Развевающийся флаг
1. Рисуем прямоугольник, соответствующий по размерам одной полосе.

2. Копируем 2 раза и распологаем друг под другом. Обязательно выравниваем по вертикали. Или в меню VIEW устанавливаем галочку Snap To Objects(привязка к объекту) и прямоугольники прилипнут ровно в стык.
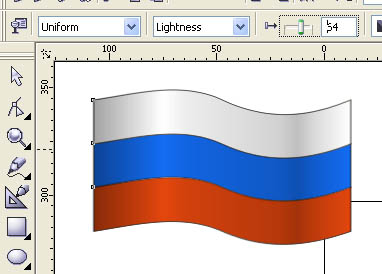
3. Заливаем верхний прямоугольник белым, средний - синим, нижний - красным цветами и группируем.
4. Выбираем инструмент -Интерактивное выдавливание и придаём флагу форму.

(Такой флажок можно сделать готовой фигурой из вкалдки с формами (Star Shaps), поступив также как и с прямоугольниками).
5. Дублируем флаг и лишаем копию заливки. Это будет маска.

6. Заливаем маску градиентной заливкой с такими настройками:

Маска готова

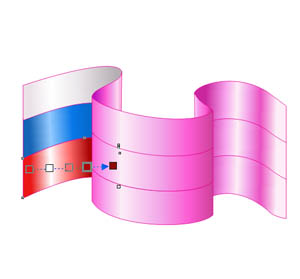
7. Совмещаем наши флаги. К маске применяем Интерактивную прозрачность с настройками:

8. Рисуем флагшток, заливаем схожим градиентом. Наш флажок готов!

Шёлковая ленточка
1. Рисуем прямоугольники, переводим их в кривые и моделируем разные части нашей ленточки с помощью Shape Tool (F 10)

2. Испульзуем градиентную заливку к скомпонованным деталям ленточки

В данном случае маска не использовалась
Редактировать градиент можно и другим способом с помощью Interactiv Fill Tool

Ленточка готова!

Теперь на основе этой ленточки делаем атласный флаг. Дублируем, размещаем друг под другом и выравниваем наши будущие полоски флага. На этом этапе пришлось выравнивать с помощью Shape Tool линии для точного их подгона. Выбираем градиентную или интерактивную заливки и раскрашиваем каждую отдельную деталь флага в свой цвет

Рисуем флагшток и развевающийся флаг уже готов!

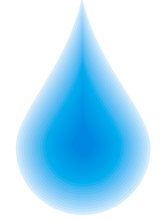
Капля
Попрактикуемся в использовании Interactive Blend Tool.
|
|
Сначала нарисуем саму капельку. Возьмем инструмент Ellipse Tool и удерживая нажатой клавишу Shift, рисуем окружность. Далее щелкаем на окружность правой кнопкой мыши и выбираем пункт Convert to curves

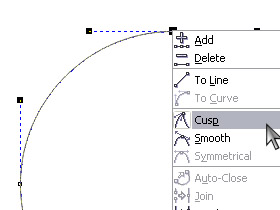
Теперь выделяем верхнюю точку нашей окружность с помощью инструмента Shape Tool, щелкаем правой кнопкой мыши и выбираем пункт Cusp

Теперь эту точку передвигаем строго вверх (проще всего это сделать, зажав клавишу Ctrl) и с помощью направляющих придаем нашей окружности форму капельки:

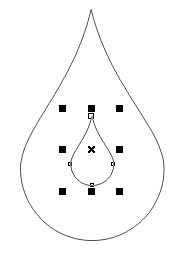
Теперь продублируем нашу капельку (это можно сделать как стандартным Ctrl+C – Ctrl+V, так и проще – нажав клавишу + на цифровой клавиатуре) и уменьшим ее в размерах:

Большую капельку раскрасим цветом C10 M0 Y0 K0 (контур бесцветный), маленькую – цветом C100 M0 Y0 K (контур бесцветный) и применим инструмент Interactive Blend Tool:

Вот и получилась капелька. Пока она конечно малообъемная, но мы сейчас это исправим.
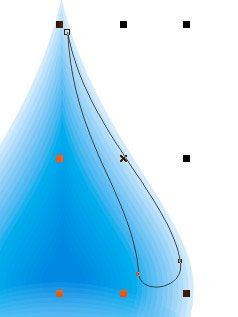
Возьмем инструмент Freehand Tool и нарисуем такую вот бяку:

Дублируем ее, уменьшаем и немного изменяем форму:

Теперь нижнюю фигуру раскрасим цветом C40 M0 Y0 K0 (контур бесцветный), а верхнюю – белым (контур бесцветный). Применим инструмент Interactive Blend Tool:

Теперь щелкнем на получившейся фигуре правой кнопкой мышки и выберем пункт Break Blend Group Apart

Теперь не снимая выделения применим к полученной группе кривых инструмент Interactive Transparency Tool, установив следующие параметры: Transparency Type: Uniform и Starting Transparency:85

Следующим шагом будет рисование бликов.
Нарисуем с помощью Freehand Tool вот такой блик:

А теперь продублируем его и уменьшим, но не простым пропорциональным уменьшением, а просто слегка сжимая границы:

Далее раскрашиваем нижний блик в цвет C40 M0 Y0 K0 (контур бесцветный), а верхний – в белый (контур бесцветный), применяем инструменты Interactive Transparency Tool и Interactive Blend Tool как было описано выше:

Теперь таким же образом нарисуем блик и с другой стороны капельки

И последний штрих: с помощью Star Shapes добавим блеска нашей капельке:

Вот такая вот получается капелька:

|
|
Трехмерные здания
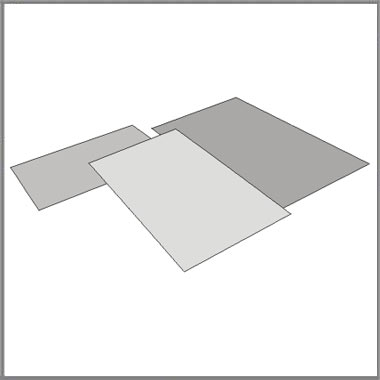
Инструментом Rectangle Tool (F6)  нарисуйте три прямоугольника. Для удобства работы с ними залейте каждый разным оттенком.
нарисуйте три прямоугольника. Для удобства работы с ними залейте каждый разным оттенком.

2. Сгруппируйте объекты (выделите их и нажмите ctrl+G). Примените перспективу: Effects > Add Perspective.

3. Чтобы сделать здания разной высоты, разгруппируйте объекты и передвиньте прямоугольники вверх или вниз в зависимости от того, ниже или выше здание вы хотите сделать.

4. Примените Interactive Extrude Tool. Настройки по-умолчанию, тяните мышью вниз.
Чтобы соблюсти перспективу, тяните средний прямоугольник ровно вниз, а крайние вниз и к центру.

5. Теперь необходимо преобразить эффект в отдельные объекты: Arrange > Break Extrude Group Apart, затем Ungroup. Проделайте это с каждым объектом. В итоге у вас должно получиться 9 отдельных прямоугольников.
6. Залейте фасад более темным цветом, а боковые стены более светлым.

7. У зданий должны быть окна. Нарисуйте с помощью Rectangle tool  и Shape tool (F10)
и Shape tool (F10)  несколько окон разной формы, затем дублируйте их нужное вам количество раз.
несколько окон разной формы, затем дублируйте их нужное вам количество раз.
Примечание: после того, как вы скопировали первое окно, пользуйтесь Edit > Dublicate (ctrl+D) для последующего равномерного копирования.

8. Объедините каждую группу окон в один объект: Arrange > Combine (ctrl+L)  . Выберите эффект Add Perspective и примените его, чтобы исказить их и вписать в стены.
. Выберите эффект Add Perspective и примените его, чтобы исказить их и вписать в стены.

Теперь мы имеем полноценные здания, но все равно иллюстрация выглядит как-то безлико.
Для завершения добавим теней на фасад с помощью Interactive Transparency Tool.
9. Скопируйте прямоугольники и вставьте поверх исходных. Расположите их с помощью ctrl+PgUp/PgDn (меню Arrange > Order) сразу за окнами.
10. Выберите Interactive Transparency Tool и тяните снизу вверх. (Применив эффект к одному прямоугольнику, вы можете скопировать его на следующий, выделив его, нажав на значок  (Copy Transparency Properties) и указав стрелкой на объект, с которого вы хотите скопировать эффект).
(Copy Transparency Properties) и указав стрелкой на объект, с которого вы хотите скопировать эффект).

11. Выделите все ваши окна и установите градиент (F11):

Вот и все, остались последние штрихи.
12. С помощью Freehand tool нарисуйте прямоугольники на крышах зданий, залейте и уберите у них обводку.

13. Обратите внимание, на иллюстрации расстояние от объекта до наблюдателя определяется толщиной линий.

Для достижения такого эффекта используйте следующий способ:
а). Выделите все стороны ваших зданий и в панеле Outline tool установите необходимую толщину обводки.
б). Не снимая выделения нажмите Ctrl+Shift+Q чтобы преобразовать линии в объект.
в). Нажимая ctrl+PgUp расположите черные линии-объекты поверх стен, таким образом, чтобы все их стороны были видны.
Выберите Shape Tool  . Все лишние точки, кроме угловых, необходимо удалить.
. Все лишние точки, кроме угловых, необходимо удалить.
Затем немного трансформируйте линии
|
|
Cтеклянный бокал с вином
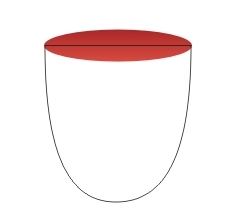
1. Рисуем овал.
2. 
Заливаем его Линейной заливкой.
3. 
Рисуем прямоугольник.
4. 
4. С помощью инструмента Форма делаем из прямоугольника такую фигуру:

5. Теперь выделяем две фигуры и нажимаем Пересечение.

И получаем:

6. Заливаем получившуюся при пересечении фигуру Радиальной заливкой.

7. Теперь нарисуем прямоугольник (это будет фон) и зальем его каким-нибудь цветом, желательно потемнее, чтобы было лучше видно стекло.

8. Рисуем еще один овал для бокала. Делаем ему нулевую заливку, а контур делаем 1мм, белый.

9. Применяем к этому овалу Интерактивную прозрачность

С такими настройками

10. Создаем блики. Рисуем несколько произвольных фигур, делаем нулевой контур, а заливку белой.

11. К этим фигурам применяем Интерактивную прозрачность.

12. Делаем подставку. Думаю, вы сможете нарисовать такое:

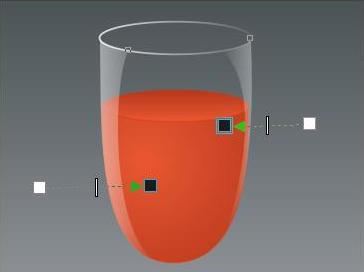
13. Теперь делаем блики на ножке. Опять рисуем формы для бликов и заливаем их белым цветом.

14. Опять идет в дело Интерактивная прозрачность.

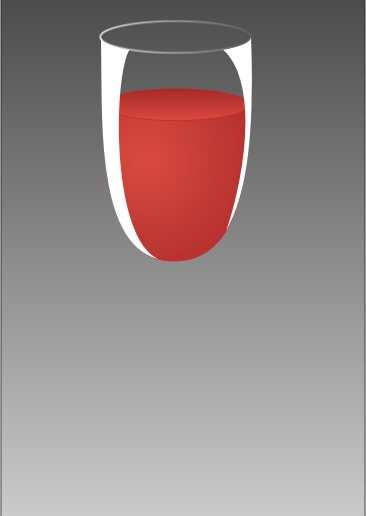
Вот, наш бокал с вином готов.

Табурет
Табурет состоит из:
· Сидения.
· Четырех ножек.
· Коробки (четыре стороны).
· Четырех перекладин.
Рисуем сидение.
Изометрия подразумевает рисование (черчение) в трех осях - одной вертикальной и двух горизонтальных под углами 30 и минус 30 градусов.
Выставляем оси.

Откладываем на горизонтальных осях одинаковые отрезки, например, с помощью окружности. И копируем туда параллельные оси.

Получился ромб. Копируем нижние оси и опускаем их вниз.

Через углы ромба проводим две вертикальные оси.

Предварительные построения закончены.
Выставляем привязку к осям.

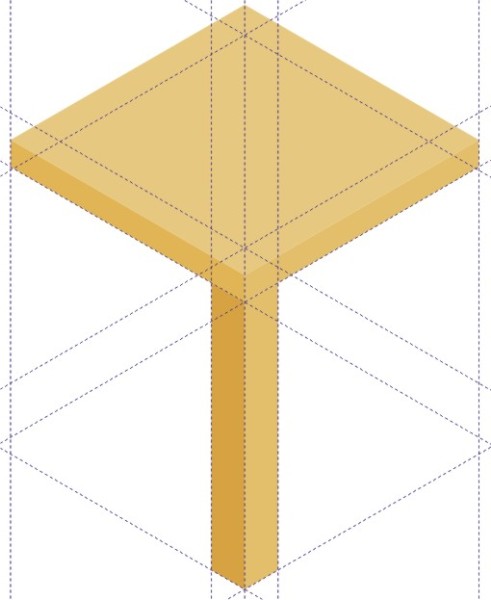
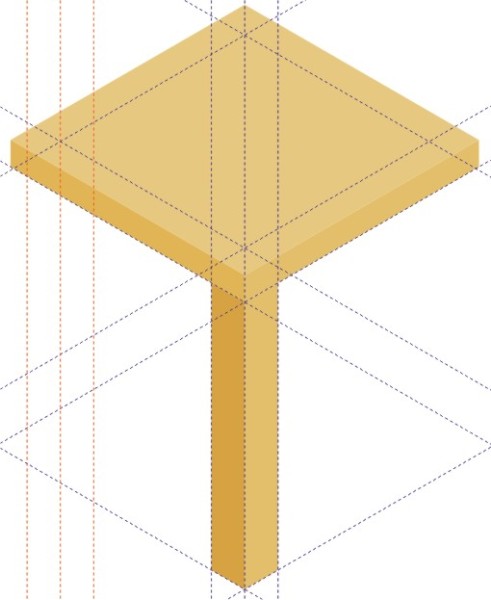
Теперь просто щелкаем инструментом "Безье" по углам ромба и прямоугольников и получаем сидение.



Сидение готово.
Совет. При построении прямоугольников инструментом "Безье" щелкать надо по трем углам (по трем точкам). Замыкать контур лучше (надежнее) кнопкой "Замкнуть контур".

Строим (рисуем) ножки.
Сдвигаем оси контура верха сидения к середине.

В углах этого ромба будут внешние углы ножек. (По этим углам мы будем выравнивать ножки.)
Выстраиваем осями переднюю (на рисунке) ножку. Сначала устанавливаем вертикали.

Точные (одинаковые) размеры между осями я устанавливал так. Первую (левую) вертикальную ось провел произвольно (на глазок). Между этими осями (основной и левой) построил прямоугольник (красный). Скопировал прямоугольник и присоединил его справа от основной оси (синий). По правой стороне синего прямоугольника выставил правую ось.
Копируем горизонтальные оси с сидения и перетаскиваем их вниз на (предполагаемую) длину ножки.

Поскольку оси длинные, они сразу задают длину правой и левой ножек.
Предварительные построения закончены. Щелкаем инструментом "Безье" по углам прямоугольников.


Передняя ножка готова.
Рисуем левую ножку.
Копируем три вертикальные оси (передней ножки) и переносим их так, чтобы средняя ось была в углу ромба (на сидении).

Через низ ножки проводим еще одну горизонтальную ось.

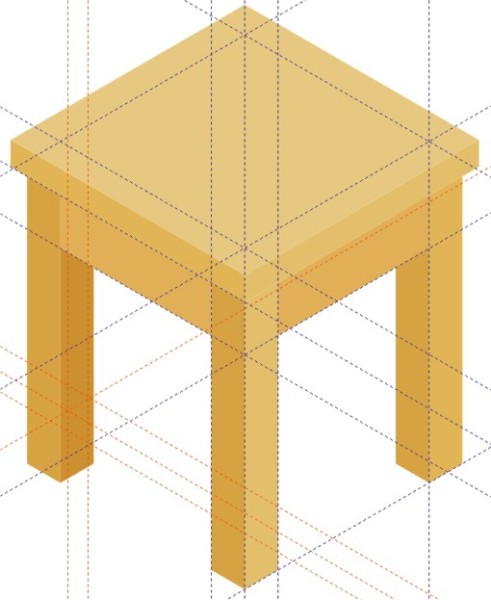
Предварительные построения готовы. Рисуем ножку.


Ножка готова.
Аналогично строим правую ножку.

Задней ножки в этой изометрии не видно.
Рисуем коробку.
Выставляем осями ее габариты.

Коробка идет заподлицо с ножками. Поэтому рисуем ее просто.


Коробка готова.
Рисуем перекладины.
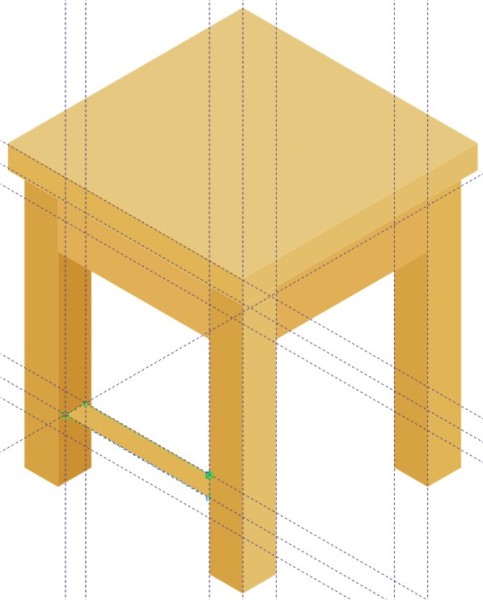
Выставляем левую перекладину. (По мере рисования ненужные оси можно удалять.)

Особенность перекладины в том, что она не заподлицо с ножками. Т. е. сначала на левой ножке надо нарисовать прямоугольник (сечения перекладины), а уж по нему выставить длинные стороны.
Рисуем перекладину.


Аналогично строим другие перекладины, перенося соответствующие оси с одной стороны на другую (так, чтобы они образовывали в пересечениях подобия исходного ромба).
Получилась табуретка.

Резюме.
Простой и точный метод конструкционного рисования предметов (с прямыми сторонами).
· Сначала задаем (создаем) конструкцию в виде осей.
· А потом обрисовываем их (оси) объектами.