ОСНОВНЫЕ ПОНЯТИЯ И ОПРЕДЕЛЕНИЯ
КОМПЬЮТЕРНОЙ ГРАФИКИ
1.1. Виды компьютерной графики
Компьютерная графика – область информатики, изучающая методы и средства создания и обработки изображений с помощью аппаратных и программных средств ЭВМ. Компьютерная графика представляет собой сложный комплекс, который можно разделить на несколько направлений:
§ двумерная графика,
§ Web-дизайн,
§ мультимедиа,
§ 3D-графика и компьютерная анимация,
§ видеомонтаж,
§ САПР и деловая графика.
Каждый направление имеет свои особенности, тонкости технологии и свое программное обеспечение. Рассмотрим эти направления.
Двухмерная графика
В зависимости от способа формирования изображений двухмерную компьютерную графику разделяют на растровую, векторную и фрактальную.
Растровые изображения формируются из отдельных точек, называемых пикселями. Пиксель (picture element – элемент изображения) – элемент данных, содержащий информацию о цвете и яркости точки изображения. Экран дисплея разбит на фиксированное число видеопикселей. Они образуют графическую сетку из фиксированного числа строк и столбцов, называемую растром. На современных дисплеях используются такие размеры растра: 640х480, 800х600, 1024х768, 1240х1024, 1920х1600 точек и др. Изображение хранится в памяти как двумерный массив целых чисел, каждое из которых соответствует цвету одной точки изображения. Количество цветов определяется количеством бит, отводимых в видеопамяти для описания одной точки. Четыре бита позволяют воспроизводить 24 = 16 цветов, 8 бит – 28 = 256 цветов, 16 бит – 65536 цветов (High Color), 24 бита – 16,5 млн. цветов и оттенков (True Color).
Для растровых изображений, состоящих из точек, особую важность имеет понятие разрешение, которое выражает количество точек, приходящихся на единицу длины. При этом нужно различать разрешение оригинала; разрешение экранного изображения и разрешение печатного изображения.
Разрешение оригинала измеряется в точках на дюйм (dpi – dots per inch). Оно зависит от требований к качеству изображения и размеру файла, методу создания исходной иллюстрации, формату файла и другим параметрам. Чем выше требование к качеству, тем должно быть выше разрешение оригинала.
Разрешение экранного изображения зависит от выбранного экранного разрешения, разрешения оригинала и масштаба изображения. У качественных мониторов размер пискела порядка 0,22-0,25 мм.
Для экранной копии достаточно разрешения 72 dpi, для распечатки на цветном или лазерном принтере 200-300 dpi, для вывода на фотоустройство >300 dpi.
Разрешение печатного изображения, т.е. размер точки растрового изображения, зависит от метода и параметров растрирования оригинала. При растрировании на оригинал как бы накладывается сетка линий, ячейки которой образуют элемент растра. Частота сетки растра измеряется числом линий на дюйм (lpi – lines per inch) и называется линеатурой. Для лазерных принтеров рекомендуется линеатура 65-100 lpi, для газет – 65-85 lpi, для книг и журналов – 85-133 lpi, для художественных и рекламных работ – 133-300 lpi. Установлено эмпирическое правило, согласно которому при распечатке величина разрешения оригинала должна быть в 1,5 раза больше, чем линеатура растра устройства вывода.
Растровое изображение характеризуется также интенсивностью тона (светлотой). Интенсивность тона принято делить на 256 уровней. Большее число градаций не воспринимается зрением человека и является избыточным. Меньшее число ухудшает восприятие изображения (минимальное число уровней - 150).
Все точки растрового изображения запоминаются в специальном файле, который занимает большой объем памяти. Например, оцифрованный с высоким разрешением слайд занимает около 4 Мбайт; цветовое изображение формата А4 – 120-150 Мбайт. Это является основным недостатком растровых изображений. Вторым недостатком является то, что растровые изображения имеют ограниченные возможности при масштабировании, вращении и других преобразованиях. Например, увеличение изображения приводит к тому, что точки становятся крупнее и начинают искажать иллюстрацию, при этом не появляется никаких дополнительных деталей.
К достоинствам растровых изображений можно отнести то, что их легко можно распечатать на принтере, а также при соответствующей технике можно получить изображение высочайшего качества.
Растровую графику применяют при разработке электронных мультимедийных и полиграфических изданий. Растровые редакторы можно условно разделить на несколько классов:
· Средства создания растровых изображений: Microsoft Paint; Corel Painter; Fauve Matisse.
· Средства обработки изображений: Adobe Photoshop (профессиональный растровый редактор фирмы Adobe); Corel Photo-PAINT (профессиональный растровый редактор фирмы Corel); Jasc Paint Shop Pro 7 (универсальный растровый графический редактор); PhotoDraw 2000; Photo Finish; Pixia 2.4 (графический редактор, может работать с фильтрами Adobe Photoshop); Virtual Painter 3 (содержит набор фильтров для Paint и Adobe Photoshop, позволяющих создавать эффекты прорисовки для фото); PF Instant Photo Effects (программа с простым интерфейсом для обработки фотографий).
· Средства захвата экрана: Corel Capture; использование клавиши Print Screen.
· Средства каталогизации изображений, предназначенные для создания графических баз данных в виде архива изображений и фотографий: MS Imaging, Canto Gamulas Desktop (включена в состав 9 и 10 версий интегрированного пакета) и др.
‚ Векторная графика основывается на математических формулах. Если в растровой графике базовым элементом изображения является точка, то в векторной графике – линия. Линия – элементарный объект векторной графики, обладающий следующими свойствами: формой, толщиной, цветом, начертанием. Линии образуют контур. Контуры имеют свойство заполнения, т.е. внутренняя область может быть заполнена цветом, текстурой, картой. Изображения в векторной графике существуют в виде набора математических формул (графических примитивов), которые описывают отдельные элементы рисунка – линии, дуги, окружности и т.д. Эти элементы не связаны между собой, их размеры легко изменить без потери качества рисунка. Основные типы линий: прямые; кривые второго порядка (параболы, гиперболы, эллипсы, окружности); кривые третьего порядка (отличаются от кривых второго порядка наличием точек перегиба); кривые Безье (упрощенный вид кривых третьего порядка, основанный на использовании пары касательных к отрезку линии).
Векторные файлы содержат наборы инструкций для построения и редактирования геометрических объектов. Поэтому векторную графику называют объектно-ориентированной графикой. Для воспроизведения векторного изображения надо задать параметры рисунка на экране, т.е. разрешающую способность и размеры. После этого положение каждой точки рисунка рассчитывается по формулам.
Векторные изображения занимают меньший объем памяти, чем растровые. Это связано с тем, что сохраняется не само изображение, а математические формулы объектов. Используя их, программа всякий раз воссоздает изображение заново. Описание цветовых характеристик почти не увеличивает размер файла. Одним из главных достоинств векторной графики является возможность неограниченного масштабирования изображения без потери качества и практически без увеличения размеров исходного файла. Векторным редакторам свойственна высокая точность рисования объектов, которые гораздо проще редактировать. Для них характерно прекрасное качество печати и отсутствие проблем с экспортом векторного изображения в растровое. При выводе векторного рисунка его качество зависит не от исходного разрешения изображения, а от разрешающей способности устройства вывода (монитора, принтера, плоттера).
К недостаткам векторной графики относится то, что она не позволяет получать фотографии того же качества, что и растровая. Векторный принцип не позволяет автоматизировать ввод графической информации, как делает сканер для растровой графики, т.к. нет векторных мониторов или сканеров. При печати векторные рисунки не всегда такие, как на мониторе. Практически невозможно осуществить экспорт изображения из растрового формата в векторный. А обратное преобразование выполняется автоматически.
Векторные изображения могут быть созданы такими программами как:
· Программы векторной графики: Corel DRAW (современный мощный редактор, который однако предъявляет высокие требования к ресурсам компьютера); Adobe Illustrator; Macromedia FreeHand; Corel Xara; Deneba Canvas; Descreet Logic Paint (профессиональный редактор векторной графики); Futurel Vinye Master Pro (корпоративный комплекс по работе с векторной графикой).
· Программы САПР: AutoCAD.
· Специализированные программы конвертирования растровых изображений в векторные: CorelTrace 9, входящая в состав CorelDraw; Adobe Streamline.
Векторные редакторы предназначены для создания иллюстраций, а не для их обработки. Векторная графика широко применяется в компьютерной полиграфии, в проектировании, для создания логотипов, чертежей, шрифтов (например, векторные шрифты TrueType).
ƒ Фрактальная графика, как и векторная, основана на математических вычислениях. Однако базовым элементом фрактальной графики является сама математическая формула, то есть никаких объектов в памяти компьютера не хранится, и изображение строится исключительно по уравнениям.
Слово фрактал образовано от латинского fractus, что означает состоящий из фрагментов, и обозначает нерегулярные, но самоподобные структуры.
Фрактальными свойствами обладают многие объекты живой и неживой природы. Фрактальными объектами являются снежинки, деревья, листья растений, например, папоротника. Способность фрактальной графики моделировать образцы живой природы используется для создания необычных иллюстраций, текстильных узоров, изображений в виде природных ландшафтов и трехмерных объектов. Кроме того, фрактальные узоры используются в качестве заливок в векторных и растровых изображениях.
Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображения путем математических расчетов. Фракталы создаются не рисованием, а программированием.
Web-дизайн
Web-дизайн приобрел особое значение с развитием глобальной компьютерной сети Интернет. В настоящее время это одна из наиболее развивающихся областей компьютерной графики.
Перечислим основные приложения, используемые для создания Web-страниц:
Ø Microsoft FrontPage – специализированный редактор для создания Web-страниц, входящий в состав пакета MS Office.
Ø Macromedia Dreamweaver – инструмент для работы с HTML.
Ø Namo Web Editor – визуальный HTML-редактор.
Ø Web Draw – визуальный редактор SVG-графики.
Ø Xara Webstyle – графический редактор для создания графических элементов web-страниц и др.
Мультимедиа
Мультимедиа – область компьютерной графики, связанная с созданием интерактивных энциклопедий, справочных систем, обучающих программ и интерфейсов к ним. Основными требованиями к мультимедийным программам являются требования к минимизации размеров файла и оптимальное разрешение экрана. Для работы в этой области служат программы создания мультимедиа – MS PowerPoint и Macromedia Director.
3D-графика и компьютерная анимация
3D-графика – класс программных продуктов для имитации реальных предметов и интерьеров. Кроме двух- и трехмерных объектов, в них можно создавать камеры и источники освещения, подбирать материалы и текстуры, моделировать движущиеся объекты.
Сферами применения 3D-графики являются компьютерные игры, телереклама и оформление телевизионных каналов, моделирование в строительстве и архитектуре зданий, скульптур и т.д.
Основные программы для создания и обработки трехмерной графики и анимации:
Ø 3D Studio MAX фирмы Kinetix – позволяет работать даже на компьютерах среднего уровня; поддерживает аппаратные ускорители трехмерной графики; имеет большое число дополнений от других фирм.
Ø MS SoftImage 3D – имеет богатые возможности моделирования, большое количество регулируемых физических и кинематографических параметров, однако требует мощных аппаратных ресурсов.
Ø Maya (разработана совместно фирмами Alias, Wavefront, TDI) – наиболее передовой пакет в классе средств создания и обработки трехмерной графики; включает в себя модули, отвечающие за анимацию, моделирование, физическое моделирование и визуализацию.
Ø Xara 3D – небольшой пакет для создания трехмерных объектов.
Ø Truespase – для создания фотореалистических трехмерных объектов.
Видеомонтаж
Видеомонтаж можно условно разделить на два вида: спецэффекты в кино и подготовка телевизионных передач.
Видеомонтаж отличается от других направлений компьютерной графики тем, что манипулирует «живыми» картинками и использует свою технологию работы. Наиболее популярная программа, используемая в этой области, Adobe Premier.
САПР и деловая графика
Программы САПР (или CAD – computer-aided design) представляют собой векторные программные пакеты. Основными областями их применения являются различные области инженерного конструирования от проектирования микросхем до создания самолетов; архитектура; медицина (например, проектирование имплантантов) и др.
Среди программ этого класса лидером является AutoCAD фирмы AutoDesk. Это мощная система машинного проектирования, позволяющая синтезировать 2D- и 3D-модели, автоматизировать большое количество проектных задач, адаптировать и настраивать систему на конкретные приложения. Это программа широкого профиля. Другие программы этого класса имеют конкретную предметную направленность и довольно сложны в освоении.
1.2. Системы цветов в компьютерной графике
Видимый человеком свет – это электромагнитная волна, с определенной длиной волны. Цвет характеризует действие излучения на глаз человека. Понятие цвета очень важно в компьютерной графике как средство усиления зрительного впечатления и повышения информационной насыщенности изображения.
За цветовое и яркостное восприятие человеческого глаза отвечают два типа нервных клеток (рецепторов): колбочки и палочки. Человеческий глаз состоит примерно из 7 млн. колбочек и 120 млн. палочек. Палочки отвечают за черно-белое зрение. Функция палочек заключается в «ночном зрении» - светочувствительности и приспособлении к окружающей яркости. Колбочки предназначены для распознавания цветовой информации. Функция колбочек - «дневное зрение» - восприятие цвета, формы и деталей предмета. В них заложены три типа воспринимающих элементов, каждый из которых воспринимает световое излучение только определенной длины волны, соответствующей одному из трех основных цветов: красному, зеленому и синему. Остальные цвета и оттенки получаются смешением этих трех.
Человеческий глаз воспринимает цветовую информацию в диапазоне волн примерно от 380 нм до 770 нм: 400-500 нм - синий цвет; зеленый цвет – 500-600 нм; 600-700 нм - красный цвет. Наилучшую чувствительность глаз имеет в районе 520 нм (зеленый цвет).
Грассман вывел следующие законы природы цвета:
Закон трехмерности. Цвет по природе трехмерен. Глаз реагирует на три различные цветовые составляющие. Примеры: красный, зеленый и синий цвета; цветовой тон (доминирующая длина волны), насыщенность (чистоту) и яркость (светлость).
Закон непрерывности. Цветовое пространство непрерывно. Если в смеси трех цветов один непрерывно изменяется, а другие остаются постоянными, то цвет смеси будет меняться непрерывно.
Закон аддитивности. Цвет смеси излучений зависит только от их цвета, а не от спектрального состава. Четыре цвета всегда линейно зависимы.
Свет может быть излучаемым и отраженным. Излучаемый свет идет непосредственно от источника, например, от Солнца, от монитора. Он сохраняет в себе все цвета, из которых создан. Для излучающих объектов характерно аддитивное цветовоспроизведение, световые излучения суммируются.
Отраженный свет возникает при отражении от некоторого предмета, например, от бумаги, фотографии. Отражающие объекты характеризуются субтрактивным цветовоспроизведением, световые излучения вычитаются. При таком способе цветопередача может измениться по сравнению с источником.
В компьютерной графике созданы специальные способы разделения цветового оттенка на составляющие компоненты. Они называются цветовыми моделями и используются для математического описания определенных цветовых областей спектра. По принципу действия цветовые модели можно условно разбить на три класса:
· аддитивные, основанные на сложении цветов (например, RGB),
· субтрактивные, основанные на вычитании цветов (CMY, CMYK),
· перцепционные, базирующиеся непосредственно на восприятии человека (HSB, HLS, YCC).
Рассмотрим основные цветовые модели:
Аддитивная цветовая модель RGB. В основе этой модели лежит тот факт, что цвета видимого спектра можно получить путем смешивания в различных пропорциях трех основных компонент, которые называются первичными или добавляющими цветами. К ним относятся красный (Red), зеленый (Green) и синий (Blue) цвета. При попарном смешивании первичных цветов образуются вторичные цвета:
 Красный + зеленый = желтый (Yellow)
Красный + зеленый = желтый (Yellow)
Красный + синий = пурпурный (Magenta)
Зеленый + синий = голубой (Cyan).
Первичные и вторичные цвета относятся к базовым цветам.
Таким образом, аддитивный цвет получается при объединении лучей трех основных цветов. Как правило, графические программы позволяют комбинировать требуемый цвет из 256 оттенков красного, зеленого и синего (256*256*256=16,7 млн. цветов). Если интенсивность каждого из них 100%, то получится белый цвет (биты 256,256,256). Отсутствие всех трех цветов дает черный цвет (биты 0,0,0). Совмещение трех компонентов в равных количествах дает разные оттенки серого цвета (например, биты 50,50,50 дают более темный оттенок серого, чем 100,100,100).
Данная модель используется для работы с электронными изображениями (мониторы, телевизоры, цветные лампы и т.п.) и не используется для создания изображения на бумаге.
Несмотря на достаточную простоту и наглядность модель RGB имеет ряд недостатков. Среди них, аппаратная зависимость и ограничение цветового охвата. Первая проблема связана с тем, что цвет, возникающий в результате смешения цветовых составляющих, зависит от типа люминофора. Поэтому для однозначного определения цвета нужно знать спектральную характеристику люминофора. Вторая проблема – ограниченность цветового охвата, объясняется тем, что невозможно получить все цвета видимого спектра. Например, чисто голубой или желтый цвета не могут быть воссозданы на экране.
Субтрактивные цветовые модели CMY и CMYK. Субтрактивные модели применяются для отражающих поверхностей (например, бумаги) с использованием типографских и принтерных красок. В их основе лежит использование трех субтрактивных (вторичных) цветов: Cyan – голубого, Magenta – пурпурного и Yellow – желтого (модель CMY). Каждый из них поглощает (вычитает) определенные цвета из белого света, падающего на печатную страницу:
Голубой (Cyan) = белый – красный = зеленый +синий
Пурпурный (Magenta) = белый – зеленый = красный +синий
Желтый (Yellow) = белый – синий = красный+зеленый

Цвета голубой, пурпурный и желтый называются дополнительными, так как они дополняют основные цвета до белого. В этой системе белый цвет проявляется как результат отсутствия всех цветов. Присутствие всех цветов дает черный цвет. Однако реально наложение этих цветов не дает чистого черного цвета. Поэтому в расширенной модели CMYK был введен четвертый компонент – черный (blacK). Он применяется для получения более «чистых» оттенков черного.
В цветных принтерах чаще всего используется четыре красителя. Данная система широко применяется в полиграфии. Поэтому при печати цвет в модели CMYK определяется качеством бумаги. Мелованная бумага обеспечивает воспроизведение более широкого спектра цветов. На обычной бумаге цвета получаются более темными и приглушенными, так как она более шероховата и сильнее рассеивает свет.
CMYK-модель имеет те же ограничения, что и RGB-модель: аппаратная зависимость и ограниченный цветовой диапазон. Из-за того, что цветные красители имеют худшие характеристики, чем люминофоры, модель CMYK имеет более узкий цветовой диапазон, чем модель RGB. Например, она не может воспроизводить яркие насыщенные цвета, а также ряд специфических цветов, таких как металлический или золотистый. Об экранных цветах, которые невозможно воссоздать при печати, говорят, что они лежат вне цветового охвата модели CMYK. Несоответствие цветовых диапазонов RGB- и CMYK-моделей представляет серьезную проблему, для разрешения которой существует комплекс специальных средств:
1. Наиболее простые основаны на выявлении и коррекции несоответствующих цветов непосредственно в процессе редактирования. При этом возможно
- редактирование изображения в формате CMYK-модели, чтобы полученное изображение соответствовало наблюдаемому на мониторе;
- использование CMYK-ориентированных палитр, таких как PANTONE или TRUMATCH (содержащиеся в них цвета описываются в компонентах CMYK-модели, поэтому адекватно отображаются при печати);
- использование имеющихся в программах средств индикации. В ряде графических пакетов заложены возможности получения на экране информации, говорящей о наличии в изображении цветов, не поддерживаемых CMYK-моделью.
2. Более кардинальные средства предназначены для расширения цветового пространства CMYK-модели.
3. Самым современным средством является использование систем управления цветом (CMS – color management system).
4. Используется технология HiFi Color, основой которой является расширение используемой цветовой гаммы за счет добавления новых цветов к четырем базовым цветам CMYK. Например, фирмой Pantone введена палитра PANTONE HEXACHROME Color, в которой к базовым цветам CMYK добавлены два новых цвета: зеленый и оранжевый. Это позволило расширить диапазон цветов и улучшить качество цветопередачи.
Перцепционные цветовые модели. Системы цветов RGB и CMYК базируются на ограничениях, накладываемых аппаратным обеспечением (мониторами компьютеров и типографскими красками). Для устранения аппаратной зависимости был разработан ряд перцепционных (интуитивных) цветовых моделей. В их основу положено раздельное определение яркости и цветности. Это значительно упрощает проблему согласования цветов, т.к. после установки значения яркости можно заняться настройкой цвета.
Такими моделями являются модель HSB и ее ближайший аналог HSL. Например, HSB построена на основе трех компонентов – оттенка или цветового тона (Hue), насыщенности (Saturation) и яркости (Brightness). Эта модель наиболее точно соответствует способу восприятия цветов человеческим глазом, т.к. описывает цвета интуитивно ясным способом.
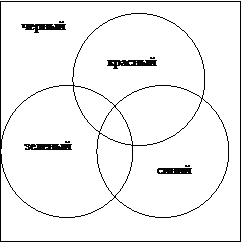
Рассмотрим смысл основных компонентов этой модели. Под цветовым тоном понимается конкретный оттенок цвета: красный, желтый, зеленый. В данной модели значение цвета выбирается как вектор, исходящий из центра окружности, направление которого определяет цветовой оттенок. Точка в центре соответствует белому цвету, а точки по периметру окружности – чистым спектральным цветам. Каждый цвет занимает определенное положение на цветовом круге, которое характеризуется величиной угла. Обычно для красного берется угол 0о, для чистого зеленого – 120о, для чисто синего 240о и т.д. На цветовом круге первичные цвета расположены на равном расстоянии друг от друга. Вторичные цвета находятся между первичными. Каждый цвет расположен напротив дополняющего его (комплиментарного) цвета и между цветов, с помощью которых он получен.
Цветовой тон не единственный атрибут цвета, различаемый людьми. Другой компонент – насыщенность – характеризует чистоту цвета. Значение этого параметра изменяется от 0% (серый) до 100% (полностью насыщенный). По другому определению, насыщенность отражает, насколько далеко стоит данный цвет от равного с ним по яркости белого цвета. На круге это длина вектора от центра. Чем выше насыщенность, тем сильнее ощущается цветовой тон. Уменьшая насыщенность, мы «разбавляем» его белым цветом. Например, если взять цветную фотографию и понизить насыщенность до 0%, то получим черно-белую фотографию.
Цветами с максимальной насыщенностью являются спектральные цвета, например, желтый цвет, полученный в спектре натрия. Тот же желтый цвет, полученный сложением красного с зеленым, имеет пониженную насыщенность. И совсем низкую насыщенность имеет желтый цвет солнечного диска, содержащий практически полный спектр видимых цветов.
Примерами полностью нейтральных (ахроматических) цветов являются серый, белый и черный цвета. По мере приближения к центру круга цвет приближается к серому, т.к. при этом все базовые цвета смешиваются в равной пропорции. Естественные цвета имеют низкую насыщенность, поэтому слишком насыщенные цвета выглядят ненатуральными.
Перемещение поперек цветового круга приводит к уменьшению доли цвета, от которого удаляемся, и возрастанию доли цвета, к которому приближаемся. Это приводит к понижению насыщенности, которая имеет максимальное значение (100%) на поверхности окружности и минимальное (0%) – в центре круга.
Еще одна характеристика – яркость – характеризует интенсивность, с которой энергия света воздействует на глаз. Под ней подразумевают также относительную освещенность или затемненность цвета. Величина яркости измеряется в процентах от 0% (черный) до 100% (белый). По мере снижения процентного содержания яркости цвет становится темнее, стремясь к черному. Величина яркости в модели HSB задается отдельной осью вне круга, где нулевая точка соответствует черному цвету.
Модель HSB в отличие от RGB и CMYK носит абстрактный характер. Это связано с тем, что цветовой тон и насыщенность цвета нельзя измерить непосредственно. В результате эта модель имеет то же ограниченное цветовое пространство, что и RGB. Однако основными преимуществами HSB-модели является ее аппаратная независимость и более простой и понятный механизм управления цветом. Эта модель используется при создании изображений на компьютере с имитацией приемов работы художника.
Иногда в полиграфии используются плашечные цвета. Так называются цвета, которые воспроизводятся не триадными красками, а смесовыми. Для них создается отдельная печатная форма. Смесовые краски применяют в том случае, когда требуется точное воспроизведение цвета (например, фирменный цвет на бланках, визитках, приглашениях). Некоторые плашечные цвета входят в цветовой охват CMYK. А некоторые, например, металлизированные или флуоресцентные краски, в принципе не воспроизводятся в компьютерных цветовых моделях. Смесовые краски собраны в цветовые библиотеки DIC, DuPoint, FOCOLTONE, PANTONE, Toyo, TRUMATCH.
1.3. Форматы графических данных
Графические изображения сохраняются в виде файла, имеющего определенную организацию данных, оптимальную для конкретного приложения. Способ организации информации в файле носит название формата. Множество форматов для графических изображений условно делят на три категории:
· хранящие изображение в растровом виде (bmp, tiff, pcx, psd, jpeg, gif);
· хранящие изображение в векторном виде (wmf);
· универсальные, совмещающие векторное и растровое представления (eps, pdf, opi, cdr, ai, fla).
Лучше всего использовать «родной» для данной программы формат, например, в Photoshop – psd, CorelDraw – cdr, Flash – fla. Однако на практике часто нужны форматы, которые поддерживаются не только графическими редакторами, но и другими прикладными программами, включая программы верстки, САПР и др.
Растровые форматы
Растровый формат представляет собой таблицу или матрицу (bitmap), в каждой ячейке которой установлен пиксель. Растровое изображение (растр) представляет сетку или таблицу пикселей. В простейшем черно-белом варианте эта таблица состоит из двух типов клеточек: белых и черных, которые кодируются нулем или единицей. В цветном изображении каждый пиксель кодируется 24-битовым числом, поэтому в каждой ячейке матрицы хранится число из 24 единиц и нулей. Считывание такого файла происходит следующим образом:
1) сначала определяется размер изображения как произведение числа пикселей по горизонтали на число пикселей по вертикали;
2) затем определяется размер пикселя, т.е. пространственная разрешающая способность изображения;
3) и, наконец, битовая глубина, характеризующая информационную емкость пикселя в битах или цветовую разрешающую способность изображения (количество цветов).
Рассмотрим наиболее распространенные форматы растровых изображений:
PCX – был создан компанией Zsoft, формат хранения растровых данных программ PhotoFinish и Paintbrush. Поддерживает работу с полноцветными изображениями (24-битовыми). Недостаток – наличие многочисленных версий, т.к. он является открытым.
BMP – (от слова bitmap) – формат хранения растровых изображений в Windows. Поддерживается всеми приложениями, работающими под управлением этой системы. Возможна глубина цвета от 1 до 24 бит. Информация в этом формате хранится как бы в виде «снимка с экрана». Преимущества – очень быстрый вывод изображения, недостаток - большой размер файлов (размер BMP-файла = размер по горизонтали * размер по вертикали * глубину пикселя).
TIFF – (tagged image format, TIF) – самый распространенный современный формат. Предназначен для хранения растровых изображений высокого качества. Ему доступны все цветовые модели – от монохромной до RGB и CMYK. Был разработан совместно фирмами Microsoft и Aldus Corporation как универсальный открытый формат, допускающий модификации. Поддерживается практически всеми операционными системами и всеми основными пакетами растровой и векторной графики, программами редактирования и верстки текстов.
PSD – (Аdobe PhotoShop document) – собственный формат программы Аdobe PhotoShop для хранения растровой информации. Поддерживается большим количеством программ, что делает его универсальным. Позволяет сохранить изображение с массой дополнительных атрибутов, включая слои, маски и т.д.
JPEG – (Joint Photographic Experts Group) – является одним из самых распространенных графических форматов для сжатия файлов. Строго говоря, это не формат, а алгоритм сжатия (можно получить файл в 500 раз меньший, чем BMP). В нем реализован алгоритм сжатия с потерями. Поэтому в процессе применения сжатия ищут компромисс между степенью сжатия и качеством сохраняемого изображения. Чем больше сжатие, тем ниже качество, и наоборот. Лучше подходит для сжатия фотографий, чем для логотипов и схем. Хорошо сжимает большие изображения для Web и изображения с высоким разрешением для печати. Нежелательно сохранять в этом формате репродукции, т.к. во время сжатия происходит отбрасывание цветовой информации. Этот формат нужно использовать только для сохранения конечного варианта работы, т.к. каждое следующее сохранение приводит к новым потерям данных.
GIF – (Graphics Interchange Format) – средство хранения сжатых изображений с 256 цветами. Этот формат получил популярность в Интернете благодаря высокой степени сжатия. Из-за ограниченного числа цветов используется в основном в электронных публикациях.
Универсальные и векторные форматы
Векторные иллюстрации – это набор геометрических примитивов. Векторные форматы могут содержать растровые объекты или ссылку на растровый файл. В отличие от растровых форматов, построенных практически по одному принципу, векторные форматы используют для кодирования графической информации разные алгоритмы и математический аппарат. Экспорт из одного векторного формата в другой является сложной задачей. Для ее решения используются универсальные форматы EPS и PDF.
EPS – (Encapsulated PostScript) – самый надежный и универсальный способ сохранения данных. Так как он содержит упрощенную версию языка PostScript, то не может содержать в одном файле больше одной страницы и не сохраняет ряд установок для принтера. Этот формат является стандартом в полиграфии и используется для записи как растровой, так и векторной графики. Изображение в файле хранится в двух копиях: основной и эскиза (preview). Из-за этого файл имеет больший размер, чем PCX или BMP. Собственной программой для EPS является Adobe Illustrator. Сейчас этот формат поддерживается тремя платформами: PC, Macintosh и Silicon Graphics, поэтому его можно использовать как формат для межплатформенного обмена графикой.
PDF – (Portable Document Format) - формат описания документов. Является родным форматом программы Adobe Acrobat – основного средства прочтения электронных документов на платформах Macintosh, Windows, Unix, и DOS. Формат PDF является аппаратно-независимым, поэтому вывод изображений допустим на любых устройствах. Обеспечивает компактность файлов при высоком качестве иллюстраций. Разработан на основе языка PostScript Level 2 и может использоваться для представления как векторных, так и растровых изображений. Многие программы (Adobe PageMaker, CorelDraw, FreeHand) позволяют экспортировать свои документы в PDF, а также редактировать графику, записанную в этом формате. Обычно в этом формате хранят документы, предназначенные в основном для чтения, а не для редактирования.
OPI – (Open Prepress Interface) – технология, разработанная фирмой Aldus для сокращения размеров файлов. В ее основе лежит импорт не оригинального файла растрового изображения, а его эскиза, т.е. копии низкого разрешения, и ссылка на оригинал. В процессе печати на принтере эскизы заменяются на оригинальные файлы. Применение OPI позволяет экономить ресурсы компьютера, повышая его производительность. С помощью технологии OPI могут работать такие программы, как FreeHand и QuarkXPress.
WMF – (Windows Metafile) – векторный формат, использующий графический язык Windows. Предназначен для передачи векторных рисунков через буфер обмена. Этот формат понимается практически всеми программами Windows, связанными с векторной графикой. Однако пользоваться им нужно только в крайних случаях, т.к. WMF искажает цвет и не поддерживает ряд параметров.
AI – (Adobe Illustrator Document) – родной формат векторного редактора Adobe Illustrator. Может напрямую открываться растровым редактором Adobe PhotoShop. Его поддерживают почти все программы, связанные с векторной и растровой графикой на платформах Windows и Macintosh. Является лучшим посредником при передаче векторов из одной программы в другую.