ЛАБОРАТОРНАЯ РАБОТА
Тема: Использование html-списков
Цель работы: Изучить возможности и технику использования html-списков
HTML-списки — это удобное средство визуализации перечислений. При выводе списков браузеры автоматически располагают элементы построчно, добавляют перед элементами маркеры, а для вложенных списков — предусматривают дополнительные отступы.
а) Упорядоченные и неупорядоченные списки.
Элементы списков выводятся на страницы в том порядке, в котором они записаны в html-коде. И в этом смысле они всегда упорядочены.
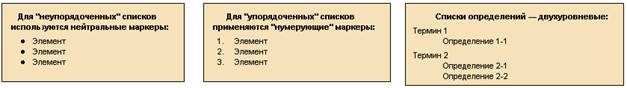
Однако для двух основных типов html-списков применяются термины "упорядоченный" и "неупорядоченный" списки. Основное различие между ними в маркерах. Для упорядоченных списков используются цифровые или буквенные маркеры ("нумерующего" типа), которые подчеркивают смысловую упорядоченность элементов в списке.
Для списков, где по смыслу элементы списков равноправны ("неупорядоченные" списки), применяются нейтральные маркеры — кружочки, квадратики или даже небольшие картинки.
б) Списки определений.
Определения — это структурированные данные, так как каждое определение формируется из элементов двух разных типов: определяемого термина и его пояснений (одного или нескольких). Поэтому списки-определения "нелинейны", и имеют более сложную организацию, чем первые два типа.

Теги, используемые для создания списков, имеют атрибуты, позволяющие управлять отображением списков. Однако этими атрибутами сейчас пользуются редко, так как гораздо более гибкие возможности предоставляет использование стилевых свойств элементов.
Содержание элементов списка не ограничивается простым текстом.
Во-первых, элементы списков сами могут быть списками, и это средство для создания многоуровневых списков.
Во-вторых, элементы списков могут содержать практически html-разметку — ссылки, переносы строк (<br>), абзацы (<p>), изображения и даже таблицы.
В сочетании с возможностями CSS это позволяет применять списковую разметку не только для представления перечислений. Например, меню традиционно создавались с помощью таблиц. Однако представление списков браузерами похоже на табличное, поэтому списки, например, могут применяться для создания меню.
Стилевые свойства списков собраны в группу свойств list-style-….
Неупорядоченные списки
I. Описание неупорядоченных списков.
Неупорядоченные списки (u nordered l ist) называются так, потому что маркеры, используемые для их вывода, нейтральны к порядку элементов списка.
Контейнер элементов неупорядоченного списка задается элементом <ul>. Отдельные элементы списка (l ist i tem) задаются тегами <li>. Поэтому описание неупорядоченного списка имеет структуру:
| <ul> Список <li>Первый элемент списка</li> <li>Второй элемент списка</li> </ul> | 
|
Вопрос для размышлений
Можно ли по результатам вывода списка браузером (справа) сказать, являются ли элементы li блочными или встраиваемыми?
По умолчанию браузеры снабжают каждый элемент неупорядоченного списка маркером, представляющий собой небольшой кружок, залитый черной краской.
Однако это не единственный возможный тип маркера. В этом можно убедиться, если сделать вложенные списки.
ЗАДАНИЕ 1 (создание многоуровневого списка)
Разметка позволяет создавать многоуровневые списки. Вложенный список получается, когда содержимым элемента <li> является определение нового списка.
Построить трехуровневый список. Какие маркеры используют для разных уровней вложения браузеры IE и FF?
II. Управление типом маркера.
В первых спецификациях HTML тип маркера для неупорядоченного списка можно было выбрать из стандартного набора и задать с помощью атрибута type. Однако в спецификации HTML 4 этот способ считается устаревшим и не рекомендуется к использованию.
Вместо этого вид маркера предлагается задавать с помощью стилевого свойства list‑style- type.
Это свойство может быть определено как для элементов <ul>, так и <li>. В первом случае оно применяется ко всем элементам списка.
Если же свойство задать для конкретного элемента <li>, то оно будет распространяться только на этот элемент.
Допустимы следующие значения свойства:
disc — залитый кружок (по умолчанию),
circle — кружок,
square — квадратик,
none — нет маркера.
ЗАДАНИЕ 2 (изменение типа маркера)
1. Создать неупорядоченный список из трех или более элементов. Определить в стилевых свойства элемента ul маркер "кружок". Проверить работу браузера.
2. Добавить в описание стилей селектор li, для которого определить маркер как "квадратик".
Какое из определений (для ul или li) имеет приоритет?
3. Проверить, можно ли задать особый маркер для отдельного элемента списка?
4. Создать двухуровневый список.
Используя возможность использования контекстного CSS-селектора, изменить вид маркера для элементов списка второго уровня.
III. Положение маркера.
Элемент ul для вывода содержимого элементов списка образует бокс. При этом маркер может быть размещен двумя способами. В одном случае маркеры выносятся левее содержимого элементов (в том числе и многострочных элементов). В другом случае маркеры "встраиваются" в текст элементов. Для управления положением маркера используется стилевое свойство list-style- position, которое может принимать значения inside ("внутри" бокса) и outside ("вне" бокса).
ЗАДАНИЕ 3 (положение маркера)
Создать список из нескольких элементов, в одном из которых задать текст "Изучение положения маркера". Задать для элемента ul ширину в 10 символов, и поочередно использовать разные значения свойства list-style- position.
Какой способ расположения маркера используется по умолчанию?
Замечание.
Сокращенный синтаксис позволяет сочетать определения разных свойств в одном стилевом правиле. Например,
list-style: outside square;
IV. Задание картинки в роли маркера.
Расширить набор стандартных маркеров можно, если задать в качестве маркера картинку. Для этого нужно использовать стилевое свойство list-style -image.
Например,
list-style -image: url(bullet.gif);
Назначенный таким образом маркер-картинка заменяет стандартный маркер, определяемый свойством list-style - type.
По умолчанию принимается list-style-image: none;
ЗАДАНИЕ 4 (Использование списков для создания вертикального кнопочного меню)
Браузеры по умолчанию выстраивают списки в том виде, который необходим для организации одноуровнего вертикального меню. Поэтому, если задать содержание элементов списка ссылками, то легко получить простое текстовое меню.
Далее с помощью стилевых свойств это меню легко превратить в кнопочное. Для этого необходимо выполнить следующие действия.
а) Сделать элементы списками ссылками (для простоты можно назначить для ссылки вывод с помощью alert сообщения о нажатой кнопке).
б) Убрать подчеркивание у текста ссылок.
в) Убрать маркеры списка.
г) Для элементов li задать ширину (размер кнопки) и цвет фона.
д) Ссылка <a> является вложенным в li элементом. Чтобы ссылкой была вся "кнопка", а не только ее текст, нужно для вложенных в li ссылок в стилевой таблице задать ширину 100% (от родительского элемента). После этого может быть задана граница кнопок.
е) Чтобы текст на кнопке не прилегал вплотную к границе, нужно со всех сторон задать небольшую прокладку padding.
ж) Для ссылок, вложенных в li задать изменение цвета фона, когда на кнопку будет наведен курсор мыши (hover).
Замечание.
Изменение цвета фона должно происходить у всей кнопки, а не только у фона текста.
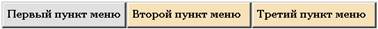
Результат должен выглядеть приблизительно так:

ЗАДАНИЕ 5 (Создание горизонтального кнопочного меню)
По умолчанию каждый новый элемент списка выводится браузерами с новой строки. Если нужно вывести элементы списка в строку, то для этого нужно превратить эти элементы из блочных во встраиваемые. Является элемент блочным или встраиваемым определяет значение свойства display: block или inline.
Превратить вертикальное меню из предыдущего задания в горизонтальное.

Упорядоченные списки
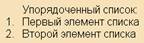
Упорядоченные списки маркируются символами, которые позволяют судить об иерархии элементов. Они определяются с помощью элементов ol (ordered list).
| <ol> Упорядоченный список: <li>Первый элемент списка</li> <li>Второй элемент списка</li> </ol> | 
|
В упорядоченных списках также могут использоваться разные маркеры. По умолчанию применяются арабские цифры. Помимо этого все современные браузеры поддерживают ряд типов маркеров из списка, определенного спецификацией CSS (свойство list‑style - type):
lower-alpha — строчные буквы латинского алфавита (a, b, c, d, e и т.д.),
upper-alpha — заглавные буквы латинского алфавита (A, B, C, D, E и т.д.),
lower-roman — римские цифры, записанные строчными буквами латинского
алфавита (i, ii, iii, iv, v и т.д.),
upper-roman — римские цифры, записанные заглавными буквами латинского
алфавита (I, II, III, IV, V, и т.д.).
Если используются числовые маркеры, то по умолчанию нумерация элементов начинается с 1. Если документ имеет постраничное представление, то может потребоваться разбить нумерованный список, и поместить его элементы в разные html-файлам. Очевидно, что на новой странице придется создать новый упорядоченный список, но нумерация в нем должна начинаться не с 1, а продолжать нумерацию предыдущей страницы.
Номер для каждого элемента <li> можно задать с помощью атрибута value. Если у следующего элемента атрибут отсутствует, то номер предыдущего элемента будет увеличен на 1.
Замечания.
1. Значение атрибута value — это целое число (>0), записанное арабскими цифрами. Если для списка используются римские цифры, то значение value заменяется этим же числом, записанным римскими цифрами. Если используются буквы латинского алфавита, то value задает порядковый номер буквы в алфавите, причем, если алфавит исчерпан, то используются двухбуквенные обозначения (как для колонок в Excel), т.е. после Z будет следовать AA, AB и т.д.
2. Ранее, чтобы указать начальное значение для номеров элементов списка, предлагалось использовать атрибут start элемента <ol>.
3. Основное различие между упорядоченными и неупорядоченными списками состоит только в способе маркировки элементов. Так как при создании меню маркеры удаляются, то тип используемого списка роли не играет.
ЗАДАНИЕ 6 (создание упорядоченных списков)
1. Создать двухуровневый упорядоченный список, используя для первого уровня числовые маркеры, а для второго — заглавные латинские буквы.

2. Создать упорядоченный список из пяти элементов, маркерами которых являются римские цифры I, V, X, L, С:

Списки определений
В HTML имеется специальный тип списков — списки определений, который может использоваться, например, для создания глоссариев. В таких структурах задается некоторый термин и одно или несколько его определений. Браузеры располагают эти элементы особым образом, что избавляет от необходимости явно программировать переводы строк и отступы:

Для разметки списков этого типа предлагается три тега, имена которых начинаются с буквы d (от definition):
<d l > — список (l ist) определений термина,
<d t > — термин (t erm),
<d d > — определение (d efinition) термина.
Общая структура разметки для определения одного термина:
<dl>
<dt>Теpмин</dt>
<dd> Опpеделение 1 </dd>
<dd> Опpеделение 2</dd>
</dl>
Замечания.
1. Термин и его определения являются элементами одного уровня — дочерними элементами списка <dl>. Этот список может содержать несколько терминов. Браузеры не следят за семантикой разметки, а только по-разному форматируют вывод терминов и определений. Поэтому, например, можно записать подряд несколько терминов без разъяснений.