Знакомство со Scratch
Тема: Введение в Scratch
Приложение Scratch представляет собой среду для создания программ и анимации. Среда Scratch позволяет делать очень многое. Поэтому ее интерфейс (внешний вид после запуска) достаточно сложный.
Интерфейс Scratch и основы работы в нем
Будем знакомиться с интерфейсом Scratch постепенно, разбирать работу лишь того, что нам потребуется на текущий момент.
После того, как программа запустилась, перед нами появляется окно, в котором можно выделить три части (три столбца). В свою очередь каждый столбец состоит как бы из двух ячеек: верхней и нижней. Все ячейки разные и каждая из них предназначена для своей конкретной цели.
Верхняя ячейка в первом столбце содержит восемь кнопок, которые называются движение, контроль, внешность, сенсоры, звук, операторы, перо, переменные. При включении одной кнопки все остальные выключаются. Включенная кнопка вся окрашивается в соответствующий ей цвет. При этом в нижней ячейке первого столбца появляются команды, связанные с включенной кнопкой. У всех кнопок разные привязанные к ним команды. Попробуйте нажимать кнопки и посмотрите, как меняются команды в нижней ячейке.

Нас будут интересовать только команды, связанные с кнопками движение и контроль.
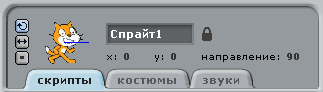
Рассмотрим верхнюю ячейку второго столбца.

Здесь показаны свойства объекта, которым мы будем управлять (писать программы для него). Сейчас - это кот. Его имя написано в поле - Спрайт1. Странное имя для кота, не так ли? Спрайтами в Scratch называются все объекты по умолчанию, отличаются лишь их номера. Обычно предполагается, что мы сами их будем переименовывать и называть более адекватными именами. Например, для кота лучше в поле имени вписать кот или Вася или что-нибудь еще. Сделайте это.
Ниже поля имени отображены три свойства объекта (в данном случае, кота) — это его положение (координаты x и y) и направление. Если вы уже изучили работу в среде KTurtle, то вспомните, что направление, когда черепашка «смотрит» вверх равно 0 градусам, когда точно направо — равно 90 градусам, а полная окружность равна 360-ти градусам. Здесь то же самое. Кот смотрит направо, поэтому его направление равно 90.
Внизу мы видим три кнопки-вкладки — скрипты, костюмы и звуки. От того какая из них нажата, зависит ячейка внизу. Если нажата кнопка скрипты, то нижняя ячейка второго столбца покажет программы (скрипты) для объекта, который отображен в верхней ячейки. Сейчас нажата кнопка скрипты и мы видим пустую ячейку внизу. Это значит, что для кота пока нет никакой программы. Мы составим ее чуть позже. Кнопки костюмы и звуки позволяют настраивать и менять соответственно внешний вид объекта и издаваемые им звуки. Оставьте включенной кнопку скрипты.
Перейдем к третьему столбцу и опишем в нем только верхнюю ячейку, где видим белое поле и кота на нем. Белое поле — это холст. Многие действия, которые задает программист на вкладке скрипты, объект выполняет именно на холсте. Так, если мы запрограммируем ходьбу кота, то он будет перемещаться по холсту.
Если зажать левую кнопку мыши над котом, а затем не отпуская ее перемещать мышь, то кот будет перемещаться. Таким образом, мы можем менять его положение на холсте. Переставьте кота в другое место и посмотрите в ячейку свойств объекта (второй столбец). Заметьте, что координаты x и y изменили свои значения.
Над холстом находятся две вот такие кнопки:

Когда для объектов (кота и других) будут составлены какие-нибудь скрипты (программы) на вкладке скрипты, то чтобы объекты начали их выполнять, надо нажать зеленый флажок. Чтобы остановить выполнение, надо нажать красный круг. Не забывайте останавливать свои скрипты!
Над флагом и кругом мы видим еще три кнопки.

Они предназначены для изменения всего окна приложения Scratch. Сейчас у нас включена вторая кнопка, поэтому окно Scratch примерно поровну разделено на три столбца. Однако если мы составляем какую-нибудь очень сложную программу и у нас получается очень большой скрипт, то лучше нажать первую кнопку. При этом второй столбец займет существенную часть окна. Третья кнопка предназначена исключительно для просмотра созданной программы-анимации. Если ее нажать, то холст занимает центр экрана, и доступными остаются только три кнопки: запуск программы (зеленый флажок), остановка программы (красный круг) и выход из режима презентации (стрелка), осуществляющий возврат к предыдущему окну. Попробуйте переключаться между режимами работы.
Пример:
Случайные числа
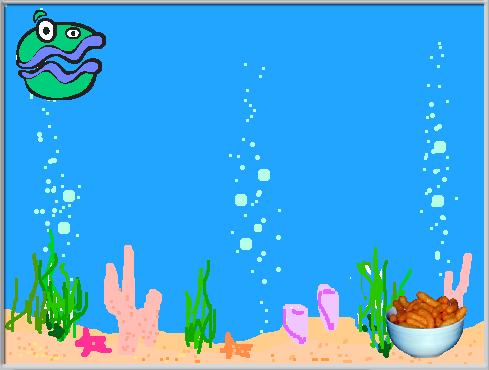
Предположим, что требуется в Scratch реализовать следующий сценарий. Под водой моллюск пытается поймать пищу, которая от него постоянно отпрыгивает в новое случайное место. Через какое-то время моллюску все-таки удается поймать и съесть еду.

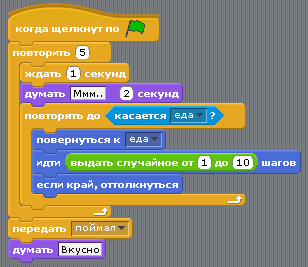
Итак, моллюск всегда должен двигаться за едой. Причем через определенный ряд действий это должно прекратиться. Программа для моллюска может быть такой:

Проследим логику работы этого скрипта. Сначала моллюск стоит и думает. После чего он поворачивается к еде и идет к ней до тех пор, пока не коснется ее. Все эти действия повторяются 5 раз. Обратите внимание, в команду идти … шагов вставлена команда выдать случайное число от … до …. Вторая команда выдает случайное для нас число в указанном диапазоне, т.е. любое число от первого числа в команде до второго включительно. В данном случае эта команда влияет на то, с какой скоростью двигается моллюск. Объясните, почему?
После того, как моллюск совершит несколько вышеописанных циклов, он передаст в окружающую среду сообщение "поймал". В результате у него должна появиться соответствующая ситуации мысль.
Если сейчас запустить программу, то моллюск подойдет к еде, пять раз подумает "Ммм.." и один раз "Вкусно". Составьте скрипт для моллюска.
Теперь подумаем, что должна делать еда.

Она всегда должна оказываться в неожиданном для моллюска месте, если тот касается ее. "Случайное место" определяется двумя командами идти в x: … y: … и выдать случайное число от … до …. Т.е. после того, как координаты x и у определяются случайным образом, объект перемещается в заданную точку.
Второй скрипт еды очень прост. Если в "пространстве" появляется сообщение "поймал", то еда должна его получить и спрятаться.
Теперь программа будет работать так, как надо: еда появляться в случайном месте, а моллюск бегать за ней до определенной поры.Составьте сценарии для второго объекта и оцените, как работает вся программа.
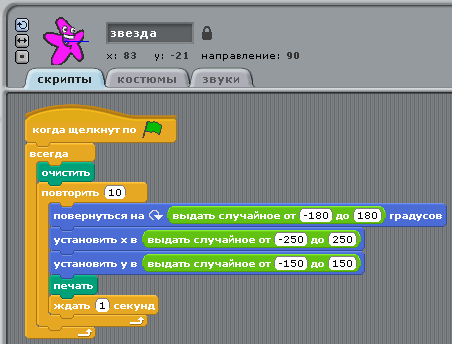
Анимацию можно сделать интересней, если придать сцене больший динамизм. Пусть картинка сцены слегка видоизменяется, причем тоже случайным образом. Рассмотрим вот такой скрипт для Сцены:

В нем присутствует переменная фон, значение которой определяется случайно, и это значение может быть только числами 1, 2 или 3. Если фон = 1, то на картинке появятся завихрения случайной силы, если фон = 2, то появится эффект "рыбий глаз". Во всех остальных случаях будет меняться цвет фона. Значение переменной будет обновляться через каждые 5 секунд. Составьте подобный сценарий для своей программы.
Иногда бывает необходимо, чтобы объект как бы множился на сцене, т.е оставлял свои копии. В Scratch это можно сделать, используя команду печать, относящуюся к кнопке перо, где собраны команды, позволяющие рисовать на холсте. Если объекту дать команду печать, а затем переместить в другое место, то на прежнем останется изображение объекта. Сценарий можно составлять по-разному, например, вот так:

Попробуйте сами.