Создание графика с помощью компонента Chart.
Рисование на холсте Canvas
Цель работы: изучение стандартных средств Delphi по программному синтезу статических и динамических графических изображений.
Цель работы: научить создавать графики функций и рисовать на канве
Построение графика
Пример 1. Создать программу построения графика, в которой устанавливается масштаб, в цикле осуществляется построение графика функции, рисуются оси координат и печатаются на них числовые шкалы.
 |
Описание плана разработки программы
1. Открыть новый проект.
2. Разместить на форме экземпляры компонентов: кнопка Button, область рисования PaintBox.
3. Выполнить следующие действия:
| Выделенный объект | Вкладка окна Object Inspector | Имя свойства/ имя события | Действие |
| Form1 | Properties | Caption | Установка имени формы «График функции» |
| Button1 | Properties | Caption | Введите название «График» |
| Events | Onclick | Написать процедуру, рисующую график по точкам | |
| PaintBox1 | Properties | Canvas | Соединение линиями получаемых точек |
| Button2 | Properties | Caption | Введите название «Выход» |
| Events | Onclick | Close; |
4. Сохраните проект, запустите и протестируйте его.
Листинг программы
procedure TForm1.Button1Click(Sender: Tobject);
function f(x:integer):integer;
var c:integer;
Begin
c:=round(10*sin(0.1*x));
f:=c;
end;
var x:integer;
Begin
PaintBox1.Canvas.LineTo(0,150);
PaintBox1.Canvas.LineTo(410,150);
x:=0;
for x:=0 to 350 do
Begin
PaintBox1.Canvas.LineTo(x, f(x)+150);
end;
end;
procedure Tform1.Button2Click(Sender: Tobject);
Begin
Close;
end;
end.
Отображение графиков функций
Задание к работе
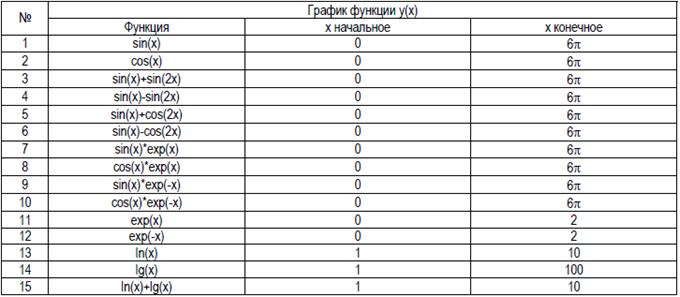
Создать программу вывода текста и рисования в форме графиков функций. Проект – приложение. Варианты заданий приведены в таблице.
Варианты задания

Пример выполнения
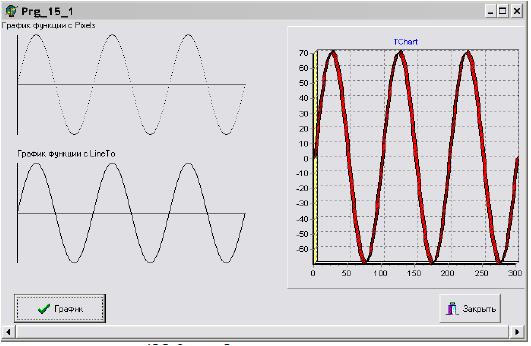
Создать программу рисования в форме графика функции с поясняющим текстом. Проект – приложение. Функция - синус. Программа предусматривает три варианта рисования графика:
- Точками с помощью свойства Pixels (график в левой верхней части окна).
- Линиями с использованием метода LineTo (график в нижней левой части окна).
- С использованием компонента TChart (в правой части окна).
В форме размещены следующие компоненты:
- Кнопка BitBtn1 (Графика) из страницы Additional. Она вызывает построение графиков в окне.
- Кнопка BitBtn2 (Закрыть) из страницы Additional. Дублирует кнопку закрытия приложения Windows.
- TChart1. Компонент построения графиков из страницы Additional.

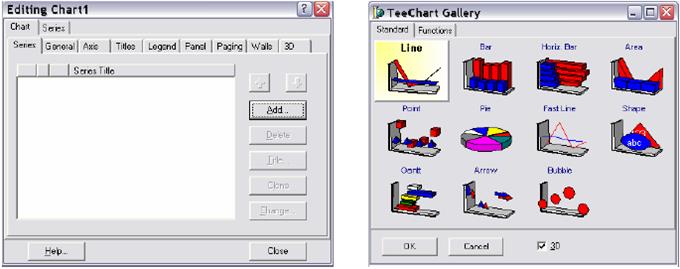
Для подготовки TChart к работе используется встроенный редактор свойств этого компонента, вызываемый двойным щелчком по компоненту. Слева представлено окно этого редактора. В нем в закладке Series нужно нажатием кнопки Add добавить по крайней мере одну серию данных для построения графика. Остальные параметры компонента можно оставить без изменения. При этом возникает окно для выбора способа отображения графика справа.

По умолчанию в правой части компонента отображается легенда - столбик из вычисляемых значений функции. При желании легенду можно удалить. Для этого следует вновь вызвать редактор свойств TChart, на вкладке Legend которого выключить флаг Visible.

 Листинг модуля формы
Листинг модуля формы
unit Prg_15_1_;
Interface
Uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, ExtCtrls, StdCtrls, Buttons, TeEngine, Series, TeeProcs, Chart;
Type
TForm1 = class (TForm)
BitBtn1: TBitBtn;
BitBtn2: TBitBtn;
Chart1: TChart;
Series1: TLineSeries;
procedure BitBtn1Click(Sender: TObject);
Private
{ Private declarations }
Public
{ Public declarations }
end;
Var
Form1: TForm1;
Implementation
{$R *.dfm}
procedure TForm1.BitBtn1Click(Sender: TObject);
var i,amp,x01,y01,x02,y02,imax,t:integer;
func:real;
Begin
imax:=100; //число точек в периоде
t:=3; //число периодов
amp:=70; //амплитуда
x01:=20; //начала координат
x02:=20;
y01:=20+amp;
y02:=y01+2*amp+40;
//Рисуем график с Pixels
Canvas.TextOut(0,0,'График функции с Pixels');
Canvas.MoveTo(x01,y01); //Рисуем ось X
Canvas.LineTo(x01+imax*t,y01);
Canvas.MoveTo(x01,y01+amp); //Рисуем ось Y
Canvas.LineTo(x01,y01-amp);
for i:=0 to imax*t do //Рисуем график
Begin
func:=-amp*sin(2*pi/imax*i);
Canvas.Pixels[x01+i,y01+round(func)]:=clBlack;
end;
//Рисуем график с LineTo
Canvas.TextOut(x02,y02-amp-20,'График функции c LineTo');
Canvas.MoveTo(x02,y02); //Рисуем ось X
Canvas.LineTo(x02+imax*t,y02);
Canvas.MoveTo(x02,y02+amp); //Рисуем ось Y
Canvas.LineTo(x02,y02-amp);
//func:=amp*sin(0);
//Canvas.MoveTo(x01,y0+round(func));
for i:=0 to imax*t do //Рисуем график
Begin
func:=-amp*sin(2*pi/imax*i);
Canvas.LineTo(x02+i,y02+round(func));
end;
//Рисуем график в компонентеTChart
for i:=0 to imax*t do
Chart1.SeriesList[0].AddXY(i,amp*sin(2*pi/imax*i),'',clRed);
end;
Initialization
end.

В окне видны графики одной и той же функции, построенные разными способами:
- С использованием свойства Pixels (вверху слева).
- С использованием метода LineTo (внизу слева).
- С помощью компонента TChart (справа).
Выводы
1. Для рисования используется класс Canvas (поверхность рисования, или холст).
2. Многие компоненты имеют свойство Canvas. Например, Form (форма), компонент Image (изображение).
3. Canvas имеет два инструмента: Pen (перо) для рисования линий, Brush (кисть) для заливки областей.
4. Pen имеет свойства:
- Color - цвет линии, значения с префиксом cl (например, clRed),
- Style - тип линии, значения с префиксом ps (например, psSolid, принято по умолчанию),
- Width - толщина линии, в пикселах (по умолчанию 1),
- Mode - режим взаимодействия с поверхностью холста, значения с префиксом pm (например, pmCopy - писать цветом пера, режим по умолчанию),
5. Brush имеет свойства:
- Color - цвет заливки,
- Style - стиль заливки, значения с префиксом bs (Например, bsCross).
6. Для рисования графиков функций используются свойство TCanvas.Pixel(x,y) и метод TCanvas.LineTo. Второй метод дает более качественный график.
7. Для построения графиков есть компонент TChart, позволяющий автоматизировать значительную часть операций.
Графика на основе компонентов Shape
С помощью компонента TShape (страница Additional) можно создать одну из простейших графических фигур: прямоугольник, квадрат, скругленный прямоугольник, скругленный квадрат, эллипс, окружность. Вид фигуры задается свойством Shape:= (stRectangle, stSquare, stRoundRect, stRoundSquare, stEllipse, stCircle). Исходно фигура создается в виде прямоугольника (stRectangle), а далее она в процессе создания проекта (т.е. вручную) или программно преобразуется в нужную фигуру. Пространство формы является практически бесконечным, посему можно создавать фигуры больше экрана или располагать на расстояниях, превышающих экран. При уходе части фигуры за край формы она возвращается на место без регенерации
Контур фигуры чертится инструментом Pen (карандаш), а заполнение производится инструментом Brush (кисть). У кисти есть свойство Color, предполагающее 49 вариантов реализации, и свойство Style, включающее 8 вариантов штриховки фона фигуры. По умолчанию установлен вариант bsSolid (сплошная заливка). Вариант bsClear предполагает прозрачный фон, т.е. фигура представлена только контуром.
У инструмента Pen тоже есть свойство Color, предполагающее 49 вариантов, и свойство Mode, включающее 16 вариантов. Последнее свойство задает режим рисования:
· pmBlack - рисование всегда только черным цветом независимо от параметра Color;
· pmWhite - рисование всегда только белым цветом независимо от параметра Color;
· pmNotCopy - рисование всегда только инверсным по отношению к Color цветом и т.д.
Также у этого инструмента есть и свойство Style, устанавливающее стиль контура:
· psClear - нет контура;
· psSolid - сплошная линия ¾¾;
· psDash - линия - - -;
· psDashDot - линия - × - × - и т.д.
У карандаша также есть свойство Width (толщина линии в пикселях).
Все рассмотренные свойства компонента TShape также можно менять и программно.
При наложении фигур они располагаются по глубине экрана в порядке их создания.
Задание:
На пространстве формы изображен календарь за январь текущего года с горизонтальным расположением недель. Рамка красного цвета в виде квадрата с толщиной линии в 1 пиксель движется по датам с дискретом времени 0.4 сек. Запуск движения – кнопка «Пуск», остановка – кнопка «Стоп», что приводит к установке рамки на первую дату.
Графика на основе канвы
Все пространство формы представляет графическое полотно (канву) бесконечного размера, состоящее из отдельных пикселей. Это полотно является объектом класса TCanvas. У данного класса есть свои свойства и методы, с помощью которых можно создавать графические изображения. Для этого каждый пиксель может принимать один из 224 возможных цветовых оттенков.
Свойствами канвы являются карандаш Pen (для вычерчивания контуров), и кисти Brush (для закрашивания областей). Свойства этих инструментов полностью соответствуют их аналогам для компонентов Shape.
Рисование производится с помощью невидимого графического маркера, который перемещается по объекту рисования с помощью команды Canvas.MoveTo(x, y), где x, y – координаты точки, в которую перемещается маркер. Текущее положение маркера можно определить с помощью свойств PenPos.x и PenPos.y.
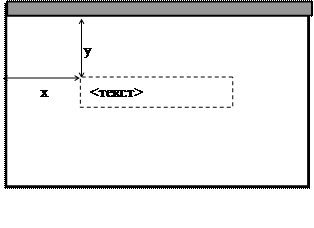
Все программные проекты в среде Delphi создаются на пространстве формы, которая  является двумерным массивом пикселей с координатной системой, представленной на рисунке. Плотность пикселей на единицу длины (разрешение) устанавливается вне системы Delphi через свойства монитора, т.е. один и тот же программный проект на мониторах с разным разрешением будет иметь разные абсолютные размеры. Сама же форма может иметь размеры, превышающие пространство экрана терминала. Тогда для просмотра всего содержимого проекта на поле формы автоматически появляются линейки прокрутки. Размер холста можно получить, обратившись к свойствам к свойствам формы: ClientHeight и Clientwidth.
является двумерным массивом пикселей с координатной системой, представленной на рисунке. Плотность пикселей на единицу длины (разрешение) устанавливается вне системы Delphi через свойства монитора, т.е. один и тот же программный проект на мониторах с разным разрешением будет иметь разные абсолютные размеры. Сама же форма может иметь размеры, превышающие пространство экрана терминала. Тогда для просмотра всего содержимого проекта на поле формы автоматически появляются линейки прокрутки. Размер холста можно получить, обратившись к свойствам к свойствам формы: ClientHeight и Clientwidth.
Средства Delphi позволяют задавать цвет каждого пикселя с помощью команды Canvas.Pixels[x, y]:= <цвет>, где <цвет> может быть задан числом, символьным названием или переменной.
Вычерчивание прямой линии производится инструкцией Canvas.LineTo(x, y). При этом линия вычерчивается из текущего положения курсора в точку с координатами х и у. Все параметры линии определяются предварительно установленными значениями свойств инструмента Pen.
Инструкция PolyLine(<массив точек>: TPoint) вычерчивает ломаную линию, в которой <массив> содержит точки перегиба. Каждая точка характеризуется двумя координатами: x и y, которые можно указать явно
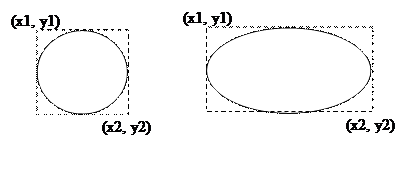
 На основе инструкции Canvas.Ellipse(x1, y1, x2, y2) создаются окружности или эллипсы в зависимости от соотношения координат левого верхнего угла х1, у1 и нижнего правого – х2 и у2. Очевидно, что равенство х2 – х1 = у2 – у1 обеспечивает создание окружности. Параметры контура фигуры задаются значениями свойства Pen, а параметры заливки области внутри фигуры - значениями свойства Brush.
На основе инструкции Canvas.Ellipse(x1, y1, x2, y2) создаются окружности или эллипсы в зависимости от соотношения координат левого верхнего угла х1, у1 и нижнего правого – х2 и у2. Очевидно, что равенство х2 – х1 = у2 – у1 обеспечивает создание окружности. Параметры контура фигуры задаются значениями свойства Pen, а параметры заливки области внутри фигуры - значениями свойства Brush.
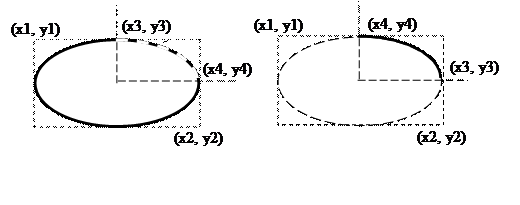
Дуга вычерчивается инструкцией Canvas.Arc(x1, y1, x2, y2, x3, y3, x4, y4). Координаты х1, у1, х2, у2, как и в предыдущем случае, определяют параметры эллипса или окружности (рис. 6.3), параметры х3, у3 определяют начальную точку дуги, а параметры х4, у4 – конечную. Эти точки определяются путем пересечения контура эллипса и прямой, проведенной из центра эллипса в точку с указанными координатами. Параметры дуги задаются значениями свойства Pen той же канвы, на которой рисуется дуга.
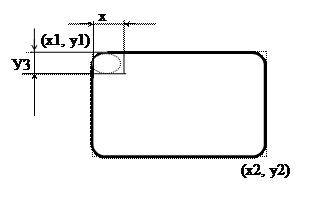
 Соответственно инструкция Can-vas.Rectanle(x1, y1, x2, y2) позволяет отобразить на пространстве канвы прямоугольник, а инструкция Canvas.RoundRec(x1, y1, x2, y2, x3, y3) – прямоугольник со скругленными углами. При этом координаты х1, у1, х2, у2, как и прежде, определяют координаты левого верхнего и правого нижнего углов описывающего прямоугольника, а параметры х3 и у3 задают размер эллипса, одна четверть которого используется для вычерчивания скругленного угла.
Соответственно инструкция Can-vas.Rectanle(x1, y1, x2, y2) позволяет отобразить на пространстве канвы прямоугольник, а инструкция Canvas.RoundRec(x1, y1, x2, y2, x3, y3) – прямоугольник со скругленными углами. При этом координаты х1, у1, х2, у2, как и прежде, определяют координаты левого верхнего и правого нижнего углов описывающего прямоугольника, а параметры х3 и у3 задают размер эллипса, одна четверть которого используется для вычерчивания скругленного угла.
 Два предыдущих варианта прямоугольника используют для вычерчивания контура инструмент Pen, а для закраски области – Brush. Но Delphi позволяет создавать прямоугольники на основе только кисти Brush. Инструкция FillRect(<прямоуголь-ник>: TRect) вычерчивает только закрашенный прямоугольник без контура, а инструкция FrameRect(<прямоугольник>: TRect) отображает кистью контур без закраски. Обе инструкции используют в качестве параметра структуру типа TRect, предстваляющую массив из четырех целых значений, задающих соответственно координаты х1, у1, х2,у2, назначение которых определено ранее.
Два предыдущих варианта прямоугольника используют для вычерчивания контура инструмент Pen, а для закраски области – Brush. Но Delphi позволяет создавать прямоугольники на основе только кисти Brush. Инструкция FillRect(<прямоуголь-ник>: TRect) вычерчивает только закрашенный прямоугольник без контура, а инструкция FrameRect(<прямоугольник>: TRect) отображает кистью контур без закраски. Обе инструкции используют в качестве параметра структуру типа TRect, предстваляющую массив из четырех целых значений, задающих соответственно координаты х1, у1, х2,у2, назначение которых определено ранее.
На основе инструкции Polygon(<массив точек>: TPoint) создается закрашенный многоугольник. Ее действие аналогично рассмотренной ранее команде PolyLine, но в данном случае первая точка массива соединяется с последней и замкнутая область закрашивается в соответствии с параметрами свойства Brush.
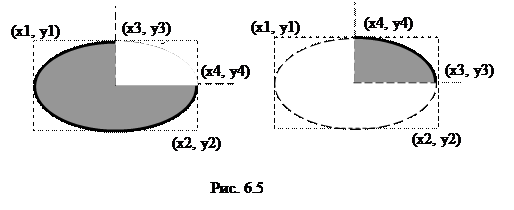
 Сектор эллипса или круга может быть создан с помощью инструкции Can-vas.Pie(x1, y1, x2, y2, x3, y3, x4, y4). Значения координат аналогичны инструкции Canvas.Arc, поэтому здесь не рассматриваются.
Сектор эллипса или круга может быть создан с помощью инструкции Can-vas.Pie(x1, y1, x2, y2, x3, y3, x4, y4). Значения координат аналогичны инструкции Canvas.Arc, поэтому здесь не рассматриваются.
На поверхность канвы можно также выводить текст (рис. 6.6) с помощью команды Canvas.TextOut(x, y, <текст>). Координаты х, у задают положение левого верхнего угла прямоугольника, внутри которого выводится <текст>. После отображения текстовой строки графический курсор фиксируется в правом верхнем углу данного прямоугольника. Параметры шрифта для отображаемого текста определяются свойством Fontканвы.
Необходимо помнить, что фон прямоугольника с текстом закрашен в соответствии со значением свойства Color инструмента Brush.
 Все вышеперечисленные средства могут отображаться непосредственно на канву формы или на канву компонента Image (страница Additional). Данный компонент создает на пространстве формы окно с локальной системой координат и собственными инструментами Color и Brush. Его использование имеет свои достоинства:
Все вышеперечисленные средства могут отображаться непосредственно на канву формы или на канву компонента Image (страница Additional). Данный компонент создает на пространстве формы окно с локальной системой координат и собственными инструментами Color и Brush. Его использование имеет свои достоинства:
- компонент со всем своим содержимым может перемещаться по пространству формы путем изменения свойств Image.Leftи Image.Top, что упрощает программирование перемещений даже сложных изображений, не требующих вращений или модификаций
- уменьшение формы с созданным изображением до размеров, меньших, чем само изображение, приводит к тому, что возврат к исходному размеру формы влечет потерю части изображения, т.е. требуется его регенерация. Использование компонента Image устраняет данный недостаток.
Использование канвы формы или компонента Image предполагает, что название используемого объекта указывается в префиксе графического инструмента проекта, например:
Form1.Canvas.Pen.Color:= clRed; {изображение создается на канве формы}
или
Form1.Image1.Canvas.Pen.Color:= clRed; {изображение создается на канве компонента Image}
Задание: разработать проект, реализующий динамическое изображение графическими средствами канвы формы или компонента Image, и показать его преподавателю.
1. Красное солнце поднимается из-за моря и перемещается вверх и вправо. Запуск движения – двойной щелчок мыши. Солнце останавливается само при достижении правого верхнего угла, а затем возвращается в исходное состояние.
2. Секундная стрелка часов совершает полный оборот. Пуск движения – нажатие кнопки.
3. Два пузырька в стакане всплывают за 55 сек один за другим. Запуск движения – команда верхнего меню.
4. Солнце с 10 лучами вращается против часовой стрелки с дискретом 100/сек. Длина цикла 30 сек. Запуск движения – команда контекстного меню.
5. Один шар из связки поднимется вверх, а второй - с удвоенной скоростью опускается вниз. Запуск движения – щелчок мыши.
6. Крюк крана двигается по стреле вправо и опускается вниз с удвоенной скоростью. Запуск движения – клавиша «Пуск», остановка – щелчок мыши.
7. Колесо с шестью разноцветными спицами вращается 25 сек с дискретом 0.5 сек, поворачиваясь на каждом шаге на 10о. Запуск – команда главного меню.
8. Знак дорожного движения «Кирпич» постепенно (за 20 сек с дискретом 0.4сек на каждом шаге) прячется за горизонт. Пуск – двойной щелчок мыши.
9. С дискретом 1.7 сек. меняется цвет светофора. Данная процедура повторяется три раза. Пуск движения – контекстное меню.
10. Один шар на бильярдном столе движется вверх, а второй с удвоенной скоростью вправо. Движение заканчивается при достижении края стола. Запуск движения – двойной щелчок мыши.
Содержание отчета:
1) Задание на выполнение лабораторной работы;
2) Таблица свойств и методов компонентов;
3) Листинг программы и скриншот результата.
Контрольные вопросы
1. GDI (Graphics Device Interface) - интерфейс и драйверы графических устройств. Контекст отображения (дисплейный контекст) и его инструменты: шрифт, перо, кисть.
2. Класс TGraphicObject (графический объект).
3. Класс TFont - шрифт. Свойства Charset (набор символов), Name (имя), Size (размер в кеглях), Style (стиль), Color
(цвет фона).
4. Класс TPen - перо. Свойства Color (цвет), Style (стиль), Width (ширина), Mode (режим).
5. Класс TBrush - кисть. Свойства Color (цвет), Style (стиль).
6. Класс TCanvas - холст (поверхность рисования). Свойства CopyMode (режим копирования), Pen (перо), Brush (кисть), Font (шрифт), Pixels (цвет пикселя).
7. Использование свойства TCanvas. Pixels или метода TCanvas.LineTo для рисования графиков функций.
8. Метод MoveTo (переместить перо к).
9. Компонент TChart.
10. Задание функции для отображения в компоненте TChart.
11. Использование легенды в компоненте TChart.
12. Можно ли на основе компоненты Shape синтезировать треугольник?
13. Как сделать фигуру Shape прозрачной?
14. В чем преимущество использования компонента Image при работе с графикой?
15. Где находится начало координатной системы канвы?