Государственное бюджетное учреждение Республики Крым
«Центр профессиональной реабилитации инвалидов»
ПЛАН ЗАНЯТИЯ
По МДК 01 «Технология создания и обработки цифровой и мультимедийной информации»
Профессия ОКПДТР 16199 «Оператор электронно-вычислительных и вычислительных машин».
Дата: 26-01-2021
№ занятия: 252
Тема занятия: « Параметры и особенности растровых изображений »
Тип (вид занятия): урок (занятие) усвоения новых знаний.
Уровень усвоения учебной информации: в соответствии с тематическим планом учебной дисциплины
Цели занятия:
- образовательная:: познакомить слушателей с основными параметрами растровых изображений.
- развивающая: способствовать развитию памяти, внимательности и наблюдательности. Так же правильно обобщать данные и делать выводы.
- воспитательная: стремиться воспитать чувство ответственности за результаты учебного труда, понимания его значимости, соблюдения техники безопасности. Содействовать в ходе занятий формированию причинно-следственных связей между явлениями. Содействовать профессиональному самоопределению.
Материально-техническое оснащение: персональный компьютер, ноутбук.
Место проведения урока: обучение с применением дистанционных образовательных технологий
Время проведения: 1 учебный час (40 мин.)
Ход занятия:
Добрый день, уважаемые слушатели!
- Сегодня мы с Вами познакомимся с основными параметрами растровых изображений.
V. ОБЪЯСНЕНИЕ НОВОГО МАТЕРИАЛА.
Как уже говорилось ранее, растровое изображение представляется в памяти ЭВМ в виде матрицы отдельных пикселей. В этой связи возникает вопрос о том, каково должно быть число этих пикселей и какое число бит отводится на один пиксель, т. е. каковы основные параметры растрового изображения – разрешение и глубина цвета.
Основные параметры растрового изображения:
1. Разрешение
2. Глубина цвета
3. Цветовая модель
4. Размер (вес)
Разрешение (resolution) — это степень детализации изображения, число пикселей (точек), отводимых на единицу площади. Поэтому имеет смысл говорить о разрешении изображения только применительно к какому-либо устройству ввода или вывода изображения. Например, пока имеется обычная фотография на твердом носителе, нельзя сказать о ее разрешении. Но как только мы попытаемся ввести эту фотографию в компьютер через сканер, нам необходимо будет определить разрешение оригинала, т. е. указать количество точек, считываемых сканером с одного квадратного дюйма.
1. разрешение — количество пикселов, приходящихся на единицу длины изображения. Может указываться отдельно количество пикселов по ширине и высоте (1024*768, 640*480,…) или же, редко, общее количество пикселей (часто измеряется в мегапикселах);
Наиболее распространенные единицы измерения:
- dpi (dot per inch) – точек на дюйм;
- ppi (pixel per inch) – пикселей на дюйм;
(1 дюйм = 2,54 см).
В зависимости от устройства, на котором выводится изображение, возможно использование следующих единиц измерения разрешения:
· spi (sample per inch) – элементов на дюйм;
· lpi (line per inch) – линий на дюйм.
Но что дает разрешение?
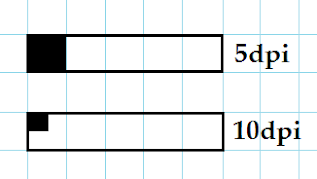
1 дюйм практически совпадает с 5ю клетками в тетради и если обвести их и закрасить одну клетку, то разрешение нашего «рисунка» будет 5 dpi.
Теперь уменьшим размер клетки-пикселя в 4 раза, закрасим только четверть клетки, в этом случае разрешение увеличится только в 2 раза, ведь на одну длину теперь приходится 10 клеток-пикселей

Теперь видно, что чем выше разрешение, тем точнее будет воспроизведено изображение, его цветовые переходы и оттенки, ну соответственно, чем больше разрешение, тем больше размер файла.
Разрешение у интернет – картинок, измеряется как количество пикселов на дюйм (ppi)
Разрешение у печатных иллюстраций измеряется как количество точек на дюйм (dpi).
Чем больше этот параметр, тем рисунок качественнее, чётче.
Стандартное разрешение интернет - изображений — 72 ppi, печатных макетов — 300 dpi.
- «глубина цвета » - количество используемых цветов. означающий объем памяти в количестве бит, используемых для хранения и представления цвета при кодировании одного пикселя растровой графики или видеоизображения. Часто выражается единицей бит на пиксель (англ. bpp – bits per pixel). Может быть:1 бит (2 цвета: черный и белый) 4бита (16 цветов), 8бит (256 цветов), 24 бита (16 млн. цветов) и т.д. (эти характеристики имеют следующую зависимость: N = 2I, где N - количество цветов, а I - глубина цвета);
- цветовая модель / цветовое пространство: RGB, CMYK, LAB и др.
RGB — цветовая модель, по которой строятся цвета на экране. Основана на сложении цветов.
CMYK — цветовая модель, по которой формируется изображение для печати. Основана на вычитании цветов. цвета cyan (сине-зеленый), magenta (маджента), yellow (желтый) K key черный.
LAB
В цветовом пространстве Lab значение светлоты отделено от значения хроматической составляющей цвета (тон, насыщенность). Светлота задана координатой L (изменяется от 0 до 100, то есть от самого темного до самого светлого), хроматическая составляющая — двумя декартовыми координатами a и b. Первая обозначает положение цвета в диапазоне от зеленого до пурпурного, вторая — от синего до желтого.
- Размер (вес) - общее количество пикселов в изображении, исчисляется в КБ (МБ, ГБ). Чем больше и сложнее рисунок, тем он больше весит.
Поскольку изображение можно рассматривать применительно к различным устройствам, то следует различать:
· разрешение оригинала;
· разрешение экранного изображения;
· разрешение печатного изображения.
Разрешение оригинала. Разрешение оригинала используется при вводе изображения в компьютер и измеряется в точках на дюйм (dots per inch - dpi). Установка разрешения оригинала зависит от требований, предъявляемых к качеству изображения и размеру файла. В общем случае действует правило: чем выше требования к качеству, тем выше должно быть разрешение оригинала.
Разрешение экранного изображения. Для экранных копий изображения элементарную точку растра принято называть пикселом (pixel). Для измерения разрешения экранного изображения, кроме dpi, используют ppi (pixel per inch). Размер пиксела варьируется в зависимости от выбранного экранного разрешения (из диапазона стандартных значений), разрешения оригинала и масштаба отображения.
Мониторы для обработки изображений с диагональю 20–21 дюйм (профессионального класса), как правило, обеспечивают стандартные экранные разрешения 640´481 800´600, 1024´768,1280´1024, 1600´1200, 1600´1280, 1920´1200, 1920´1600 точек. Расстояние между соседними точками люминофора у качественного монитора составляет 0,22–0,25 мм.
Для экранной копии достаточно разрешения 72 dpi, для распечатки на цветном или лазерном принтере – 150–200 dpi, для вывода на фотоэкспонирующем устройстве – 200–300 dpi. Установлено эмпирическое правило, что при распечатке величина разрешения оригинала должна быть в 1,5 раза больше, чем линиатура растра устройства вывода. В случае если твердая копия будет увеличена по сравнению с оригиналом, эти величины следует умножить на коэффициент масштабирования.
Разрешение печатного изображения и понятие линиатуры. Размер точки растрового изображения на твердой копии (бумаге, пленке и т. д.) зависит от примененного метода и параметров растрирования оригинала. При растрировании на оригинал как бы накладывается сетка линий, ячейки которой образуют элемент растра. Частота сетки растра измеряется числом линий на дюйм (lines per inch — lpi) и называется линиатурой.
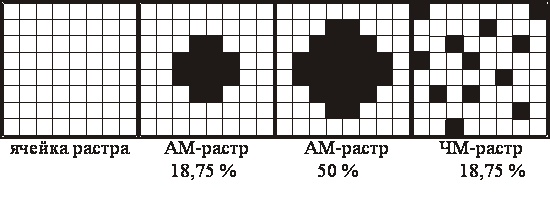
Рассмотрим простейшие методы растрирования черно-белого оригинала. Размер точки растра рассчитывается для каждого элемента и зависит от интенсивности тона в данной ячейке. Чем больше интенсивность, тем плотнее заполняется элемент растра, т. е. если в ячейку попал абсолютно черный цвет, размер точки растра совпадет с размером элемента растра. В этом случае говорят о 100 % заполняемости. Для абсолютно белого цвета значение заполняемости составит 0 %. На практике заполняемость элемента на отпечатке обычно составляет от 3 до 98 %, при этом все точки растра имеют одинаковую оптическую плотность, в идеале приближающуюся к абсолютно черному цвету. Иллюзия более темного тона создается за счет увеличения размеров точек и, как следствие, сокращения пробельного поля между ними при одинаковом расстоянии между центрами элементов растра. Такой метод называют растрированием с амплитудной модуляцией (AM).
Существует и метод растрирования с частотной модуляцией (ЧМ), когда интенсивность тона регулируется изменением расстояния между соседними точками одинакового размера. Таким образом, при частотно-модулированном растрировании в ячейках растра с разной интенсивностью тона находится разное число точек. Изображения, растрированные ЧМ-методом, выглядят более качественно, так как размер точек минимален и, во всяком случае, существенно меньше, чем средний размер точки при АМ-растрировании. Еще более повышает качество изображения разновидность ЧМ-метода, называемая стохастическим растрированием. В этом случае рассчитывается число точек, необходимое для отображения требуемой интенсивности тона в ячейке растра. Затем эти точки располагаются внутри ячейки на расстояниях, вычисленных квазислучайным методом (на самом деле используется специальный математический алгоритм), т. е. регулярная структура растра внутри ячейки, как и на изображении в целом, вообще отсутствует. Поэтому при стохастическом ЧМ-растрировании теряет смысл понятие линиатуры растра, имеет значение лишь разрешающая способность устройства вывода. Такой способ требует больших затрат вычислительных ресурсов и высокой точности.

Рис. 1.5. Примеры амплитудной и частотной модуляции растра
Подводя итоги нашего занятия, давайте вспомним и закрепим полученные знания:
1. Перечислите основные параметры растрового изображения.
2. На что влияет разрешение?
3. Какие цветовые модели вы запомнили?
4. На что влияет глубина цвета?
Надеюсь, что информация лекционного материала Вам понятна; знания, полученные на сегодняшнем занятии Вы будете успешно применять в своей профессиональной деятельности. Если возникнут вопросы – задавайте, обязательно отвечу.