Данный web – сайт, являющейся интернет магазином одежды, предоставляет информацию потенциальному клиенту о товаре в виде текстовой или графической информации и позволяет приобрести необходимый товар с сайта. Рассмотрим его основные части и особенности его использования для пользователей.
1.Шапка сайта(Хедер).
Шапка сайта (рис. 1) состоит из трех частей: верхней, слайдер и поиск товаров. В правой верхней части расположены кнопки “Вход” и “Регистрация”, с помощью которых пользователь может перейти в свой личный кабинет или же зарегистрироваться на сайте. В левой верхней части расположена контактная информация о сайте. Слайдер - это специальный элемент, представляющий собой блок определенной ширины. Главной особенностью, которого является смена картинок в автоматическом режиме. Поиск товаров – веб-форма, состоящая из единственного поля с визуальной клавишей. Основное назначение поисковика – быстрый поиск товаров, с помощью названиями моделей, без предварительной фильтрации.

Рис. 1. Шапка сайта.
2. Регистрация и вход.
Форма с регистрацией, показанная на рис. 2, появляется после нажатия на кнопку “Регистрация” в шапке сайта. В данной форме нужно заполнить поля, отмеченные звездочкой, после чего нажать кнопку “Регистрация”, если в каком-то поле будут введены некорректные значения или же вовсе не заполнены, будет показана ошибка, до того момента пока поля с ошибкой не будут исправлены.

Рис.2. Поле регистрации.
3. Главное меню.
Главное меню, показанное на рисунке 3, является основным инструментом, который выполняет переход между основными страницами интернет магазина, а именно:
1. Главная – веб–страница, которая выводит все товары в интернет магазине.
2. Новинки – страница содержит список товаров, которые в базе данных отмечены как новые товары.
3. Распродажа – страница выводит товары, отмеченные в базе данных как товары со скидкой.
4. Сортировка – выпадающее меню, в котором можно отсортировать товары тремя способами:
4.1. От дорогих к дешевым – товары распределятся в порядке убывания.
4.2. От дешевых к дорогим – товары распределятся в порядке возрастания.
4.3 От А до Я – товары расположатся в алфавитном порядке.

Рис.3.Главное меню.
4.Навигация по сайту.
Навигация по сайту показана на рис.4 осуществляется с помощью выпадающих списков, которые нужны для того что бы предоставить большие объемы данных в более компактном виде. При нажатии на заголовок списка или первый элемент, выпадает вниз определенный блок данных. Повторное нажатие на тот же элемент приводит к тому, что соответствующий список поднимается вверх, автоматически скрываясь за ключевой элемент списка. Выпадающий список делится на три ключевых элемента – это обувь, одежда и аксессуары. Нажав на них, появится список брендов, данного элемента. С помощью чего пользователь сможет отсортировать список товаров по маркам товаров, которые ему нужны.

Рис.4. Навигация по сайту.
5.Галерея товаров.
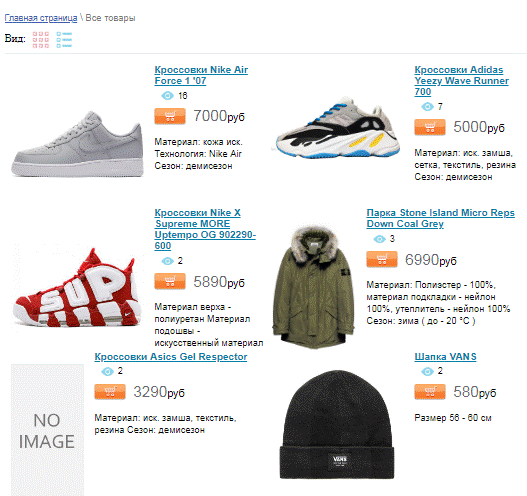
Галерея товаров предназначена для вывода всех имеющихся товаров в интернет магазине. Вывести товары можно в двух видах: таблицей и списком, с помощью нажатия на соответствующие кнопки в левом верхнем углу. Вид таблицей показан на рис.5 и позволяет видеть у товаров цену, название, счетчик просмотров этого товара и его краткое описание, так же существует кнопка для отправки товара в корзину для дальнейшей покупки. В отличие от таблицы вывод товаров списком, показанный на рис.6, позволяет увидеть более полное описание товара. Так же в галереи существует возможность нажать на название товара, где можно более подробно ознакомиться с данным товаром.

Рис.5. Вид таблицей

Рис.6. Вид списком.
6. Добавление товара в корзину.
После того как пользователь выбрал товар и нажал на соответствующую кнопку, товар отправляется в корзину. Ссылка корзина выполняет переход к странице с оформлением заказа, так же при выборе товаров, она показывает количество товаров, выбранных пользователем, а так же полную цену заказа (рис.7), если же товар не выбран корзина будет отображаться как показано на рис 8.

Рис.7.

Рис.8.
7. Оформление заказа.
Оформление заказа состоит из трех шагов, это корзина товаров, контактная информация и завершение, каждый из трех шагов позволяет пользователю удостоверится в правильности выбранных товаров, ввести информацию для отправки ему товара и убедится в ее соответствии. Рассмотрим каждый из этих шагов более подробно.
1. Корзина товаров – на этой странице пользователь может посмотреть какие товары он выбрал, указать количество товара, удалить не нужные товары или же очистить всю корзину (рис.9), все эти действия выполняются с помощью соответствующих кнопок. Также пользователь может посмотреть итоговую цену за все выбранные товары. Если товары выбраны, то пользователь может нажать на кнопку “Далее” и перейти к следующему шагу.

Рис.9. Корзина товаров.
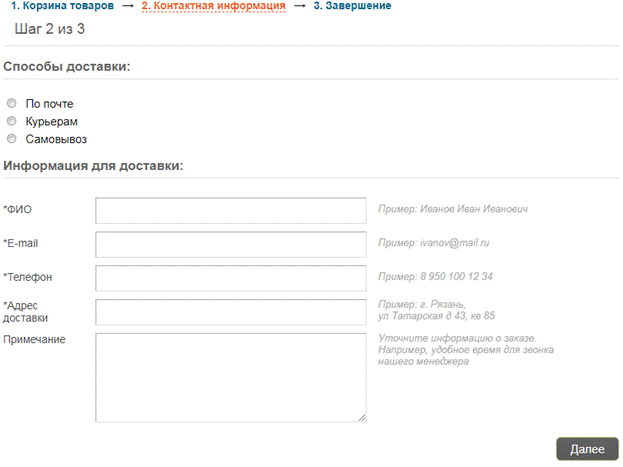
2. Контактная информация – на данной странице пользователь должен выбрать способ доставки и если пользователь не зарегистрирован, то заполнить поля “Информация для доставки”, при не заполнении данных полей, пользователь не сможет перейти к дальнейшему шагу и оформить заказ, если же пользователь зарегистрировался и активизировался на сайте с помощью кнопки “Вход”, ему не нужно заполнять поля “Информация для доставки” и он может сразу перейти к следующему разделу. Данный шаг продемонстрирован на рис.10.

Рис.10. Контактная информация.
3. Завершение – на данном шаге пользователь может проверить правильность введенных данных и нажать на кнопку “Оплатить”, после чего вся информация о его заказе отправляется в базу данных, а оттуда в панель управления, где администраторы магазина смогут обработать и выслать заказ в кротчайшие сроки. Этап завершения показан на рис.11.
7. Низ сайта (Футер).
Внизу сайта указана основная информация о магазине, а именно: телефон и режим работы. Так же есть кнопки на группы в социальных сетях и на страницы с сервисом и помощью пользователю. Футер показан на рис.12.

Рис.12.Футер сайта.