Шаг 1
Создаем новый документ.

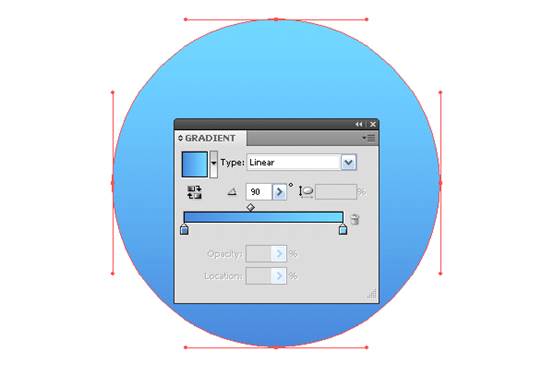
Обратите внимание на то, что нам предстоит работать в режиме RGB. Приступим к созданию первого 3D объекта в Illustrator. Берем Ellipse Tool (L) и создаем окружность. Заливаем ее линейным градиентом от голубого к синему цвету.

Шаг 2
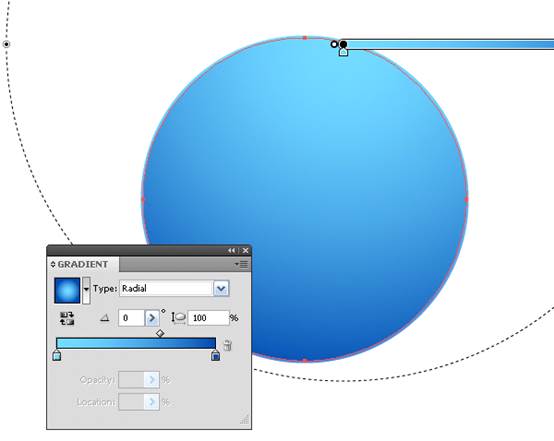
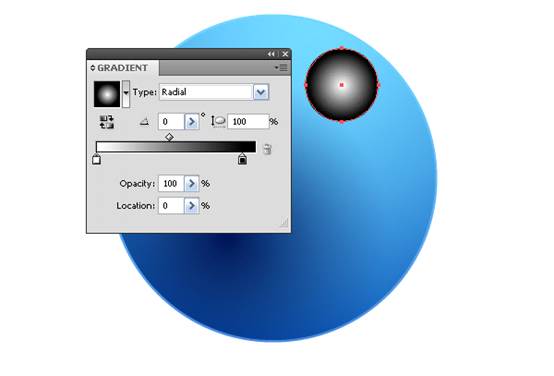
Копируем окружность и вставляем ее вперед. Уменьшим размер новой окружности на несколько пикселей и заливаем ее радиальным градиентом от голубого к синему цвету.

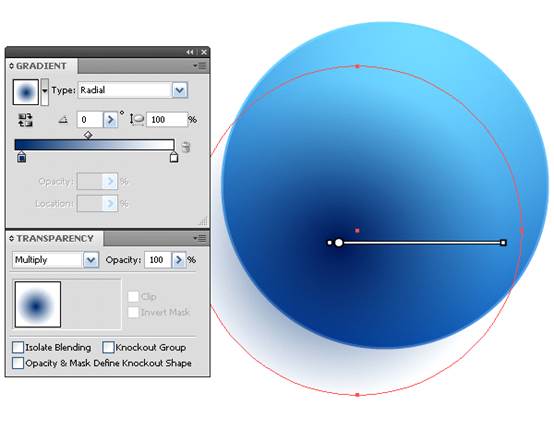
Создадим новую окружность c заливкой радиальным градиентом от темно-синего к белому цвету. Применим к этой окружности режим смешивания Multiply в панели Transparency.

Белый цвет становится прозрачным после применения этого режима смешивания.
Шаг 3
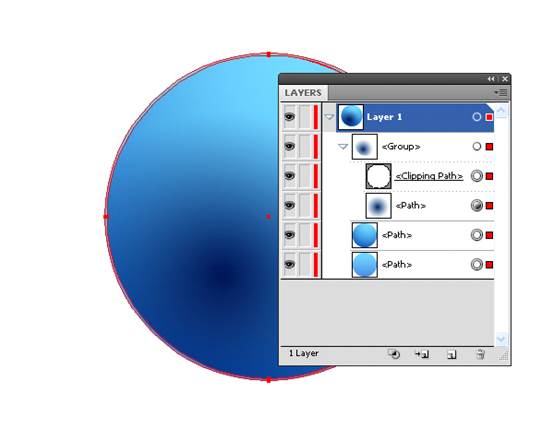
Копируем вторую по счету окружность и вставляем ее вперед. Поместим эту окружность выше всех созданных объектов.

Выделяем две верхних окружности и переходим Object > Clipping Mask > Make или используем комбинацию горячих клавиш иллюстратора Cmd / Ctrl + 7

Добавляя тени и полутени, мы постепенно создаем 3D шар в Illustrator. Как видите объем можно создать, не используя 3D effects.
Шаг 4
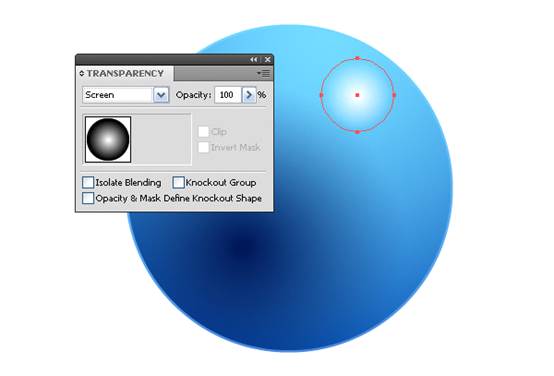
Теперь добавим несколько бликов. Создаем окружность и заливаем ее радиальным градиентом от белого к черному цвету.

Применяем к окружности режим смешивания Screen.

Особенностью этого режима наложения является то, что черный цвет становится прозрачным после его применения.
Шаг 5
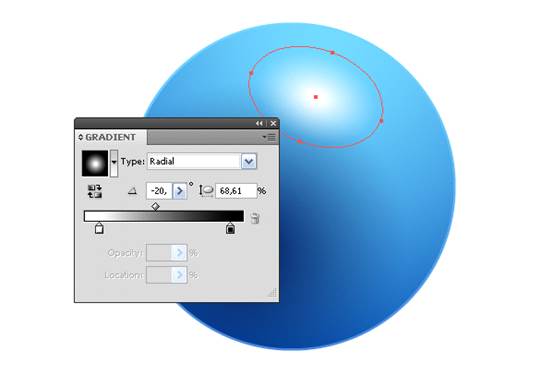
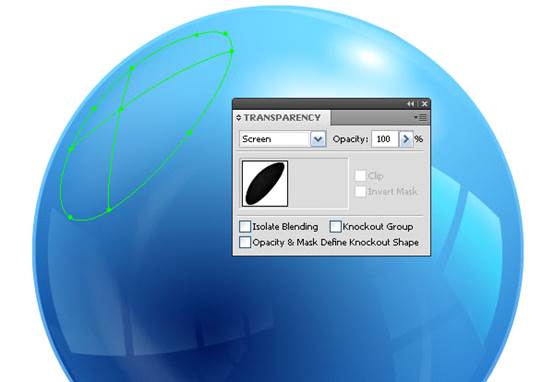
При помощи Selection Tool (V) трансформируем окружность в эллипс и повернем его.

После этих манипуляций радиальный градиент превратился в эллиптический.

Для тех графических дизайнеров, которые размещают свои векторные работы на микростоках, хочу заметить, что эллиптический градиент, полученный только таким способом нормально конвертируется в векторный формат EPS10. Если вы создадите эллиптический градиент другим способом, например, при помощи Gradient Annotator, или будете перемещать центр градиента, то вы рискуете получить растровое изображение вместо эллиптического градиента при сохранении в EPS10. Это также может привести к разделению одного векторного объекта на множество, что я думаю, также не очень хорошо. Используя эту технику, создадим еще два блика.

Шаг 6
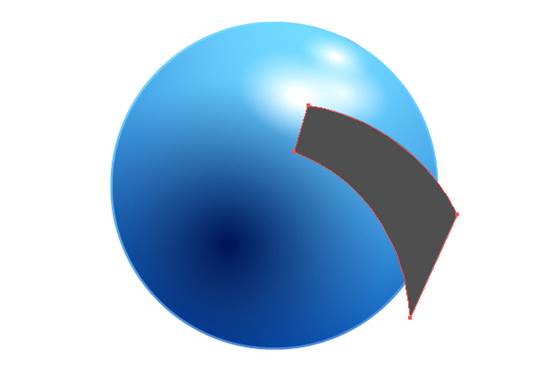
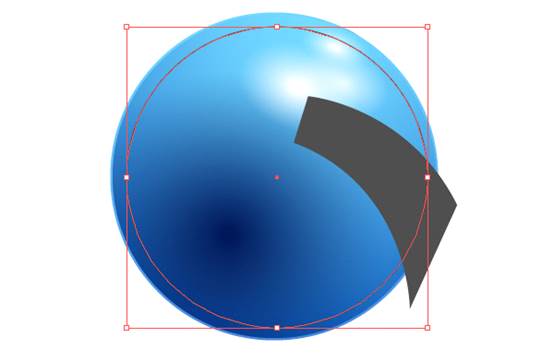
Приступим к созданию отражений на 3D сфере. Берем Pen Tool (P) и создаем форму, показанную на рисунке ниже.

Создадим окружность, диаметр которой будет меньше нашей 3D сферы.

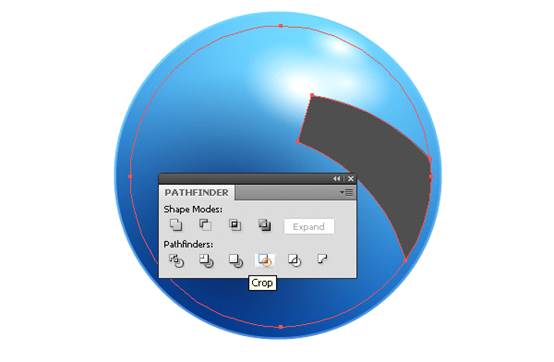
Выделяем окружности и серую форму, затем нажимаем на Crop в панели Pathfinder.

Теперь переходим Object > Path > Clean Up…

Это действие удалит лишние объекты, полученные в результате построения формы.
Шаг 7
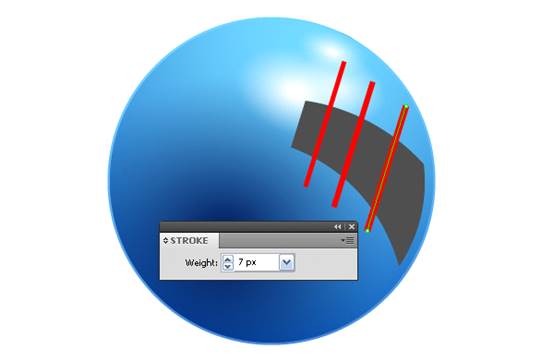
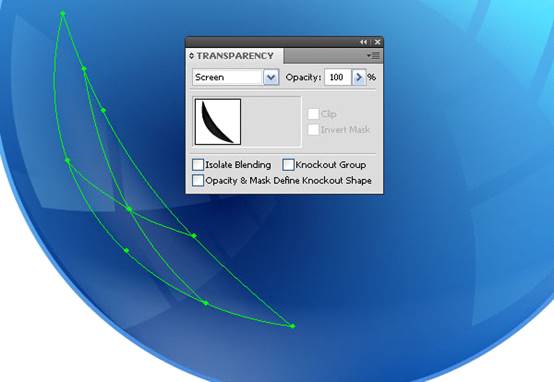
При помощи Pen Tool (P) создадим три прямолинейных сегмента. Установите для них разную толщину в панели Stroke.

Выделяем сегменты и переходим Object > Expand.

Теперь переходим Object > Compound Path > Make или комбинацию горячих клавиш иллюстратора Cmd / Ctrl + 8. Выделяем составной путь и серую форму, затем нажимаем на Minus Front в панели Pathfinder.

Шаг 8
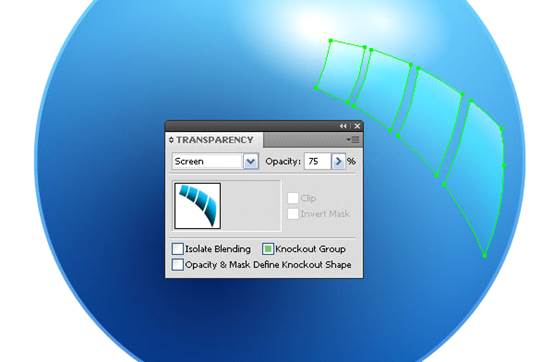
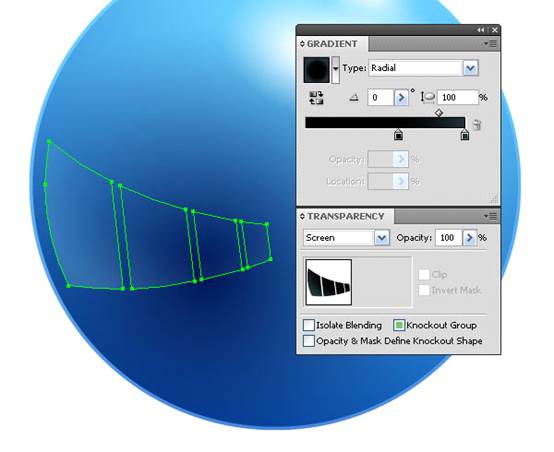
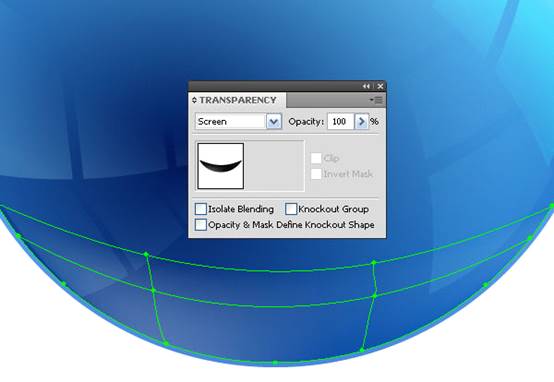
Заливаем группу полученных объектов радиальным градиентом, который состоит из одного черного и двух синих слайдеров.

Применим к группе режим смешивания Screen и уменьшим прозрачность до 75%

Таким образом, мы создали первое отражение на 3D шаре.
Шаг 9
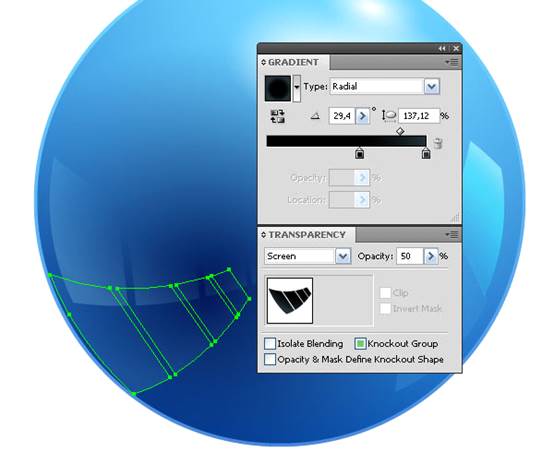
Используя описанные выше техники, создадим еще несколько отражений на 3D сфере.



Шаг 10
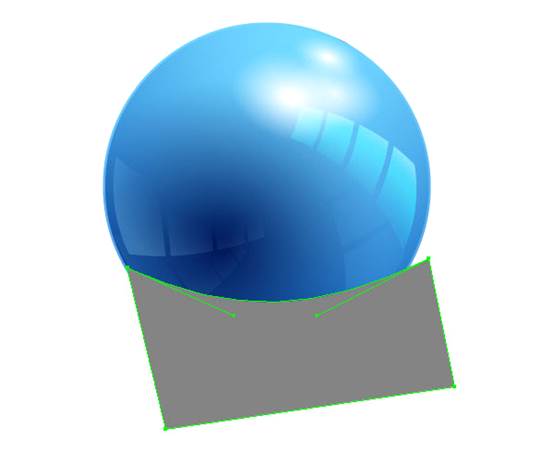
При помощи Pen Tool (P) создадим объект, показанный на рисунке ниже.

Выделяем форму 3D шара и эту форму, затем берем Shape Builder Tool и, удерживая Opt / Alt key, удаляем нижнюю часть формы.

Шаг 11
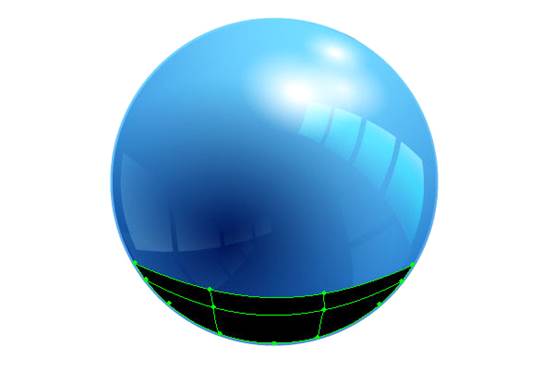
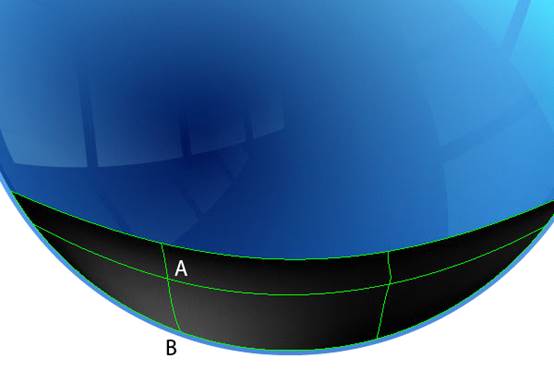
Заливаем форму черным цветом, затем берем Mesh Tool (U) и создаем простую градиентную сетку.

Окрасим точки сетки A и B разными оттенками серого цвета.

Выделяем всю градиентную сетку и применяем к ней режим смешивания Screen.

Таким образом, мы можем получать отражения с мягкими краями на поверхности 3D объектов в Illustrator.



Шаг 12
После создания всех отражений, 3D сфера выглядит следующим образом.

Выделяем и группируем все элементы 3D сферы. Дублируем 3D сферу и уменьшаем размеры некоторых ее копий, располагаем их вокруг первого шара, создавая композицию.

Шаг 13
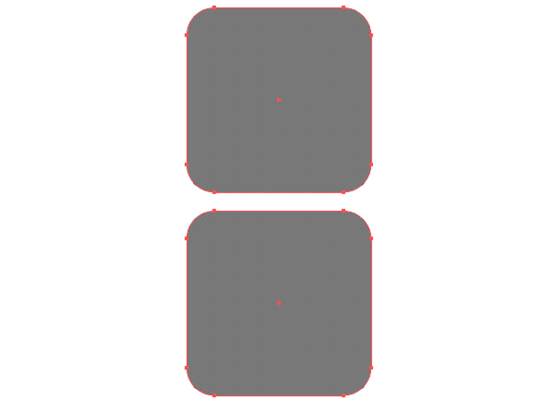
Создадим перемычки, соединяющие 3D сферы. При помощи Rounded Rectangle Tool создадим прямоугольник. Переместим его вертикально вниз, удерживая Shift + Opt / Alt, что приведет к его дублированию.

Берем Scissors Tool (C) и разрезаем прямоугольники в точках 1-4, затем удаляем верхнюю часть верхнего прямоугольника и нижнюю часть нижнего прямоугольника.

Шаг 14
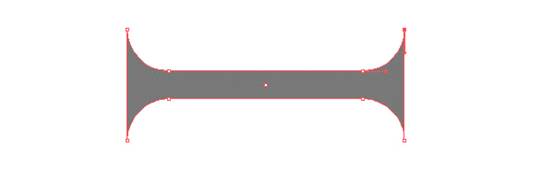
Берем Pen Tool (P) и соединяем полученные пути.

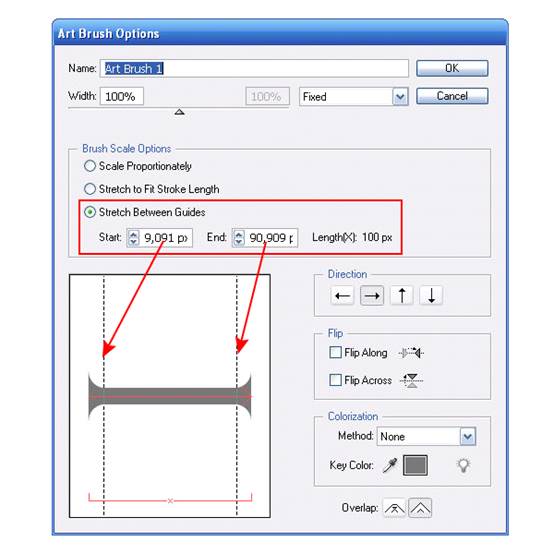
Перетаскиваем эту форму в панель Brushes и сохраняем новую кисть, как Art Brush.

Более подробно о свойствах Art Brush вы можете почитать в моем уроке о свойствах Art Brush в Adobe Illustrator CS5.
Шаг 15
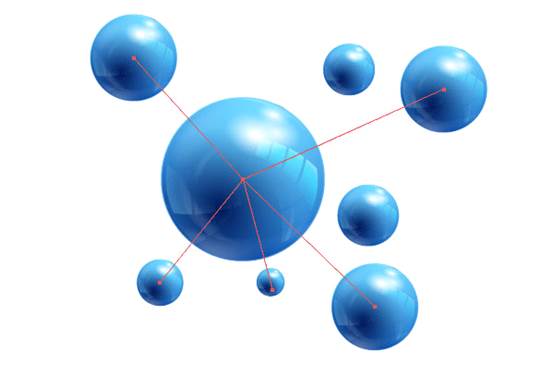
Берем Pen Tool (P) и соединяем центр первой 3D сферы с центрами нескольких других сфер.

При помощи Scissors Tool (C) разрежем сегменты и удалим части, которые будут невидны наблюдателю. Разместим сегменты ниже всех созданных объектов и применим к ним кисть, созданную в предыдущем шаге.

Вы можете варьировать толщину сегментов в панели Stroke.
Шаг 16
Выделяем все перемычки и переходим Object > Expand Appearance. Теперь мы можем заливать перемычки между 3D сферами радиальным градиентом.

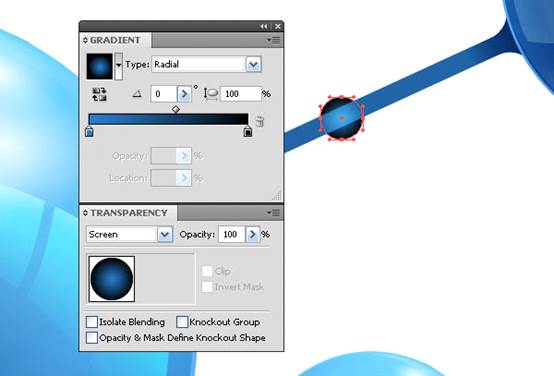
Создадим окружность с заливкой радиальным градиентом от синего к черному цвету. Применим к этой окружности режим смешивания Screen.

Трансформируем эту окружность в эллипс и повернем так, чтобы большая ось эллипса располагалась вдоль перемычки между 3D шарами.

Эту технику нужно применить ко всем перемычкам.

Adobe Illustrator прекрасно подходит для создания иллюзии объема, не правда ли? Теперь мы можем использовать созданную композицию в качестве векторного абстрактного фона или в качестве абстрактного веб дизайна Вашего сайта.