Цель работы: изучение и закрепление на практике основ конструирования программных проектов в среде Delphi на основе компонентов страницы Standard.
Теоретический материал
Компоненты данной страницы чаще всего используются при конструировании диалогового интерфейса пользователя. Страница включает компоненты, обеспечивающие ввод или выбор из списка данных, запуск процессов их обработки и вывод результатов. В данной лабораторной работе предполагается использование следующих компонентов данной страницы (табл. 1.1):
Табл. 1.1
| Название | Обозначение | Назначение | ||
| Label | A | Метка. Используется для размещения в окне коротких однострочных надписей | ||
| Edit |
| Однострочный редактор. Используется для ввода и/или отображения одной текстовой строки. | ||
| Memo | Многострочный редактор. Используется для ввода и/или отображения многострочного текста. | |||
| Button |
| Командная кнопка. При щелчке по ней левой кнопки мыши запускается обработчик события OnClick, который обычно используется для реализации требуемых действий. | ||
| CheckBox | T | Независимый переключатель. Характеризуется логическим свойством Checked, которое меняется щелчком левой клавиши мыши. | ||
| RadioButton | ž | Зависимый переключатель. Используется в радиогруппе. | ||
| ListBox | 
| Список выбора. Содержит фиксированный набор вариантов (опций). | ||
| ComboBox | 
| Комбинированный список выбора. Комбинация списка выбора и однострочного текстового редактора. | ||
| ScrollBar | 
| Полоса управления (полоса прокрутки). | ||
| GroupBox | 
| Группа элементов. Компоновка логически связанных компонентов. | ||
| RadioGroup | 
| Группа зависимых переключателей. Для реализации подобной функции содержит специальные свойства. | ||
| Panel | * | Панель. Служит для объединения нескольких компонентов. |
Описание свойств данных компонентов:
Метка.
С меткой может быть связан некоторый оконный управляющий компонент, который активизируется акселератором (подчеркнутым символом) в тексте на метке. Для этого нажимается комбинация клавиш Alt+<подчеркнутая буква>. Для создания акселератора необходимо в тексте на метке (свойство Caption) перед символом-акселератором поставить &. Основные свойства метки представлены в табл. 1.2.
Табл. 1.2
| Свойство | Его назначение |
| Caption: text | Содержит отображаемый на метке текст. |
| AutoSize: boolean | При значении true метка меняет свои размеры в соответствии с изменением длины размещенного ней текста. |
| FocusControl: TWinControl | Содержит имя оконного компонента, связанного с символом-акселератором |
| Layout: TTextLayout | Определяет выравнивание текста по вертикали на метке. Возможные значения: tlTop - текст вверху; tlCenter - текст центрируется по высоте; tlBottom - текст внизу. |
| ShowAccelChar: boolean | При значении true символ & предшествует символу-акселератору. |
| Transparent: boolean | Определяет прозрачность фона метки. При значении False метка закрашивается цветом, указанным в свойстве Color. В противном случае используется фон родительского компонента, например, формы. |
| WordWrap: boolean | Разрешает/запрещает перенос строки. Для многострочного вывода надо задать AutoSize = false, WordWrap = true. |
Однострочный редактор TEdit.
Его свойства представлены в табл. 1.3
Табл. 1.3
| Свойство | Его назначение |
| AutoSelect: boolean | Если значение равно True, весь текст в редакторе выделяется при получении фокуса ввода. |
| AutoSize: boolean | При значении true и BorderStyle=bsSingle редактор меняет свою высоту при изменении свойства Font.Size. |
| BorderStyle: TBorderStyle | Определяет стиль обрамления компонента. При значении bsNone обрамления нет, bsSingle - обрамление линией толщиной в один пиксель. |
| CanUndo: boolean | При значении True сделанные пользователем изменения можно убрать методом Undo. |
Табл. 1.3. продолжение
| Свойство | Его назначение |
| CharCase: TEditCharCase | Задает режим преобразования букв: при значении ecNormal преобразований нет, при значений ecUpperCase - все буквы преобразуются к заглавным, при ecLowerCase - к строчным. |
| MaxLength: integer | Задает максимальную длину текстовой строки. При значении 0 она не ограничена. |
| Modified: boolean | Равно True, если текст был изменен |
| PasswordChar: char | Символ-заменитель при вводе информации. Используется для ввода паролей. |
| ReadOnly: boolean | Значение True переводит редактор в режим "только чтение" |
| SelLength: integer | Длина выделенного текста в редакторе |
| SelStart: integer | Номер первого символа в выделенном фрагменте |
| SelText: string | Выделенный текст |
Методы данного компонента представлены в табл. 1.4.
Табл. 1.4
| Метод | Его назначение |
| Процедура Clear | Удаляет весь текст в сроке ввода |
| Процедура ClearSelection | Удаляет выделенный текст |
| Процедура CopyToClipboard | Копирует выделенный текст в буфер обмена |
| Процедура CutToClipboard | Вырезает выделенный текст и помещает его в буфер обмена |
| Процедура PasteFromClipboard | Вставляет текст из буфера в место курсора с удалением выделенного фрагмента |
| Процедура SelectAll | Выделяет весь текст |
Многострочный редактор Memo
В данном редакторе хранимый текст представляет собой набор строк. Целый набор свойств данного компонента аналогичен свойствам компонентов TEdit (BorderStyle, CanUndo, MaxLength, Modified, ReadOnly, SelLength, SelStart, SelText) и TLabel (WordWrap).
Уникальным для компонента является свойство Lines: TStrings, которое содержит редактируемый текст в виде массива строк.
Методы компонента аналогичны методам редактора TEdit.
Кнопка TButton
Табл. 1.5
| Свойство | Его назначение |
| Default: boolean | При значении True событие OnClick возникает при нажатии кнопки Enter |
| Cancel: boolean | При значении True событие OnClick возникает при нажатии кнопки Esc |
Независимый переключатель TCheckBox
Используется для бинарного (Да/Нет) или тройственного выбора (Да/Нет/Не определено).
Табл. 1.6
| Свойство | Его назначение |
| State: TCheckBoxState | Отображает состояние компонента: cbUnchecked - нет, cbСhecked - да, cbGrayed - не определено. Свойство доступно как для чтения, так и для записи. |
| Checked: boolean | Отображает выбор пользователя Да/Нет. Состояния cbUnchecked и cbGrayed отображаются как False. |
| AllowGrayed: boolean | Разрешает/запрещает использование состояния cbGrayed - не определено. |
| Alignment: TLeftRight | Определяет выравнивание комментария (Caption) рядом с компонентом: taLeftJustify - с левой стороны компонента, taRightJustify - с правой стороны |
Зависимый переключатель TRadioButton
Может использоваться только в составе группы аналогичных переключателей, предназначенных для выбора одного из нескольких взаимоисключающих решений. Переключатель может иметь только два состояния, определяемые свойством Checked. Если в одном компоненте это свойство принимает значение True, то для всех остальных компонентов группы оно принимает значение False.
Свойство Alignment радиокнопки аналогично этому же свойству компонента TCheckBox.
Список выбора TListBox
Может содержать в качестве опций не только текстовые строки, но и изображения. Его свойства представлены в табл. 1.7.
Табл. 1.7
| Свойство | Его назначение |
| BorderStyle: TBorderStyle | Определяет стиль обрамления компонента. При значении bsNone обрамления нет, bsSingle - рамка толщиной в 1 пиксель. |
| Columns: LongInt | Количество колонок опций в списке |
| Items: TStrings | Строки-опции |
| ItemIndex: integer | Индекс выбранного элемента |
| Selected[x: integer]: boolean | Значение выбора для опции с индексом х |
| Sorted: boolean | Разрешает/запрещает сортировку опций в алфавитном порядке |
| TopIndex: integer | Индекс первой видимой в окне опции |
Данный компонент разрешает множественный выбор.
Комбинированный список TComboBox
Представляет собой комбинацию списка TListBox и редактора TEdit, поэтому большинство его свойст и методов заимствовано у этих компонентов. Новым является свойство Style, принимающее одно из следующих значений:
® csSimple - компонент всегда раскрыт, в остальных четырех случаях он раскрывается кнопкой раскрытия;
® csDropDownList - редактор работает в режиме отображения выбора, новое значение нельзя ввести.
Также новыми являются свойства:
„ DropDownCount: integer - количество элементов списка без линейки прокрутки (по умолчанию 8);
„DroppedDown: boolean - раскрыт ли в данный момент список. Им можно управлять и программно.
Линейка прокрутки TScrollBar
Данный компонент предназначен для фиксации диапазона числовых значений, из которого конкретное значение во время выполнения программы выбирается путем перемещения мышью бегунка. Свойства компонента представлены в табл. 1.8.
Табл. 1.8
| Свойство | Его назначение |
| Kind: TScrollBarKind | Определяет ориентацию компонента: sbHorizontal - горизонтальная; sbVertical - вертикальная; |
| Max: Integer | Максимальное значение диапазона изменений |
| Min: Integer | Минимальное значение диапазона изменений |
| Position: integer | Текущее значение |
Метод SetParams(Position, Max, Min: integer) позволяет установить сразу все три параметра компонента.
При перемещении бегунка возникает событие OnScroll.
Группа элементов TGroupBox.
Служит контейнером для группы логически и/или функционально связанных элементов. Текст в разрыве рамки фиксируется в свойстве Caption.
Радиогруппа TRadioGroup
Специальный контейнер для размещения зависимых компонентов TRadioButton. Каждый компонент помещается в список Items и доступен по индексу.
Табл. 1.9
| Свойство | Его назначение |
| Columns: integer | Определяет количество столбцов переключателей |
| ItemIndex: Integer | Индекс выбранного переключателя |
| Items: TStrings | Список строк в группе |
Панель TPanel
Контейнер общего назначения. Свойство Caption позволяет выводить на панель текст. Возможны различные эффекты объемности с кромками панели за счет свойства BorderStyle.
Выполнение лабораторной работы
I. В соответствии с вариантом выбрать задание на разработку программного проекта:
1. На форме располагаются компоненты: на середине формы метка Label с указанием фамилии студента; ListBox с опциями-цифрами 1, 2, 3, 4; четыре кнопки со стрелками, , ®, ¯; панель Panel; CheckBox и кнопка «Закрыть». При нажатии мышью кнопки со стрелкой метка с фамилией смещается в соответствующем направлении на количество пикселей, выбранных в ListBox. Текущий шаг перемещения отображается на панели, если она видна. Режим видимости последней задается флагом CheckBox.
2. На форме располагаются компоненты: редактор Edit, кнопки + и -, список ListBox с опциями "Показать" и "Скрыть", кнопка "Очистить" и кнопка Close. Исходно в редакторе находится число 20. Нажатие кнопки + приводит к увеличению содержимого редактора на 1, а кнопки -, к уменьшению на 1. При выборе опции "Скрыть"
кнопки исчезают и управление переходит к клавишам + и - клавиатуры. Опция "Показать" возвращает проект в исходное состояние. Нажатие кнопки «Очистить» приводит к установке редактора в исходное состояние. Close заканчивает программу.
3. На форме располагаются: семь разных кнопок с номерами или названиями дней недели сверху; список ListBox, задающий количество доступных кнопок (4 ¸ 7); радиогруппа из двух компонентов; кнопка Close и редактор Edit. Нажатие каждой кнопки приводит к ее сокрытию и показу ранее скрытой кнопки. При этом номер (название) ранее скрытой кнопки отображается в окне редактора. Вид надписи на кнопках задается радиогруппой. Кнопка Close заканчивает программу.
4. На форме располагаются: редактор Memo; две панели для вывода размера редактора и две панели с соответствующими надписями «Ширина» и «Высота»; четыре кнопки, , ®, ¯; список ListBox с опциями "Левый верхний" и "Правый нижний" и кнопка Close. Нажатие кнопок со стрелками приводит к соответствующему изменению размера редактора, что отображается на панелях. Размер редактора находится в диапазоне от 100х100 до 250х250. При достижении граничного значения соответствующая кнопка исчезает. Кнопка Close заканчивает программу.
5. На форме располагаются компоненты: редактор Edit, занимающий центр окна; компонент ListBox c четырьмя опциями, , ®, ¯; компонент ComboBox с двумя опциями: "Форма" и "Редактор", - и кнопка «Пуск». Нажатие этой кнопки приводит к изменению размера окна редактора или формы на 1 пиксель в направлении опции, указанной в компоненте ListBox. Объект изменения задается компонентом ComboBox. Текущий размер редактора или формы отображается в самом редакторе. Если опция не выбрана, то в окне редактора выводится соответствующее сообщение.
6. На форме располагаются: редактор Memo; линейка ScrollBar с разметкой от 10 до 20; метка с названием группы; три кнопки с надписями «Влево», «Вправо», «Центр»; радиогруппа с аналогичными функциями и кнопка Close. Нажатие одной из кнопок или переключение радионабора приводит к изменению выравнивания надписи на метке. Название режима выравнивания дублируется в редакторе Memo. Линейка ScrollBar задает размер шрифта надписи. Кнопка Close заканчивает программу.
7. На форме располагаются: семь кнопок с номерами и кнопка Close. Нажатие кнопки с номером приводит к тому, что рядом с кнопкой появляется подсказка в виде названия соответствующего дня недели, а у других кнопок она исчезает. Подсказки появляются в окнах редакторов Edit или на метках, вариант реализации меняется флажком CheckBox. Список ListBox позволяет задавать цвет подсказки (9 вариантов). Кнопка Close заканчивает программу.
8. На форме располагаются компоненты: два редактора Edit, Label; радиогруппа из двух опций "Левый" и "Правый"; список Listbox с опциями "Русские буквы", "Латинские буквы", "Цифры", "Знаки препинания"; кнопка "Копирование" и кнопка Close. В редакторы могут вводиться строки из букв, цифр, знаков препинания. При нажатии кнопки "Копирование" соответствующие символы, задаваемые списком Listbox, копируется на Label. Источник копирования указывается радиогруппой. Кнопка Close заканчивает программу.
9. На форме располагаются: семь кнопок с названиями-днями недели; каждой кнопке соответствует флажок, переключающий русские/английские названия дней недели; список ListBox с названиями дней и кнопка Close. Выбор дня в списке ListBox приводит к сокрытию флажка данного дня и отображению другого скрытого флажка. Кнопка Close заканчивает программу
10. На форме располагаются компоненты: редакторы Edit и Memo, Label, ListBox, кнопка "Да" и кнопка Close. При запуске программы курсор находится в редакторе Edit. В него можно вводить только буквы, преобразуемые к верхнему регистру. При нажатии кнопки "Да" введенная строка копируется в Memo или на Label. Приемник копирования выбирается с помощью ListBox. После четырех попыток ввести цифры редактор Edit дезактивируется. Кнопка Close заканчивает программу.
11. На форме располагаются компоненты: два списка ListBox c подписями А и В, метка Label, два списка ListBox, кнопка типа Button и кнопка Close. Каждый компонент ListBox содержит шесть разных чисел. Их выбор и нажатие кнопки Button приводят к отображению на метке результата АUВ. Один список ListBox задает тип операции (+, -, *), а второй - цвет результата (не менее 6 цветов). Кнопка Close заканчивает программу.
12. На форме располагаются компоненты: два компонента ListBox c названиями ИМЕНА, которые содержат женские и мужские имена, два компонента ListBox c названиями ФАМИЛИИ, содержащими женские и мужские фамилии; радиогруппа с опциями "Мужчины" и "Женщины"; метка Label, кнопка Button и кнопка Close. Компоненты ИМЕНА содержат по шесть разных имен, а ФАМИЛИИ – по восемь разных фамилий. Их выбор и нажатие кнопки Button приводят к отображению на метке конкатенации имени и фамилии. В каждый момент на форме отображаются только два списка с именами и фамилиями. Два других списка в этот момент невидимы. Женские сочетания отображаются красным цветом, а мужские - синим. Кнопка Close заканчивает программу.
13. На форме располагаются компоненты: два радионабора А и В по 8 разных чисел, редактор Memo, список ListBox, список ComboBox, кнопка Button и кнопка Close. Выбор чисел и нажатие кнопки Button приводят к отображению в новой строке редактора результата АUВ. Список ListBox задает тип операции (+, -, *, /). ComboBox задает цвет результат (не менее 5 цветов). Кнопка Close заканчивает программу.
14. На форме располагаются: шесть кнопок с номерами от 10 до 20 (шаг 2) разного цвета (размер шрифта соответствует отображаемому числу), кнопка Close и редактор Edit. Нажатие каждой кнопки приводит к ее сокрытию и показу ранее скрытой кнопки. При этом номер ранее скрытой кнопки отображается в окне редактора. Параметры текста в редакторе соответствуют параметрам текста на кнопке, а размеры редактора меняются пропорционально размеру шрифта. Кнопка Close заканчивает программу.
15. На форме располагаются: два редактора Edit с именами "Ширина" и "Длина", две линейки ScrollBar с диапазонами 80..150, семь панелей с названиями дней недели, радионабор для выбора дня недели. Оперирование линейками ScrollBar приводит к изменению в заданном диапазоне размеров выбранной панели. Текущие размеры этой панели отображаются в редакторах. Кнопка Close заканчивает программу.
16. На форме располагаются компоненты: редактор Edit; радионабор из 4 позиций, задающих максимальный размер вводимой в редактор строки (5, 10, 15, 20 символов); панель с исходным числом 0. При длине вводимой строки 5 в редакторе можно вводить только знаки препинания, 10 - цифры, 15 - буквы, 20 цифры и буквы. Смена длины приводит к очистке редактора. Если перед этим было введено число, то оно добавляется к предыдущей сумме и отображается на панели. Кнопка Close заканчивает программу.
17. На форме располагаются компоненты: редактор Edit; линейка ScrollBar; радионабор с опциями "Цветы", "Деревья", "Рыбы", "Звери". Радиопереключатель меняет разметку линейки. Каждое указанное множество содержит по 8 объектов. Перемещение ползунка линейки отображается в редакторе. Кнопка Close заканчивает программу.
18. На форме располагаются компоненты: два редактора Edit, поименованные "Ширина" и "Высота", в которые можно вводить текст; кнопка "Изменение" и кнопка «Закрыть». При вводе в соответствующий редактор текста размер формы меняется при нажатии кнопки "Изменение" на длину введенной строки: если введены только буквы, то в большую сторону, если только цифры - то в меньшую сторону. Изменения реализуются только после изменения в редакторе. Величина изменения отображается на заголовке формы.
II. Разработать программу в соответствии с заданием, отладить ее и показать преподавателю.
Экспериментальный раздел:
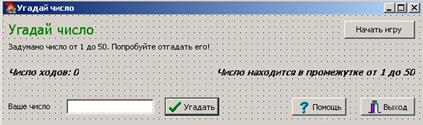
Попробуем создать игру «Угадай число». Компьютер задумал число в интервале от 1 до 50. Игрок должен за минимальное число ходов отгадать это число. Форма приложения может выглядеть следующим образом

Поместите на форму 5 компонентов TLabel (в них будет находится текст), обычную кнопку TButton (Начать игру), 3 кнопки с картинками TBitBtn (Угадать, Помощь, Выход) и текстовое поле TEdit.
Выберете метку с именем Label1 перенесите ее в левый верхний угол и задайте в Инспекторе объектов свойства Caption – «Угадай число» и в свойстве Font поменяйте цвет и размер шрифта. Точно также расположите на форме остальные метки.
Кнопку TButton расположите справа сверху и поменяйте ей свойство Caption – «Начать игру».
Кнопки типа TBitBtn расположите как показано на рисунке. На первой из них напишите «Угадать» и свойство Kind установите в bkOK. На второй напишите «Помощь» и свойство Kind установите в bkHelp. На третьей напишите «Выход» и свойство Kind установите в bkClose. Обратите как меняется внешний вид кнопок при изменении свойства Kind.
Теперь когда внешний вид формы готов нам нужно задать реакцию на действие пользователя. Итак приложение начало работать. Допустим пользователь решил начать игру. Для этого ему нужно нажать на кнопку «Начать игру». Как только игра начинается нам нужно загадать число. Создадим обработчик события нажатия на кнопку. Для этого достаточно два раза кликнуть на нее мышью. Вставьте в обработчик события следующий код:
| procedure TForm1.Button1Click(Sender: TObject); begin randomize; number:=random(50) + 1; up:=50; down:=1; turn:=0; end; |
Разберем подробнее этот код. Randomize – включает генератор случайных чисел. Следующей строкой мы записываем в глобальную переменную number (ее надо объявить сразу после Form1: TForm1;) загаданное число. Кроме этого глобальными для всей программы следует объявить следующие переменные:
| up, down: integer; //Храним текущий промежуток в котором находится число turn: integer; //Храним номер текущего хода игрока |
В переменные up и down мы записываем весь начальный интервал от 1 до 50. В переменную turn пишем номер начального хода.
Теперь основной фрагмент программы. Он происходит когда пользователь наживает на кнопку «Угадать»
| procedure TForm1.BitBtn1Click(Sender: TObject); var user_number: integer; begin user_number:=strtoint(edit1.Text); if(user_number=number) then showmessage('Поздравляем! Вы угадали число') else if(user_number>number) then begin showmessage('Много!'); up:=user_number; end else begin showmessage('Мало!'); down:=user_number; end; inc(turn); Label3.Caption:='Число ходов: '+inttostr(turn); Label4.Caption:='Число находится в промежутке от '+inttostr(down)+' до '+inttostr(up); end; |
Итак пользователь ввел число и нажал на кнопку. Первое что мы должны сделать это считать в переменную введенное значение. Для компонента TEdit введенный текст хранится в свойстве Text. Но он представляет собой строку, а нам понадобится число. Для того чтобы перевести строку в число воспользуемся функцией StrToInt. Затем производим сравнение с загаданным числом и выводится сообщение с помощью функции операционной системы Windows– ShowMessage(‘’). Кроме этого меняется верхнее или нижнее значение интервала. И увеличиваем на единичку число пройденных ходов.
Затем мы производим вывод на Label3. Так как данные об интервале и количестве ходов у нас хранятся в числовых значениях, а свойство TLabel Captionтекстовое нам нужно произвести преобразование с помощью функции inttostr.
Запустите приложение и попробуйте его работу. Что будет если ничего не ввести в текстовое поле и нажать на кнопку «Угадать». Попробуйте объяснить почему.
У нас осталась незапрограммированная одна кнопка – «Помощь». Сделаем чтобы при нажатии на нее появлялось окно с текстовой информацией. Для этого мы должны создать еще одну форму. Сделать это можно следующими способами:
1). File → New → Form
2). Нажать в главном окне Delphi на иконку () и в появившемся окне выбрать DelphiFiles → Form
Спроектируйте следующую форму

Теперь надо создать обработчик события нажатия на кнопку Помощь при котором бы осуществлялся показ новой формы. Так как для каждой формы создается свой программный модуль то нам надо подключить его к предыдущей форме.
Для этого находясь в модуле главной формы (View → Units→ Unit1): File → Use Unit → Unit2
И в обработчике события нажатия на кнопку «Помощь» добавьте следующий код:
| procedure TForm1.BitBtn3Click(Sender: TObject); begin Form2.ShowModal; end; |
Он вызовет на экран вторую форму.
Контрольное задание для всех!!!
1. Создайте приложение переводящее градусную меру угла в радианную. Пользователь вводит величину в градусах и нажимает на кнопку «Перевести». Результат расчета выводится в компонент TLabel.
Содержание отчета:
1) Задание на выполнение лабораторной работы;
2) Таблица идентификаторов;
3) Листинг программы.
Контрольные вопросы
1) Чем отличаются редакторы Edit и Memo?
2) Можно ли панель сделать видимой на форме в процессе выполнения программы?
3) Для чего предназначен компонент Label?
4) Можно ли программно изменить размеры кнопки?
5) Какие события связаны с кнопкой Button?