Введение
Влияние глобальной компьютерной сети Интернет на современный мир не имеет исторических аналогов. Его сегодняшний день – это начало эпохи электронного проникновения во все сферы человеческой жизни, это нечто большее, чем просто маркетинговая кампания, это основа новой философии и новой деловой стратегии.
Интернет и WWW прочно вошли в нашу жизнь, и нам уже трудно представить свою деятельность без них. WWW – это огромный набор гипертекстовых документов, которые благодаря Интернет доступны в любой точке мира.
Создание Web- сайтов является одной из важнейших технологий разработки ресурсов Интернет. Web-сайт - это информационный ресурс, состоящий из связанных между собой гипертекстовых документов (Web-страниц), размещенный на Web-сервере и имеющий индивидуальный адрес.
Однако перечисленные достоинства приобретаются автоматически, а появляются лишь в результате обдуманного, обоснованного подхода к их созданию.
Актуальность темы:
Интернет оказывает огромное влияния на формирование духовно-нравственных ценностей у молодежи, вовлекая их в активную деятельность. Тема моего проекта «Сыны Войны», в форме Web-сайта, о героях Великой Отечественной войны.
Цель проекта – проанализировать принципы создания web-сайтов с использованием бесплатных хостингов и на их основе разработать сайт.
Задачи проекта:
1. Изучить основные свойства и характеристики сайтов, определить их задачи и функции;
2. Обозначить аудиторию сайта, функции, которые он будет выполнять; определить информационную составляющую;
3. Проанализировать и охарактеризовать существующие web-сайты; на основе анализа выбрать и разработать оптимальную структуру сайта;
4. Изучить средства продвижения и раскрутки сайтов для дальнейшего использования.
Объем и структура работы
Объем работы составляет 15 листов. Работа состоит из введения, двух глав, заключения и списка литературы из 6 источников.
Глава 1. Web -сайт: понятие, классификация.
1.1 Что такое сайт?
Если говорить человеческим, а не техническим языком, то сайт – это место во всемирной паутине интернет, в котором содержатся данные, предоставляемые для всеобщего обозрения владельцем, естественно, с определенной целью. Любой информационный ресурс доступен по конкретному адресу в интернете, который мы вводим в адресную строку – www.vknew.com или ru или net и тому подобное.
В современном мире уже не обойтись без интернета, и сложно представить себе поиск любой информации другим способом.
Сайт – это представительство человека в интернете, посетителями которого могут стать люди всей планеты, у которых есть доступ в интернет. Как известно, каждый человек пришел в этот мир, чтобы принести пользу людям (как бы громко это не звучало). С помощью сайта можно принести пользу большему количеству людей, которые заинтересованы в получении информации, чем без его использования.
В зависимости от цели, которую ставит человек в процессе создания информационного ресурса, существует огромное количество разновидностей сайтов.

Веб-сайт, как система электронных документов может принадлежать частному лицу или организации и быть доступным в компьютерной сети под общим доменным именем и IP-адресом или локально на одном компьютере. В статье журнала «Хозяйство и право» также было высказано мнение, что каждый сайт имеет своё название, которое при этом не следует путать с доменным именем. С точки зрения авторского права сайт является составным произведением, соответственно название сайта подлежит охране наряду с названиями всех прочих произведений.
Все сайты в совокупности составляют Всемирную паутину, где коммуникация (паутина) объединяет сегменты информации мирового сообщества в единое целое — базу данных и коммуникации планетарного масштаба. Для прямого доступа клиентов к сайтам на серверах был специально разработан протокол HTTP.
История
Первый в мире сайт info.cern.ch появился 20 декабря 1990 года. Его создатель, Тим Бернерс-Ли, опубликовал на нём описание новой технологии World Wide Web, основанной на протоколе передачи данных HTTP, системе адресации URI и языке гипертекстовой разметки HTML. Также на сайте были описаны принципы установки и работы серверов и браузеров. Сайт стал и первым в мире интернет-каталогом, так как позже Тим Бернерс-Ли разместил на нём список ссылок на другие сайты.
Все инструменты, необходимые для работы первого сайта, Бернерс-Ли подготовил ещё раньше — в конце 1990 года появились первый гипертекстовый браузер WorldWideWeb с функционалом веб-редактора, первый сервер на базе NeXTcube и первые веб-страницы.
«Отец» веба считал, что гипертекст может служить основой для сетей обмена данными, и ему удалось претворить свою идею в жизнь. Ещё в 1980 году Тим Бернерс-Ли создал гипертекстовое программное обеспечение Enquire, использующее для хранения данных случайные ассоциации. Затем, работая в Европейском центре ядерных исследований в Женеве (CERN), он предложил коллегам публиковать гипертекстовые документы, связанные между собой гиперссылками. Бернерс-Ли продемонстрировал возможность гипертекстового доступа к внутренним поисковику и документам, а также новостным ресурсам Интернета. В результате, в мае 1991 года в CERN был утверждён стандарт WWW.
Тим Бернерс-Ли является «отцом» основополагающих технологий веба — HTTP, URI/URL и HTML хотя их теоретические основы были заложены ещё раньше. В 1940-х годах Ванневар Буш выдвинул идеи расширения памяти человека с помощью технических устройств, а также индексации накопленной человечеством информации для её быстрого поиска. Теодор Нельсон и Даг Энгельбарт предложили технологию гипертекста — «ветвящегося» текста, предоставляющего читателю разные варианты чтения. Xanadu, так и не законченная гипертекстовая система Нельсона, была предназначена для хранения и поиска текста, в который введены взаимосвязи и «окна». Нельсон мечтал связать перекрёстными ссылками все тексты, созданные человечеством.
В настоящее время Тим Бернерс-Ли возглавляет основанный им Консорциум Всемирной паутины (World Wide Web Consortium), который занимается разработкой и внедрением стандартов Интернета.
Разновидности сайтов
Теперь рассмотрим, какие бывают виды сайтов в интернете.
Портал – крупнейший информационный ресурс, который предоставляет исчерпывающую информацию по конкретной тематике. Как правило, имеет специально созданные форумы и чаты, для удобства общения и обсуждения тем. На порталах пользователь обычно может создать свой почтовый ящик, интернет-страничку, пользоваться доской объявлений, получать информацию о погоде, курсе валют и не только.
 Корпоративный сайт – на нем размещается полная информация о компании. Рассказывается о том, чем занимается: что производит, или какие услуги оказывает организация. Тут можно найти всю информацию о продукции, акциях, событиях компании, а также отзывы и перечень партнеров.
Корпоративный сайт – на нем размещается полная информация о компании. Рассказывается о том, чем занимается: что производит, или какие услуги оказывает организация. Тут можно найти всю информацию о продукции, акциях, событиях компании, а также отзывы и перечень партнеров.
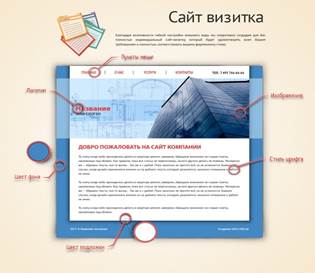
Сайт-визитка — содержит общую информацию о компании, организации или о предпринимателе. На таких сайтах размещают прайс-лист, резюме, схему проезда и график работы владельца, физический адрес, контактные телефоны. В общем, все то, что фактически могли бы написать в обычной визитке. Такой сайт удобен тем, что на нем можно быстро изложить важную информацию, которая подтолкнет клиента к сотрудничеству.

 Интернет-магазин – виртуальный магазин с каталогом продукции, который удобен продавцу и покупателю. Продавцу не нужно арендовать помещение для размещения товара, достаточно определится с поставщиком. А покупатель в любое время, сидя за компьютером, может, выбрав необходимый товар, удобный вид доставки и оплаты, приобрести необходимую вещь или услугу.
Интернет-магазин – виртуальный магазин с каталогом продукции, который удобен продавцу и покупателю. Продавцу не нужно арендовать помещение для размещения товара, достаточно определится с поставщиком. А покупатель в любое время, сидя за компьютером, может, выбрав необходимый товар, удобный вид доставки и оплаты, приобрести необходимую вещь или услугу.
Блог – это он-лайн дневник, но только не личный, а общедоступный. Любой посетитель может прочесть предоставляемую информацию и оставить свои комментарии. Блоги создают для того, чтобы поделиться своими профессиональными навыками, к примеру, в области дизайна. Или, разделить свое увлечение-хобби с единомышленниками, к примеру, рыбалкой или кулинарией. На блоге можно размещать информацию в виде текста, фото, аудио и видео. Еще одной особенностью блогов, являются регулярно добавляемые записи (посты), которые размещаются соответственно дате, но в обратном порядке – новая запись сверху.
 Микроблог – блог в уменьшенном варианте, он создан для коротких сообщений. Одним из самых ярких представителей этой группы, является всем знакомый сервис Твиттер.
Микроблог – блог в уменьшенном варианте, он создан для коротких сообщений. Одним из самых ярких представителей этой группы, является всем знакомый сервис Твиттер.
Тлог – это блог в минималистическом стиле, скорее блокнот, а не дневник. Он отличается тем, что в нем записывают свои мысли, не беспокоясь о комментариях.
Сплог – еще один из видов блога, целью создания которого является «раскрутка» других блогов, для заработка на этом денег. Сплог содержит информацию, принадлежащую другим ресурсам, и ссылки на «раскручиваемый» сайт.
Как видите, существует достаточно большое разнообразие сайтов. Думаю, каждый человек сможет выбрать для себя подходящий при желании. Но думаю, что будут создаваться другие виды сайтов, которые будут полезны пользователям. То ли еще будет…
По доступности сайты бывают:
· Открытые – на такие сайты может зайти любой желающий;
· Полузакрытые – доступ на сайт возможен только после бесплатной регистрации;
· Закрытые – только для служебного использования сотрудниками организации или для личного пользования частными лицами, доступ к такому сайту можно получить только через специальные приглашения.
По отношению к владельцу сайты бывают платными и бесплатными. Это зависит от платформы (хостинг), на которой создан сайт.
Для того чтобы пользователи могли легко найти необходимую информацию на сайте, существует ряд специальных элементов навигации и другие инструменты. Давайте рассмотрим назначение основных из них!

Основные элементы сайта
«О сайте», «Об авторе», «О проекте», «Обо мне» — страница, на которой автор представляется и знакомится с посетителями. Тут он рассказывает, для кого и для чего создан данный сайт.
Главная – страница, на которой размещены анонсы записей (постов), начиная от самой свежей.
Карта сайта – это перечень всех статей сайта, классифицированных по рубрикам, с действующими ссылками на статьи.
Контактная информация – данные о владельце. Адрес местонахождения, электронный адрес и электронная почта, контактные телефоны, факс и форма обратной связи с владельцем сайта.
Форма подписки – на этой странице можно оставить адрес своей электронной почты, для того чтобы регулярно получать анонсы новых статей и быть в курсе новостей сайта.
Поисковая строка – с помощью одного слова или фразы, можно найти необходимую информацию на сайте в считанные секунды.
Вот такие основные элементы навигации на сайте хотелось бы выделить.
На сайте можно не только размещать полезную информацию, но и через определенное время, получать доход. Это возможно благодаря росту количества посетителей. Хочу назвать несколько источников дохода, которые можно использовать на своем сайте.
Способы получения дохода на своём сайте
1. Продажа ссылок
2. Реклама баннерная
3. Реклама сети Яндекс и Гугл
4. Реклама контекстная (блоки рекламы в текстах статей)
5. Партнерская программа
Но нужно помнить основной закон бизнеса в интернет:
Сайт создается в первую очередь для людей, а не для извлечения прибыли. Если сайт представляет ценность и приносит
пользу людям, можно будет заработать попутно…
Глава 2. Проектирование web-сайта и размещение его в сети Интернет
Мой сайт: Сыны войны projectsonsofwar.ru
Сайт работает на движке WordPress.
Бесплатный хостинг Hostinger.ru, в последствие иногда есть торможения, но при этом сайт работает отлично.
Все оформление сделано вручную. Присутствует основное меню слева, вся остальная же информация находиться справа. Довольно удобный интерфейс, реклама отсутствует т.к. это исторический сайт и я не хотел захламлять его рекламой ради собственной выгоды.
Также присутствует удобная строка поиска для быстрого выявления нужной информации
Сайт был сделан за довольно короткий срок, основная часть времени ушла на оформление и публикацию историй.
Хотелось бы подметить, что особых навыков программирования при создании мне не понадобилось. Любой человек с интернетом и компьютером может делиться с людьми о чем-то.
Мой сайт несет идею распространения информации о наших предках побывавших на войне. Неважно, какая война. Неважно, какое звание.
Сейчас большая часть информации доходит до людей через интернет. Именно поэтому я решил создать сайт, чтобы современное поколение помнило, благодаря кому мы можем сейчас спокойной жить.
Информация сейчас самая мощная информация, но ее можно использовать по-разному как в лучшую сторону, так и в худшую. Я пытаюсь донести до людей то, что самое ценное это память... Память о тех, кто рисковал и жертвовал своей жизнью ради нашего поколения. Огромная, сквозь временная благодарность
То, что они рисковали жизнью, ради нас, ради нашего процветания и жизни в роскоши. Это и есть самое главное. Любой может поделиться своей историей на нашем сайте. Для того чтобы это сделать не нужно много времени, достаточно собрать информацию и отправить ее на эл.почту,а далее мы сами разберемся:).

Заключение
В данной работе рассмотрены актуальные вопросы разработки и создания современного Web-сайта на платформе бесплатного хостинга Hostinger.ru.
При этом мною были решены следующие задачи:
– изучил с современные Интернет-технологии и их использование в настоящей разработке;
– изучил программный инструментарий, применяемый для разработки и создания Web-сайтов;
– ознакомился с основными правилами и рекомендациями по разработке и созданию Web-сайтов и неукоснительно следовал им на практике;
– научился определять структуру Web-страниц;
– научился выбирать стратегии разработки и создания Web-сайта.
В результате проведенных работ на базе выбранных технологий был создан действующий, пополняемый современный Web-сайт.
Литература
1. Гендина, Н.И. Лингвистические средства проектирования контента веб-сайтов [Текст] / Н.И. Гендина // Научные и технические библиотеки. – 2008. – №3. – С. 5-14
2. Иванов. А. Подготовка сайта для индексирования в поисковых системах [Электронный ресурс] / Андрей Иванов // Режим доступа: https://www.ashmanov.com/pap/ivsprep.phtm
3. Инькова, Н. А. Создание Web-сайтов: Учебно-методическое пособие [Электронный ресурс] / Инькова Н.А., Зайцева Е.А., Кузьмина Н.В, Толстых С.Г. // Режим доступа: https://club-edu.tambov.ru/methodic/fio/p5.doc
4. Селин, Г. Интернет-пособие по созданию Web-сайта, его публикации и способах раскрутки [Электронный ресурс]/ Геннадий Селин // Режим доступа: https://web-book.narod.ru/
5. Пунина, Т.Г. Проектирование и размещение в сети Интернет административных сайтов образовательных учреждений: Учебно-методическое пособие [Электронный ресурс] / Т. Г. Пунина // Режим доступа: https:// club-edu.tambov.ru/methodic/2007/ppsite/content.html
6. Тлеукеева, Р. Традиционные и электронные ресурсы: состояние, проблемы. эффективность использования [Текст]/Роза Тлеукеева//Библиотека. – 2008. – №1. – С. 15-19