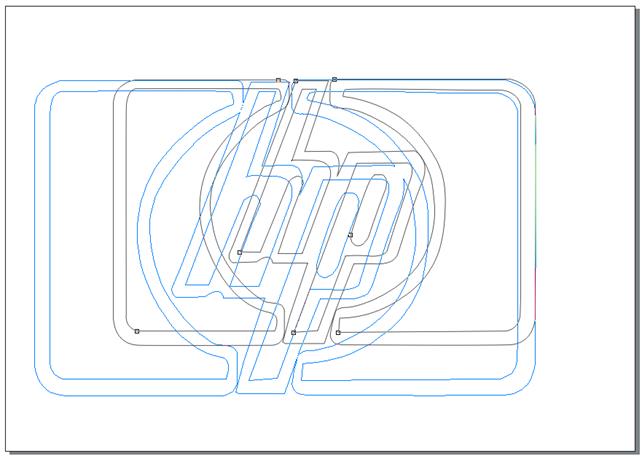
17. Обрисовка закончена. Требуется убрать или сместить фоновое изображение, оставляя одну обрисовку. Должно было получиться, как на рисунке ниже.
 |
18. Перед нами векторная обрисовка. Для удобства дальнейшей работы выделяем все элементы, составляющее логотип, и растягиваем на весь лист.


19. Для заливки фрагментов логотипа воспользуемся инструментом Интеллектуальная заливка (Smart Fill Tool).
В свойствах заливки откроем палитру и выберем нужные нам цвета. Светло серый для наружных фрагментов и черный для внутренних фрагментов.
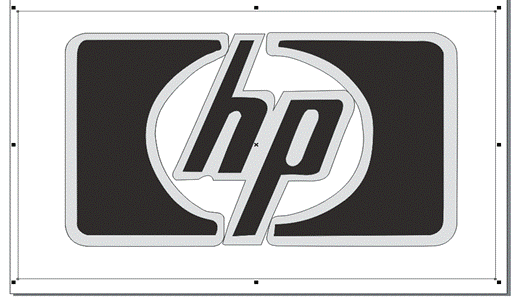
 20. Получим вот такой логотип.
20. Получим вот такой логотип.

21. Выделяем весь логотип и нажимаем Ctrl+G или правой кнопкой мыши вызываем контекстное меню и выбираем (Сгруппировать). Тоже самое можно сделать через меню.
22. С помощью инструмента Прямоугольник (Rectangle Tool) рисуем прямоугольник.
 |
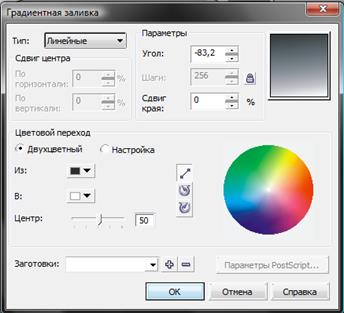
23. Откроем Диалоговое окно градиентной заливки (Fountain Fill Dialog)
 24. В появившемся окне зададим подобные настройки.
24. В появившемся окне зададим подобные настройки.
 |
 25. Нажимаем применить. Комбинацией клавиш Ctrl+End помещаем фон на задний план и все логотип готов.
25. Нажимаем применить. Комбинацией клавиш Ctrl+End помещаем фон на задний план и все логотип готов.